样式表
使用 WebStorm,您可以使用CSS以及编译到其中的各种语言编写样式定义,例如Sass、Less、SCSS或Stylus。
您还可以查找样式表的文档、创建和移动规则集、引入变量等等。
在你开始前
确保在Settings/Preferences |中启用CSS插件。插件页面,标签Installed。有关详细信息,请参阅管理插件。
代码完成
WebStorm 为属性、它们的值、选择器、变量和 mixin 提供代码补全。

完整的样式表类
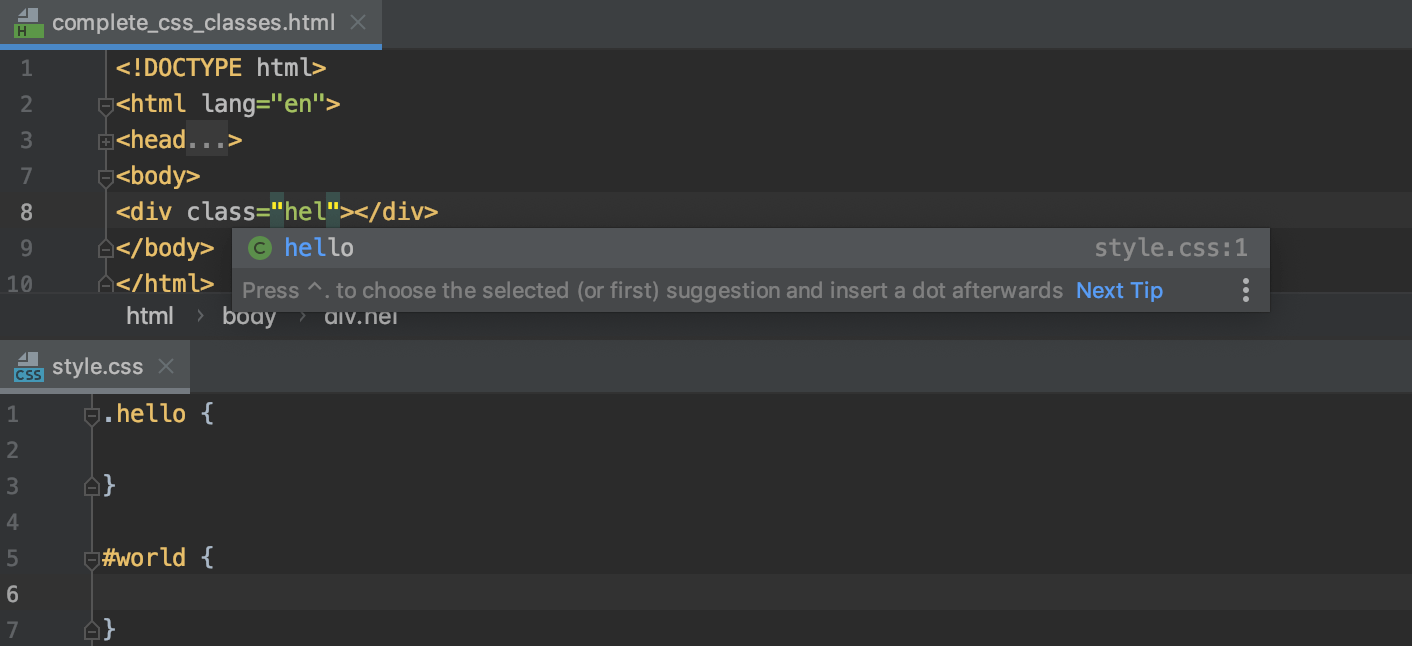
CSS、SCSS、Less 和 Sass 类和 id 的补全可用于 HTML 文件、各种类型的模板(例如,在 Angular 或 Vue.js 中)以及 JSX 代码中。
在 HTML 文件中,WebStorm 首先从style标签和与link标签链接的文件中建议类和 ID。如果没有找到匹配的结果,WebStorm 还会建议项目中所有样式表文件中定义的符号。要立即查看项目中定义的所有类和 ID,请在开始输入之前按Ctrl+Space两次。

来自外部库的完整样式表类
