代码完成
代码完成是 WebStorm 编辑器的基本功能之一。为了向您显示完成建议,WebStorm 使用源代码检查项目文件,并将其中定义的类、方法、函数和变量添加到特殊的内部索引中。来自JSDoc注释、TypeScript 类型定义等的附加信息也可以显着提高完成度。
完成也适用于来自第三方代码的符号。在大多数情况下,您只需将所需文件添加到项目中,请参阅配置 JavaScript 库了解详细信息。
本节介绍了各种上下文感知代码完成技术,可让您加快编码过程。

基本完成
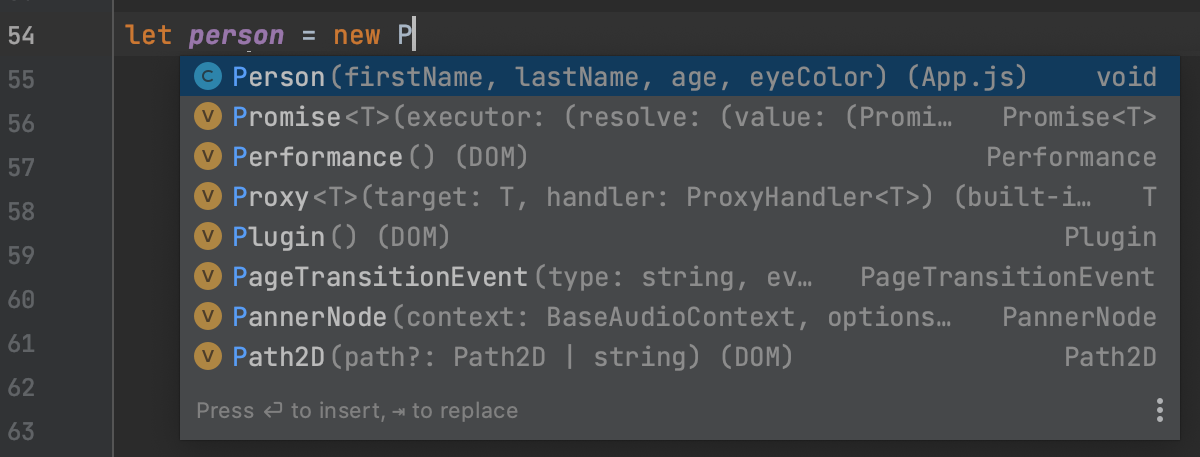
基本代码完成可帮助您完成可见范围内的类、方法、字段和关键字的名称。当您调用代码完成时,WebStorm 会分析上下文并建议可从当前插入符号位置访问的选项(建议还包括实时模板)。
调用基本完成
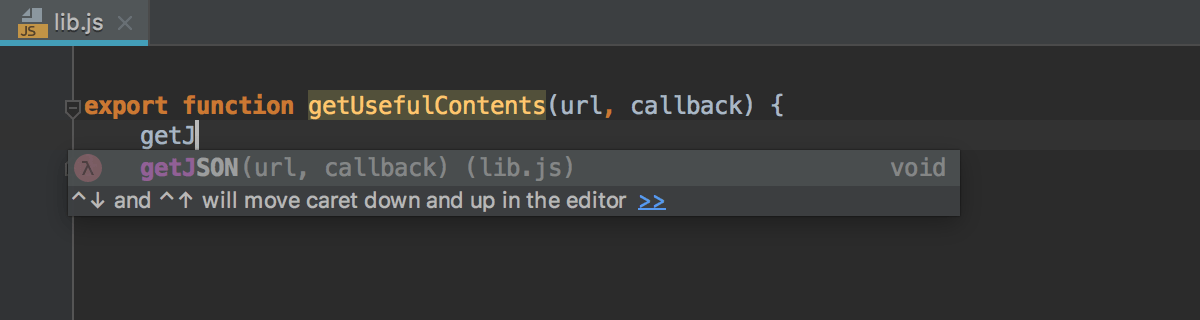
开始输入名称。默认情况下,WebStorm 会在您键入时自动显示代码完成弹出窗口。

如果禁用自动完成,请按Ctrl+Space或选择。
要获得更多建议,Ctrl+Space请第二次按(或按Ctrl+Alt+Space)。
要缩小建议列表的范围,请键入预期名称或关键字的任何部分(甚至接受中间某处的字符)或在点分隔符后调用代码完成。WebStorm 显示在任何位置包含输入字符的建议。

接受列表中的建议
按Enter或双击相关列表项以将其插入到插入符号的左侧。
按Tab替换插入符号右侧的字符。
用于Ctrl+Shift+Enter使当前代码结构在语法上正确(平衡括号、添加缺少的大括号和分号,等等)。
