WebStorm 入门
WebStorm是一个用于在JavaScript及其相关技术中编码的集成开发环境,包括TypeScript、React、Vue、Angular、Node.js、HTML和样式表。就像 IntelliJ IDEA 和其他 JetBrains IDE 一样,WebStorm 让您的开发体验更加愉快,自动化日常工作并帮助您轻松处理复杂的任务。
打开、签出或创建项目
WebStorm 中的项目是一个文件夹,其中包含您编辑的源代码、您使用的库和工具(例如,在node_modules子文件夹中)以及各种应用程序配置文件(例如,package.json或.eslintrc)。
在 WebStorm 中打开一个文件夹后,.idea子文件夹将添加到其中 WebStorm 存储其内部配置设置的位置,例如项目代码样式或版本控制系统。
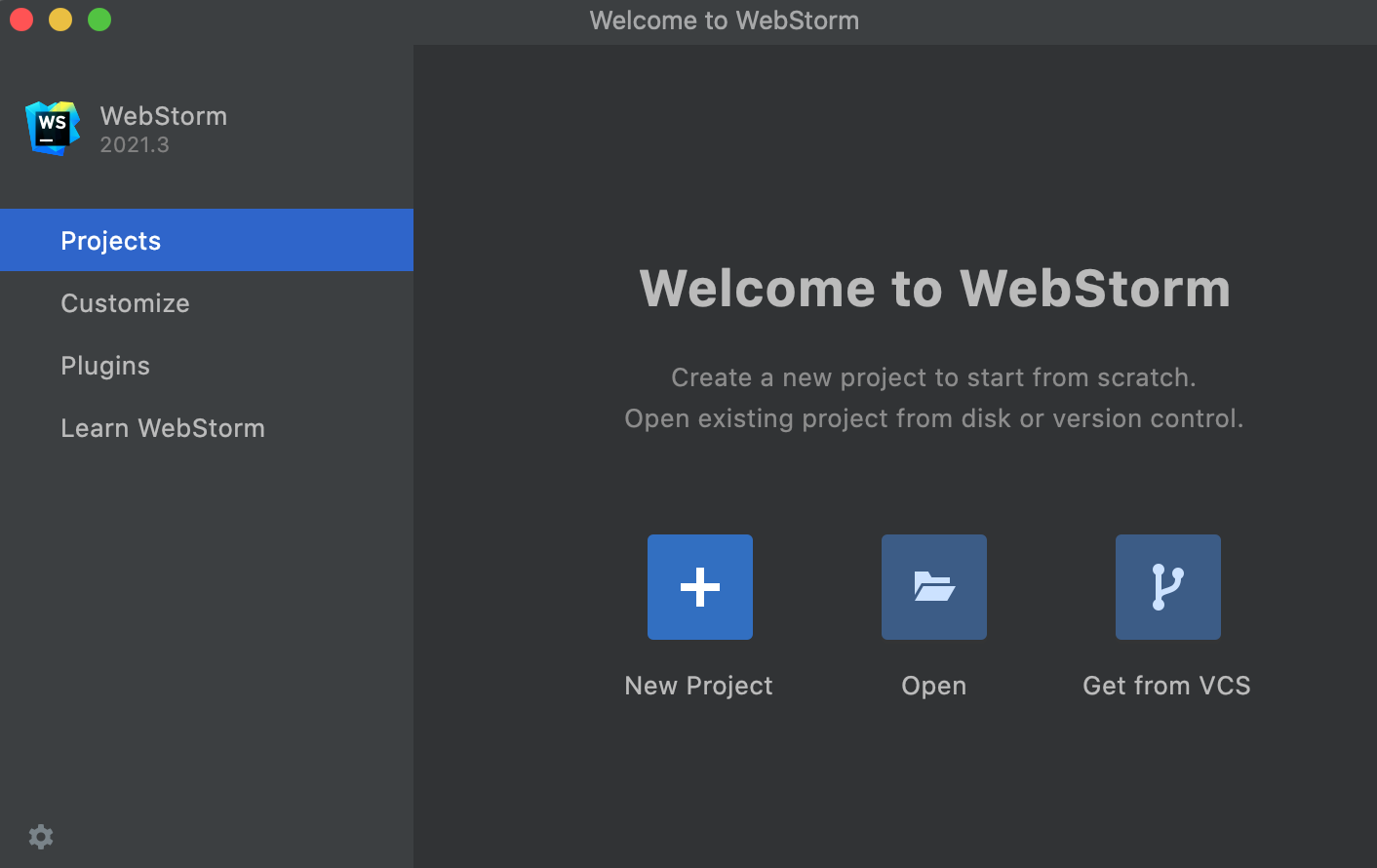
您可以从 WebStorm 欢迎屏幕打开、签出和创建项目。

打开项目
在欢迎屏幕上,单击打开,然后在打开的对话框中选择您的应用程序所在的文件夹。
从版本控制系统签出项目
在欢迎屏幕上单击从 VCS 获取。或者,选择或从主菜单中
<Your_VCS> 代表与您当前打开的项目相关联的版本控制系统。
在打开的对话框中,从列表中选择您的版本控制系统并指定要从中签出应用程序源的存储库。有关详细信息,请参阅签出项目(克隆)。
创建一个空的 WebStorm 项目
在欢迎屏幕 上单击创建新项目或选择。创建新项目对话框打开。
在左侧窗格中,选择Empty Project。在右侧窗格中,指定应用程序文件夹并单击Create。