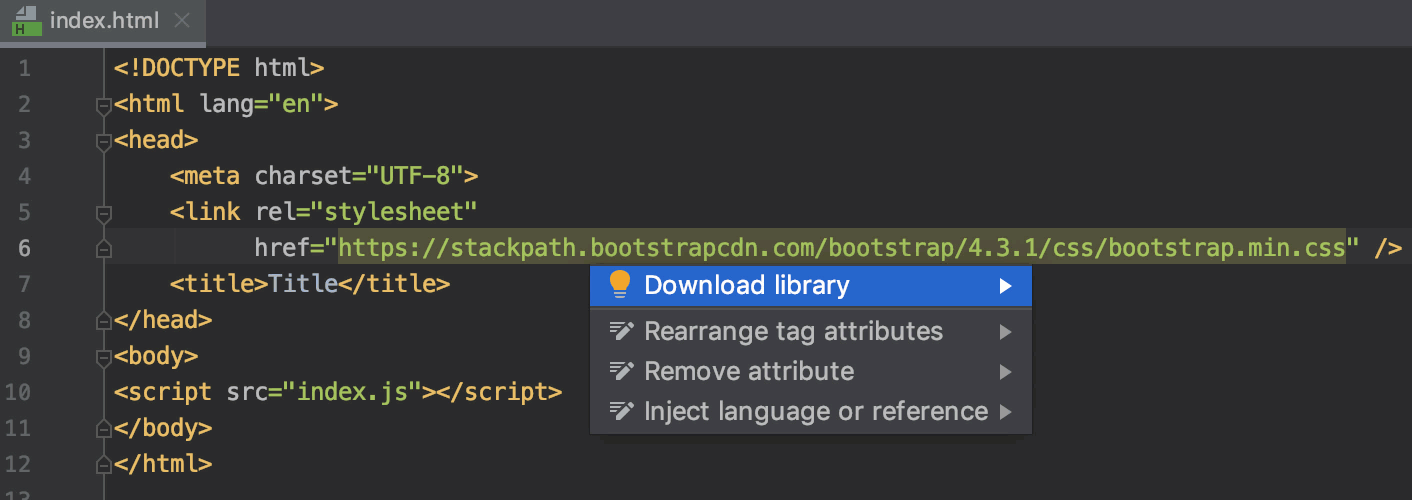
使用 WebStorm,您还可以完成来自Twitter Bootstrap或其他 CSS 库的类名,这些库从 HTML 文件中的 CDN 链接,而无需将这些库添加到您的项目依赖项中。

打开带有指向外部 CSS 库的 CDN 链接的 HTML 文件。WebStorm 突出显示该链接。
要启用库的完成,请按Alt+Enter链接并从列表中选择或者,将鼠标悬停在链接上,然后单击下载库。
该库被添加到页面,有关详细信息,请参阅配置通过 CDN 链接添加的库。
完整的 Sass 和 SCSS 选择器
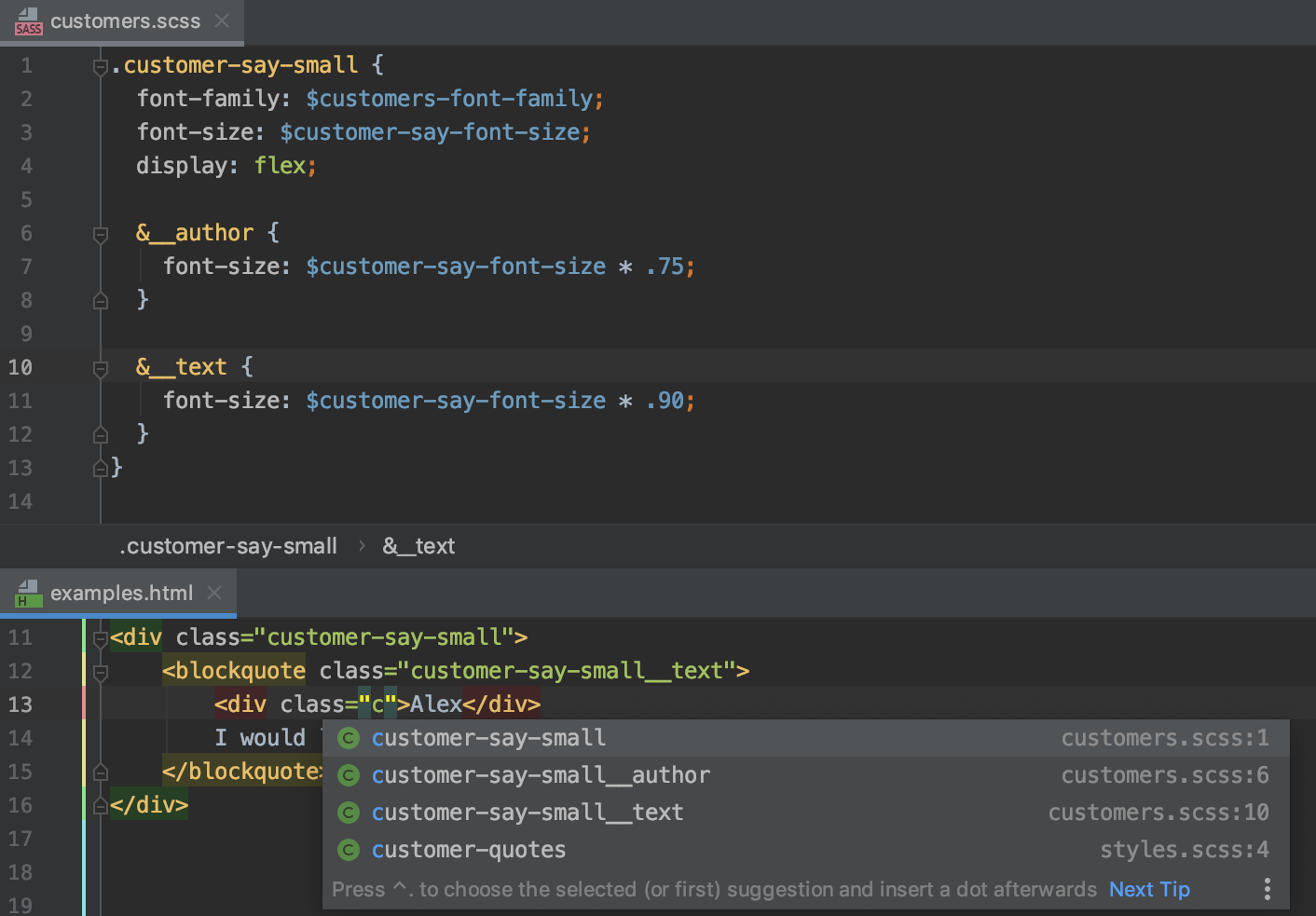
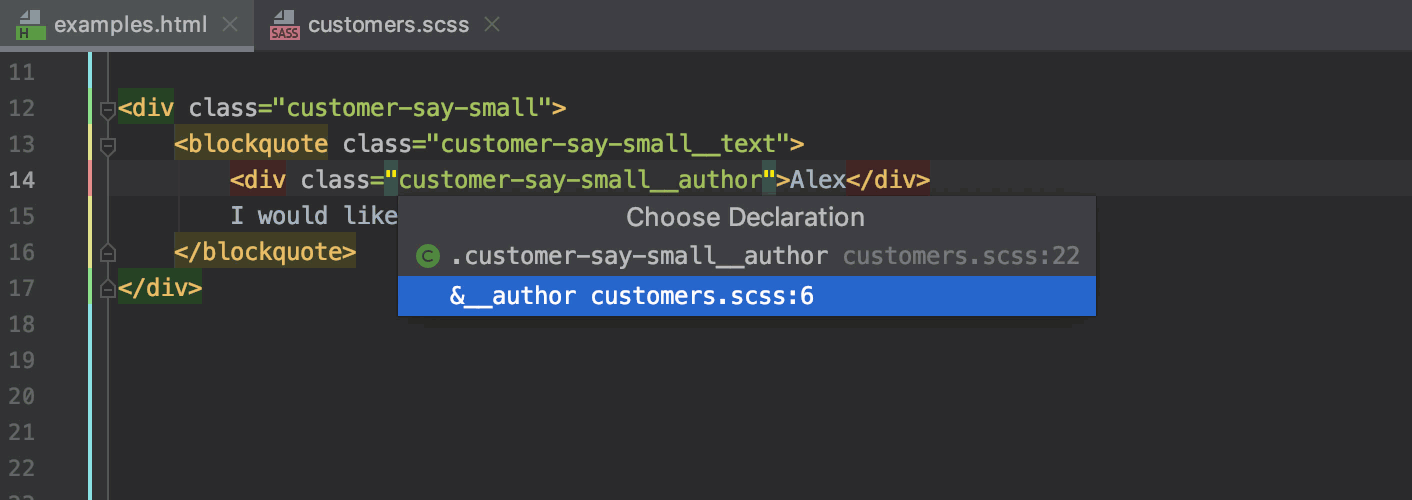
WebStorm 还为 Sass 和 SCSS 选择器提供了补全——包括嵌套选择器和使用 & 符号创建的选择器。

搜索和导航

文档查找
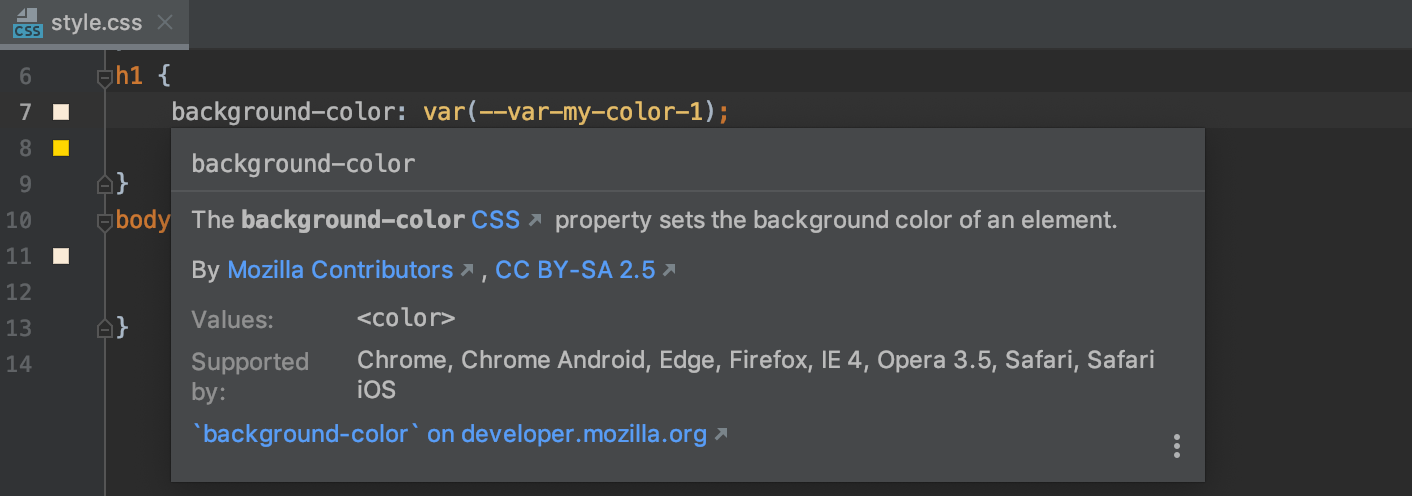
