配置 JavaScript 库
在 WebStorm 中,库是一个文件或一组文件,除了 WebStorm 从您编辑的项目代码中检索到的功能和方法外,其功能和方法也添加到 WebStorm 的内部知识中。在项目范围内,其库默认情况下是写保护的。
WebStorm 保留了两个预定义的自动生成的库文件夹:
node_modules用于将 Node.js 包保存在
dependencies项目package.json的对象中。有关详细信息,请参阅配置 node_modules 库。外部库,用于存储下载的TypeScript 定义文件或通过 CDN 链接引用的库以及Node.js 核心节点或任何自定义第三方库。

使用 TypeScript 社区存根(TypeScript 定义文件)
在 WebStorm 中,DefinitelyTyped 存根可以配置并用作库,这在以下情况下特别有用:
要提高代码完成度,请为 WebStorm 静态分析过于复杂的库或框架解析符号,并为此类符号添加类型信息。
从测试框架中解析全局定义的符号。
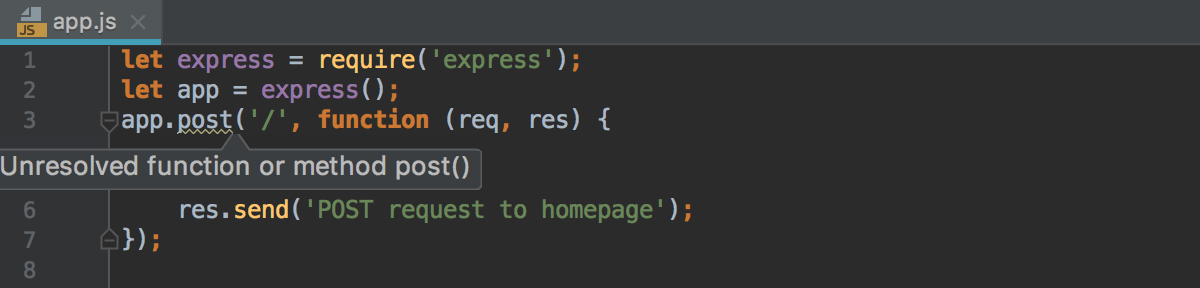
下面的示例显示了来自 Express 应用程序的一段代码,其中post()函数未解析:

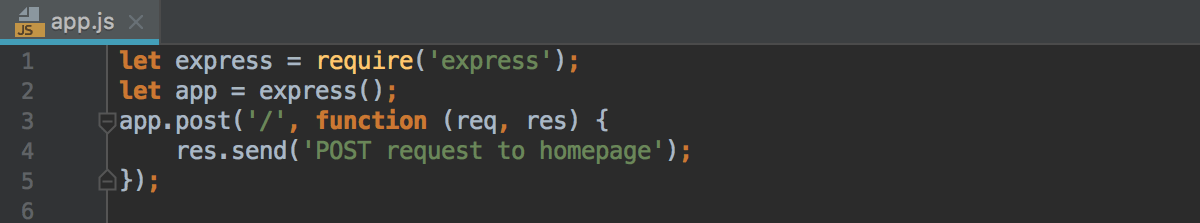
post()安装建议的 TypeScript 定义文件后,WebStorm 成功解析:

WebStorm 允许您直接从编辑器下载 TypeScript 定义文件,使用意图操作,或者您可以在设置:JavaScript 库页面上进行。
使用意图操作下载 TypeScript 定义
将插入符号放在
require带有此库或框架的语句处,按Alt+Enter,然后选择安装 TypeScript 定义以获得更好的类型信息:
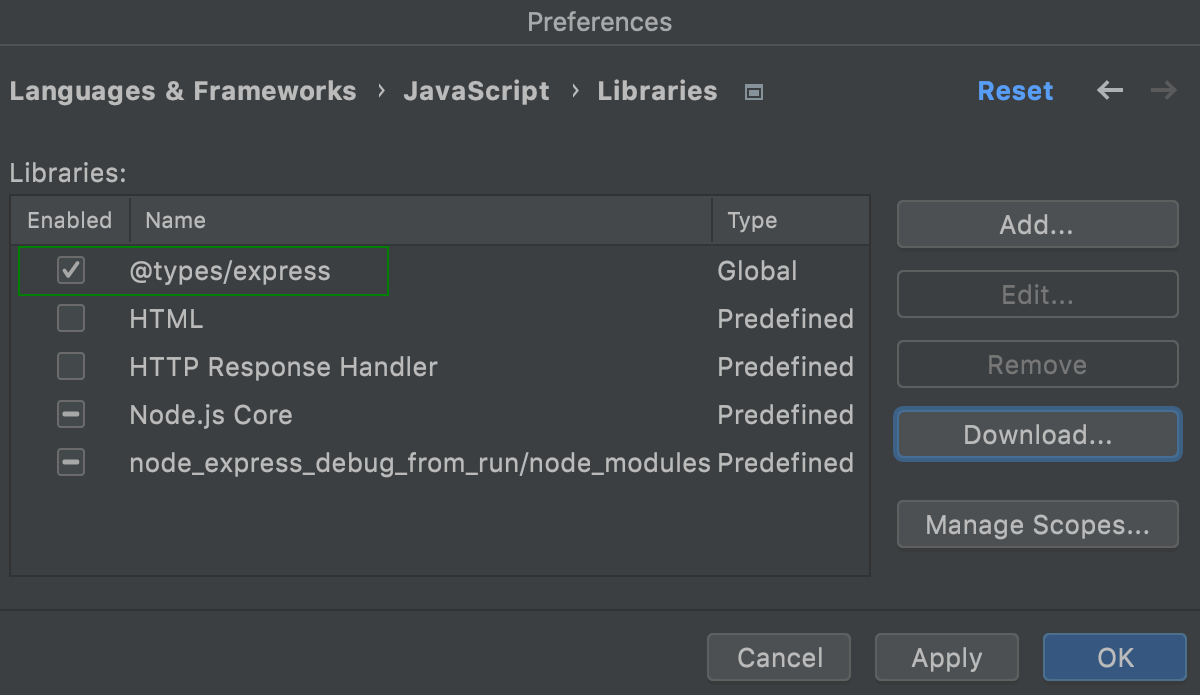
WebStorm 下载库的类型定义并将它们添加到JavaScript 上的库列表中。图书馆页面:

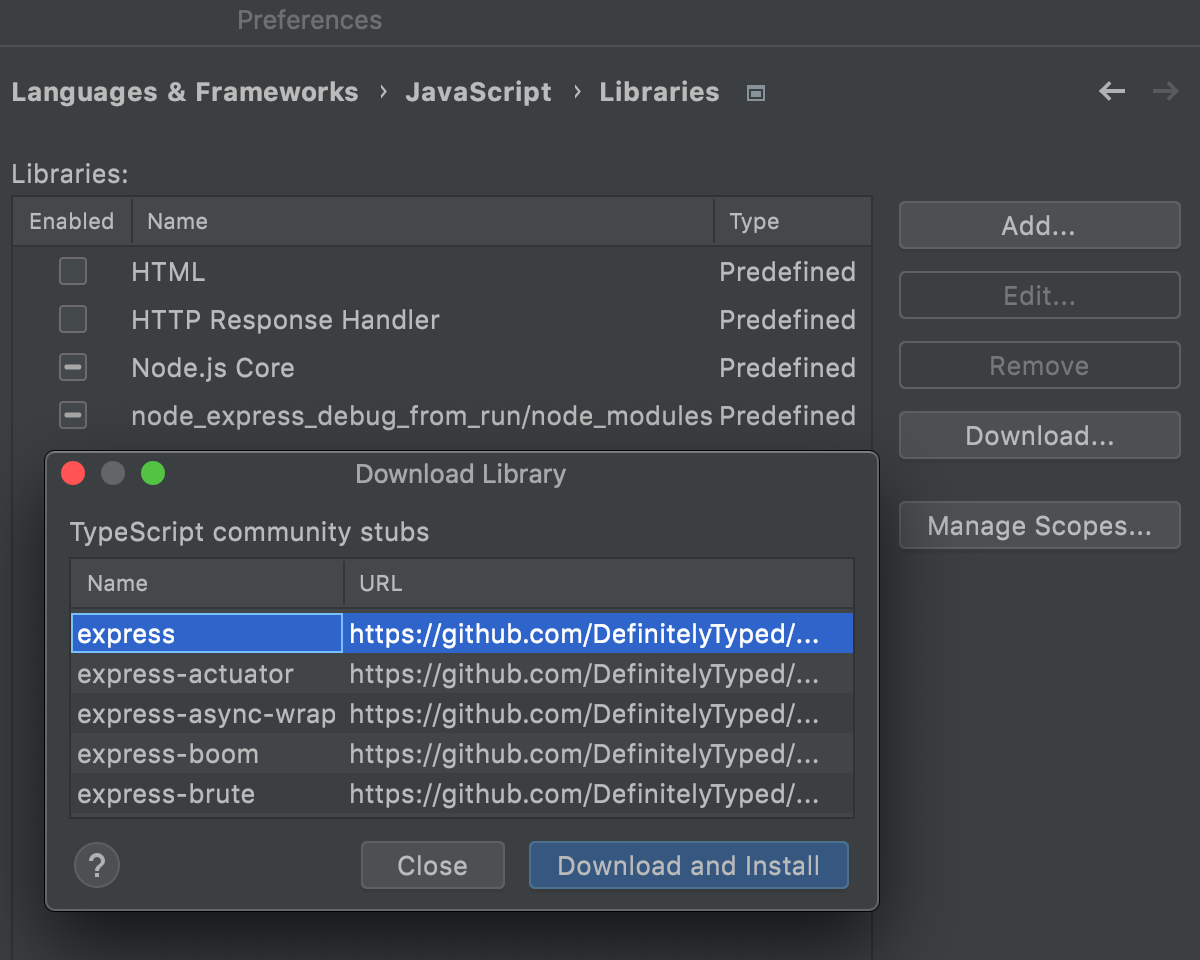
在“设置/首选项”对话框中下载 TypeScript 定义
按Ctrl+Alt+S打开 IDE 设置并选择Languages and Frameworks | JavaScript | 图书馆。
在打开的设置:JavaScript 库页面上,单击下载,然后在打开的下载库对话框中,选择所需的库,然后单击下载并安装。