您还可以从模板生成项目,有关详细信息,请参阅生成特定于框架的项目。
在项目中创建新文件
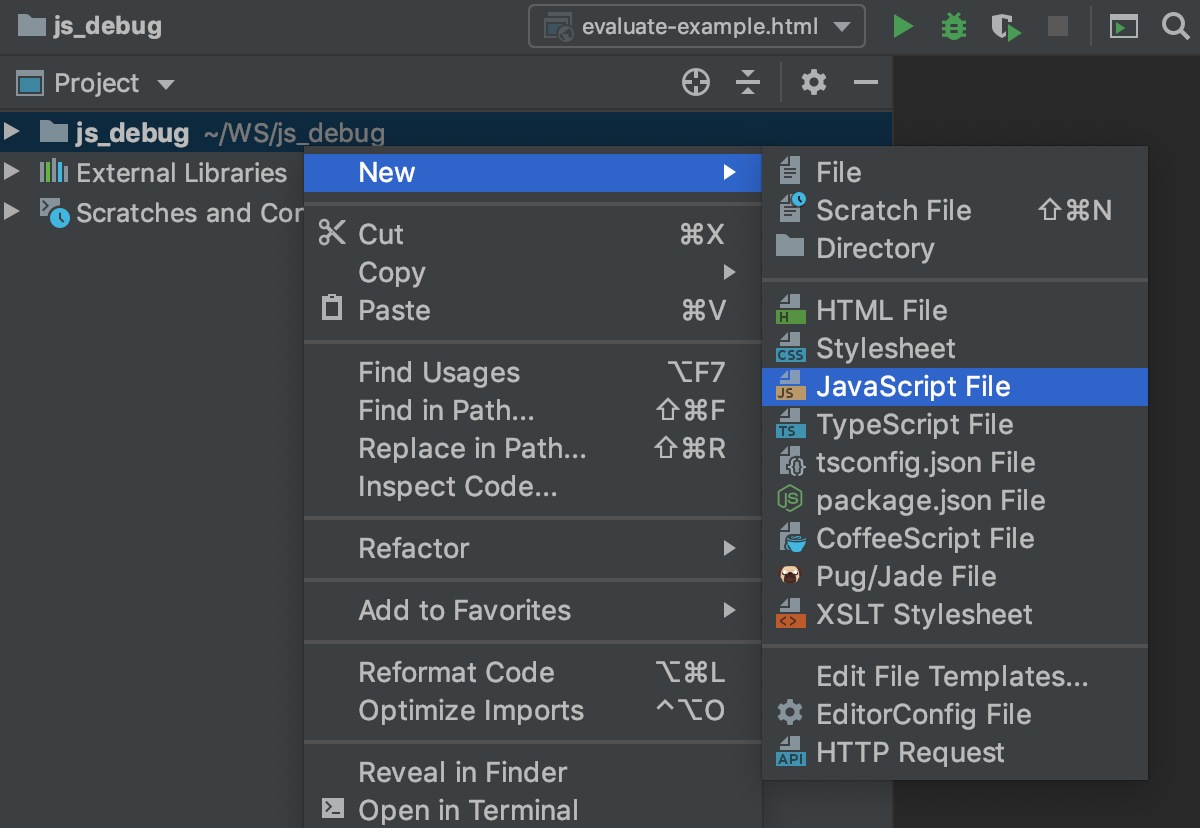
在项目工具窗口中,选择要在其中创建新文件的文件夹,然后按Alt+Insert。
或者,从所选内容的上下文菜单中选择,然后从列表中选择文件类型:

有关更多详细信息,请参阅创建文件和目录。
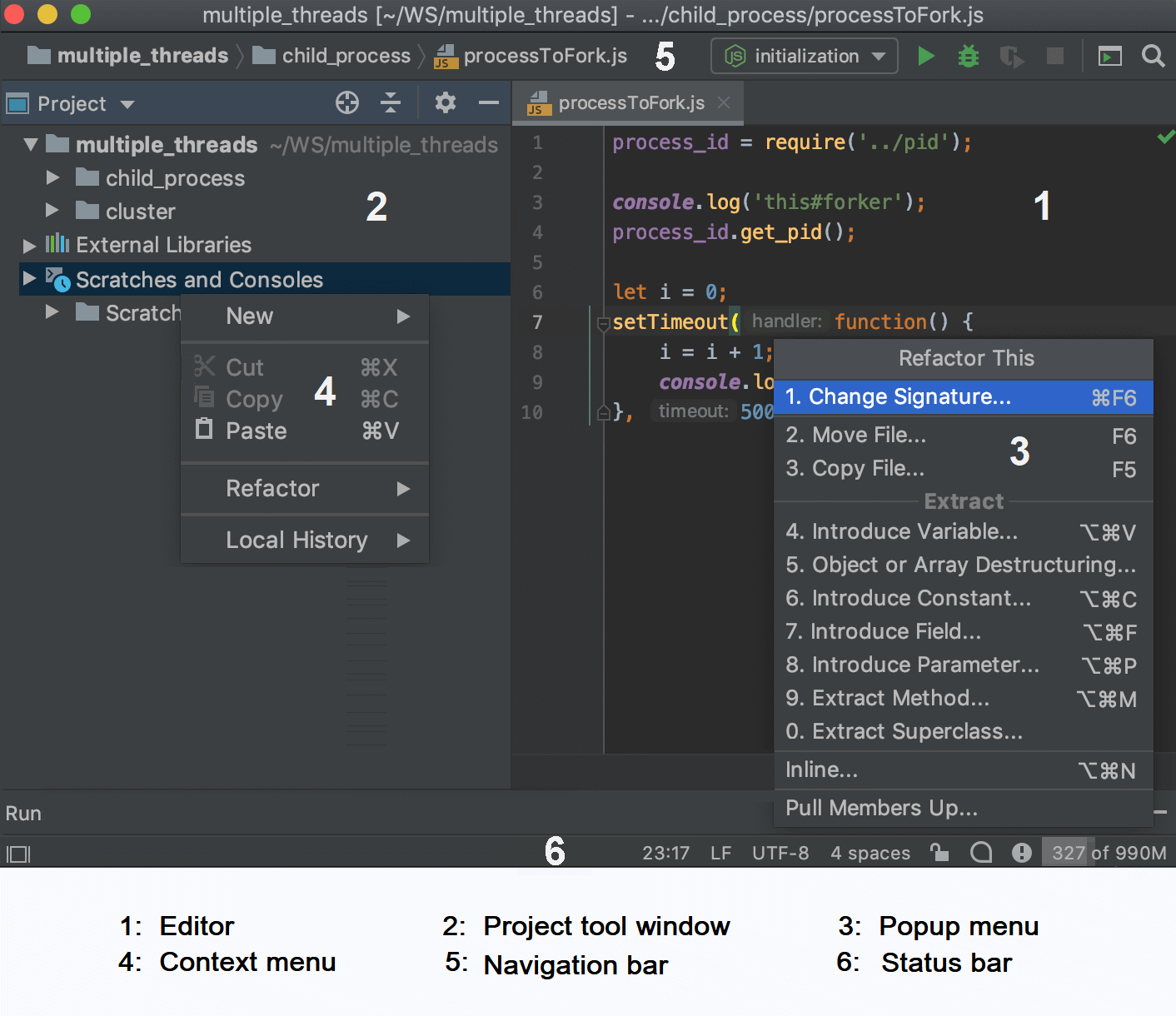
熟悉 WebStorm 用户界面
WebStorm 窗口由编辑器组成,您可以在其中阅读、创建和修改代码、菜单和工具栏、导航栏、状态栏和许多 WebStorm工具窗口。这些辅助窗口附在工作区的底部和侧面,让您调试代码、运行测试、与版本控制系统交互等等。

您可以随意组织 WebStorm 的布局。例如,如果您想专注于编写代码,请尝试无干扰模式。它删除了所有工具栏、工具窗口和编辑器选项卡,因此您有更多可用空间。要切换到此模式,请选择从主菜单
无干扰模式的替代方法可能是按 隐藏所有工具窗口Ctrl+Shift+F12。您可以通过再次按下此快捷方式将布局恢复为默认值。
当工具窗口被隐藏时,您可以通过快捷方式访问它们中的任何一个 - 输入焦点移动到工具窗口,您可以在其上下文中使用任何键盘命令。要返回编辑器,只需按Escape。当一个工具窗口可见时,按下它的快捷方式只会将焦点带到它上面。
以下是调用您最常需要的工具窗口的快捷方式列表:
工具窗口 | 捷径 |
|---|---|
项目 | Alt+1 |
版本控制 | Alt+9 |
跑步 | Alt+4 |
