JavaScript
借助 WebStorm,您可以使用JavaScript和Node.js开发现代 Web、移动和桌面应用程序。
WebStorm 还支持React、Angular、Vue.js和其他框架,并提供与各种 Web 开发工具的紧密集成。
支持 JavaScript 的编码帮助包括关键字、标签、变量、参数和函数的补全、错误和语法突出显示、格式化、大量代码检查和快速修复,以及常见的和特定于 JavaScript 的重构。WebStorm 还与JavaScript linter和Flow 类型检查器集成。
使用 WebStorm 内置调试器,您可以调试客户端和服务器端代码,甚至可以在交互式调试器控制台中运行 JavaScript 代码片段。请注意,WebStorm 仅支持在Chrome或Chrome系列的任何其他浏览器中调试 JavaScript 。从在 Chrome 中调试 JavaScript了解更多信息。
WebStorm 与Jest、Karma、Protractor、Cucumber和Mocha测试框架集成。WebStorm 支持运行和调试测试以及测试和主题之间或失败的测试和导致问题的代码片段之间的导航。
在此页面上,您将找到一个简短的入门指南,它将逐步引导您从创建 Web 应用程序到调试和测试它。
创建一个新的应用程序
在欢迎屏幕 上单击创建新项目或选择。创建新项目对话框打开。
在左侧窗格中,选择Empty Project。
在右侧窗格中,指定将存储项目相关文件的文件夹的路径。单击创建。
从现有的 JavaScript 应用程序开始
如果您要继续开发现有的 JavaScript 应用程序,请在 WebStorm 中打开它,选择要使用的 JavaScript 版本,并配置其中的库。可选择下载所需的 npm 依赖项。
打开您机器上已有的应用程序源
在欢迎屏幕上单击打开或选择从主菜单在打开的对话框中,选择存储源的文件夹。