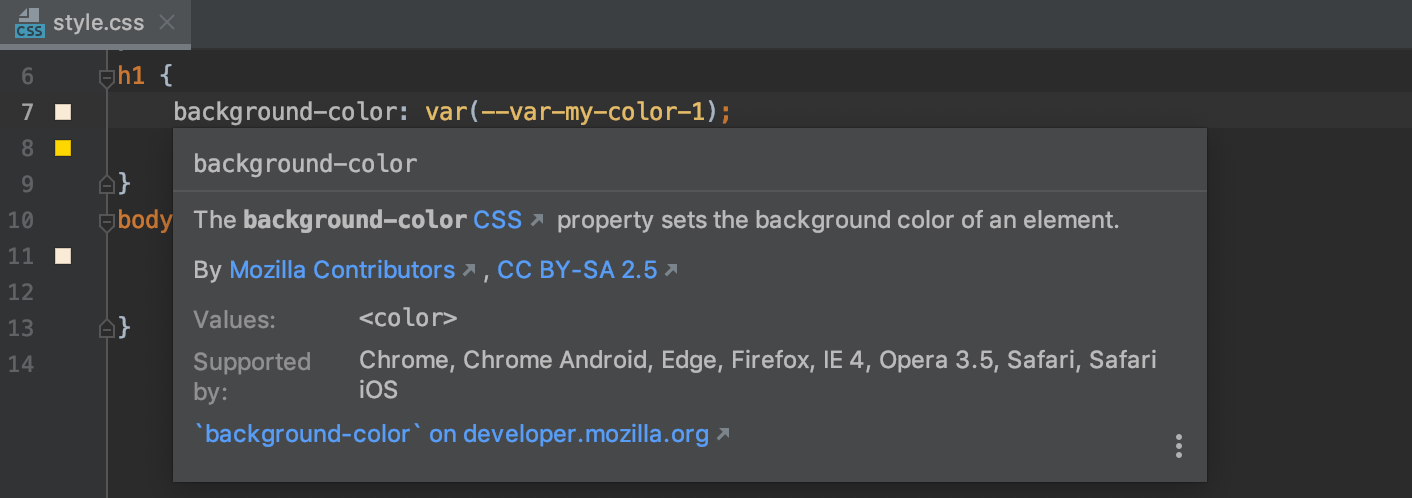
对于属性和伪元素,WebStorm 可以显示来自相应MDN 文章的摘要。此摘要显示在文档弹出窗口中,其中显示了属性及其值的简要说明,以及有关其与各种浏览器的兼容性的信息。

如果该属性在所有版本的浏览器中都可用,WebStorm 不会显示任何有关其兼容性的信息。
否则,文档弹出窗口还会列出支持该属性的浏览器及其版本。
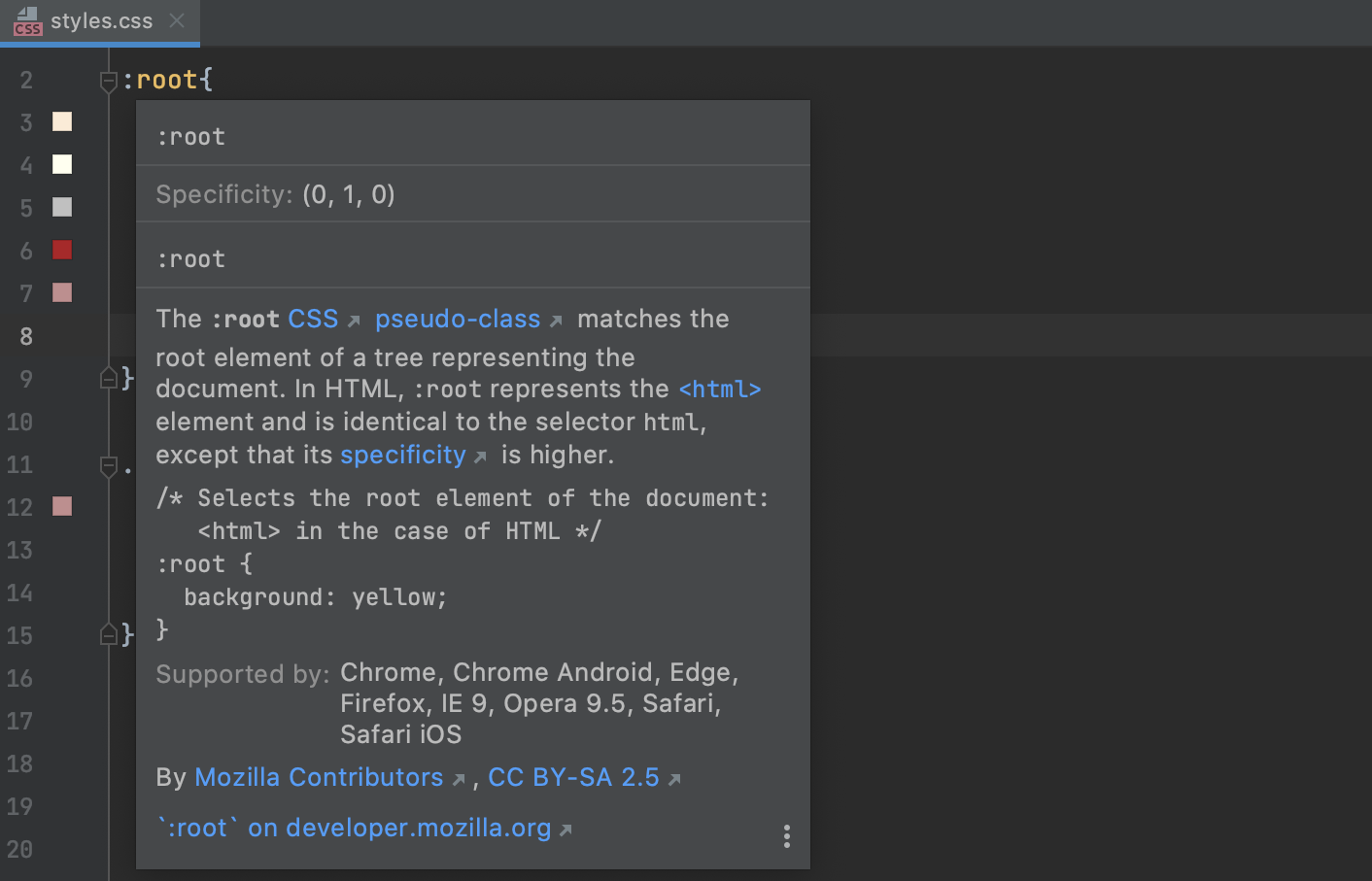
对于选择器,WebStorm 也展示了它们的特殊性。

查看属性的文档
将插入符号放在属性中,然后按Ctrl+Q或选择。
当您将鼠标指针悬停在某个属性上时,WebStorm 会立即在“文档”弹出窗口中显示它的引用。
您可以关闭此行为或将弹出窗口配置为更快或更慢,请参阅下面的配置文档弹出窗口的行为。
配置文档弹出的行为
要关闭自动显示文档,请打开Settings/Preferences对话框 ( Ctrl+Alt+S),转到,并清除Show quick documentation on hover复选框。