调试 | Alt+5 |
终端 | Alt+F12 |
编辑 | Escape |
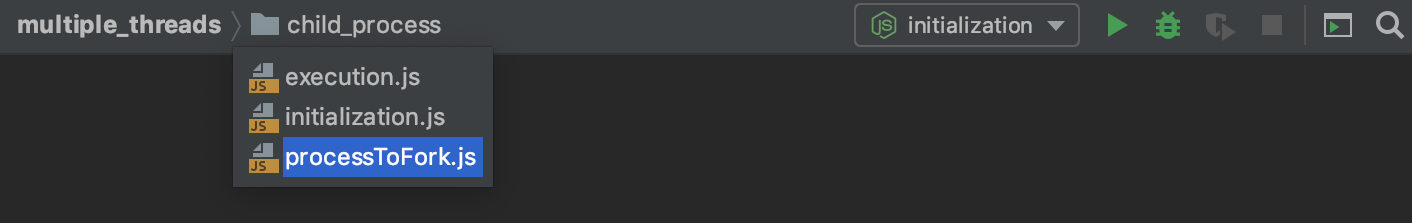
导航栏是项目工具窗口的紧凑替代品。要访问导航栏,请按Alt+Home。

使用Right、Right和键在文件夹之间移动并查看其内容Up。Down
在大多数工具窗口和弹出窗口中,WebStorm 支持快速搜索,让您可以使用搜索查询过滤列表或导航到特定项目。

找到你的路
WebStorm 带有一组搜索和导航功能,可帮助您在任何代码中找到自己的方式,无论代码多么复杂。请参阅源代码导航中的详细信息。
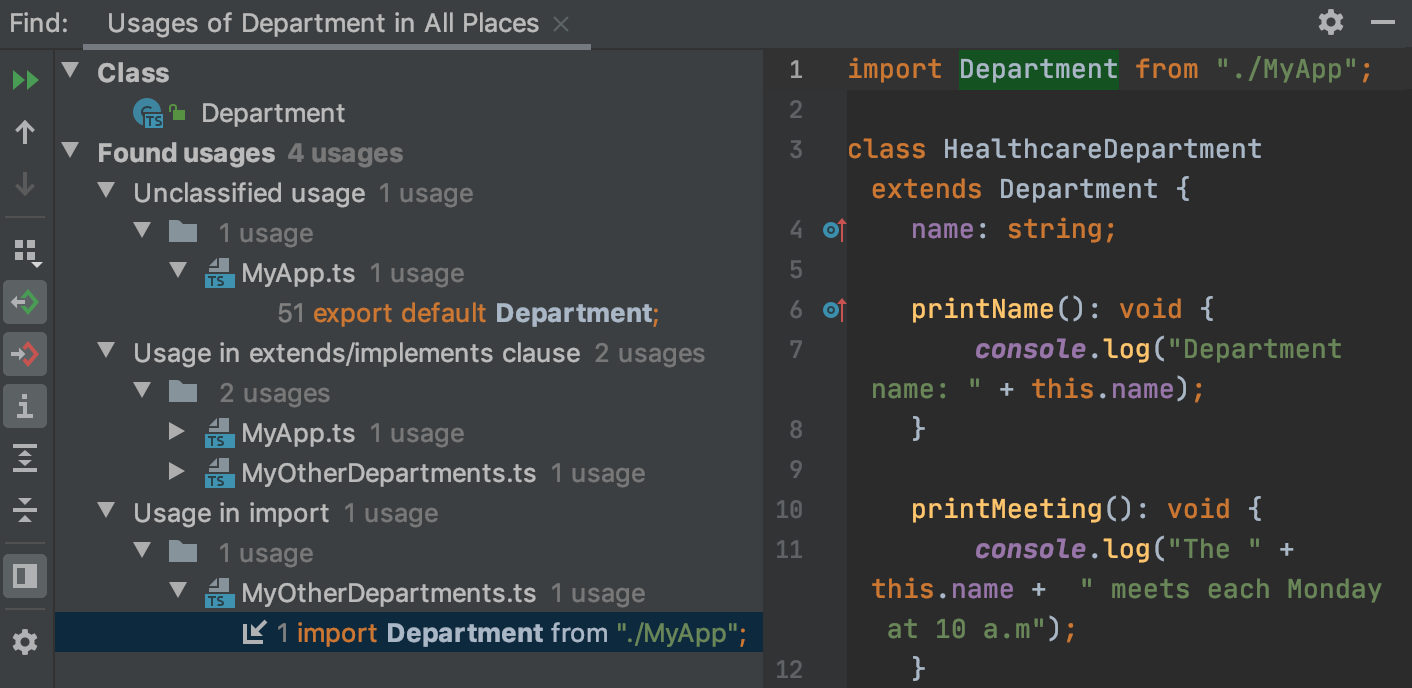
查找项目符号的用法
要查找项目中使用特定符号的位置,WebStorm 建议通过Find Usages 进行全面搜索Alt+F7:

按名称查找项目符号
您可以通过名称导航到Class Ctrl+N、File Ctrl+Shift+N或Symbol Ctrl+Alt+Shift+N,请参阅 Searching Everywhere。
搜索文本片段
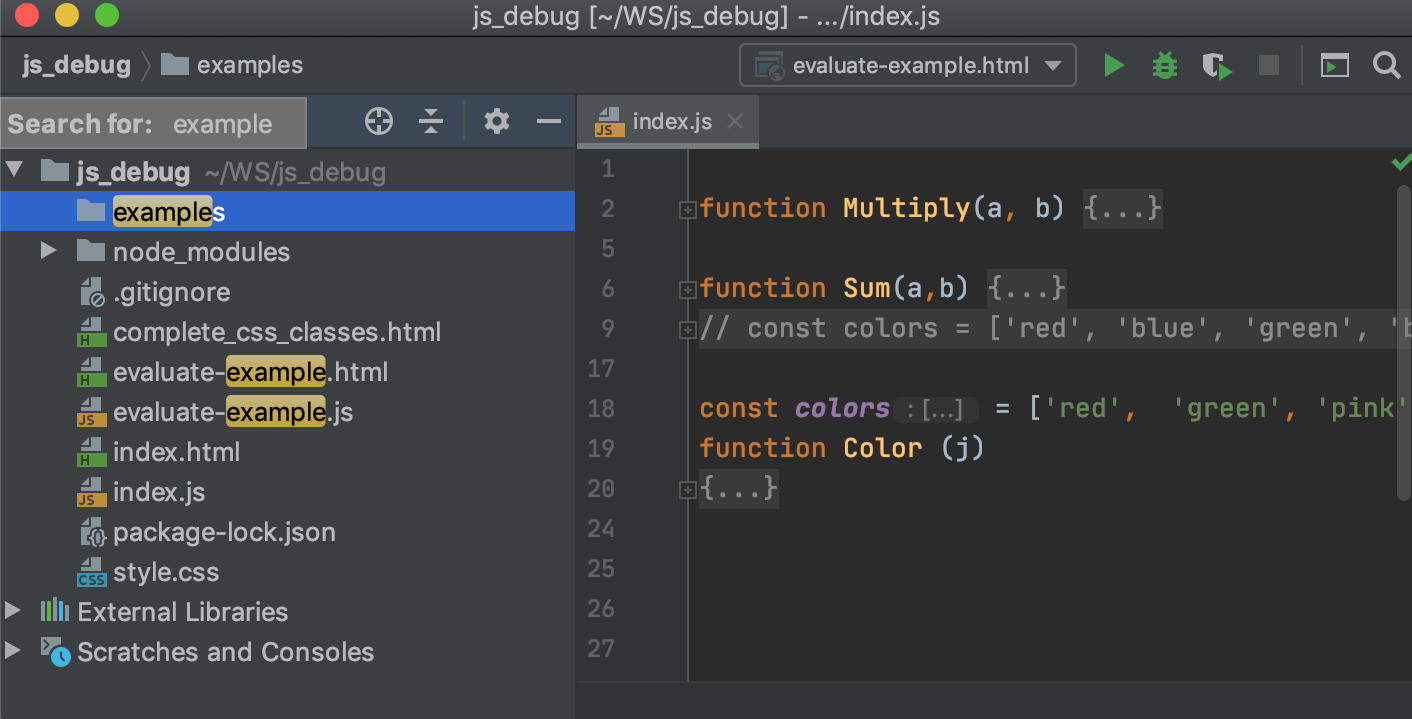
要在当前文件中查找文本片段,请按下Ctrl+F并键入搜索模式。
要在目录、任意范围或整个项目中搜索,请按Ctrl+Shift+F并指定搜索模式和范围。
转到符号的声明
Go to Declaration ( Ctrl+B,Ctrl+Click将您带到第一次声明特定符号的位置。这种类型的导航适用于源代码中的任何位置。