使用特定语言和上下文相关的键来插入选定的补全建议,请参阅配置补全设置了解详细信息。
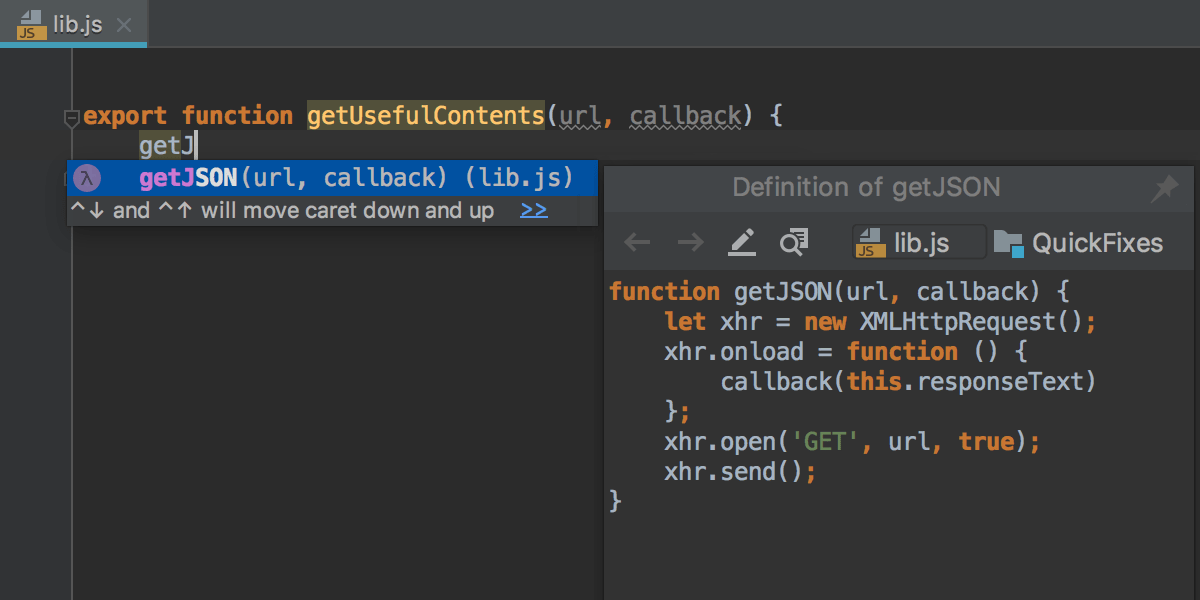
查看所选建议的参考
查看代码层次结构
在建议列表中选择一个条目,然后按以下快捷键之一:
Ctrl+H查看类型层次结构
Ctrl+Alt+H查看视图调用层次结构。
Ctrl+Shift+H查看方法层次结构。
有关详细信息,请参阅构建层次结构。
对新变量和参数名称的建议
除了完成对现有符号的调用外,WebStorm 还可以在声明期间为新变量和参数建议名称。这些建议基于在您的项目、您正在使用的库和标准 API 中定义的类、类型和接口的名称。
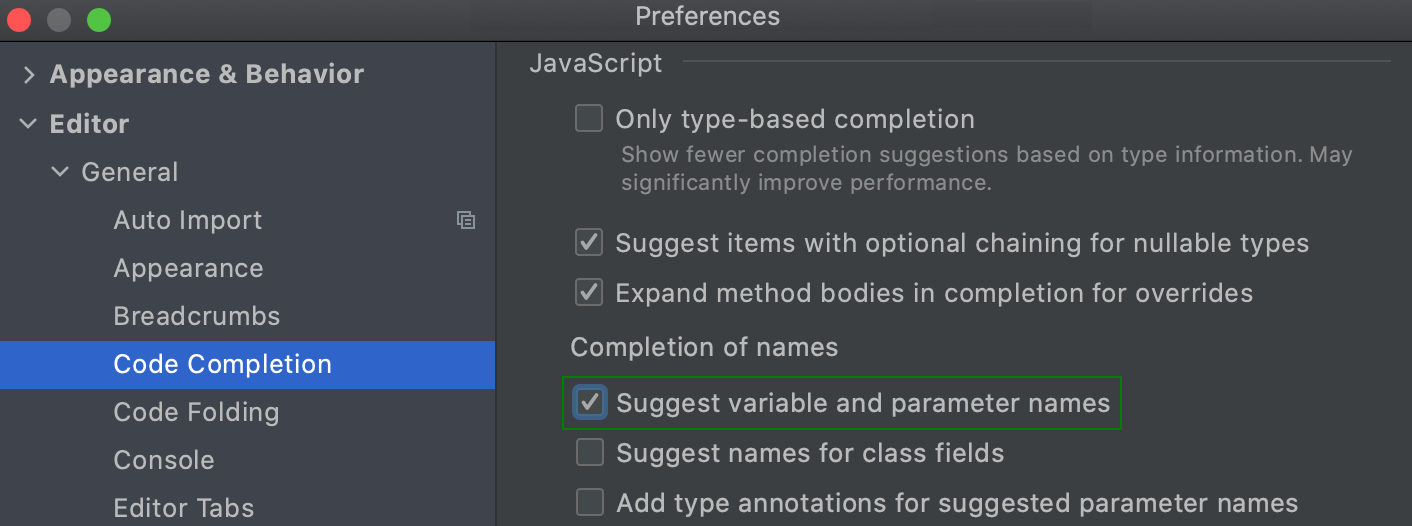
默认情况下,此功能处于关闭状态。要打开它,请转到编辑器 | 一般 | IDE 设置的代码完成页面并在JavaScript部分中Ctrl+Alt+S选择建议变量和参数名称。

从 JavaScript 中的 TypeScript 语言服务完成
您可以使用来自TypeScript 语言服务的建议来增强 JavaScript 文件中的基本代码完成。从验证 TypeScript中了解更多信息。
打开jsconfig.json或tsconfig.json文件并添加
'allowJS' : true到其中。按Ctrl+Alt+S打开 IDE 设置并选择Languages and Frameworks | 打字稿。