要更快或更慢地显示文档弹出窗口,请打开设置/首选项对话框 ( Ctrl+Alt+S),转到,然后选择Show the documentation popup复选框并指定延迟时间。
在浏览器中打开 MDN 文档
在文档弹出窗口Ctrl+Q中,单击底部的链接。
按Shift+F1或选择。
格式化
使用 WebStorm 内置格式化程序,您可以重新格式化样式表代码的片段以及整个文件和文件夹,以满足特定于语言的代码样式要求。当您生成或重构代码时,格式化程序也会自动唤醒。

要配置样式表语言的格式,请打开设置/首选项对话框 ( Ctrl+Alt+S),转到,并为制表符和缩进、空格、换行和大括号、硬边距和软边距等配置特定于语言的设置。
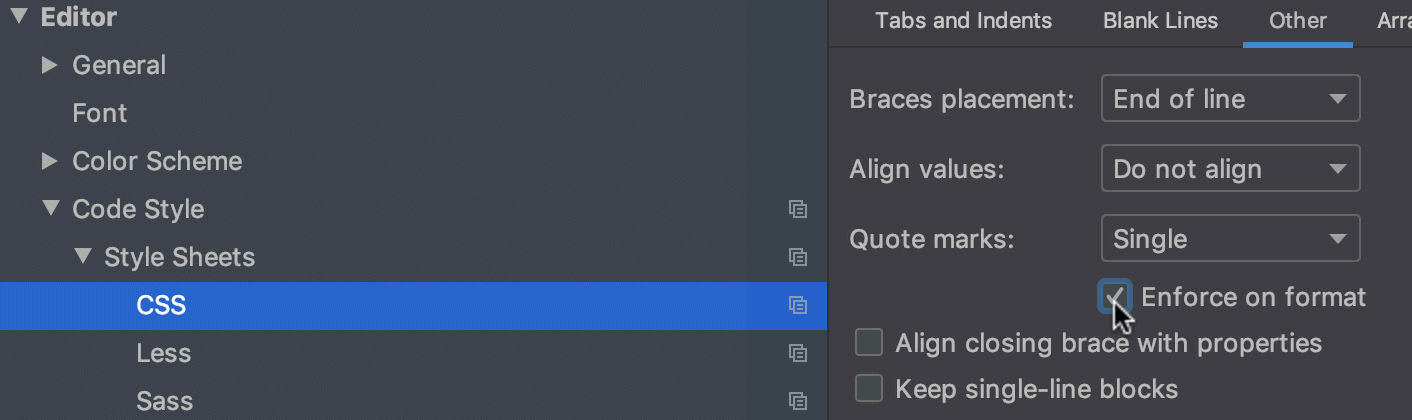
在 CSS、SCSS 和 Less 上下文中,WebStorm 默认使用双引号来
import表示语句和 URL 中生成的字符串文字。要使用单引号,请打开其他选项卡,然后从引号列表中选择单引号。要在重新格式化后将所选样式应用到整个文件,请选中列表下方的Enforce on format复选框。
要重新格式化代码片段,请在编辑器中选择它并按Ctrl+Alt+L。