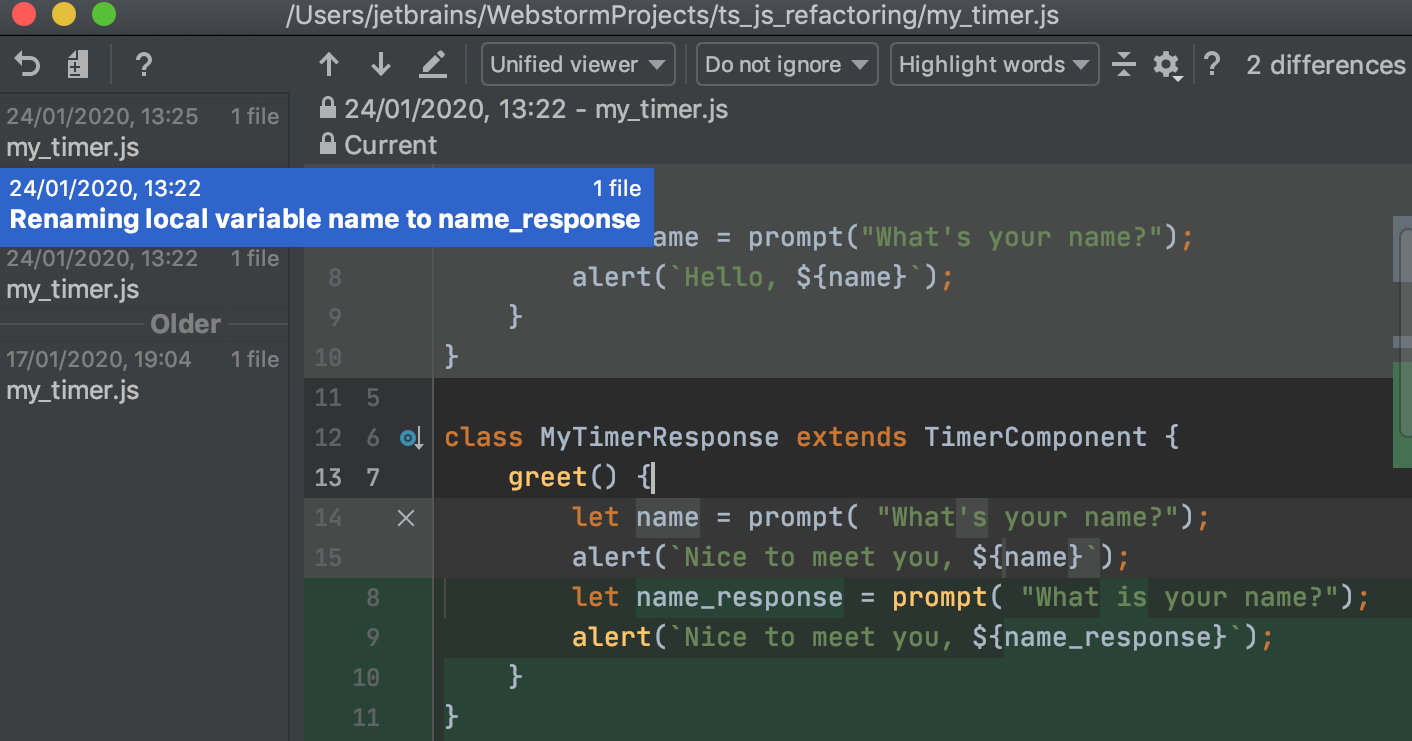
浏览时间线
WebStorm 会在Local History中自动跟踪您对源代码所做的更改、重构的结果等。要查看文件或文件夹,请选择从主菜单您可以在此处查看更改、还原它们或创建补丁
:

从地方历史中了解更多信息。
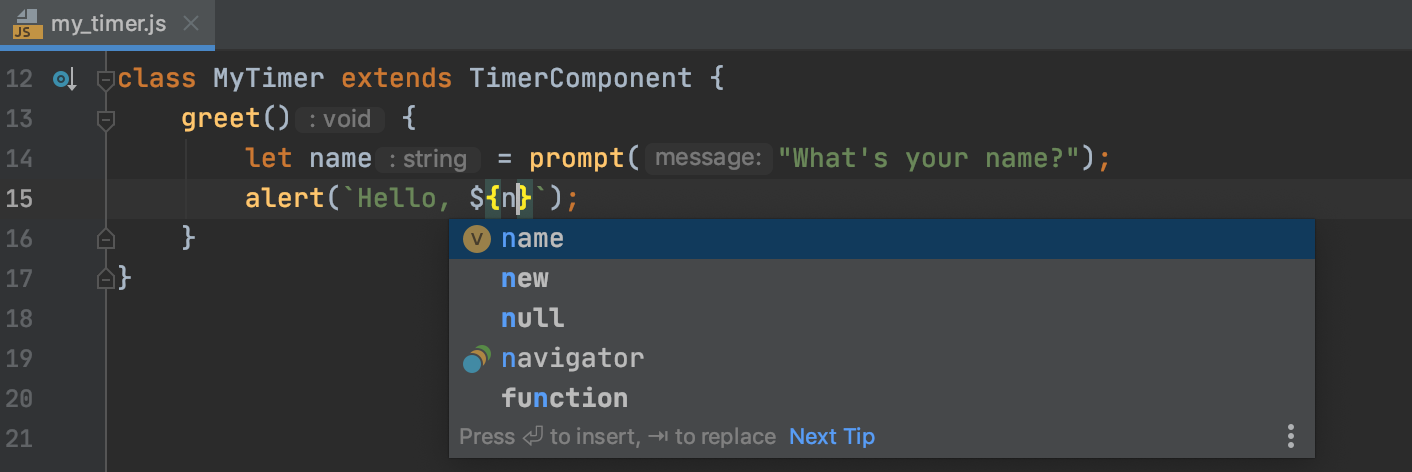
完成您的代码
WebStorm 自动完成来自标准语言 API 和项目依赖项的关键字、符号。按Ctrl+Space获取当前上下文的代码完成选项,每个建议成员旁边的图标指示其类型:

要显示更多变体,请再按Ctrl+Space一次。
默认情况下,JavaScript 和 TypeScript 文件中的补全建议根据机器学习算法按相关性排序。要关闭此排序,请打开设置/首选项对话框 ( Ctrl+Alt+S),转到,并清除基于机器学习的排序完成建议复选框。从基于机器学习的排序建议中了解更多信息。
从代码完成中了解更多信息。
即时检查和修复您的代码
WebStorm 监控您的代码并尝试保持其准确和干净。它检测潜在的错误和问题,并建议快速修复它们。每次 WebStorm 发现未使用的代码、无限循环、符号的缺失导入语句以及许多其他可能需要您注意的事情时,您都会看到一个突出显示和一个灯泡。单击此灯泡或按下Alt+Enter以应用修复。
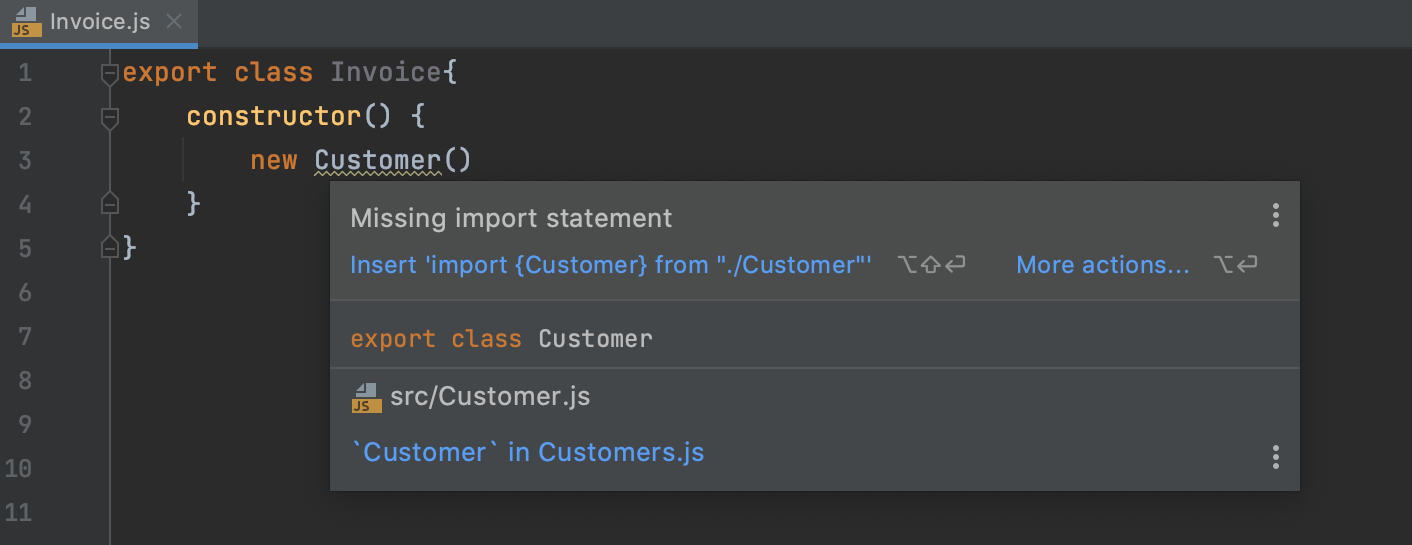
你忘了import声明?WebStorm 将符号标记为未解析并显示带有建议快速修复的工具提示:

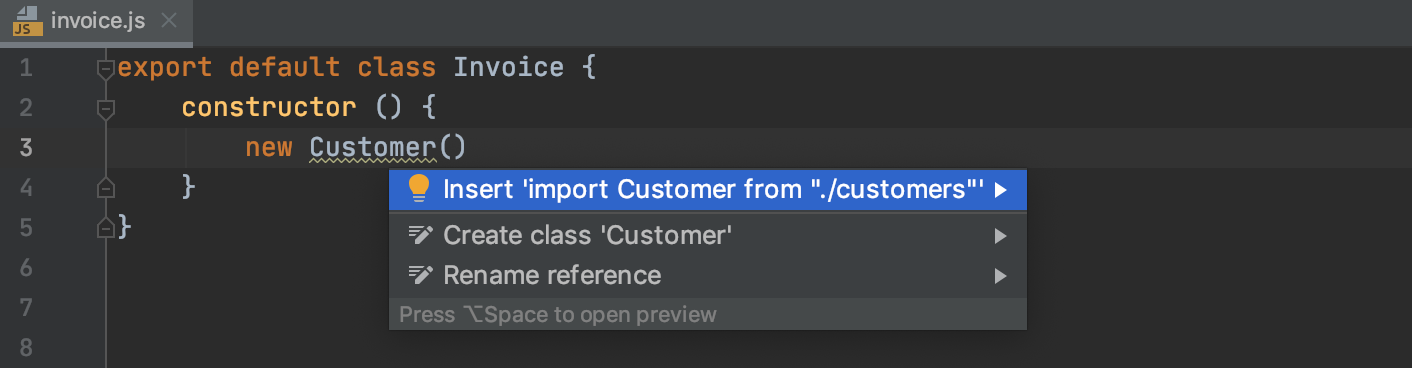
