JSDoc 注释
WebStorm 识别JSDoc 注释,并在您键入开始块注释并按时自动插入@param、、、和其他标记来帮助您创建它们。JSDoc 注释用于在 JavaScript 和 TypeScript 中查找文档,请参阅JavaScript 文档查找和TypeScript 文档查找,以及链式方法中的类型注释和方法返回类型提示。@returns@private/**EnterCtrl+Q
WebStorm 还可以识别文档注释中的TODO 模式、闭包编译器注释和TypeScript 语法,并将它们用于代码完成、意图操作和其他类型的编码辅助。
在 JSDoc入门和JSDoc 支持的类型中查找 JSDoc 语法的详细说明以及示例。
创建 JSDoc 注释
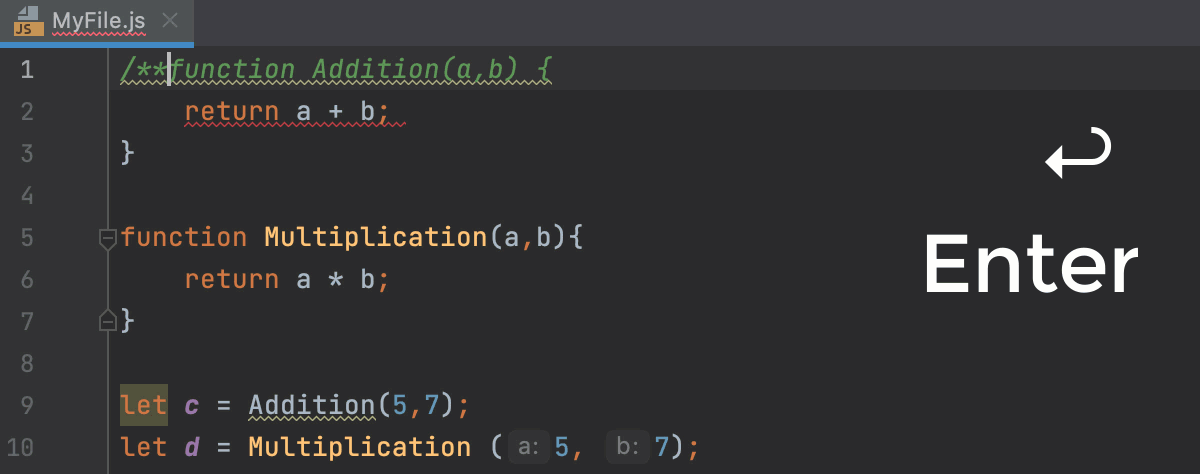
将插入符号放在要记录的方法/函数或字段的声明之前,键入开始块注释
/**,然后按Enter。WebStorm 在适用的情况下生成带有参数列表 (
@param) 和返回值 (@returns) 的 JSDoc 注释。描述列出的参数、返回值等。
或者,使用专用的Fix Doc Comment操作。将插入符号放在要记录的方法/功能或字段上,按下Ctrl+Shift+A并开始输入
Fix Doc Comment。然后从列表中选择Fix Doc Comment,然后按Enter。
JSDoc 注释中的 TypeScript 语法
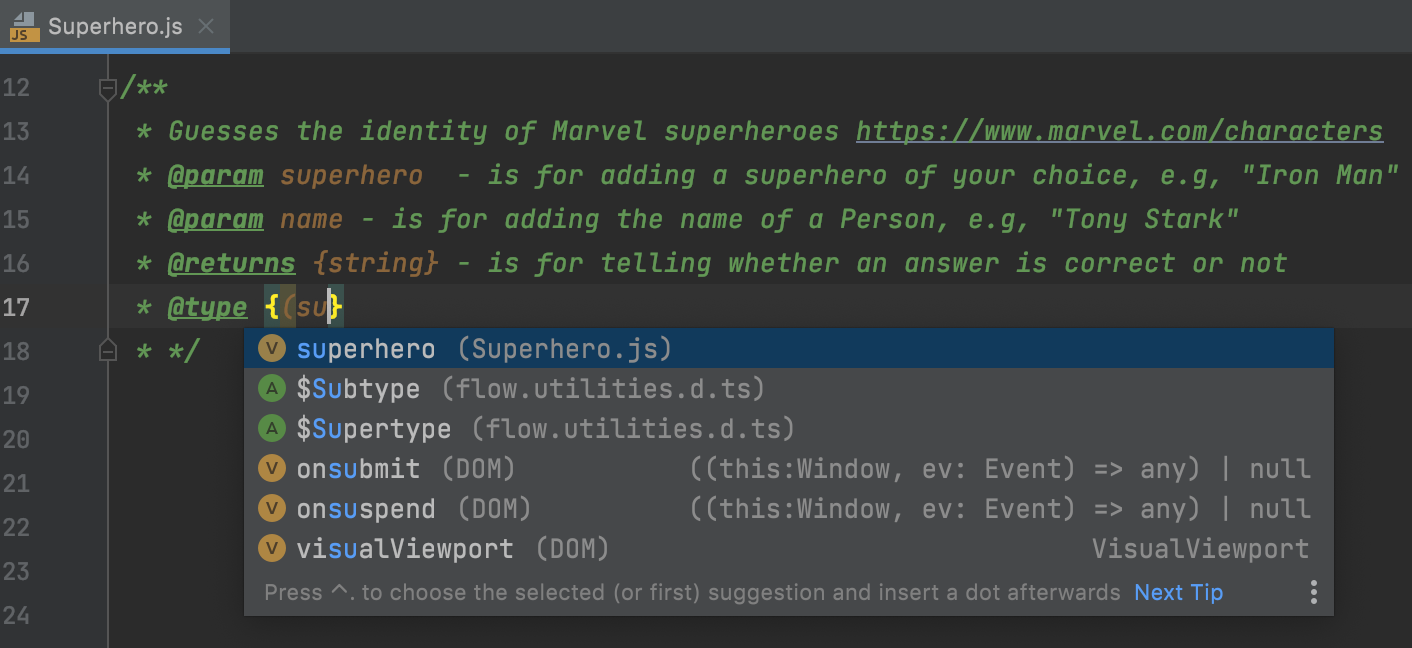
例如,您可以在 JavaScript 文件的 JSDoc 注释中使用 TypeScript@type注释@typedef。WebStorm 识别 TypeScript 语法结构,例如联合类型或声明中的可选属性@typedef。
WebStorm 为 TypeScript 注释提供代码完成。

