HTML
WebStorm 为 HTML 带来了强大的支持,包括语法和错误突出显示、根据代码样式格式化、结构验证、代码完成、在调试会话(实时编辑)期间或在代码编辑器中的专用预览选项卡中进行动态预览, 以及更多。
HTML 规范可通过Languages and Frameworks |上的默认 HTML 语言级别首选项进行配置。IDE设置的Schemas and DTDsCtrl+Alt+S页面。默认情况下,假定来自 W3C 的规范 HTML 5.0。
创建一个 HTML 文件
从主菜单中,选择,然后从列表中选择HTML 文件。WebStorm 基于HTML 文件模板创建一个存根文件并在编辑器中打开它。
在 HTML 文件中创建引用
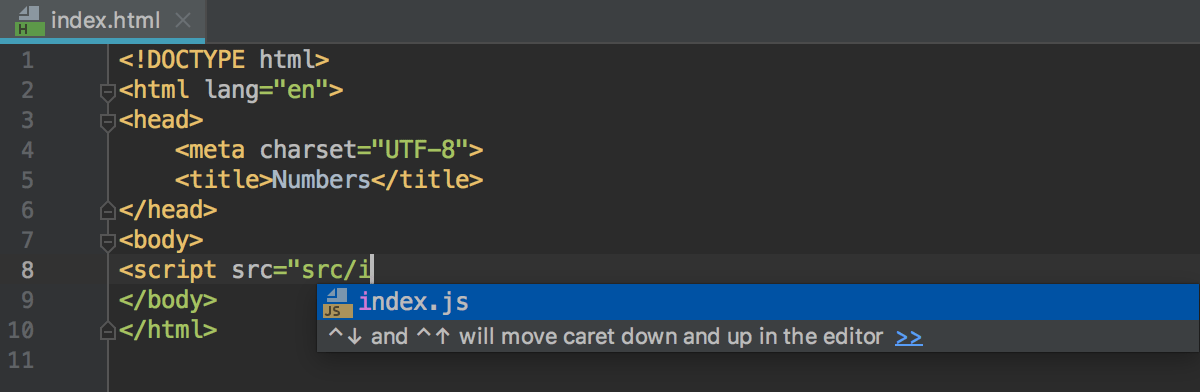
在<script>、<link>或<img>标记内,WebStorm 建议完成您正在引用的文件的路径。

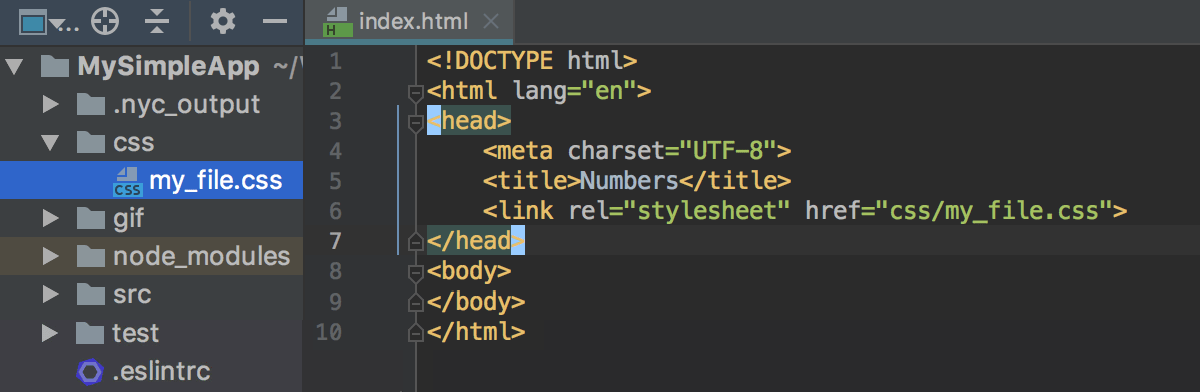