或者,按下Alt+Enter并单击Insert 'import "Customer"':

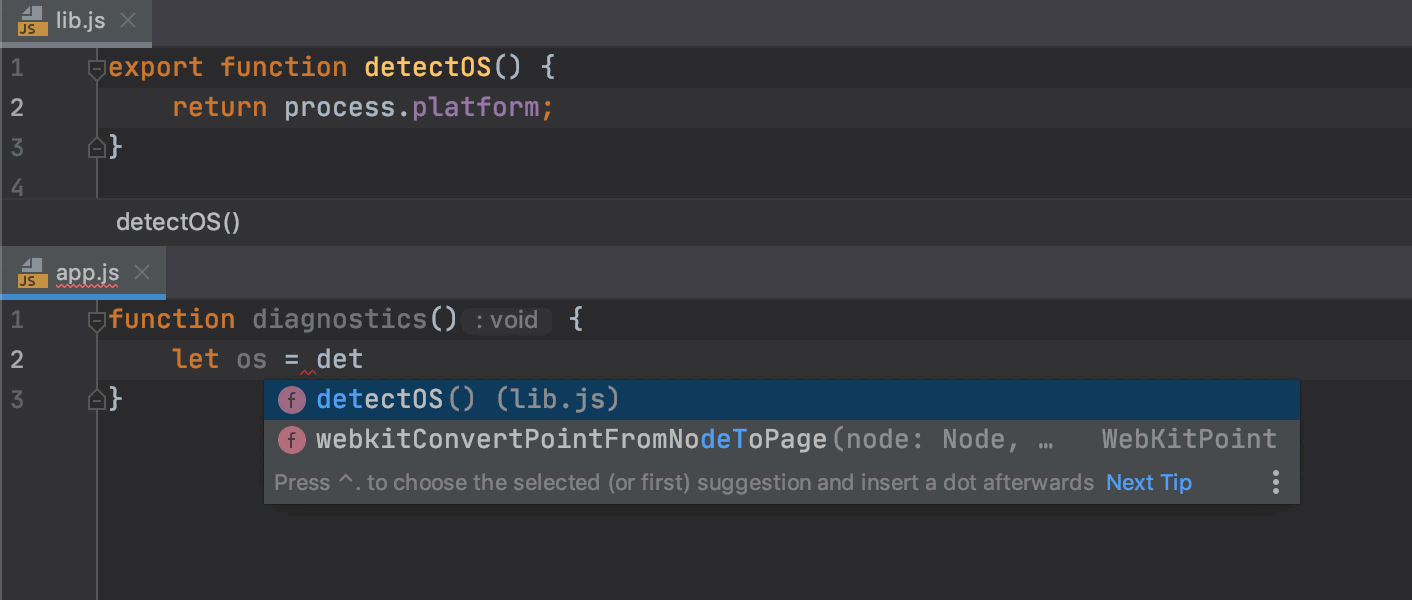
对于 ES6 和 TypeScript 符号,WebStorm 可以在代码完成时添加缺失的导入语句:

要查看可用检查的完整列表,请在“设置”对话框Ctrl+Alt+S中,单击“编辑器”下的“检查” 。您可以禁用其中的一些,或启用其他的,此外您还可以调整每个检查的严重性。您决定是否应将其视为错误或只是警告。
重构你的代码
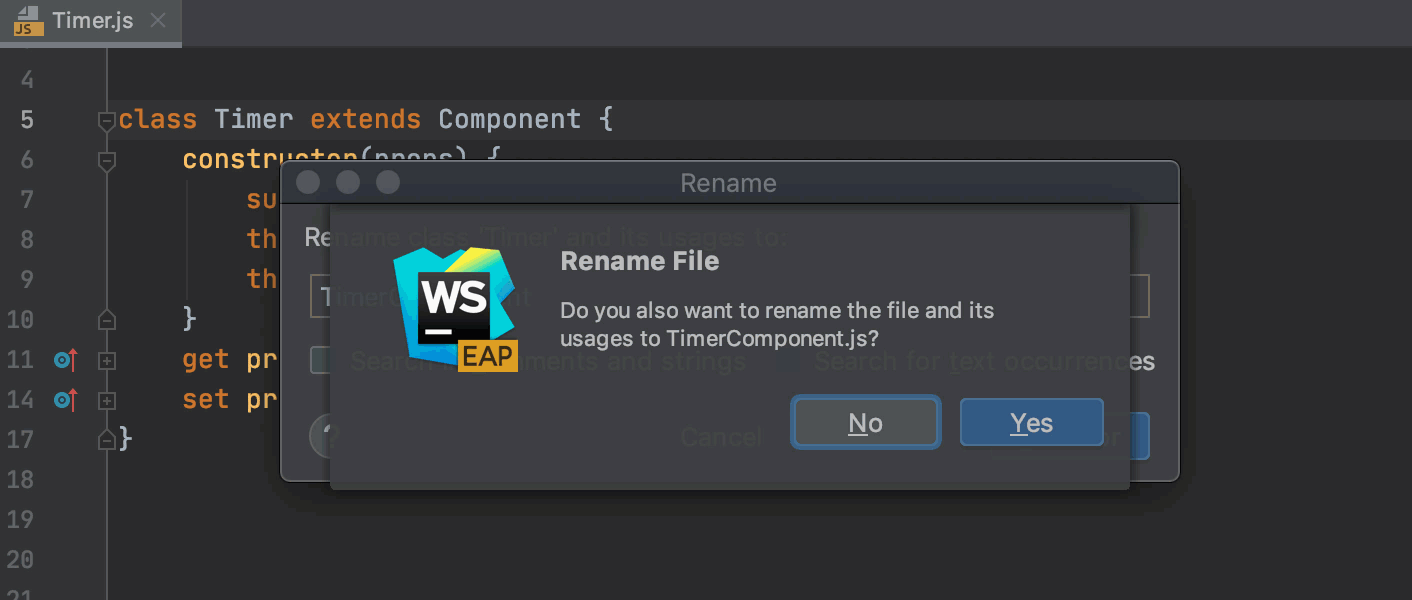
重构意味着更新源代码而不改变应用程序的行为。重构可帮助您保持代码稳固、干燥且易于维护。WebStorm 确保重构后的代码以与之前相同的方式工作,因为对整个项目进行了巧妙的更改。例如,如果您重命名一个类,WebStorm 会自动重命名它的所有用法和导入语句。

有关更多信息,请参阅代码重构、重构 JavaScript和重构 TypeScript。
在编辑器或项目工具窗口中,选择要重构的表达式或符号,然后按Ctrl+Alt+Shift+T
从Refactor This列表中,选择所需的重构。
运行和调试您的应用程序
在 WebStorm 中,运行或调试应用程序的入口点是运行/调试配置。WebStorm 为不同类型的应用程序和文件提供了许多预定义的运行/调试配置模板。您需要在配置中提供的信息取决于其类型,可以是要运行的文件或测试。某些配置可以附加到已经运行的应用程序,在这种情况下,您需要指定要附加到的 URL 和端口。