在打开的TypeScript 页面上,确保选中TypeScript Language Service复选框。
语句完成
您可以使用语句完成创建语法正确的代码结构Ctrl+Shift+Enter。它插入必要的语法元素(圆括号、大括号和分号)并让您处于可以开始输入下一条语句的位置。

完整的方法声明
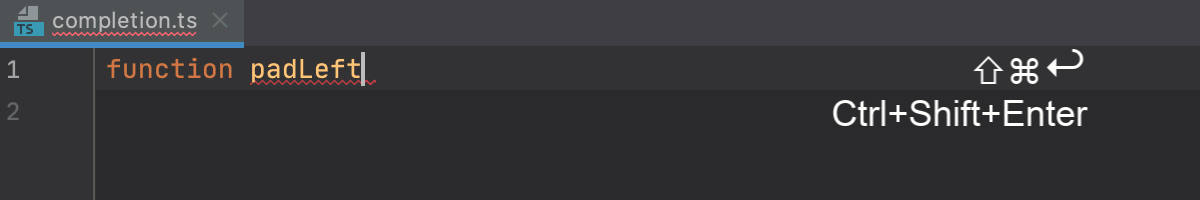
开始输入方法或函数声明,然后按Ctrl+Shift+Enter。WebStorm 创建一个方法的完整构造,并将光标放在方法主体内。

或者Ctrl+Shift+Enter在左括号之后按稍后。
完整的代码结构
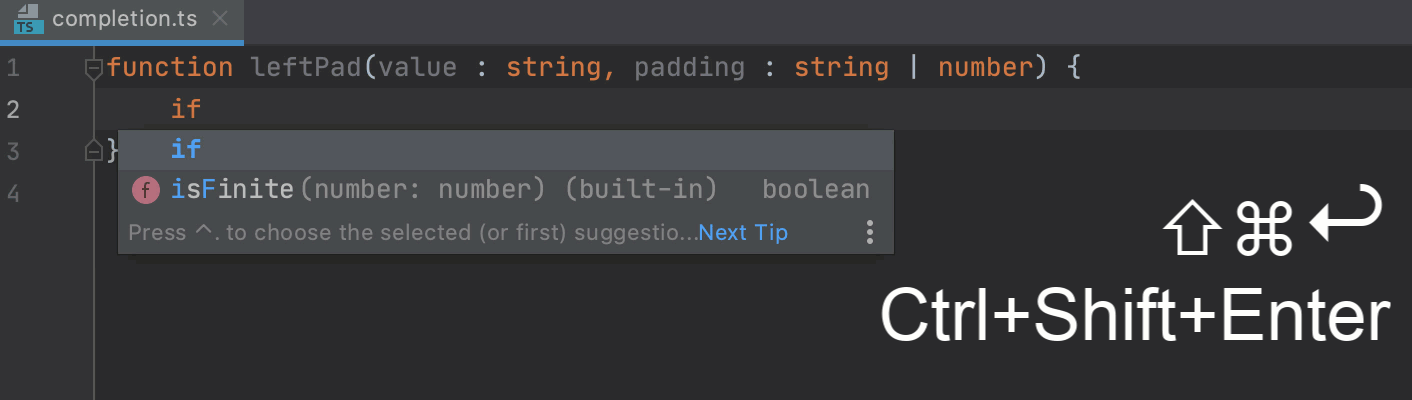
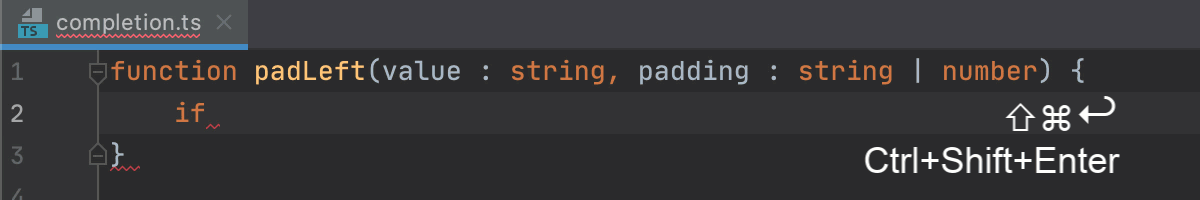
开始键入代码结构,例如,键入
if,然后按Ctrl+Shift+Enter。WebStorm 会自动添加所需的标点符号并将光标置于下一个编辑点。
嬉皮完成
Hippie 补全是一个补全引擎,可以在可见范围内分析您的文本并根据当前上下文生成建议。它可以帮助您完成任何当前打开的文件中的任何单词。
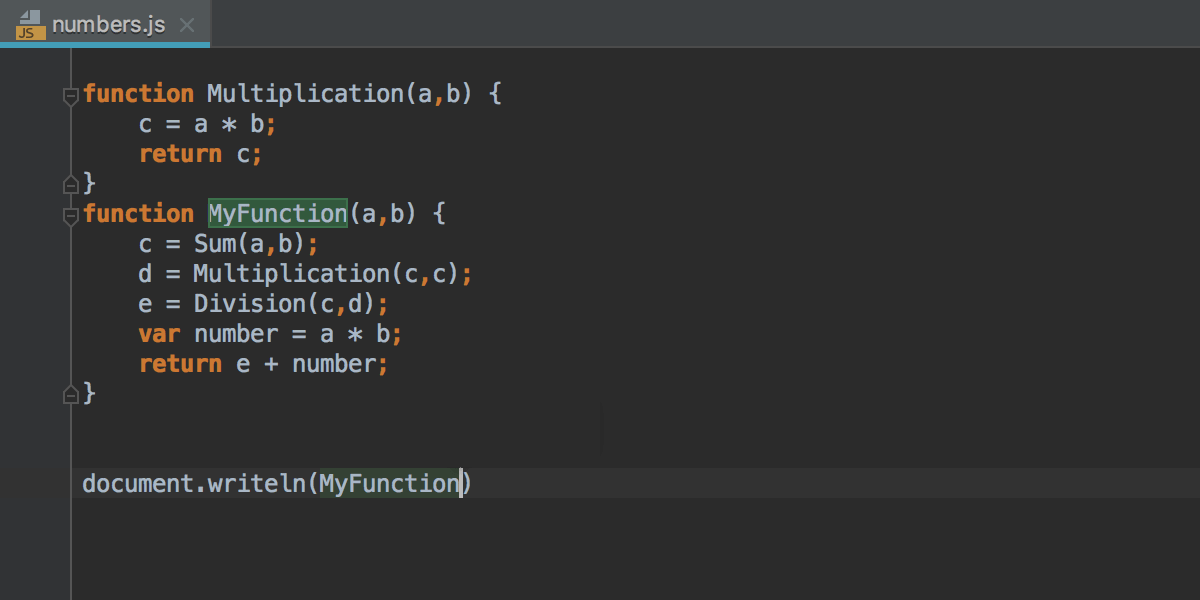
将插入符号处的字符串扩展为现有单词
键入初始字符串并执行以下操作之一:
按Alt+/或选择以在插入符号之前搜索匹配的单词。
按Alt+Shift+/或选择以在插入符号之后和其他打开的文件中搜索匹配的单词。
出现第一个建议值,并且原型在源代码中突出显示。
接受建议,或按住Alt键并按住/直到找到所需的单词。