从您的版本控制中查看应用程序源
在欢迎屏幕上单击从 VCS 获取。或者,选择或从主菜单中
<Your_VCS> 代表与您当前打开的项目相关联的版本控制系统。
在打开的对话框中,从列表中选择您的版本控制系统并指定要从中签出应用程序源的存储库。有关详细信息,请参阅签出项目(克隆)。
项目安全
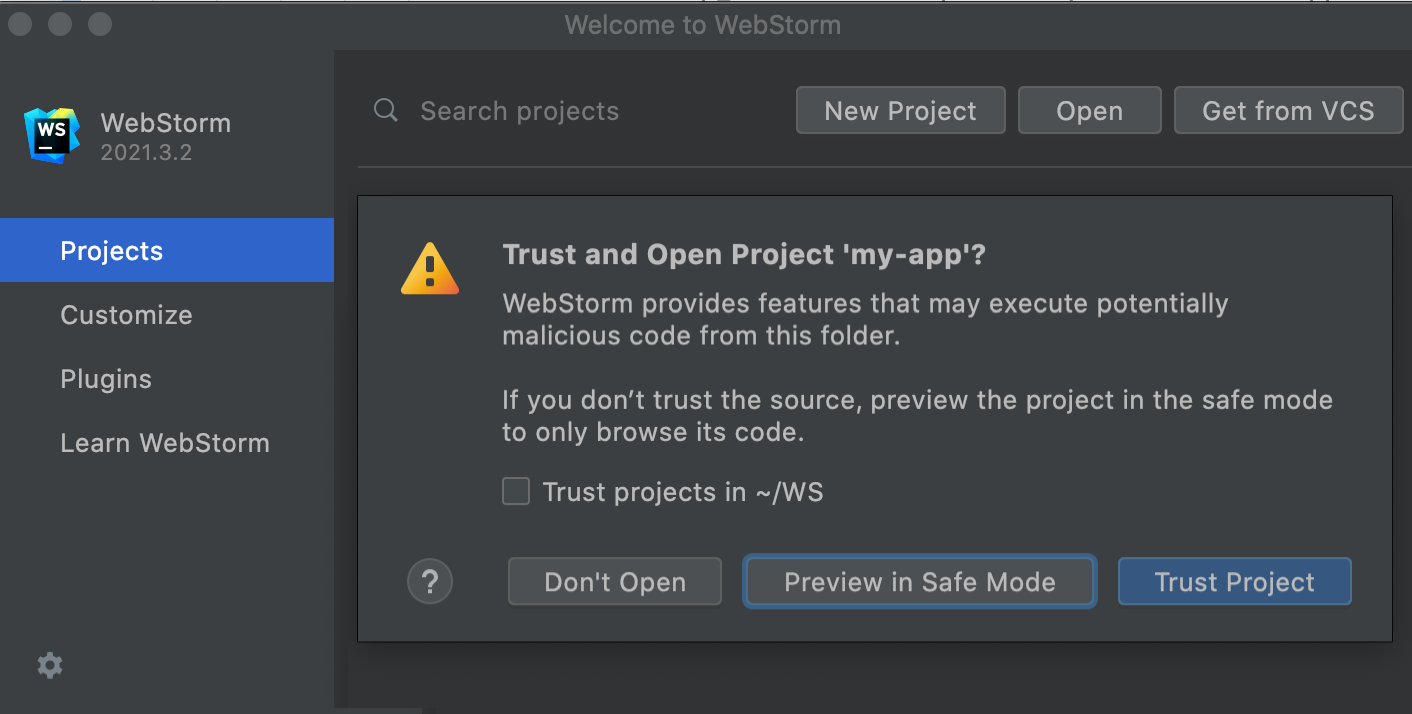
当您打开在 WebStorm 外部创建并导入其中的项目时,WebStorm 会显示一个对话框,您可以在其中决定如何使用不熟悉的源代码处理该项目。

选择以下选项之一:
以安全模式预览:在这种情况下,WebStorm 以“预览模式”打开项目,这意味着您可以浏览项目的源代码,但不能运行任务和脚本或运行/调试项目。
WebStorm 在编辑器区域顶部显示通知,您可以随时单击Trust project链接并加载您的项目。
信任项目:在这种情况下,WebStorm 打开并加载一个项目。这意味着项目已初始化,项目的插件已解决,依赖项已添加,并且所有 WebStorm 功能都可用。
不要打开:在这种情况下,WebStorm 不会打开项目。
从项目安全中了解更多信息。
选择 JavaScript 语言版本
为了获得可靠和高效的编码帮助,您需要指定默认情况下将在项目的所有 JavaScript 文件中使用的语言版本。
在Settings/Preferences对话框 ( Ctrl+Alt+S) 中,转到。JavaScript 页面打开。
从列表中,选择一种受支持的 JavaScript 语言版本:
ECMAScript 6+:此版本增加了对 ECMAScript 2015-2020 中引入的功能和 JSX 语法以及一些当前对该标准的提议的支持。
Flow:此版本增加了对 Flow 语法的支持。
使用多个 JavaScript 版本