运行您的应用程序
创建适合您的应用程序类型的运行配置,然后单击
。
在某些情况下,您可以在不创建运行配置的情况下运行您的应用程序或文件,WebStorm 可以为您完成。例如,要使用 Node 运行任何文件,只需在其上下文菜单中选择Run <file_name>或按Ctrl+Shift+F10。这也适用于 HTML 文件,WebStorm 只是在浏览器中打开它。
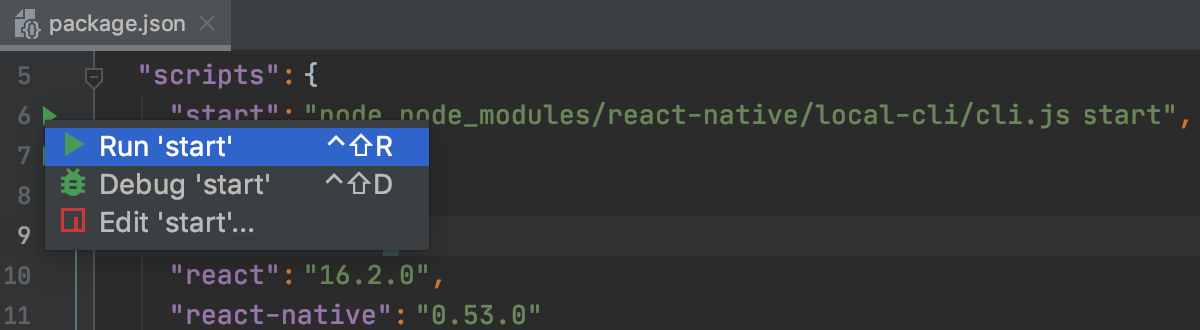
如果您的项目有一个在开发模式下启动您的应用程序或构建它的 npm 脚本,只需在编辑器中打开您的项目package.json
,单击任务旁边的装订线
start,然后从列表中选择Run 'start':
有关更多信息,请参阅运行应用程序、在浏览器中运行 JavaScript和运行和调试 npm 脚本。
开始调试
使用 WebStorm,您可以调试各种应用程序 - 客户端应用程序、Node.js 应用程序、测试等。以下是如何调试在外部开发 Web 服务器上运行的客户端 JavaScript,例如,由 Node.js 提供支持。
根据需要在 JavaScript 代码中设置断点。
在开发模式下运行应用程序,可能
npm start如上所述,并复制应用程序在浏览器中运行的 URL 地址。选择从主菜单,单击工具栏并从列表中
选择JavaScript 调试。
在打开的运行/调试配置:JavaScript 调试对话框中,指定运行应用程序的 URL 地址。该 URL 可以从浏览器的地址栏中复制,如上面第 2 步所述。
选择新创建的从工具栏上的选择运行/调试配置列表中选择配置,然后单击