后缀代码完成
后缀代码完成可帮助您在编写代码时减少向后的插入符号跳转。您可以根据在点后键入的后缀、表达式的类型及其上下文,将已键入的表达式转换为不同的表达式。
WebStorm 附带一组预定义的后缀模板,允许您为 JavaScript 和 TypeScript 定义自己的自定义模板。
可以复制、更新和删除自定义模板。对于预定义模板,您只能更改它们的后缀,例如用较短的键替换长键。
从JavaScript 后缀模板了解更多信息。启用和配置后缀补全
转到设置/首选项 | 编辑 | 一般 | 后缀补全并选中启用后缀补全复选框。
选择Tab、Space或Enter用于扩展后缀模板。
启用/禁用所选语言的特定后缀模板。
从激活后缀补全中了解更多信息。
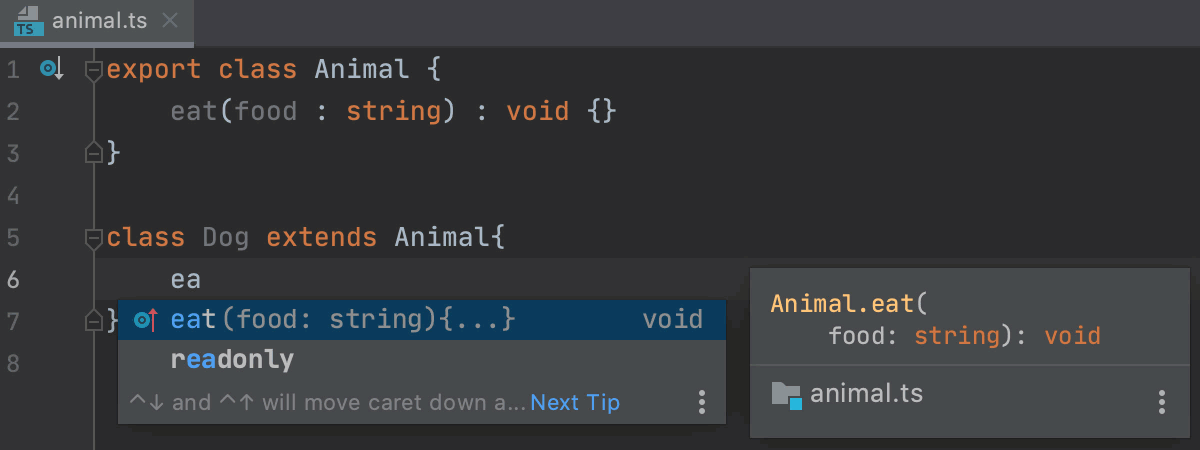
完成覆盖
当您想要覆盖父类或接口中的方法并从完成建议列表中选择此方法时,WebStorm 会自动添加参数,生成super()调用,并在可能的情况下添加类型信息。

关闭覆盖的方法体的生成
在Settings/Preferences对话框 ( Ctrl+Alt+S) 中,转到。
在打开的JavaScript页面上,清除Expand method body in completion for overrides复选框。
完成标签、属性和属性
WebStorm 自动完成许多文件类型中标签和属性的名称和值:
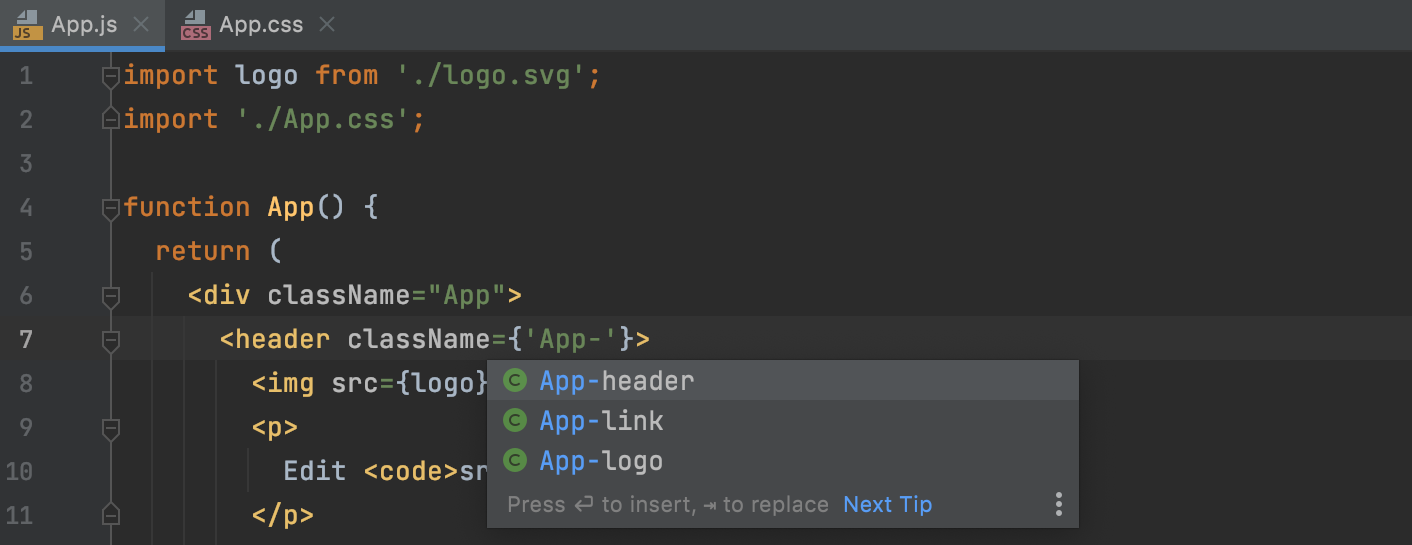
HTML/XHTML,包括CSS 类和JSX 中的 HTML 标签的补全。