如果您正在开发同时使用 ECMAScript 5.1 和更新版本的 ECMAScript 的应用程序,最简单的方法是从JavaScript 页面上的列表中选择整个项目的最高语言版本。
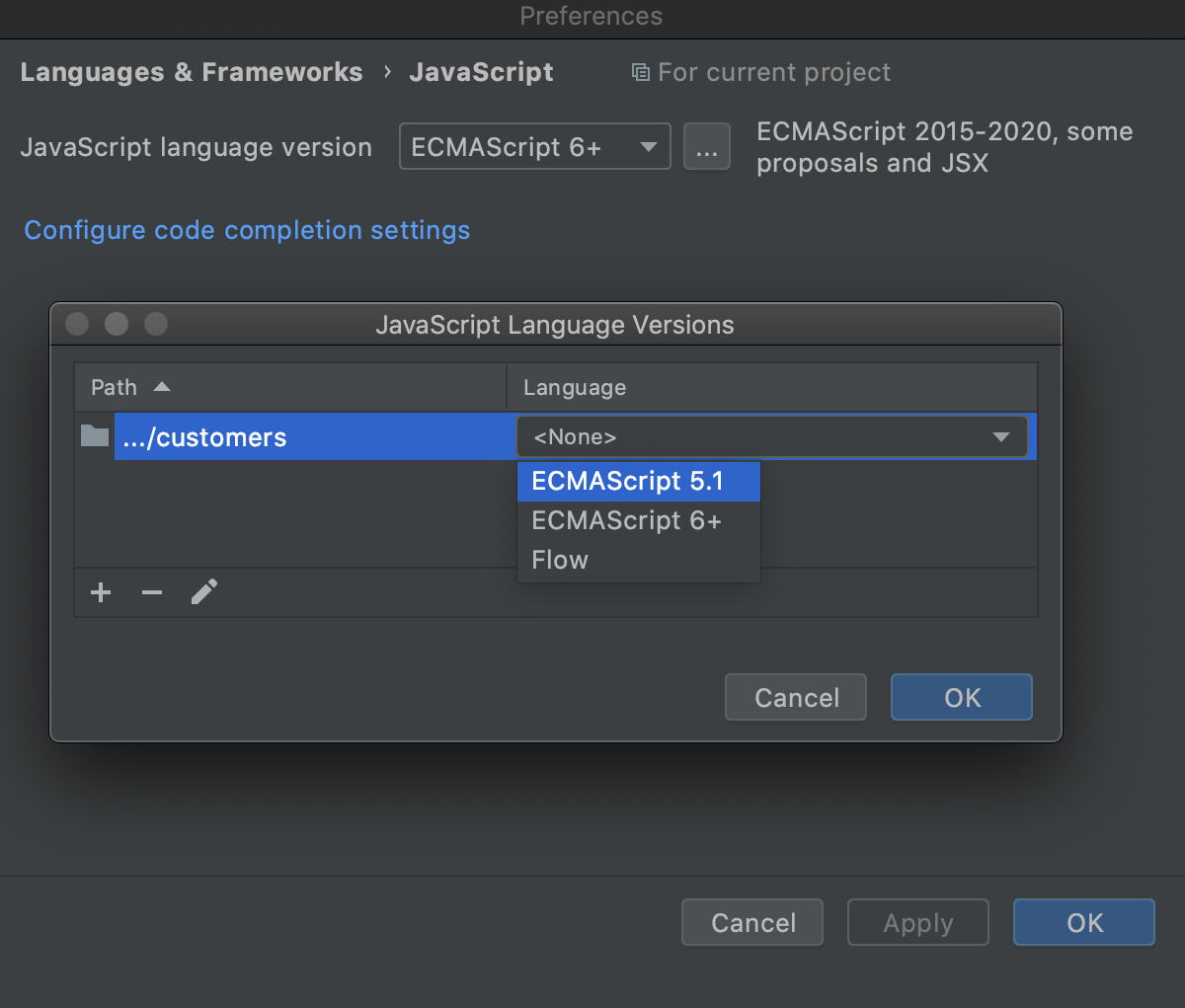
在JavaScript 页面上,单击JavaScript 语言版本列表
旁边的。JavaScript 语言版本对话框打开。
单击
并在打开的对话框中选择您需要自定义语言版本的文件夹。WebStorm 将您带回JavaScript 语言版本对话框,其中选定的文件夹显示在路径字段中。
从语言列表中,选择所选文件夹中文件的语言版本。在项目中的所有其他 JavaScript 文件中,WebStorm 将使用在JavaScript 页面上选择的版本。

JavaScript 代码中的 JSX 语法
如果您在 JavaScript 代码中使用 JSX 语法,请启用ECMAScript 6+。
在Settings/Preferences对话框 ( Ctrl+Alt+S) 中,转到,然后从JavaScript 语言版本列表中选择ECMAScript 6+ 。
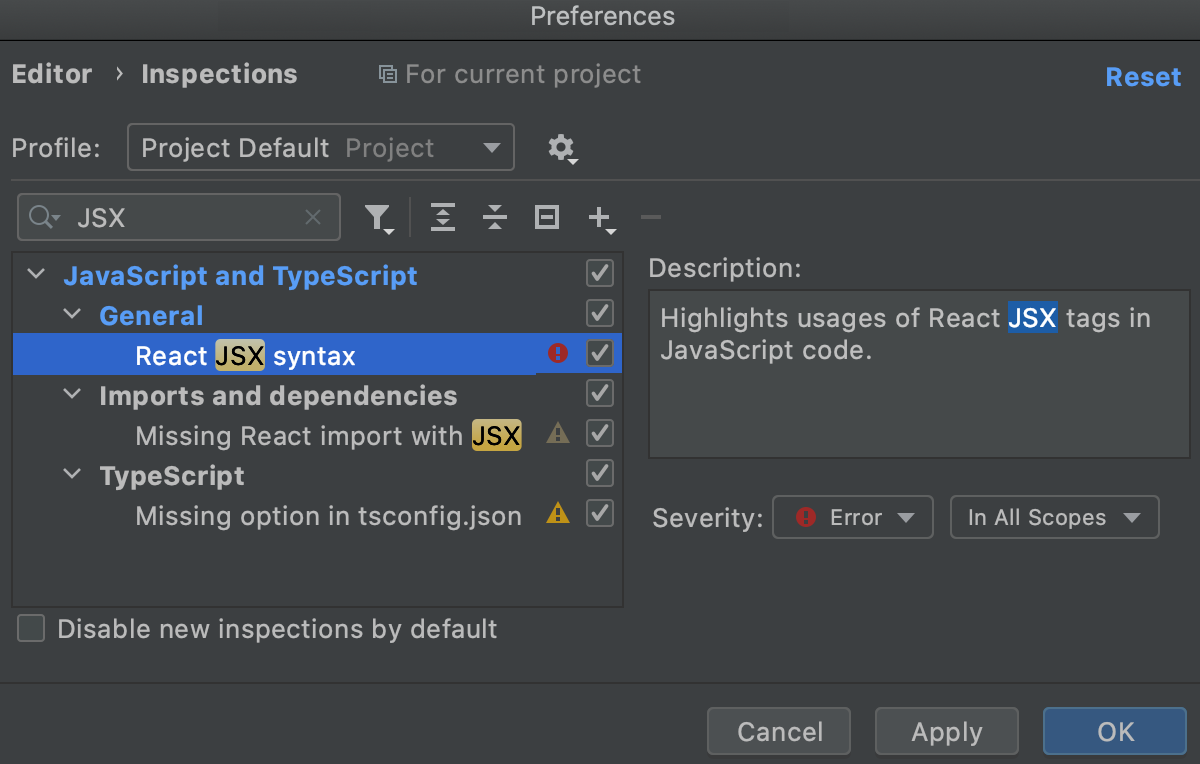
要在错误使用 JSX 语法时收到警告,请打开Settings/Preferences对话框 ( Ctrl+Alt+S),转到JavaScript 和 TypeScript下启用React JSX 语法检查| 通用节点。使用搜索字段查找检查。

(可选)配置检查严重性和范围。从代码检查中了解更多信息。
下载项目依赖
如果您的应用程序使用一些工具、库或框架,请下载所需的包。要管理您的项目依赖项,您可以使用npm、Yarn 1或Yarn 2,有关详细信息,请参阅npm 和 Yarn。
在空项目中安装包
在嵌入式终端( Alt+F12) 中,键入:
npm install <package name>.