列表旁边的。
或者,按住并单击运行工具窗口Ctrl+Shift中的应用程序 URL 链接。
运行配置中指定的 URL 地址在浏览器中打开,并出现调试工具窗口。
在调试工具窗口中,照常进行:单步执行程序, 停止和恢复程序执行,暂停时检查,查看实际的 HTML DOM,在控制台中运行 JavaScript 代码片段,等等。.
WebStorm 有一个内置的 Web 服务器,可用于预览和调试您的应用程序。此服务器始终在运行,不需要任何手动配置。就项目结构而言,所有项目文件都使用根 URL http://localhost:<built-in server port>/<project root> 在内置服务器上提供服务。有关详细信息,请参阅调试在内置服务器上运行的应用程序。
从Debug JavaScript in Chrome和WebStorm 博客中了解更多信息。有关示例,请参阅调试 React 应用程序和调试 Angular 应用程序以获取示例。
遵循你的代码风格标准
WebStorm 根据特定于每种语言的代码样式设置自动格式化所有新代码。这些设置也会在重构期间应用。
您可以自己配置代码样式或应用TSLint或ESLint配置文件中的代码样式规则。从在 WebStorm 中激活和配置 TSLint和从 ESLint 导入代码样式中了解更多信息。
要根据项目代码样式设置重新格式化代码,请选择代码片段或整个文件,然后按Ctrl+Alt+L。
将源代码置于版本控制之下