或者,在“项目”工具窗口中,选择要引用的 JavaScript、CSS 或图像文件并将其拖到 HTML 文件中。WebStorm 在内部生成<script>、<link>或<img>标记<head>。对于<img>标签,WebStorm 还生成width和height属性。

将代码片段包装在标签中
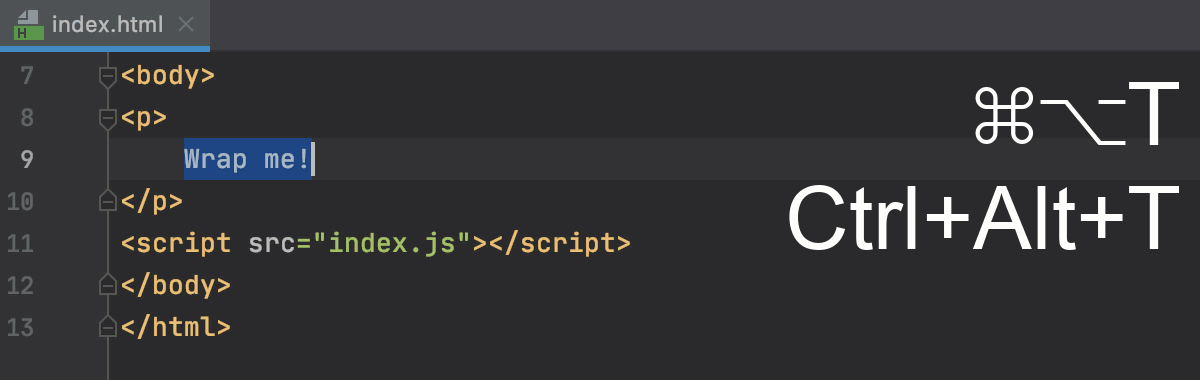
选择要包装的代码片段,然后按Ctrl+Alt+T或选择从主菜单
从列表中,选择Wrap with Tag。WebStorm 将所选内容括在一对括号 (
<>和</>) 中。在左括号内键入标签
<>。WebStorm 自动填充右括号中的标记</>。
从生成代码了解更多信息。
文档查找
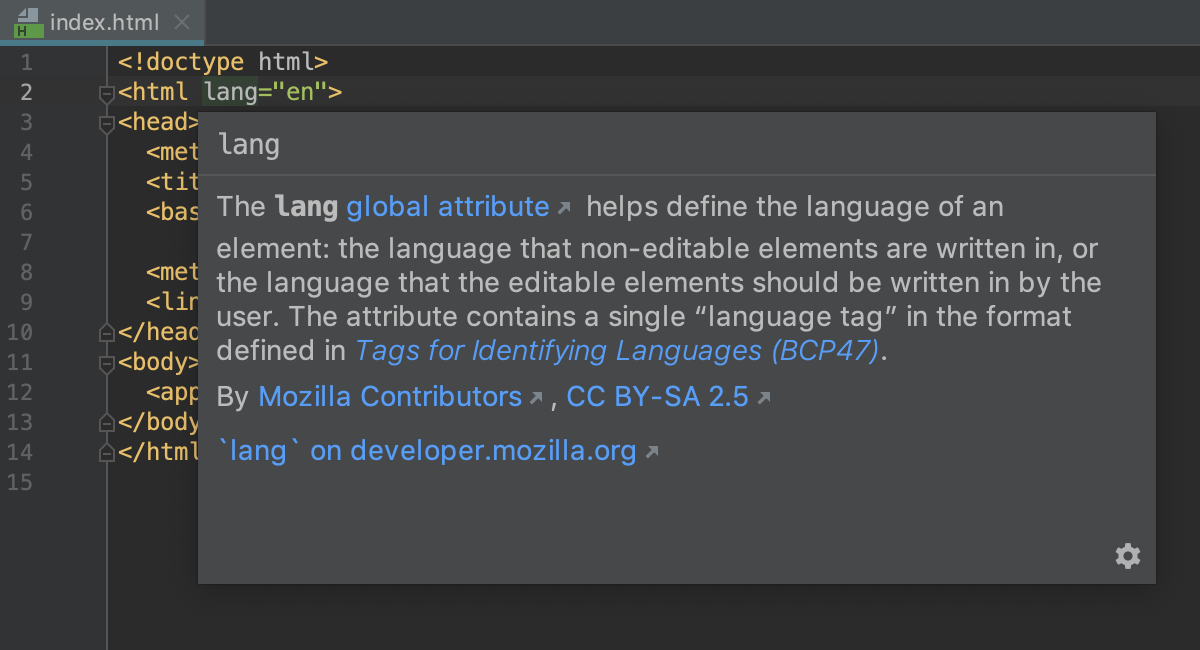
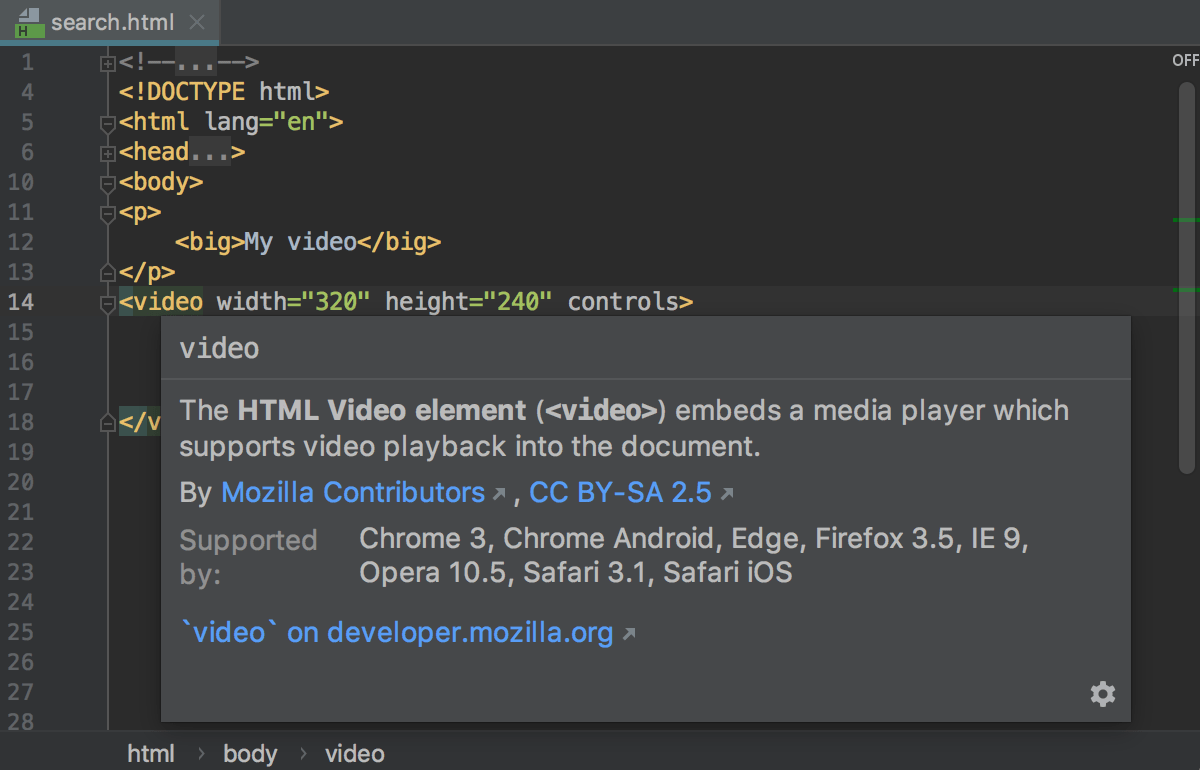
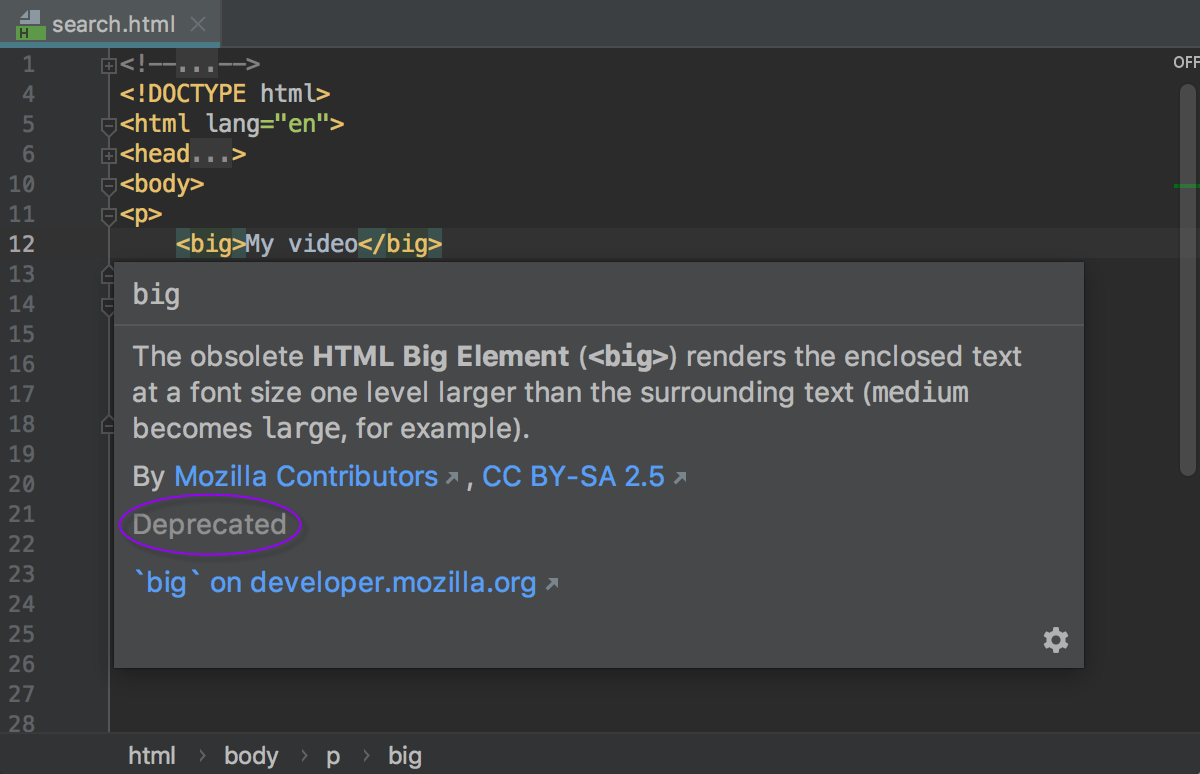
对于大多数 HTML 标记和属性,WebStorm 可以显示来自相应MDN 文章的摘要。此摘要显示在“文档”弹出窗口中,该弹出窗口还显示标签或属性的弃用状态以及有关其与各种浏览器的兼容性的信息。