如果您的项目中已经有 package.json 文件
在编辑器或项目工具窗口中右键单击package.json文件,然后从上下文菜单中选择运行“npm install” 。
或者,
npm install在终端 Alt+F12中运行。
为项目依赖项配置代码完成
为了为项目依赖提供代码补全,WebStorm 自动创建了一个node_modules库。在 WebStorm 中,库是一个文件或一组文件,除了 WebStorm 从您编辑的项目代码中检索到的功能和方法外,其功能和方法也添加到 WebStorm 的内部知识中。有关详细信息和示例,请参阅配置 JavaScript 库、代码完成和在 JavaScript 中配置代码完成。
查看镶嵌提示
嵌入提示出现在编辑器中,并为您提供有关代码的其他信息,以使其更易于阅读。
启用镶嵌提示
打开设置/首选项对话框 ( Ctrl+Alt+S),转到JavaScript旁边的复选框。
在下面的JavaScript页面上,指定您希望 WebStorm 显示的提示和上下文。
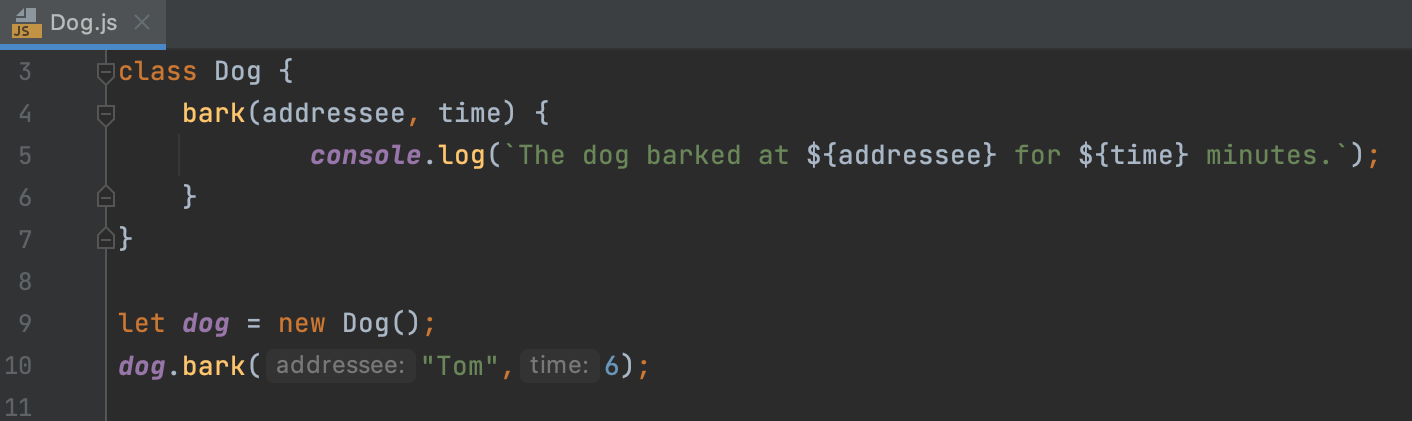
参数提示
参数提示显示方法和函数中的参数名称,使您的代码更易于阅读。默认情况下,参数提示仅显示为文字或函数表达式的值,而不显示命名对象。

配置参数提示