要重新格式化文件或文件夹,请在项目工具窗口中选择它并按Ctrl+Alt+L。
有关详细信息,请参阅重新格式化和重新排列代码。
或者,您可以使用Prettier格式化程序 ( Ctrl+Alt+Shift+P),有关详细信息,请参阅Prettier。
重构
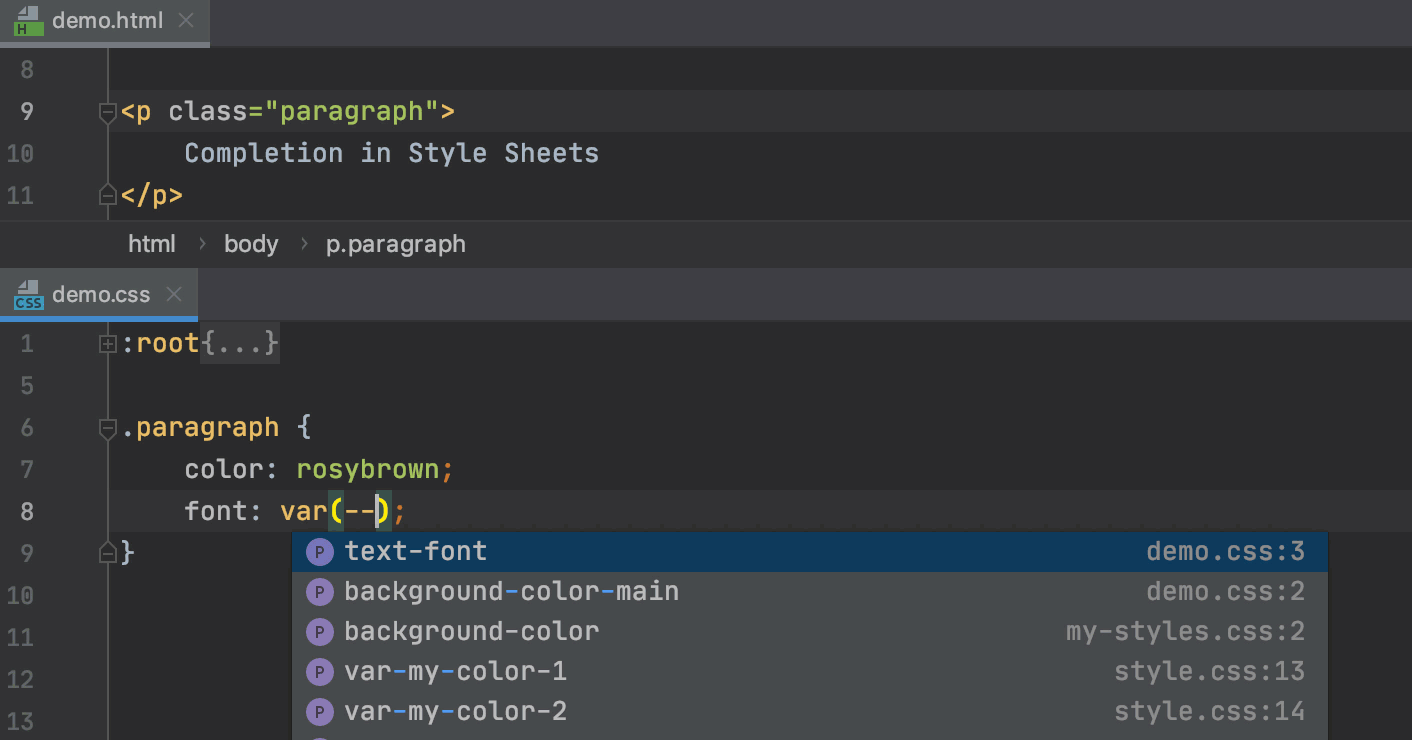
使用 WebStorm,您可以将样式表中的表达式转换为变量,并使用.css文件中的语法或.scss和.sassvar(--var-name)文件中的语法引入这些变量。$

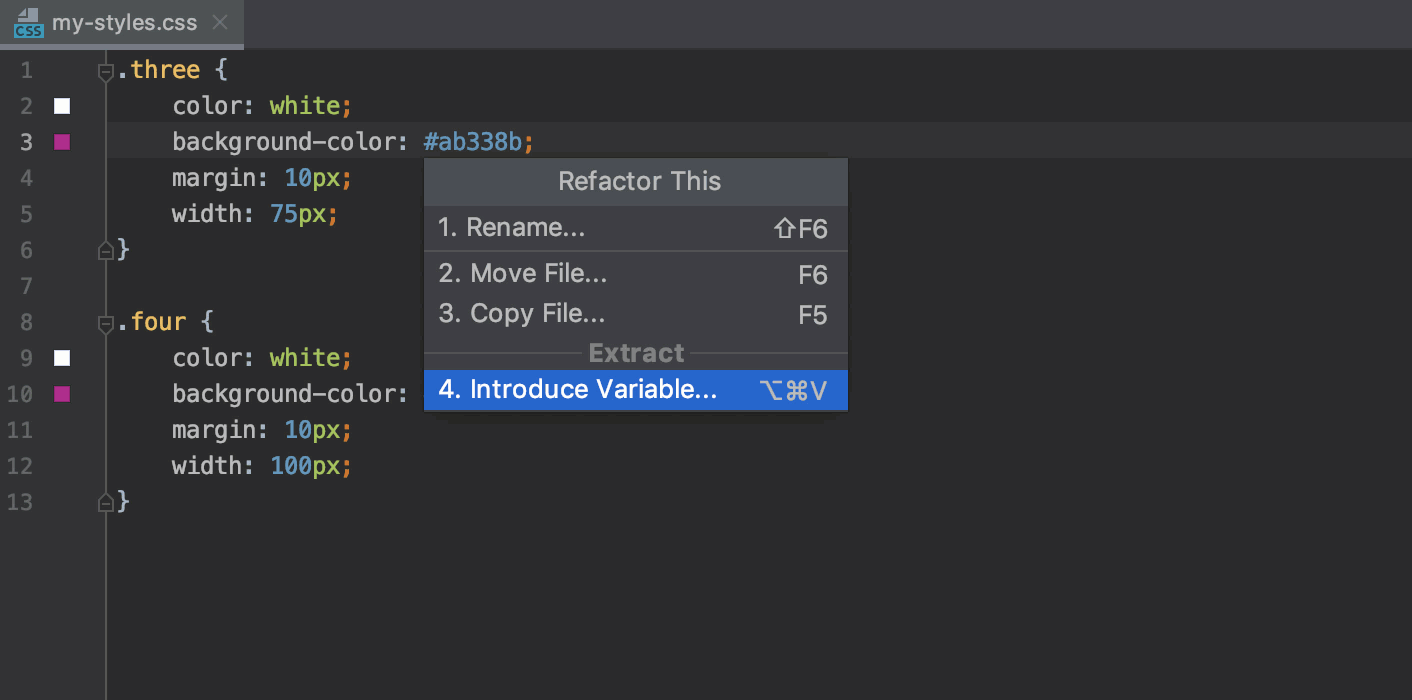
引入变量
在编辑器中,将插入符号放在要转换为变量的表达式上,然后按Ctrl+Alt+V或选择从上下文菜单或主菜单中
如果找到多次出现的选定表达式,请从找到的多次出现列表中选择仅替换此出现或替换所有出现。
对于.scss和.sass,选择变量的全局或局部范围。
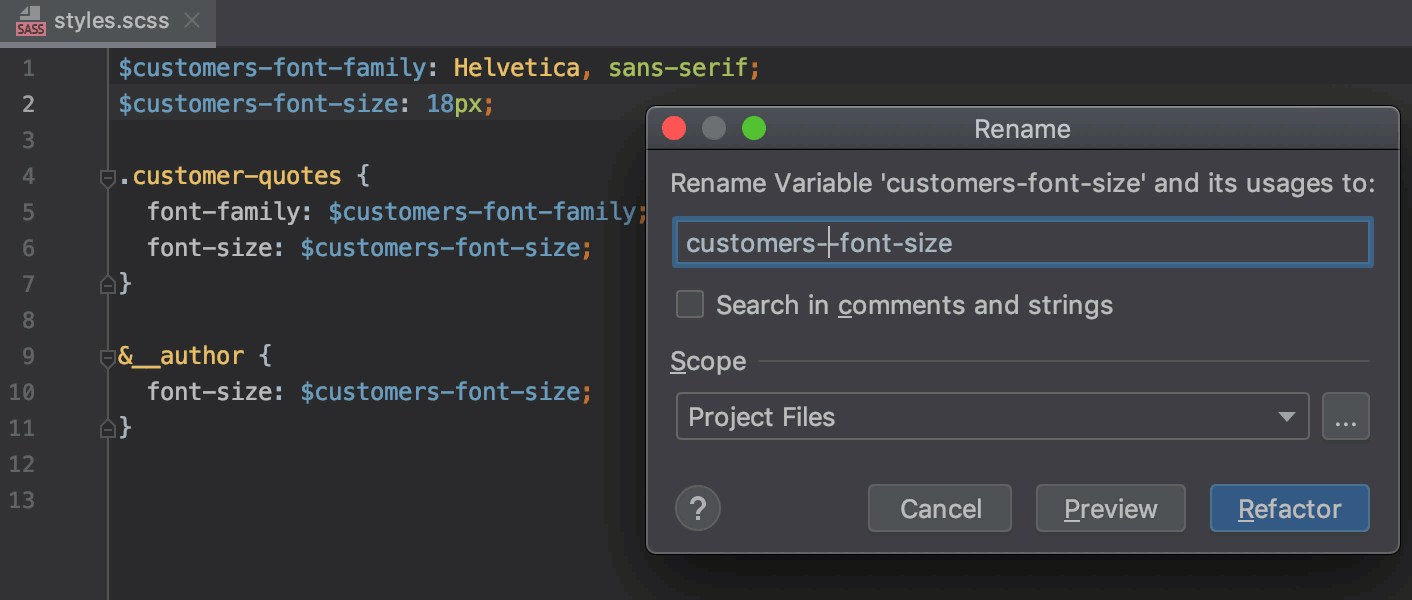
