使用 HTML、CSS 和 JavaScript 进行实时编辑
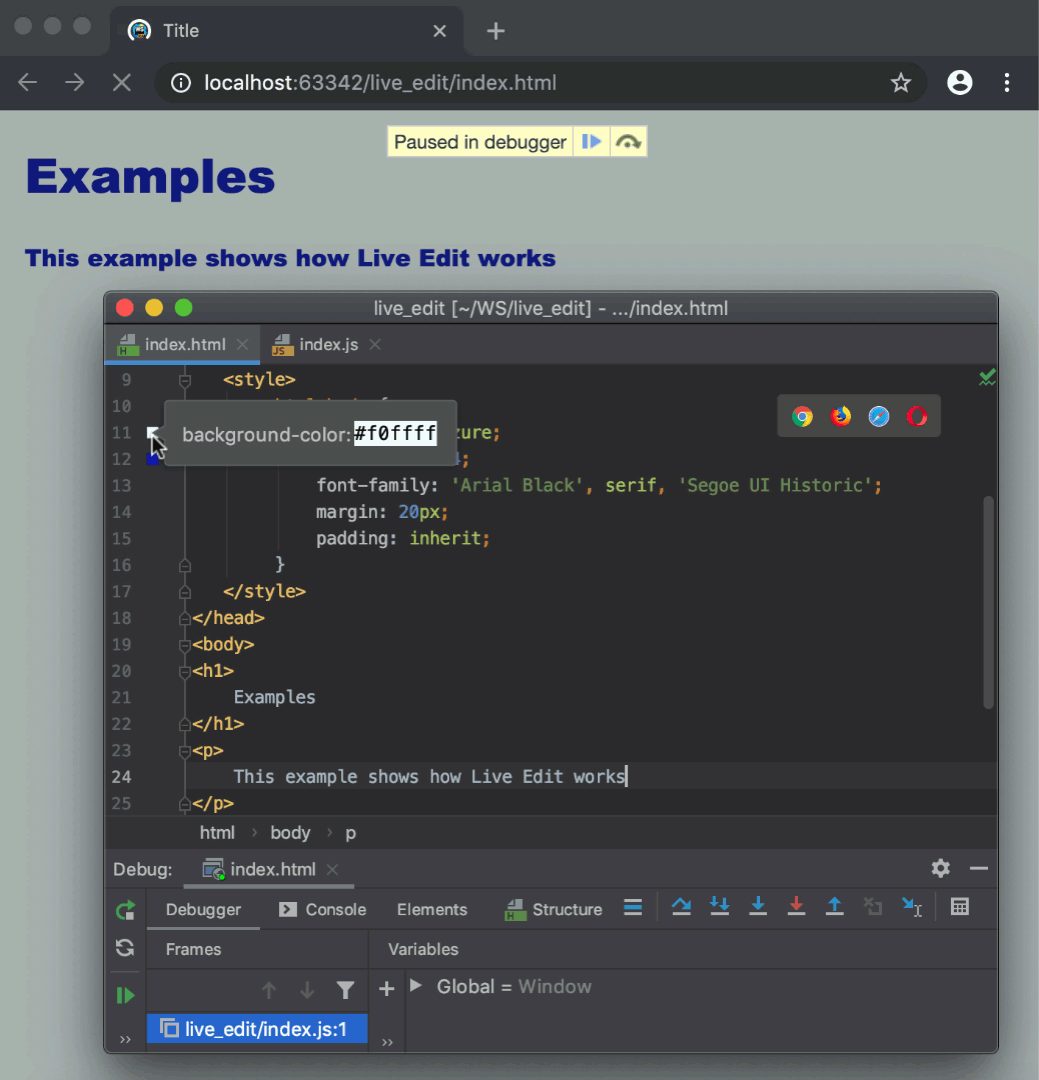
使用实时编辑功能,您对 HTML、CSS 或 JavaScript 代码所做的更改会立即显示在浏览器中,而无需重新加载页面。

Live Edit适用于包含或生成 HTML、CSS 或 JavaScript 的其他文件类型。您还可以在调试 Node.js 应用程序时使用Live Edit。有关详细信息,请参阅Node.js 应用程序中的实时编辑。
默认情况下,仅对 HTML 和 CSS 文件启用实时编辑。
在你开始前
确保在Settings/Preferences |上启用了JavaScript 和 TypeScript以及JavaScript 调试器所需的插件。插件页面,选项卡Installed,有关详细信息,请参阅管理插件。
确保在Settings/Preferences |上启用LiveEdit插件。插件页面,标签Installed。有关详细信息,请参阅管理插件。
如配置 JavaScript 调试器中所述配置内置调试器。
要使您对 HTML、CSS 或 JavaScript 代码所做的更改立即显示在浏览器中而不重新加载页面,请激活实时编辑功能。有关详细信息,请参阅HTML、CSS 和 JavaScript中的实时编辑。
在 JavaScript 中激活和配置实时编辑
在Settings/Preferences对话框 ( Ctrl+Alt+S) 中,转到。
在打开的实时编辑页面上,选中在 Chrome 中更新应用程序的更改复选框。
默认情况下,WebStorm 仅显示 HTML 和 CSS 代码的动态预览。要在 JavaScript 中启用实时编辑,请选择JavaScript、HTML 和 CSS选项。
指定在编辑器中更改代码和在浏览器中显示此更改之间的时间延迟:接受默认值
300 ms或使用相应字段旁边的微调框指定自定义值。要启用由 Node.js 执行的 JavaScript 文件的重新加载,请选中Update Node.js application on change复选框。使用微调框指定上传经过的时间,默认值为300。
要在可编译为 JavaScript、HTML 或 CSS 的代码中启用实时编辑,例如在 TypeScript、Pug 或 SCSS 中,请选中跟踪编译为 JavaScript、HTML 或 CSS 的文件中的更改复选框。
在此类文件中所做的所有更改都会自动保存以触发编译,然后出现在浏览器中。
请注意,更改后的文件会在更新后立即保存,这与通过关闭文件、项目或 WebStorm 或其他事件触发的常规自动保存相反。
要配置突出显示,请选中在插入符号更改时突出显示浏览器中的当前元素复选框。否则,在调试会话期间,您必须按住Shift并悬停在编辑器中的元素上才能在浏览器中突出显示它。
选中Restart if hotswap failed 复选框以允许 WebStorm 自动重新加载页面,如果没有它就无法应用更改。
使用实时编辑
根据需要更新您的 HTML、CSS 或 JavaScript 代码。更改会立即反映在浏览器中,而无需重新加载页面。