XML/XSL,包括命名空间的完成。
JSON,有关详细信息,请参阅编辑 package.json。
标记和属性名称的完成基于与文件关联的DTD 或模式。如果没有架构关联,WebStorm 将使用文件内容(标签和属性名称及其值)来完成您的输入。
按<并开始输入标签名称。WebStorm 显示适合当前上下文的标记名称列表。
使用Up和Down按钮滚动列表。
按下Enter以接受列表中的选择。如果您的文件与模式或 DTD 相关联,WebStorm 会根据它自动插入强制属性。

配置代码完成行为
要自定义默认完成行为,请转到Editor | 一般 | IDE 设置Ctrl+Alt+S和更新默认完成设置的代码完成页面。要在 JavaScript 上下文中调整完成,请使用JavaScript 区域中的控件。
键入时自动显示建议列表
按Ctrl+Alt+S打开 IDE 设置并选择Editor | 一般 | 代码完成。
选中键入时显示建议复选框。如果清除该复选框,则必须通过按Ctrl+Space基本完成或Ctrl+Shift+Space类型匹配完成来显式调用代码完成。
当只有一个选项时,您还可以选择自动插入建议:在自动插入单个建议下选择完成类型。
按字母顺序显示建议
按Ctrl+Alt+S打开 IDE 设置并选择Editor | 一般 | 代码完成。
选中按字母顺序排列建议复选框。默认情况下,复选框被清除,建议按相关性排序。
或者,使用建议列表右下角的 或 来切换这些模式
 。
。 请注意,仅包含几个条目的列表不会显示这些图标。
请注意,仅包含几个条目的列表不会显示这些图标。