打开Settings/Preferences对话框 ( Ctrl+Alt+S) 并转到。
从列表中选择参数提示,确保选中显示参数提示复选框,然后指定要显示参数提示的上下文。
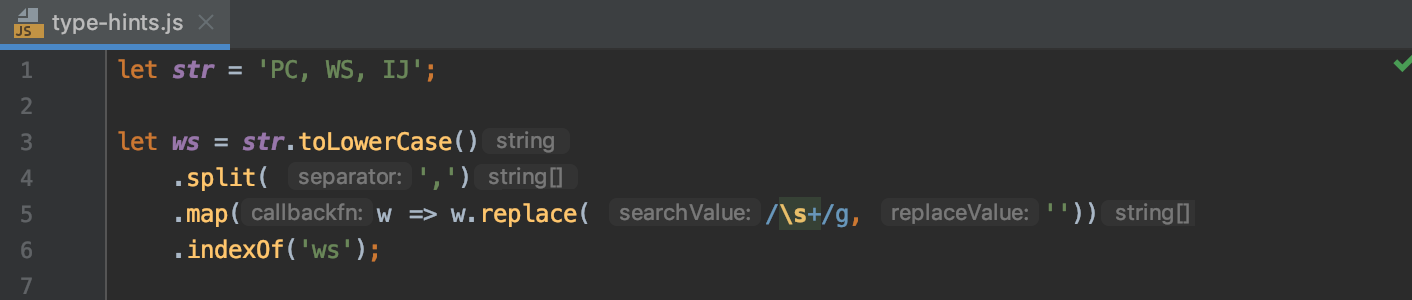
下面的预览显示了您在设置中所做的更改如何影响代码外观。
对于某些方法和函数,WebStorm 不会在任何上下文中显示参数提示。单击排除列表...查看这些方法和函数,可能为它们启用参数提示,或将新项目添加到列表中。
返回类型提示
链式方法的返回类型提示是从JSDoc 注释或基于代码的静态分析推断出来的。默认情况下,返回类型提示会显示为在多行之间拆分并返回至少 2 种不同类型的链式方法。

配置方法返回类型提示
打开Settings/Preferences对话框 ( Ctrl+Alt+S) 并转到。
从列表中选择调用链中的方法返回类型,确保选中显示提示复选框,然后指定要显示返回类型提示的调用链中不同类型的最小数量。
下面的预览显示了您在设置中所做的更改如何影响代码外观。
类型注释
类型注释在其定义旁边显示变量类型或函数返回类型。类型注释是从JSDoc 注释或代码的静态分析中推断出来的。

配置类型注解
打开Settings/Preferences对话框 ( Ctrl+Alt+S) 并转到。