如果标签或属性在所有版本的浏览器中都可用,WebStorm 不会显示任何有关其兼容性的信息。

否则,文档弹出窗口还会列出支持标签或属性的浏览器及其版本。

如果标签或属性已被弃用,弹出窗口还会通知您此状态。

查看标签或属性的文档
将插入符号放在标记或属性上,然后按Ctrl+Q或选择。
当您将鼠标指针悬停在标签或属性上时,WebStorm 会立即在文档弹出窗口中显示它的引用。
您可以关闭此行为或将弹出窗口配置为更快或更慢,请参阅下面的配置文档弹出窗口的行为。
配置文档弹出的行为
要关闭自动显示文档,请打开Settings/Preferences对话框 ( Ctrl+Alt+S),转到,并清除Show quick documentation on hover复选框。
要更快或更慢地显示文档弹出窗口,请打开设置/首选项对话框 ( Ctrl+Alt+S),转到,然后选择Show the documentation popup复选框并指定延迟时间。
在浏览器中打开标签和属性的 MDN 文档
在文档弹出窗口Ctrl+Q中,单击底部的链接。
按Shift+F1或选择。
预览 HTML 文件的输出
您可以在内置的 WebStorm 预览中或在外部,在您选择的浏览器中打开 HTML 代码的输出。
默认情况下,在浏览器或内置预览中打开 HTML 文件后,每次手动或自动保存此 HTML 文件(或任何链接的 JavaScript 或样式表文件)时,WebStorm 都会自动重新加载页面,请参阅保存和恢复变化。
您可以更改默认行为以在键入时重新加载页面,以便对 HTML 或相关文件的更改立即显示在浏览器或内置预览中。请参阅下面的配置自动重新加载。
WebStorm 内置预览
WebStorm 内置预览使您的工作更快,因为您不再需要切换到浏览器并刷新页面。预览在单独的编辑器选项卡中打开,并在您键入或保存更改时自动重新加载,具体取决于重新加载行为。

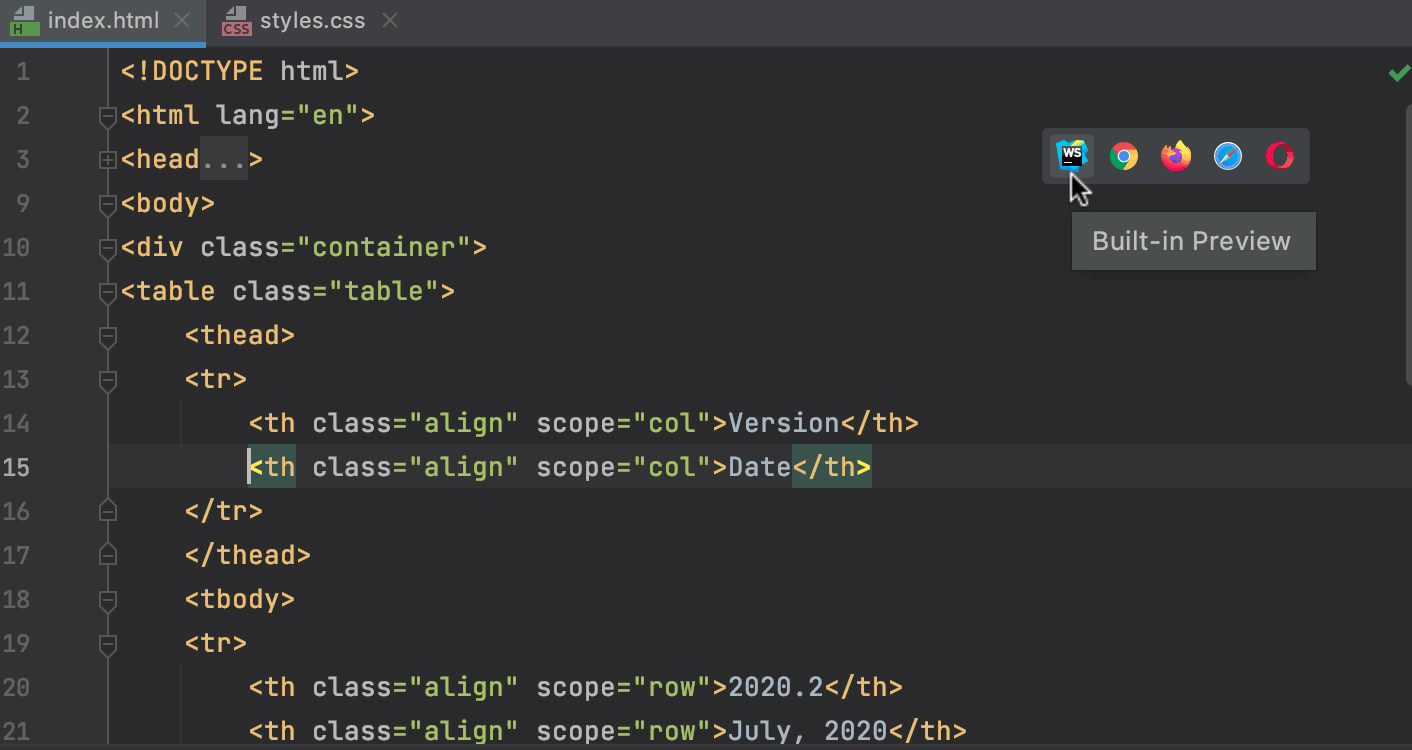
打开 WebStorm 内置预览
从主菜单中,选择,然后 从列表中选择
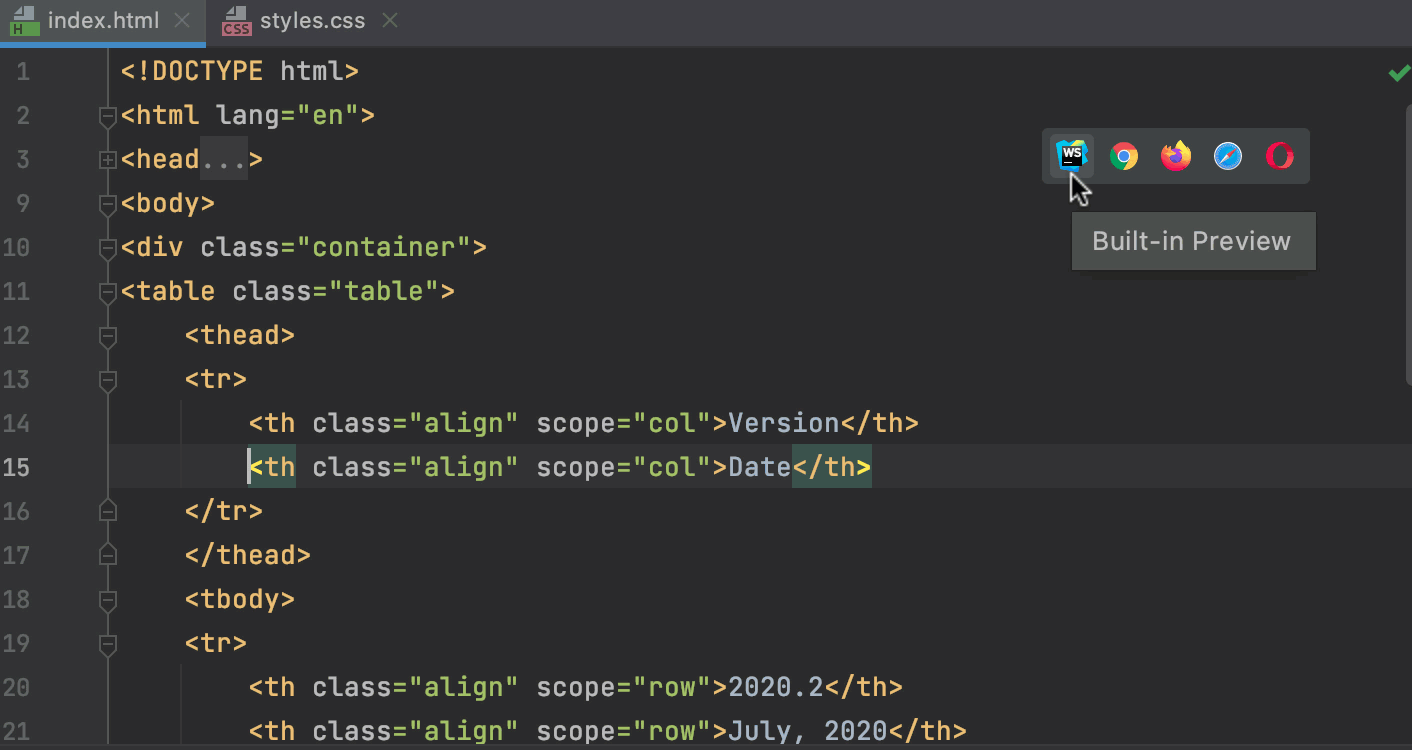
或者,将鼠标指针悬停在代码上以显示浏览器图标弹出窗口,然后单击
。
在浏览器中预览 HTML 文件
为确保您的 HTML 代码在生产环境中正确呈现,请在特定浏览器中预览 HTML 文件。