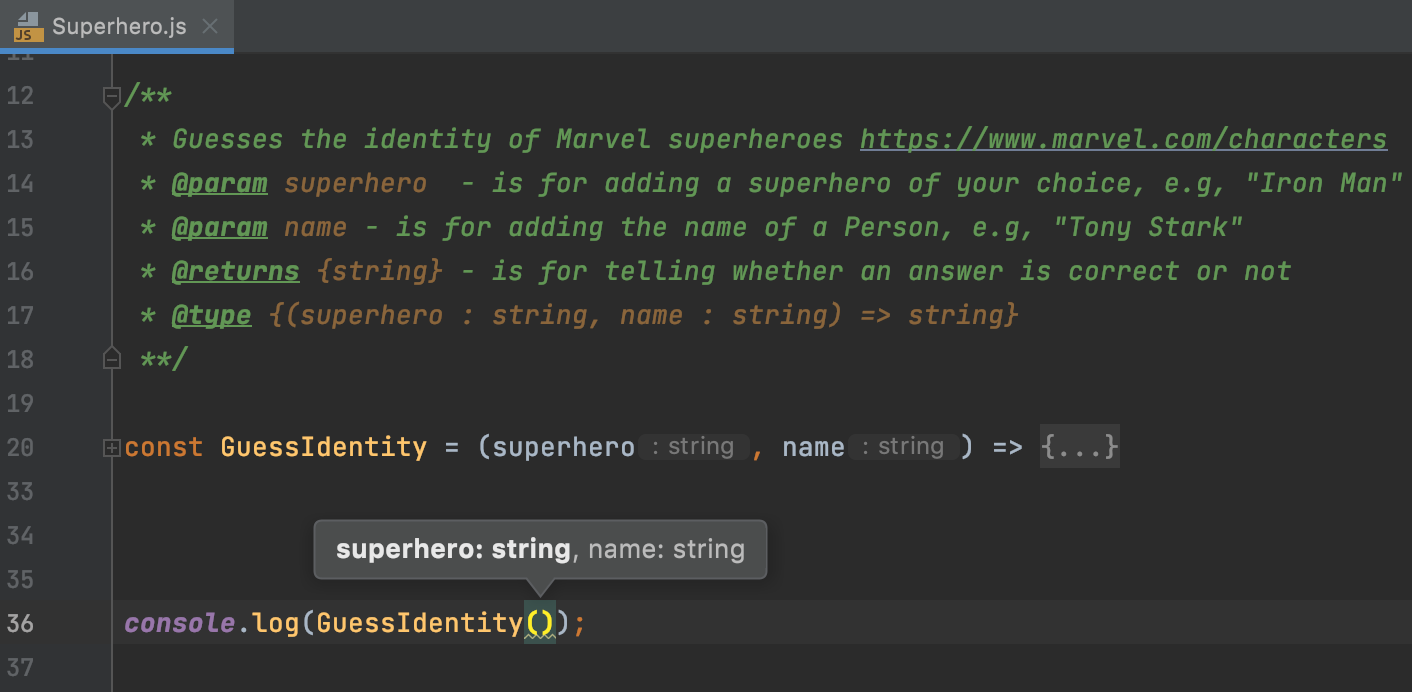
基于@type注释,WebStorm 显示参数提示。

查看编辑器中呈现的 JSDoc 注释
使用 WebStorm,可以以更易于阅读的格式显示 JSDoc 注释。在此渲染视图模式下,项目按其@标签分组显示,而标签本身则被跳过。您可以打开引用的网页,查看引用主题的快速文档,并调整字体大小以提高可读性。