在列表中包含有关案例的建议
选择匹配大小写复选框,然后选择是只匹配首字母还是所有字母的大小写。
打开自动文档查找
按Ctrl+Alt+S打开 IDE 设置并选择Editor | 一般 | 代码完成。
选中显示文档弹出框复选框。
从基本完成中了解更多信息:文档查找。
使用特定键插入建议
按Ctrl+Alt+S打开 IDE 设置并选择Editor | 一般 | 代码完成。
通过按空格、点或其他与上下文相关的键选择插入所选建议复选框。这些键取决于调用完成的语言和上下文。
基于机器学习对建议进行排序
按Ctrl+Alt+S打开 IDE 设置并选择Editor | 一般 | 代码完成。
默认情况下,JavaScript 和 TypeScript 文件中的补全建议根据机器学习算法按相关性排序。
要关闭基于 ML 的排序,请清除基于机器学习的排序完成建议复选框。
要仅在 JavaScript 或 TypeScript 中关闭基于 ML 的排序,请清除相应的复选框。
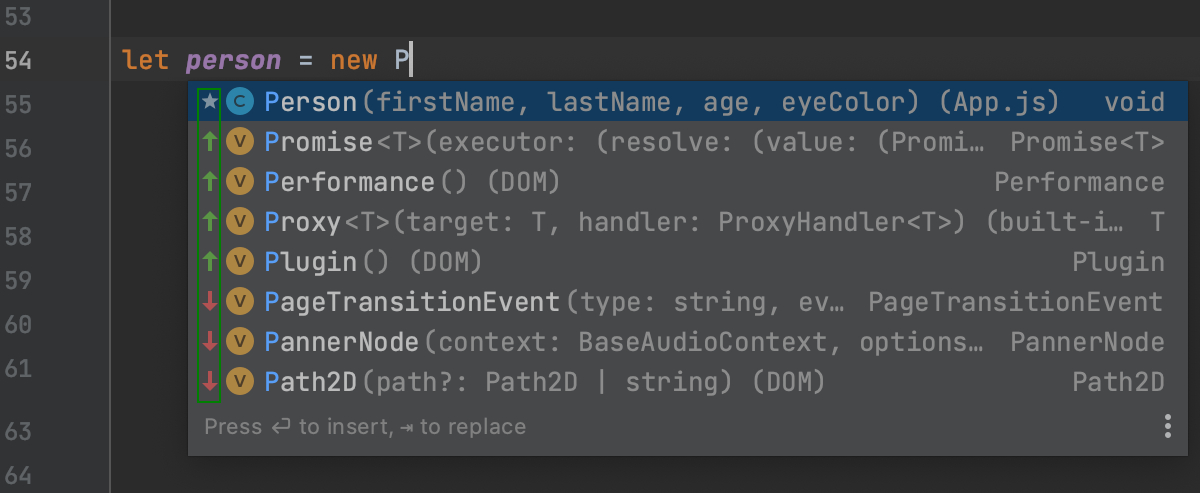
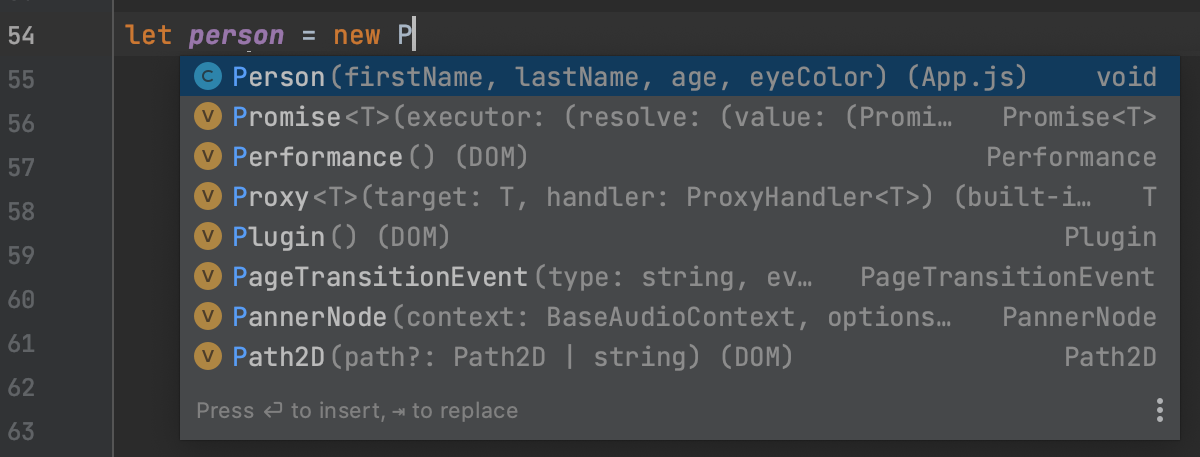
WebStorm 可以根据相关性对建议进行排名,并显示特殊标记来指示此排名。
最相关的建议标有星号
。要显示此指示器,请选中在完成弹出框中标记最相关的项目复选框。
和箭头图标指示建议的
相关性是增加还是减少,因此建议在列表中向上或向下移动。
要显示这些指示符,请选中在完成弹出复选框中标记位置更改。


为 JavaScript 配置完成