如果您使用的是内置的 WebStorm Web 服务器,则页面会在您保存更改或键入时自动重新加载,具体取决于重新加载行为。
从主菜单中,选择,然后从列表中选择所需的浏览器。
要打开默认的 WebStorm 浏览器,请选择默认。
或者,将鼠标指针悬停在代码上以显示浏览器图标弹出窗口,然后单击指示所需浏览器的图标:
如果您只配置了一个浏览器,只需按Alt+F2。
在弹出窗口中配置浏览器图标
打开设置/首选项对话框 ( Ctrl+Alt+S) 并转到。
要隐藏某些图标,请清除不必要的浏览器的活动复选框。
要隐藏整个弹出窗口,请清除For HTML files复选框。
配置自动重新加载
默认情况下,在浏览器或内置预览中打开 HTML 文件后,每次手动或自动保存此 HTML 文件(或任何链接的 JavaScript 或样式表文件)时,WebStorm 都会自动重新加载页面,请参阅保存和恢复变化。

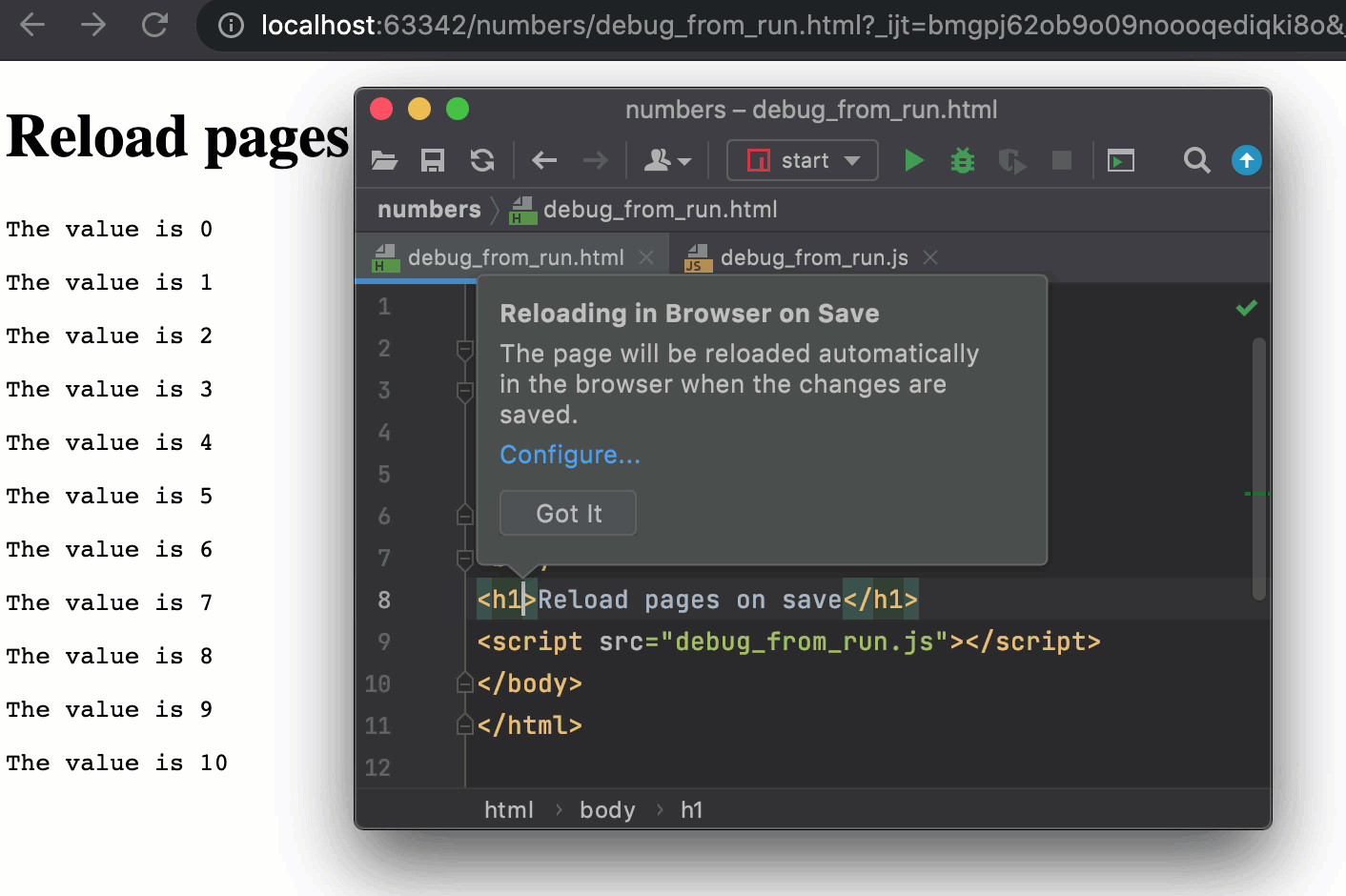
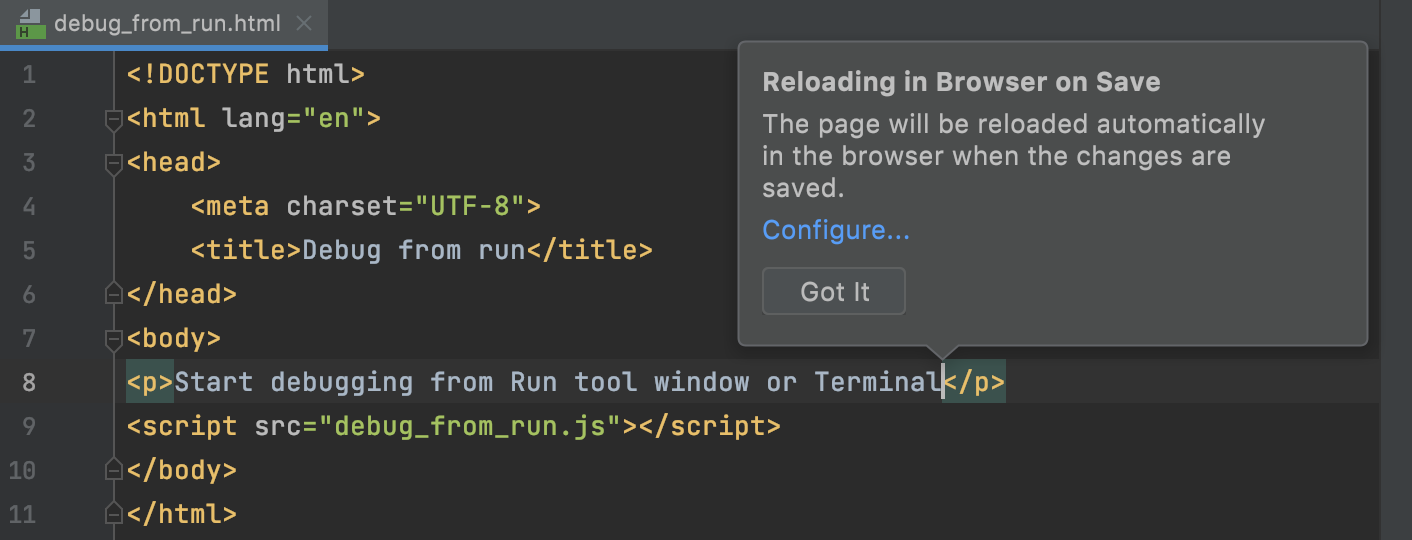
当你保存一个触发页面重新加载的文件时,WebStorm 会显示一个得到它的工具提示。