如果您将源代码置于版本控制之下,您会很高兴知道 WebStorm 与许多流行的版本控制系统集成,例如 Git(或 GitHub)、Mercurial、Perforce、Subversion 和 CVS。在大多数情况下,WebStorm 会自动检测您的 VCS。要指定您的凭据和任何设置,请转到设置对话框的版本控制页面。Ctrl+Alt+S
菜单将为您提供有关可用命令的线索。在 提交工具窗口Alt+0中,您可以查看和跟踪您和您的团队成员所做的更改、创建更改列表、提交和推送更改等等。
最常用的操作,如提交、推送、查看历史记录也可以从VCS 操作弹出窗口中获得Alt+`。
有关详细信息,请参阅版本控制。
自定义您的环境
随意调整 WebStorm,使其完美地满足您的需求,并尽可能地提供帮助和舒适。
外貌
首先要微调的是一般的“外观和感觉”。默认的 WebStorm 主题是浅色的。如果您喜欢较暗的环境,请在Settings/Preferences对话框Ctrl+Alt+S中,单击Appearance and Behavior下的Appearance ,然后选择Darcula。
编辑
您还可以调整编辑器行为的各个方面,例如,启用或禁用拖放、自定义编辑器选项卡的行为、为每种支持的语言配置突出显示、编辑代码折叠设置、更改代码完成策略以及多得多。要自定义编辑器的功能,请按Ctrl+Alt+S和 在Settings/Preferences对话框中,选择Editor下的相关页面。
键盘映射
WebStorm 是一个以键盘为中心的 IDE,这意味着它中的几乎所有操作都映射到键盘快捷键。WebStorm 带有一个默认的键盘映射,您可以随时更改它以适应您的习惯,如配置键盘快捷键中所述,只需按下Ctrl+Alt+S并选择外观和行为下的键盘映射。