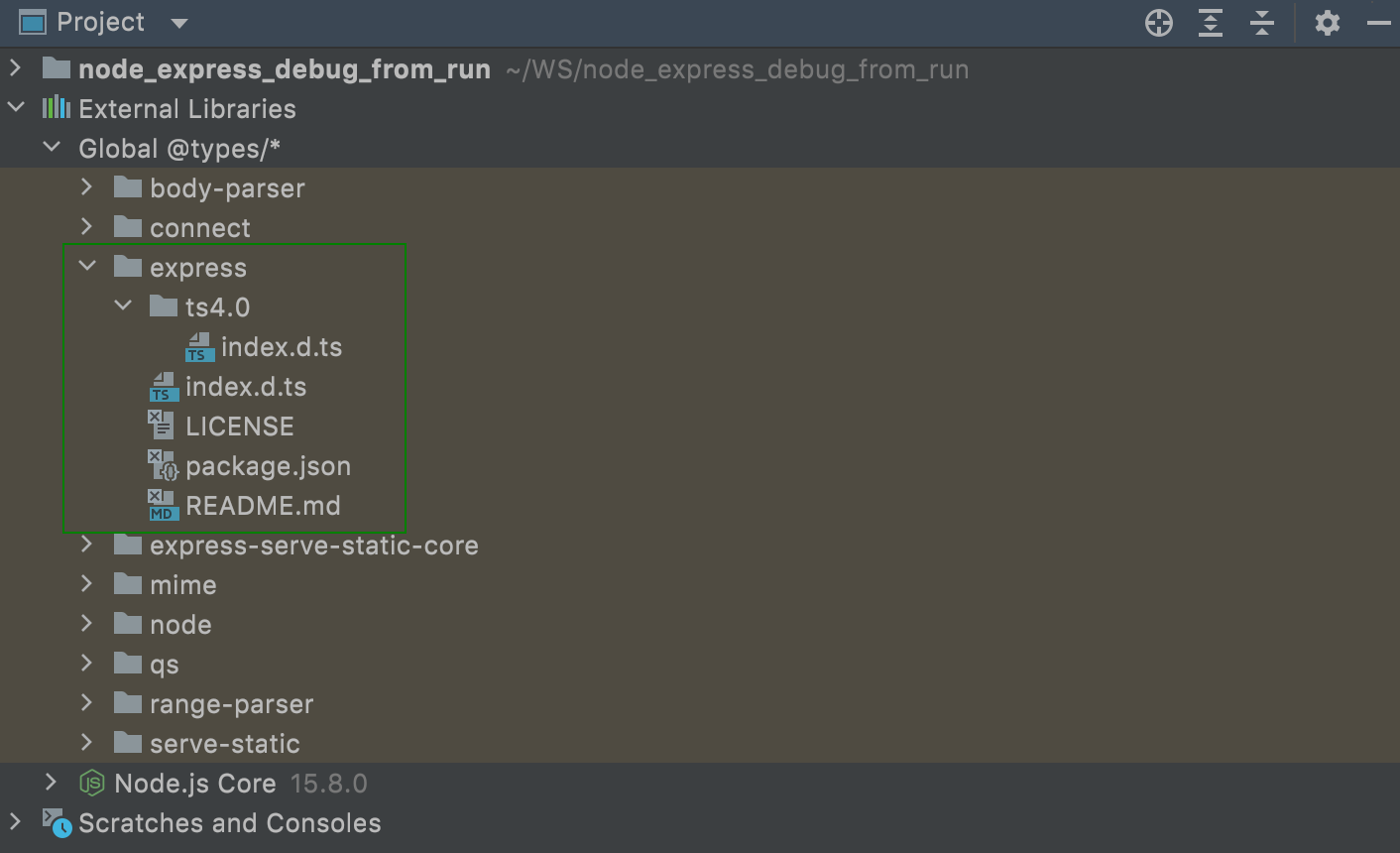
WebStorm在外部库节点下的项目工具窗口中显示下载的类型定义。

可选
WebStorm 在当前项目范围内启用下载的类型定义。您可以按照下面的配置库的范围中所述更改此范围。另请参阅示例:配置 HTML 和 Node.js 核心库的范围。
配置 Node.js 核心库
要获得fs、path、http和其他编译到 Node.js 二进制文件中的核心模块的代码完成和引用解析,您需要将Node.js 核心模块源配置为 JavaScript 库。
配置 Node.js 核心
按Ctrl+Alt+S打开 IDE 设置并选择Languages and Frameworks | 节点.js。
选中Node.js 的编码辅助复选框。
请注意,Node.js 核心库是特定于版本的。因此,如果您在Node.js页面上更改了 Node.js 的版本,则需要再次选中该复选框。之后,WebStorm 为这个新版本创建了一个新库。
配置 node_modules 库
为了为项目依赖项提供代码完成,WebStorm 自动创建了一个node_modules库,因此 Node.js 模块保留在您的项目中,但不会对它们进行检查,从而提高了性能。

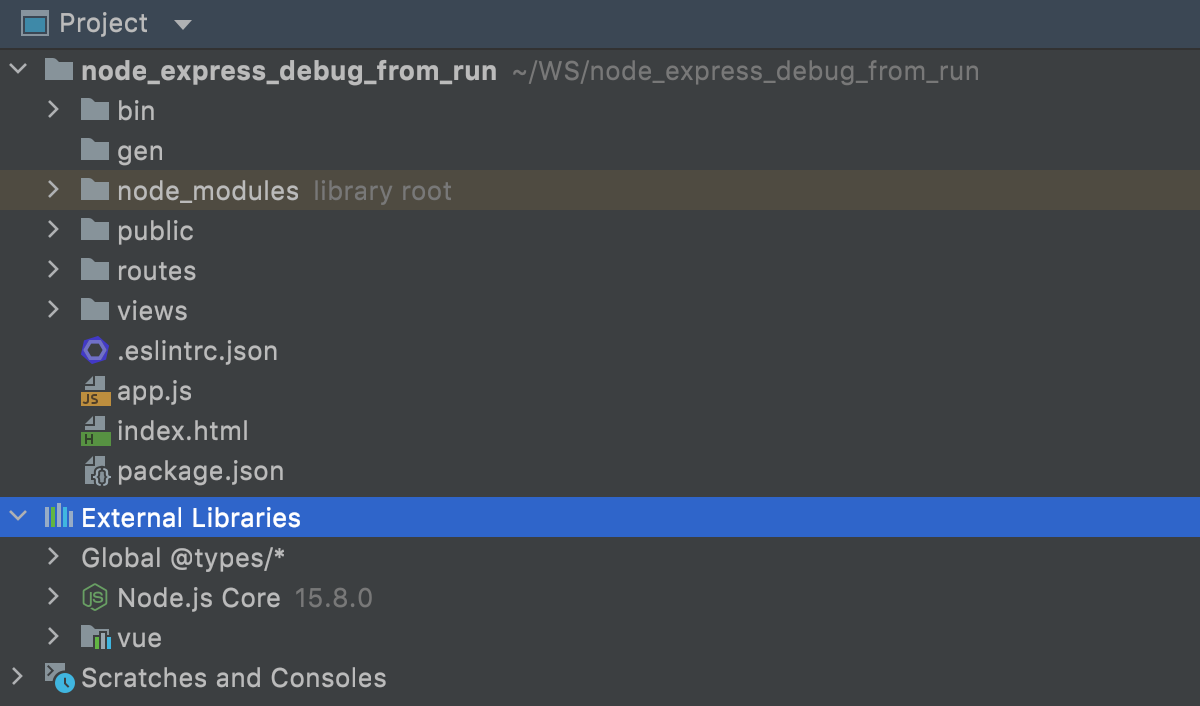
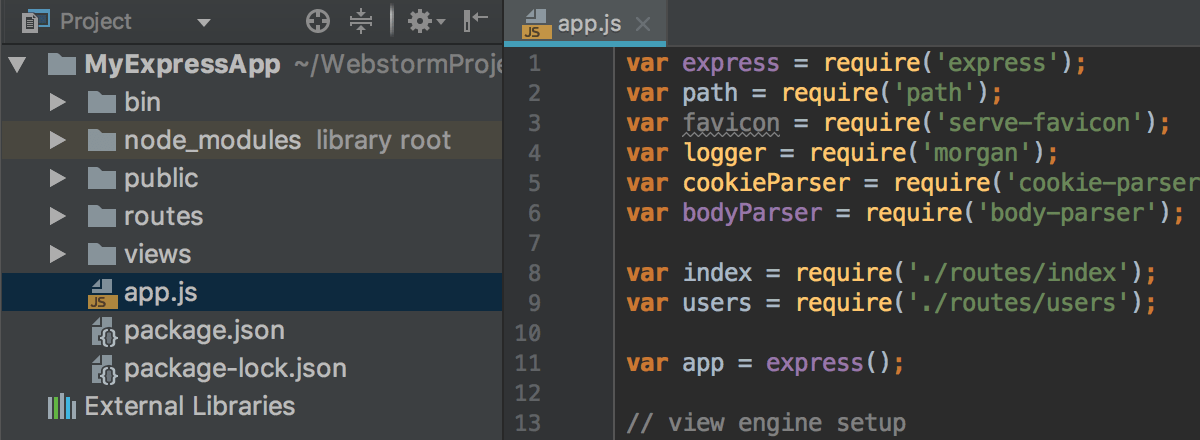
在Project工具窗口中,node_modules也被标记为库:

但是,node_modulesdependencies库仅包含项目package.json文件的对象中列出的模块。WebStorm 没有将依赖项的依赖项包含到node_modules库中,但实际上将它们排除在项目之外。
配置库的范围
有时您可能会注意到 WebStorm 建议不相关的完成,例如,您的客户端代码中的 Node.js API。发生这种情况是因为默认情况下 WebStorm 在整个项目文件夹中使用一个库来完成。WebStorm 允许您通过配置库的范围来调整代码完成。
配置库的范围
按Ctrl+Alt+S打开 IDE 设置并选择Languages and Frameworks | JavaScript | 图书馆。
打开的设置:JavaScript 库页面显示所有已可用库的列表。
选择所需的库,清除它旁边的Enabled复选框,然后单击Manage Scopes。JavaScript 库。使用范围对话框打开。
单击
并选择要包含在库范围中的文件或文件夹。WebStorm 将您带回JavaScript 库使用范围对话框,其中路径字段显示选定的文件或文件夹。
对于每个添加的文件或文件夹,从库列表中选择您正在配置的库。
示例:配置 HTML 和 Node.js 核心库的范围
在 WebStorm 中处理全栈 JavaScript 应用程序时,您经常注意到代码完成建议在客户端代码中使用一些 Node.js API,在 Node.js 代码中使用 DOM API。发生这种情况是因为在整个项目中默认启用了带有 DOM API的HTML库和带有 Node.js API 的Node.js 核心库。要摆脱不相关的完成建议,您需要配置这些库的范围。
配置 HTML 和 Node.js 核心库的范围
按Ctrl+Alt+S打开 IDE 设置并选择Languages and Frameworks | JavaScript | 图书馆。
设置:JavaScript 库页面打开,显示为当前项目配置的所有库。

清除HTML和Node.js Core项目旁边的Enabled复选框。
单击管理范围。JavaScript 库使用范围对话框打开。
要配置HTML库的范围,请单击
,选择包含客户端代码的文件夹,然后从库列表中选择HTML 。
要配置Node.js Core库的范围,请
再次单击,选择包含服务器端代码的文件夹,然后从Libraries列表中选择Node.js Core 。