您可以更改默认行为以在键入时重新加载页面,以便对 HTML 或相关文件的更改立即显示在浏览器或内置预览中。

转到工具 | IDE 设置的Web Browsers 和 PreviewCtrl+Alt+S页面。或者,单击得到它工具提示中的配置。
在“重新加载”行为区域中,从“在浏览器中重新加载页面”和“在内置预览中重新加载页面”列表中,选择将在 Web 浏览器和内置预览中触发自动重新加载页面的操作。默认情况下,选择保存时。
在更新相应的 HTML 文件或链接文件时,选择On Change以重新加载页面。
选择禁用以禁止自动上传。
在编辑器中查看网页的 HTML 源代码
按Ctrl+Shift+A并从列表中选择从 URL... 开放源代码。
在打开的 URL对话框中,键入网页的 URL 地址或从列表中选择以前打开的 URL。
查看嵌入的图像
WebStorm 提供了几种查看嵌入在 HTML 文件中的图像的方法。您可以使用导航来获取资源、在外部图形编辑器中打开图像或即时预览图像。
在 WebStorm 中查看图像
在项目工具窗口中选择图像文件并按F4。
或者,将插入符号放置在编辑器中对图像的引用处,然后按Ctrl+B
要在弹出窗口中而不是在单独的选项卡中预览图像,请选择对它的引用并按Ctrl+Shift+I
在外部编辑器中查看图像
在项目工具窗口中选择图像文件,然后选择或按Ctrl+Alt+F4。
WebStorm 在默认情况下在您的操作系统中使用的编辑器中打开图像。您可以配置另一个图像编辑器,IDE 将在其中打开文件。
更改默认外部编辑器
右键单击编辑器中的图像,然后从上下文菜单中选择Edit Path to External Editor 。
您也可以按下Ctrl+Shift+A并键入
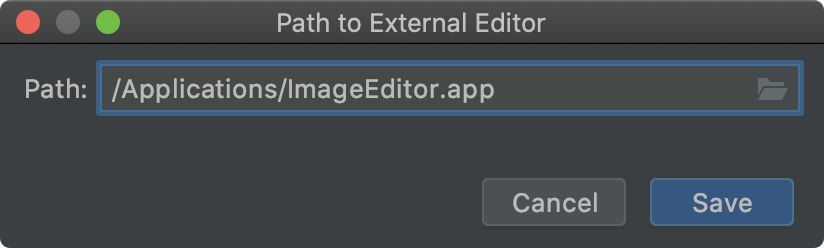
Edit Path to External Editor。在“外部编辑器路径”对话框中,指定要在其中打开图像的应用程序的路径,然后单击“保存” 。

提取包含文件
您可以将 HTML 代码片段提取到单独的包含文件中。<script>也可以提取标签内的整个 JavaScript 代码块。WebStorm 还建议添加引用而不是所选片段的重复项。
在编辑器中,选择要提取的代码块,然后选择从主菜单或选择的上下文菜单中
在打开的“提取包含文件”对话框中,指定包含文件的名称(不带扩展名)和存储它的目录。您可以接受预定义的目录或选择另一个目录。
准备好后单击OK。WebStorm 将选中的源代码提取到目标目录下的指定文件中,并在源文件中生成相应的引用。
配置语法高亮
您可以根据自己的喜好和习惯配置支持 HTML 的语法突出显示。
在Settings/Preferences对话框 ( Ctrl+Alt+S) 中,转到。
选择配色方案,接受从默认值继承的突出显示设置,或按照颜色和字体中的说明自定义它们。
配置自定义 HTML 标签
WebStorm 了解所有标准 HTML 标签,并报告您的标记中的所有未知标签。如果您使用依赖于自定义 HTML 标签的框架,这些标签也会被报告为未知,在这种情况下这将是误报。
要将单个 HTML 标记添加到已知自定义标记列表中,请将插入符号设置为突出显示的标记,按下Alt+Enter并选择Add [tag] to custom HTML tags。
要配置多个自定义 HTML 标签,请转到设置/首选项对话框 ( ) 的页面Ctrl+Alt+S,找到检查,并在右侧检查选项中配置自定义 HTML 标签列表。