在带有红色边框的字段中,接受建议的变量名称或指定自定义名称。准备好后按Enter。
使用 WebStorm,您可以从 CSS、SCSS、Sass 或 Less 文件中的现有声明创建新规则集,甚至可以使用重构和意图操作在文件之间移动整个规则集。
引入规则集
选择要引入的声明。如果您只需要一个声明,只需将插入符号放在其中。
按并从列表中Alt+Enter选择引入规则集。
WebStorm 使用相同的选择器创建一个新规则集,并将选定的声明移动到它。如果选择包含注释、嵌套选择器等,它们也会移动到新规则集。
将规则集移动到其他文件
将插入符号放置在规则集中的任意位置以移动并按下F6。
在打开的对话框中,指定要将规则集移动到的文件。如果指定的文件不存在,WebStorm 会建议创建它。
默认情况下,WebStorm 会自动打开移动规则集的文件。要更改此行为,请清除在编辑器中打开复选框。
也可以使用常见的重构,例如Copy、Move或Rename。

检查与浏览器的兼容性
除了在文档弹出窗口中查找之外,您还可以动态检查样式表属性以了解与特定浏览器的兼容性。此检查基于MDN 浏览器兼容性数据,并在每次某个目标浏览器不支持某个属性时向您显示警告。

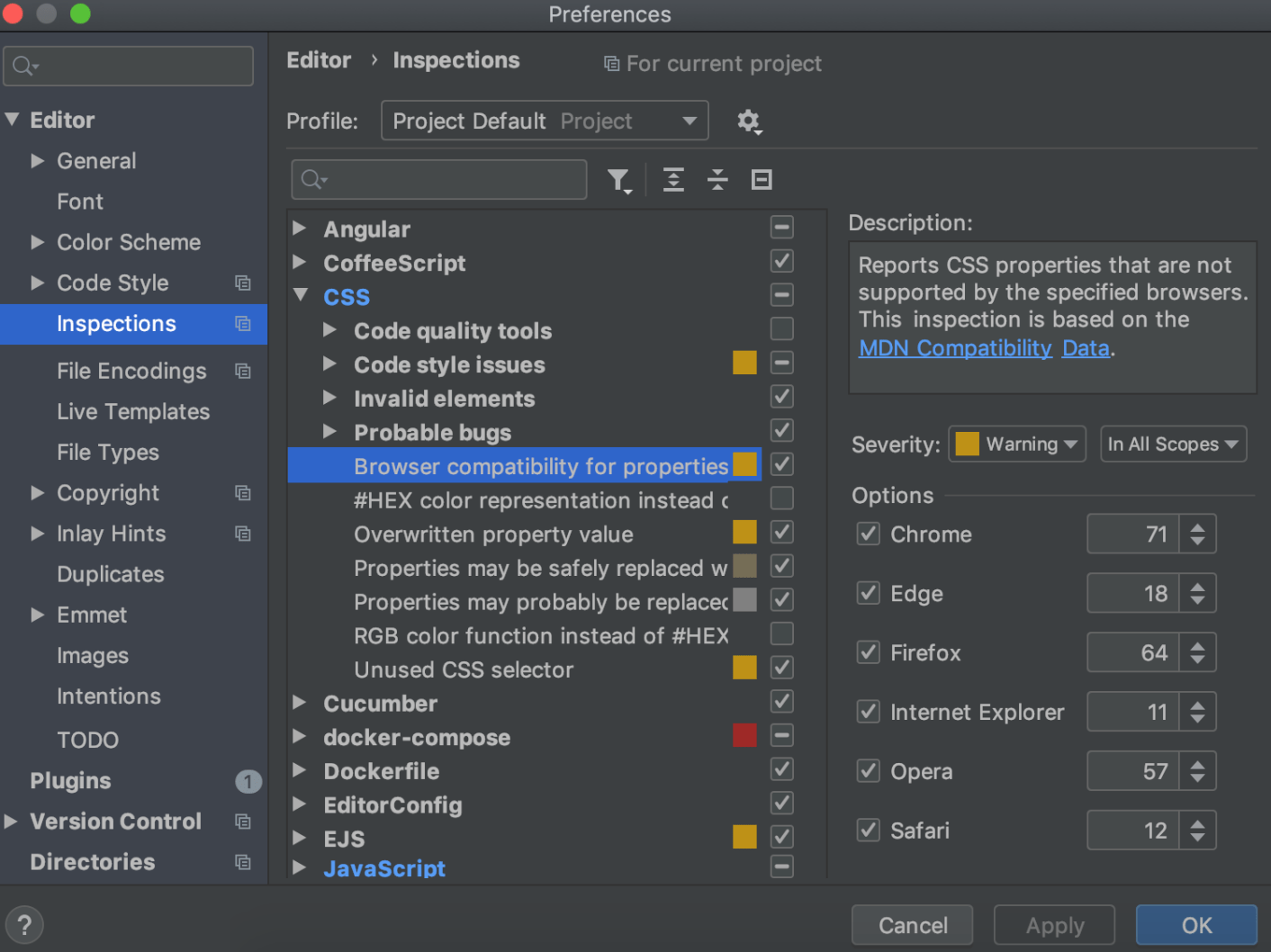
开启兼容性检查
在Settings/Preferences对话框 ( Ctrl+Alt+S) 中,转到。
展开CSS节点并选择Browser compatibility for properties。在“选项”区域中,选择您要定位的浏览器及其最低版本。

更改颜色值
使用 WebStorm,您无需输入十六进制代码即可轻松更改样式表中的颜色值。

选择颜色
打开所需的样式表进行编辑。
键入
color:,然后按Ctrl+Space。从建议列表中选择所需的颜色值或选择颜色...以选择自定义颜色值。
改变颜色
打开所需的样式表进行编辑,并找到要更改的颜色属性。
单击装订线中的颜色图标。
或者,如果未显示图标,请按并从列表中Alt+Enter选择更改颜色。请参阅下面的在装订线中显示颜色图标。
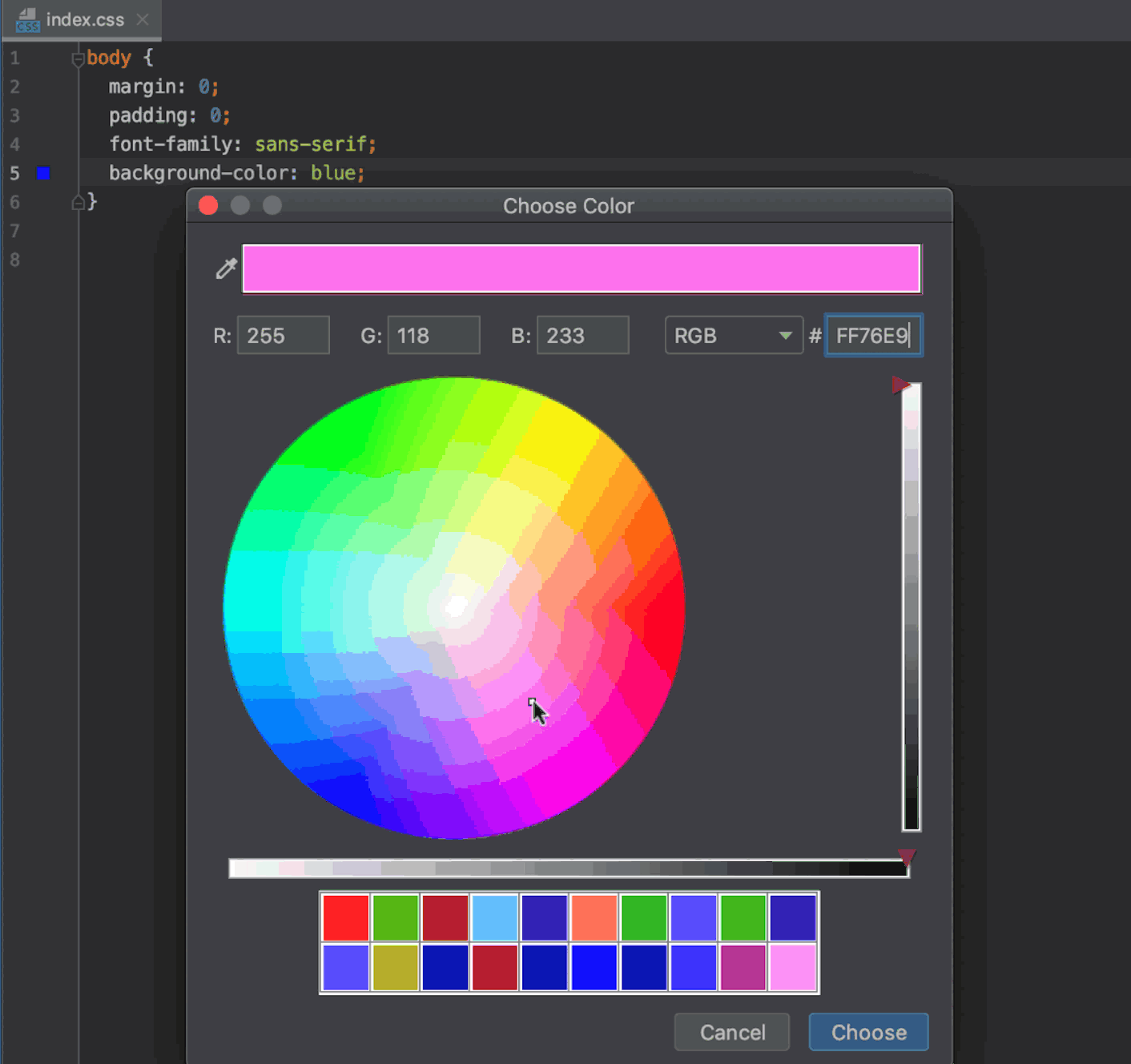
在打开的选择颜色对话框中,选择所需的新颜色并单击选择。
预览颜色代码
在装订线中显示颜色图标