现在,WebStorm 解析 HTML 和 Node.js 核心库中的项目,并仅在这些选定项目文件夹中的文件中建议它们完成。
同理,您可以配置自动创建的node_modules库的范围,请参阅配置 node_modules 库。
配置通过 CDN 链接添加的库
当通过 CDN 链接引用库.js文件时,它可用于运行时,但对 WebStorm 不可见。要将此类库.js文件中的对象添加到完成列表,请下载该文件并将其配置为外部库。
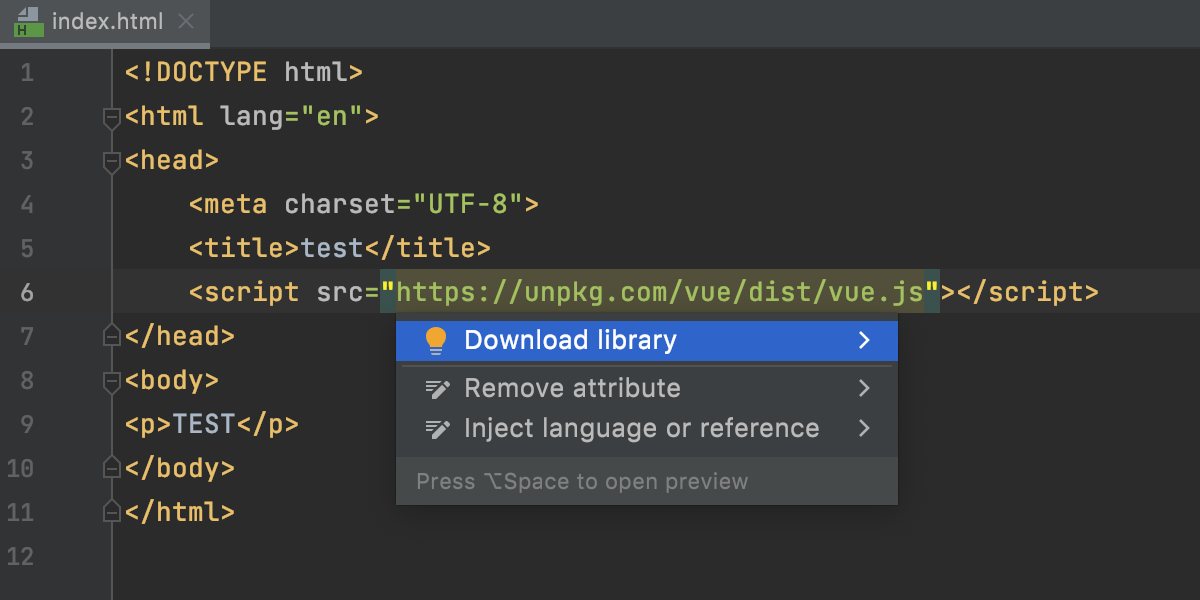
下载库
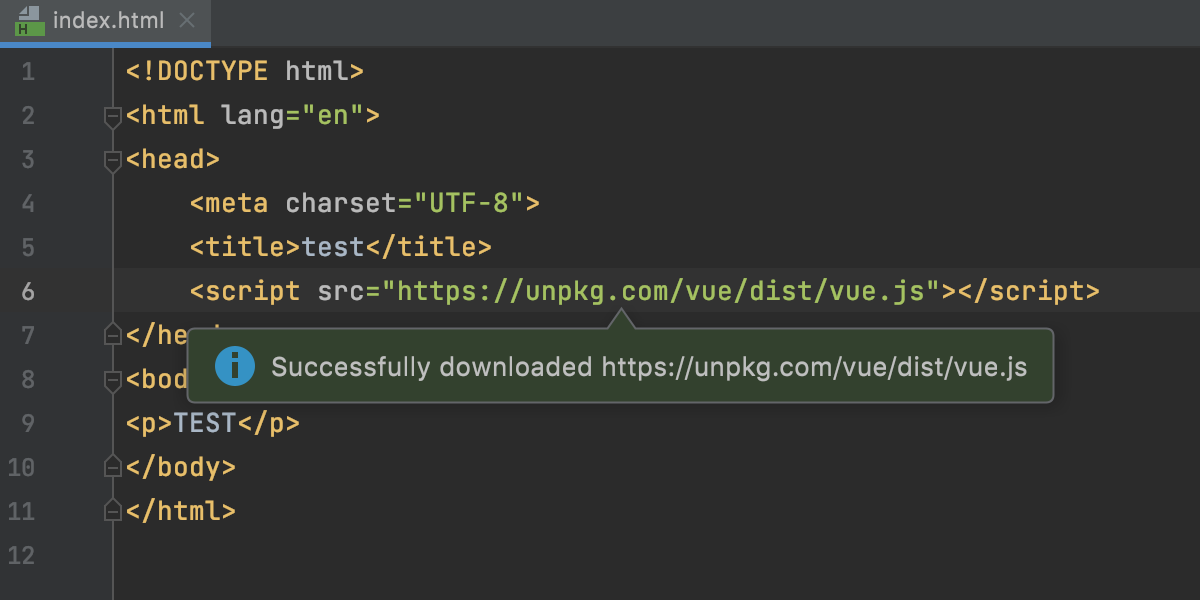
将插入符号放在库的 CDN 链接上,按,然后从列表中Alt+Enter选择下载库:

该库已下载到 WebStorm 缓存(但未下载到您的项目中),并且会出现一个带有信息消息的弹出窗口:

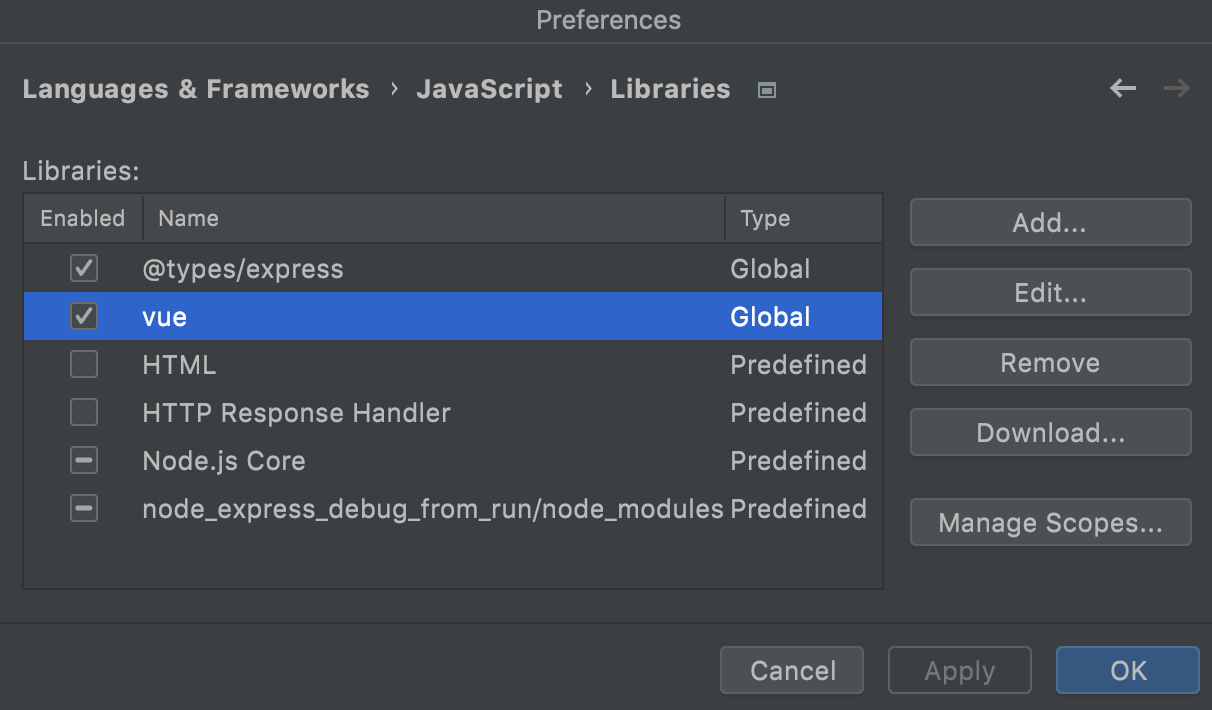
在JavaScript Libraries页面上,将下载的库添加到列表中并在当前项目范围内启用它:

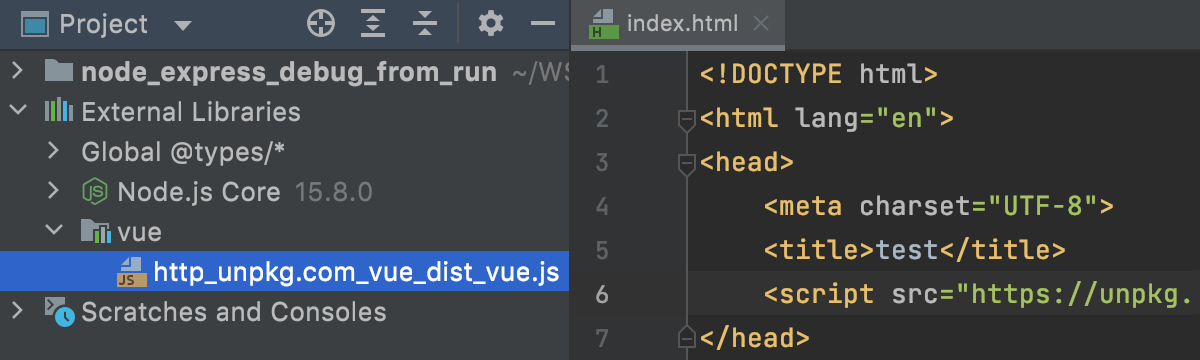
在Project工具窗口中,库显示在External Libraries节点下:

更改库的可见性
默认情况下,WebStorm 将下载的库标记为Global,这意味着您可以在任何其他 WebStorm 项目中启用和重用它。要更改此默认设置,请在列表中选择下载的库,单击编辑,然后在打开的编辑库对话框中选择项目。