除了完成行为的常用设置外,您还可以在设置/首选项对话框 ( Ctrl+Alt+S)的页面。
WebStorm 建议对符号进行补全,无论其类型如何。使用这种方法,在复杂的情况下,列表会显示多个完成变体。
要使补全更加精确,请选择Only type-based completion。完成列表将在很大程度上取决于 WebStorm 推理。因此,在推理不佳的情况下,列表可能会保持为空。
WebStorm 建议使用可选的链接运算符 (?) 完成符号。
要抑制此行为,请清除Suggest items with optional chaining for nullable types复选框。
当您想要覆盖父类或接口中的方法并从完成建议列表中选择此方法时,WebStorm 会自动添加参数,生成
super()调用,并在可能的情况下添加类型信息。清除Expand method body in completion for overrides复选框以禁止在完成期间自动生成覆盖方法体。
为名称配置完成:
建议变量和参数名称:默认情况下,复选框被清除。当它被选中时,WebStorm 会在声明过程中建议新变量和参数的名称。这些建议基于在您的项目、您正在使用的库和标准 API 中定义的类、类型和接口的名称。
为类字段建议名称
该选项默认关闭。
为建议的参数名称添加类型注释:选中此复选框可为每个完成建议提供有关其类型的信息。
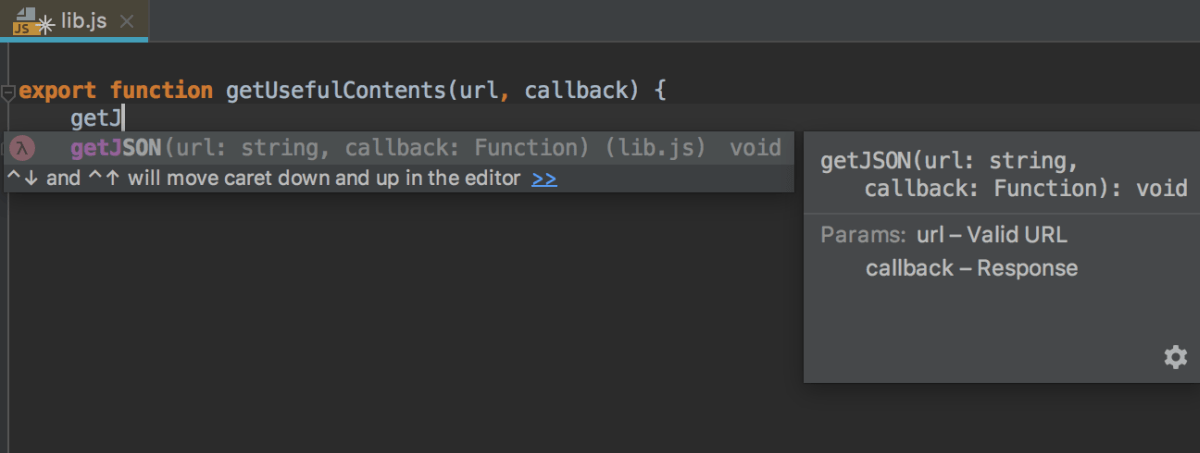
只有在选择“建议变量”和“参数名称”复选框时,此复选框仅可用。
配置检查或接受建议时参数信息的显示方式。