从列表中选择类型注释,确保选中显示类型提示复选框,然后指定要显示类型提示的上下文。
下面的预览显示了您在设置中所做的更改如何影响代码外观。
JavaScript 中的自动导入
WebStorm 可以为模块、类、组件和任何其他导出的符号生成导入语句。当您完成 ES6 符号或 CommonJS 模块时,WebStorm 可以动态添加缺少的导入语句。WebStorm 要么决定导入语句本身的样式,要么显示一个弹出窗口,您可以在其中选择所需的样式。
添加 ES6 导入语句
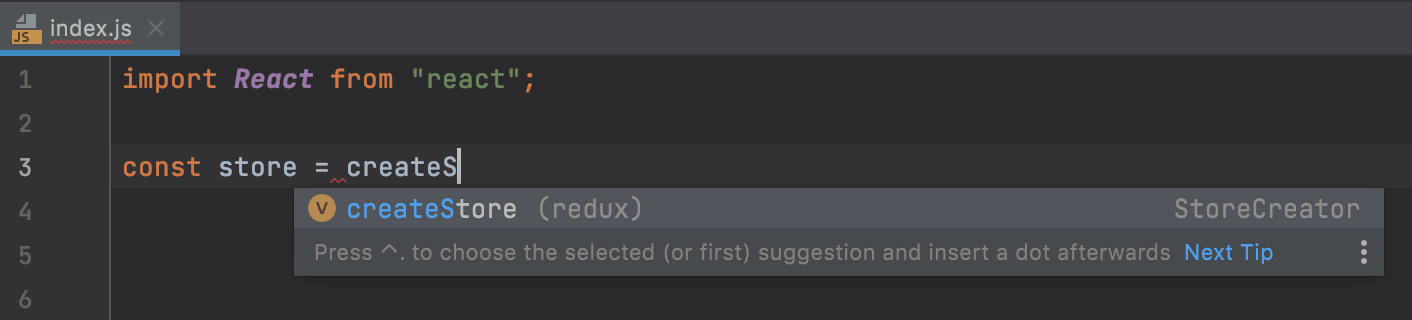
如果您将项目中的符号导入到作为 ES6 模块或已包含 ES 导入语句的文件中,WebStorm 会在符号完成时自动插入 ES6 导入。

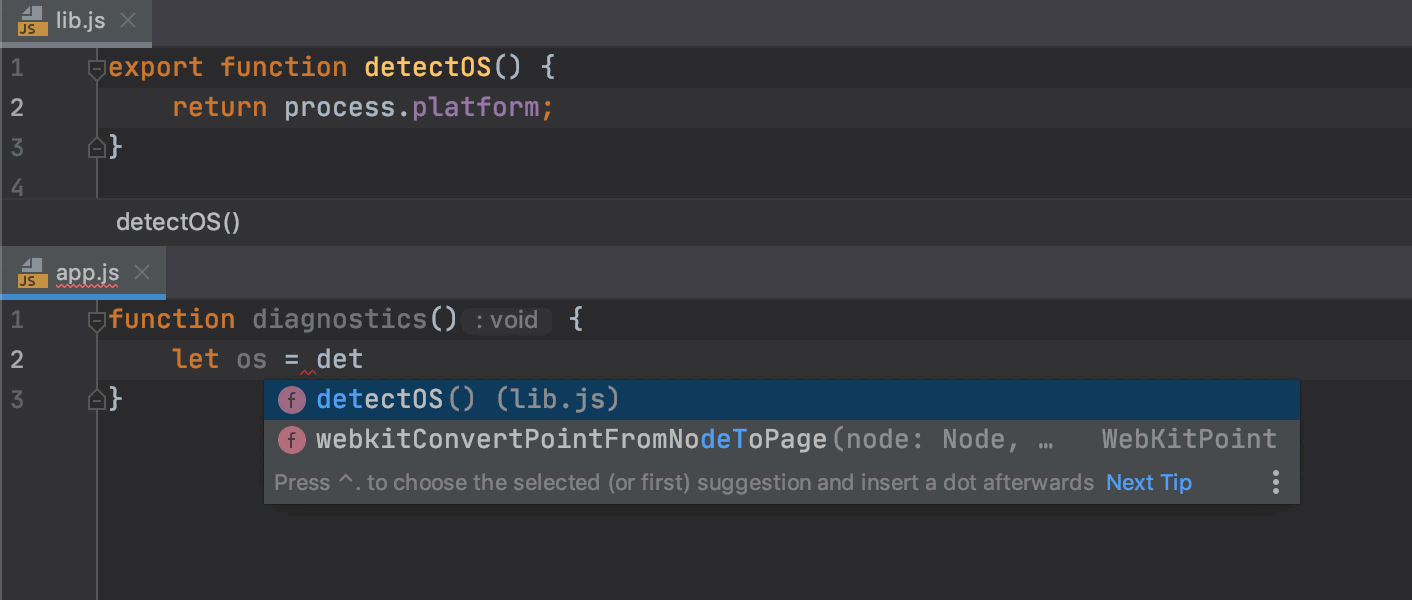
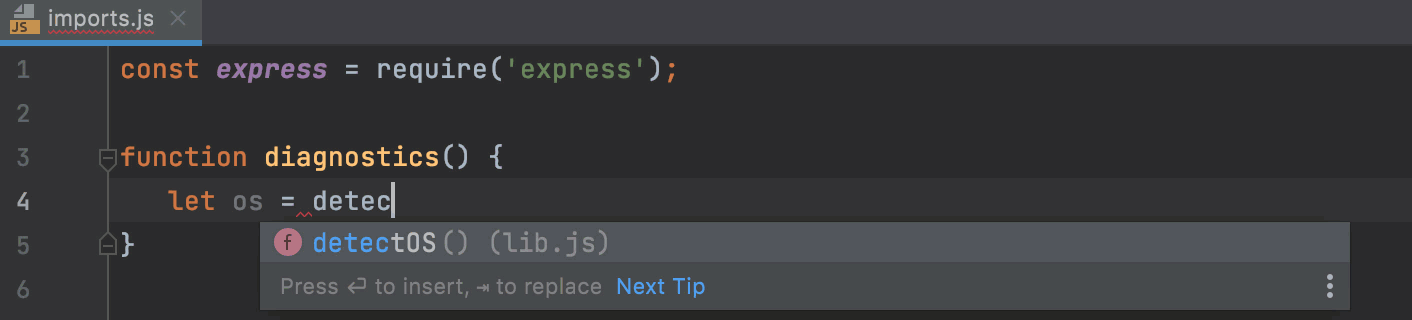
对于早期的 JavaScript 版本或禁用完成时自动导入时,WebStorm 会将符号标记为未解析并显示带有建议快速修复的工具提示:

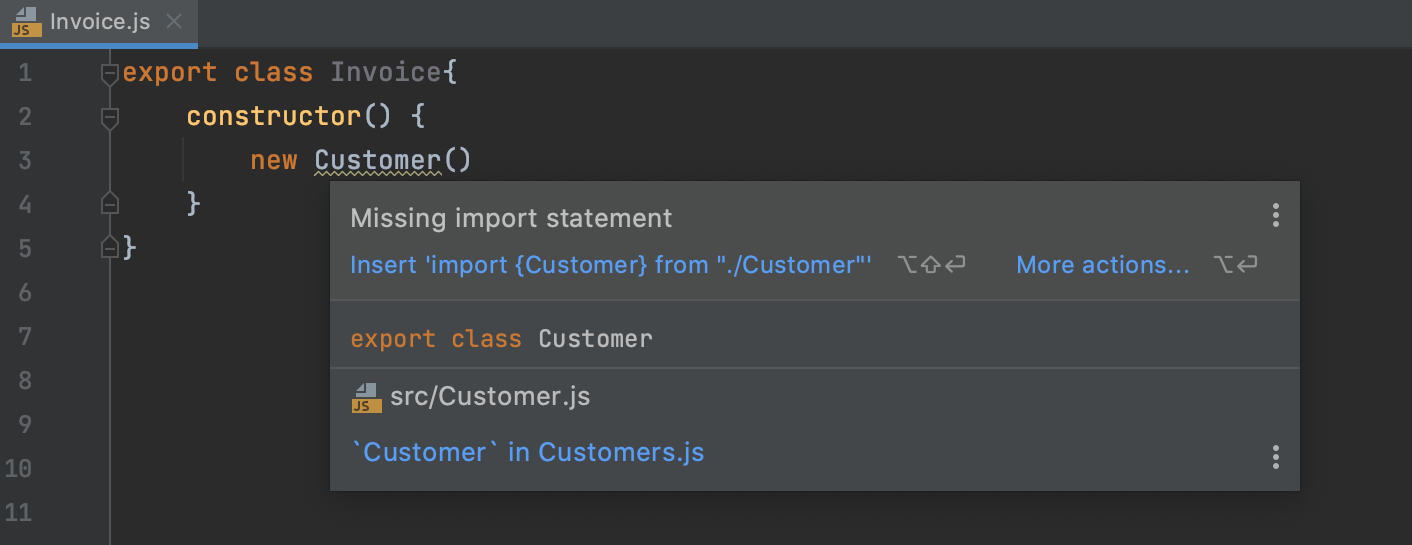
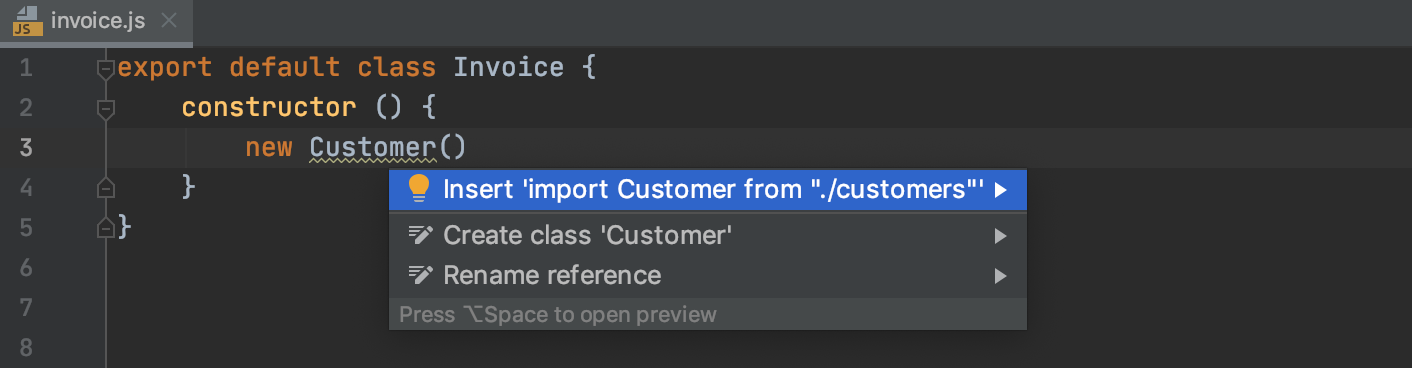
或者,按Alt+Enter:

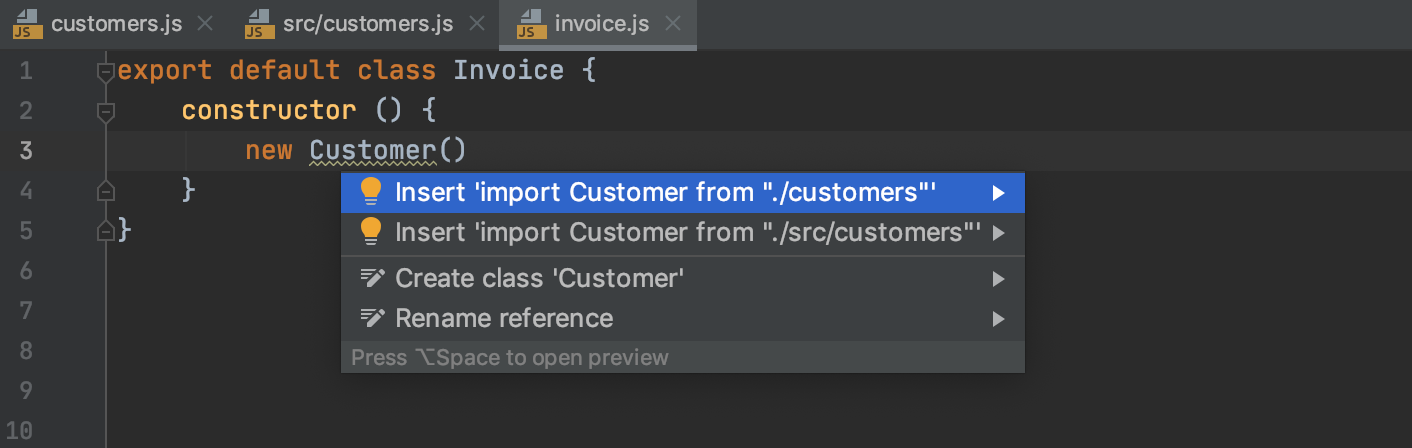
如果有多个可能的导入来源,WebStorm 会显示一个建议列表:

从选择 JavaScript 语言版本中了解更多信息。
WebStorm 还可以为项目依赖项中定义的符号生成导入语句。自动导入适用于包含TypeScript 定义文件(如在moment或redux中)或编写为 ES 模块的源的包中的符号。
如果当前文件已经包含 ES6 导入语句,WebStorm 也会以 ES6 样式插入一个新语句。

添加 CommonJS(需要)导入语句
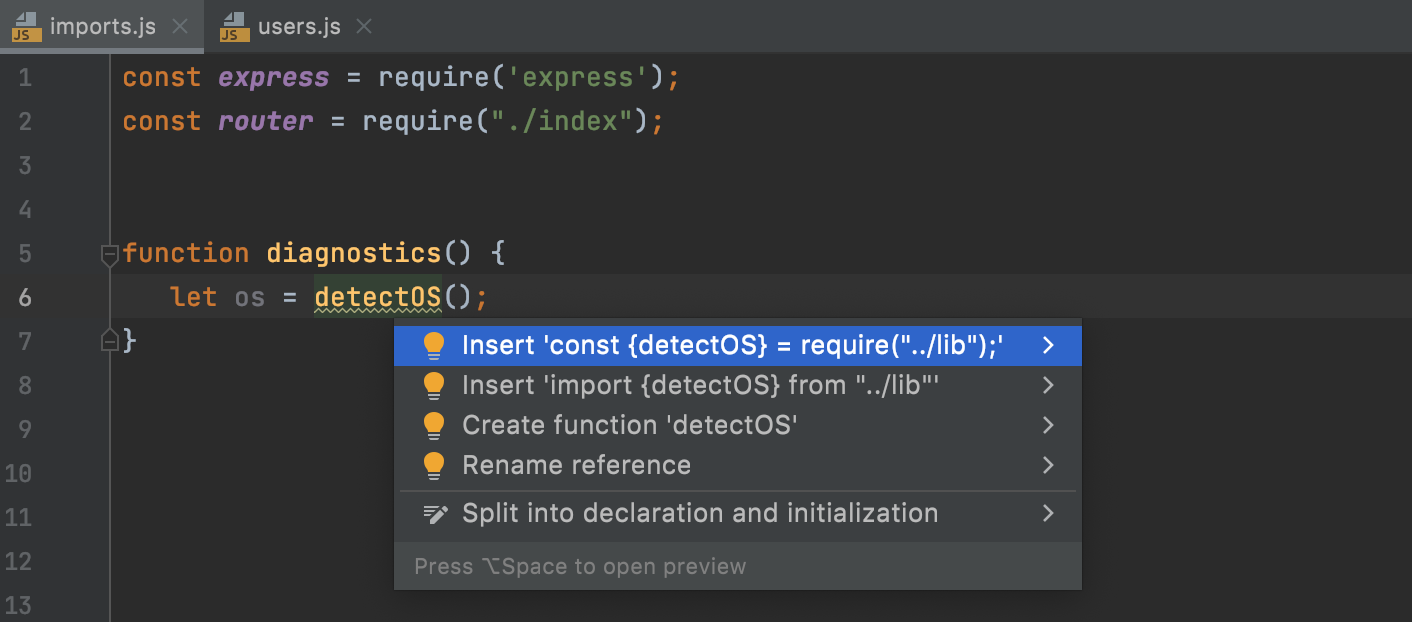
如果您将项目中的符号导入到已经是 CommonJS 模块的文件中(带有require语句 or module.export),WebStorm 会在符号完成时自动插入 CommonJS 导入。

或者,将插入符号放在要导入的符号上,按Alt+Enter,然后选择具有 CommonJS ( require) 导入样式的快速修复。

配置自动导入
要在代码完成时自动添加 ES6 导入语句,请打开Settings/Preferences对话框 ( Ctrl+Alt+S),转到,然后在TypeScript/JavaScript区域中选中Add ES6 imports on code completion复选框。
要配置语句的外观
import,请打开Settings/Preferences对话框 ( Ctrl+Alt+S),转到,并使用 Imports 选项卡中的控件,有关详细信息,请参阅Imports 选项卡。
配置语法高亮
您可以根据自己的喜好和习惯配置 JavaScript 感知语法突出显示。
在Settings/Preferences对话框 ( Ctrl+Alt+S) 中,转到。
选择配色方案,接受从默认值继承的突出显示设置,或按照颜色和字体中的说明自定义它们。
在浏览器中运行 JavaScript
在编辑器中,打开带有 JavaScript 引用的 HTML 文件。该 HTML 文件不一定是实现应用程序起始页的文件。
执行以下操作之一:
选择从主菜单Alt+F2或按。然后从列表中选择所需的浏览器。
将鼠标指针悬停在代码上以显示浏览器图标栏:
。单击指示所需浏览器的图标。
调试 JavaScript
WebStorm 为您的客户端 JavaScript 代码提供了一个内置调试器,可与Chrome或Chrome系列的任何其他浏览器一起使用。使用 WebStorm,您可以调试在内置服务器、外部服务器或远程服务器上运行的 JavaScript 应用程序。有关详细信息,请参阅在 Chrome 中调试 JavaScript。