配置自定义第三方 JavaScript 库
假设您的项目或机器上的其他地方有一个 JavaScript 框架文件,并且您希望 WebStorm 将其视为库,而不仅仅是您编辑的项目代码。
配置自定义库
下载所需的框架文件。
按Ctrl+Alt+S打开 IDE 设置并选择Languages and Frameworks | JavaScript | 图书馆。
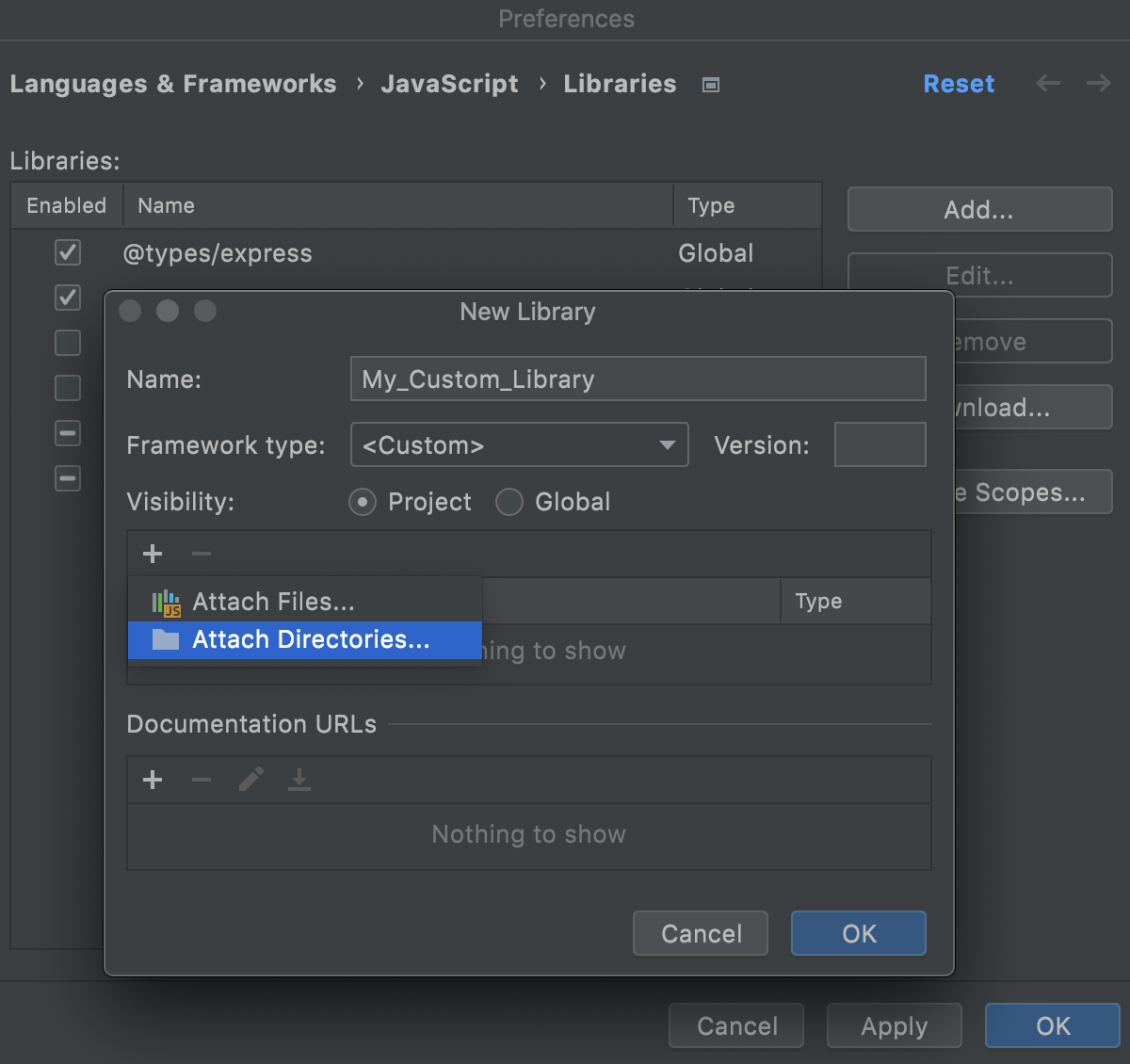
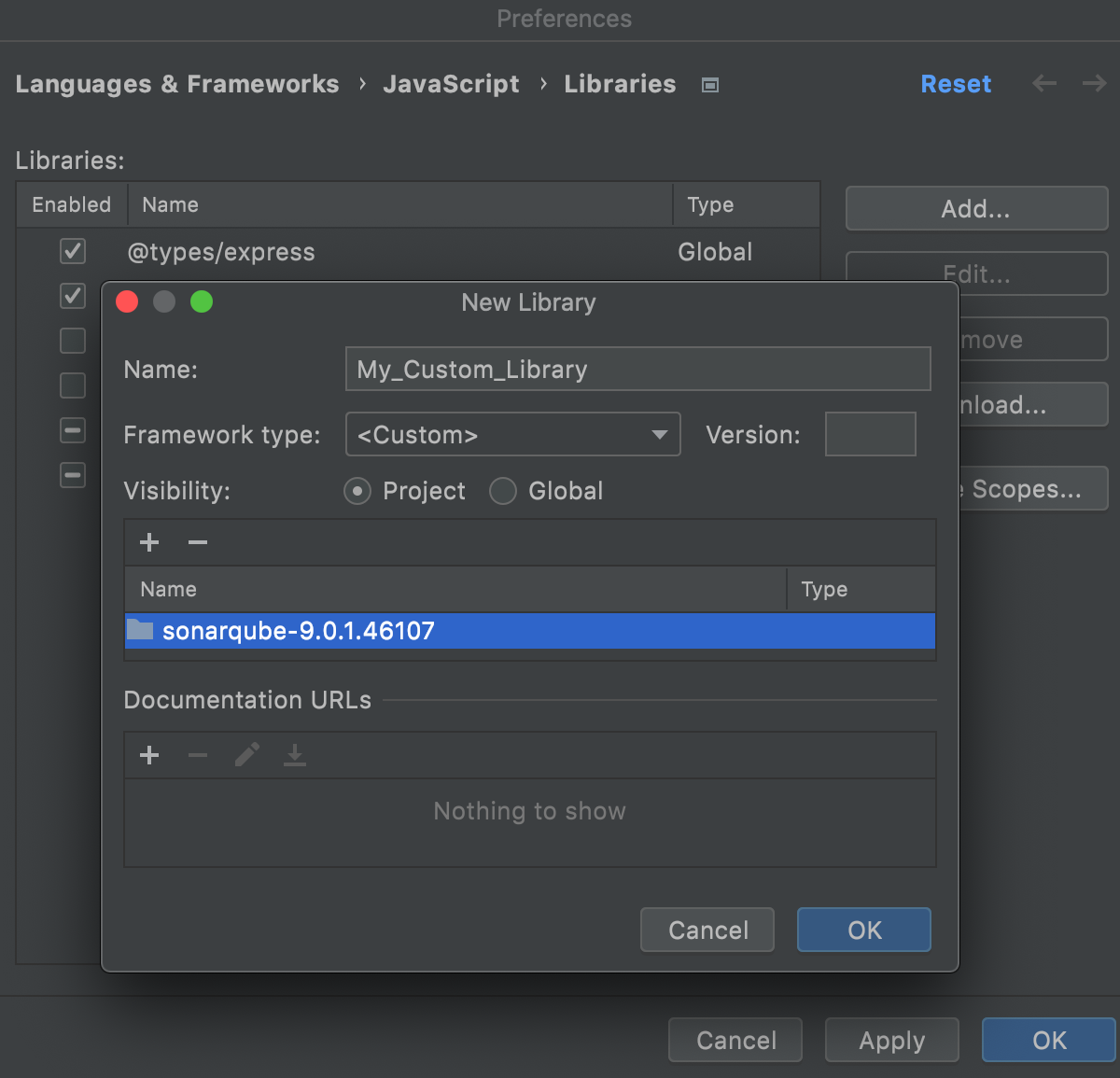
在打开的设置:JavaScript 库页面上,单击添加。新建库对话框打开。
指定外部 JavaScript 库的名称,单击
,然后从列表中选择附加文件或附加目录。

在打开的对话框中,选择包含已下载框架的文件或文件夹。

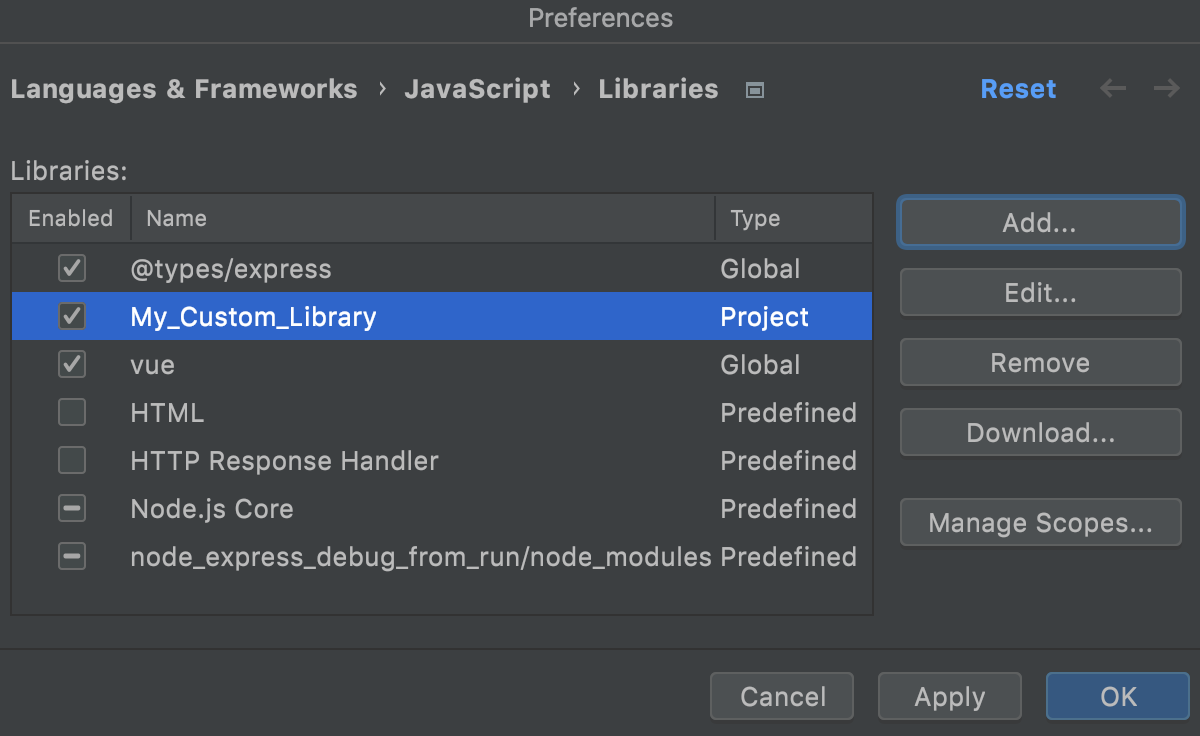
当您单击OK时,您将返回到Settings: JavaScript Libraries页面,其中将新库添加到列表中。