显示参数信息弹出窗口(以毫秒为单位):选中此复选框可让 WebStorm 在编辑器中键入左括号或从建议列表中选择方法时自动显示包含所有可用方法签名的弹出窗口。
在右侧的文本字段中,指定弹出窗口出现后的延迟时间(以毫秒为单位)。
如果未选中此复选框,则Ctrl+P用于显示参数信息。
Show full method signatures:如果选中此复选框,参数信息将显示完整的签名,包括方法名称和返回类型。
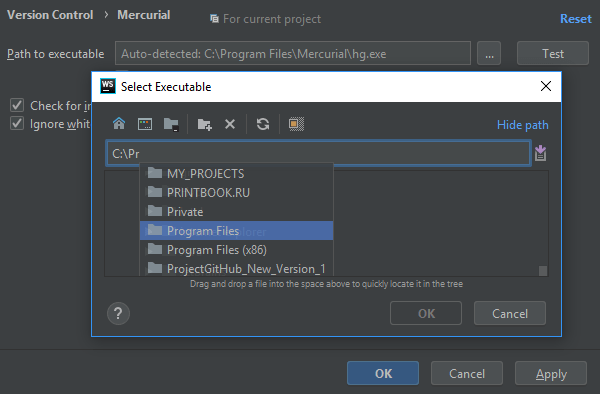
完成路径
这种类型的完成加快了文件和文件夹的选择。用于此目的的对话框经常被调用,例如,当您指定外部工具或版本控制引擎的安装文件夹或配置Node.js解释器时。
通过在“”菜单上选择“”或通过单击需要路径的字段旁边的“浏览”来打开“选择路径”对话框。
确保路径字段可见。如果该字段被隐藏,请单击显示路径链接。
开始输入路径。WebStorm 建议了一个列表,您可以在其中快速找到所需的目录。
在您键入时,建议列表会缩小以仅显示匹配的路径。
您也可以按Ctrl+Space显示建议列表。
从列表中选择相关建议。

故障排除
如果代码完成不起作用,这可能是由于以下原因之一:
省电模式已打开(文件|省电模式)。打开它可以消除后台操作,包括错误突出显示、动态检查和代码完成,从而最大限度地减少笔记本电脑的功耗。
您的文件不驻留在内容根目录中,因此它没有获得代码完成所需的类定义和资源。
带有要在代码完成中使用的符号的文件被标记为纯文本文件。
包含要在代码完成中使用的符号的第三方文件未配置为外部 JavaScript 库。