默认情况下,WebStorm 在装订线中显示彩色图标。如果它们被隐藏,您可以随时归还它们。
在Settings/Preferences对话框 ( Ctrl+Alt+S) 中,转到。装订线图标页面打开。
在公共区域中,选择颜色预览复选框。
查看应用于标签的样式
在 HTML 和 XHTML 文件中,WebStorm 可以显示应用于任意标签的所有样式。

从标签的上下文菜单中,选择。
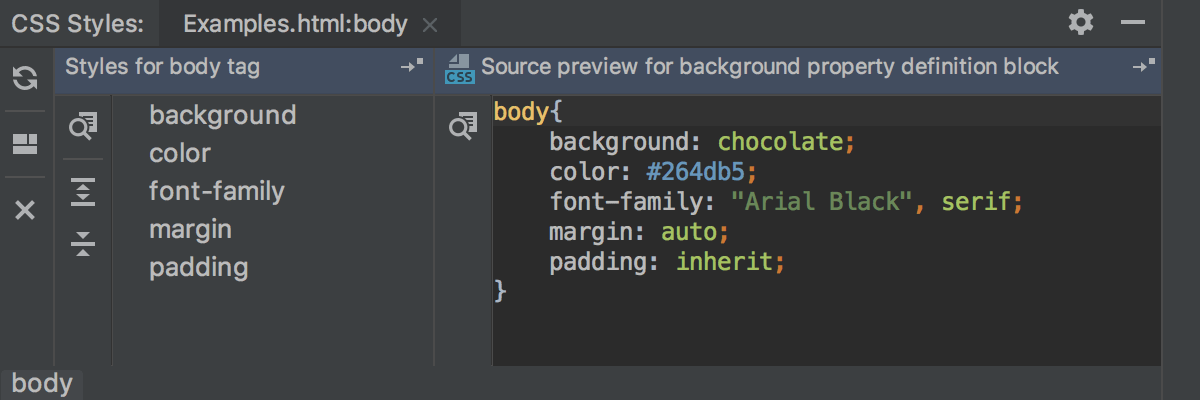
WebStorm 打开带有两个窗格的CSS 样式工具窗口,左侧窗格显示标签的样式,右侧窗格显示它们的定义。对于每个标签,WebStorm 都会打开一个单独的选项卡。
在工具窗口中,您可以导航到源代码中的标签和属性定义。
要跳转到标签,请单击
左侧窗格的工具栏。
要跳转到属性的定义,请在左侧窗格中选择它并单击
右侧窗格的工具栏。
配置语法高亮
您可以根据自己的喜好和习惯配置 CSS 感知语法突出显示。
在Settings/Preferences对话框 ( Ctrl+Alt+S) 中,转到。
选择配色方案,接受从默认值继承的突出显示设置,或按照颜色和字体中的说明自定义它们。