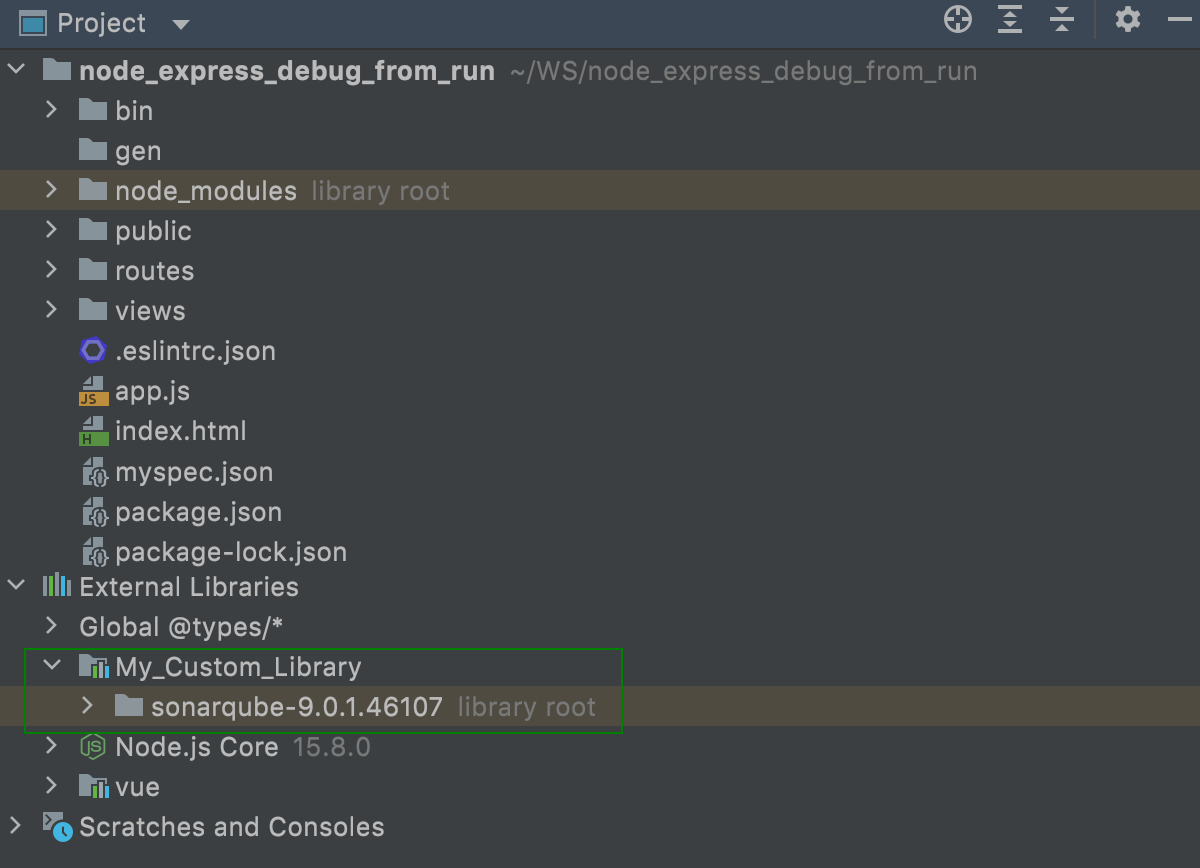
在Project工具窗口中,库显示在External Libraries节点下。

可选
默认情况下,该库是Global,这意味着您可以将其附加到任何其他项目。要禁止重复使用库,请在“新建库”对话框中选择“项目”。
默认情况下,该库在整个当前项目的范围内启用。您可以按照配置库的范围中所述更改此默认设置。
在Documentation URLs区域中,指定库或框架的官方文档的路径。Shift+F1当您按下此库中的符号时,WebStorm 将打开此 URL 。
查看与文件关联的库
在编辑器中打开文件或在项目视图中选择它并单击
状态栏。WebStorm 打开一个弹出窗口,列出与当前文件关联的库。要更改列表,请单击范围链接中的库,然后在打开的“管理范围”对话框中编辑范围设置。
或者,在编辑器中打开文件并从上下文菜单中选择使用 JavaScript 库。WebStorm 打开一个包含可用配置库的列表。与当前文件关联的库标有勾号。
要从库的范围中删除当前文件,请清除此库旁边的复选框。
要将库与当前文件关联,请选中该库旁边的复选框。
删除库
按Ctrl+Alt+S打开 IDE 设置并选择Languages and Frameworks | JavaScript | 图书馆。
设置:JavaScript 库页面打开,显示所有已可用库的列表。
选择所需的库并单击Remove。