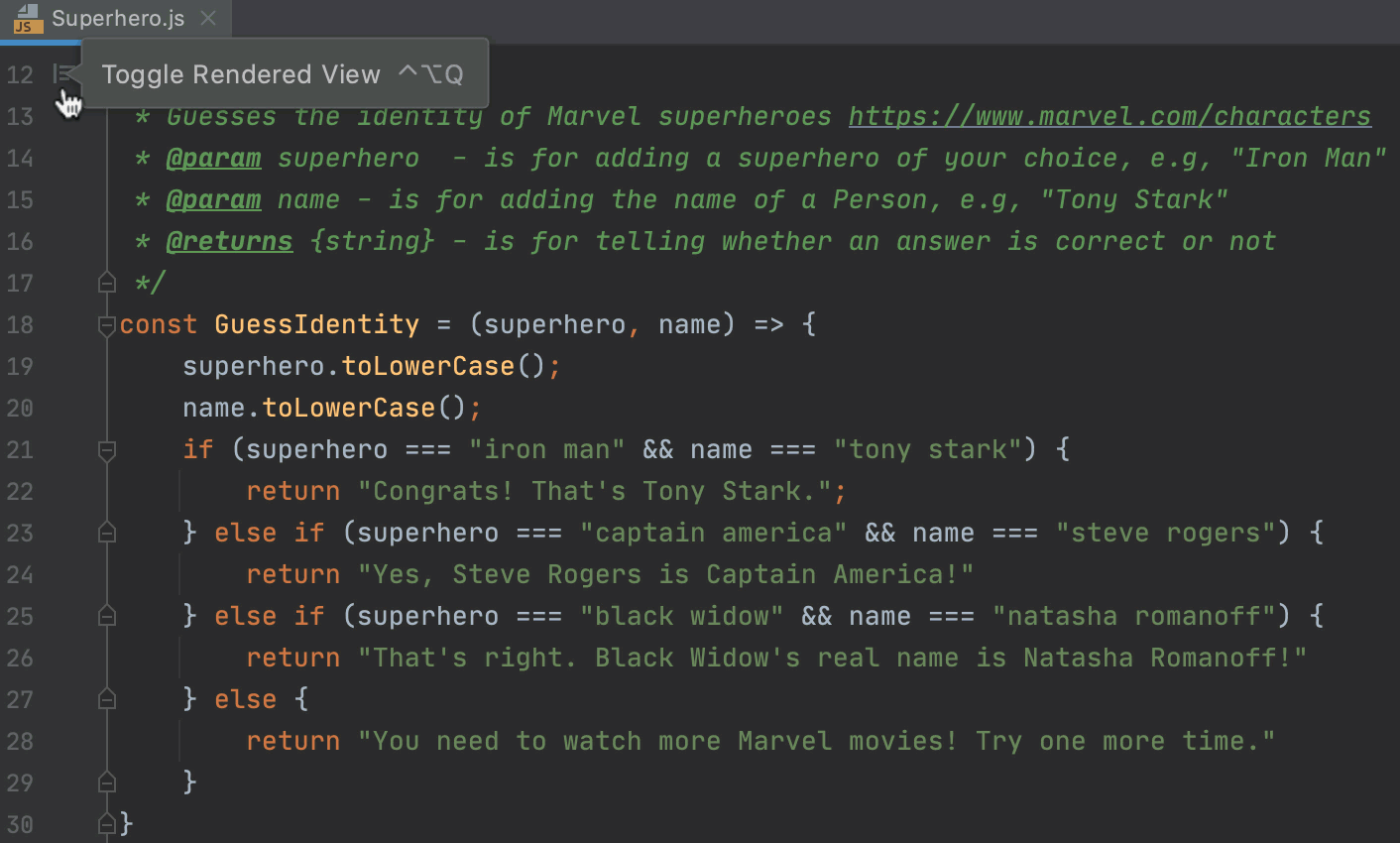
要进入渲染视图模式,请将鼠标指针悬停在评论上并单击
装订线或按Ctrl+Alt+Q。图标变为
。

要退出渲染视图模式,请单击
装订线,或从 JSDoc 注释的上下文菜单中选择切换渲染视图,或按Ctrl+Alt+Q。

要为当前文件中的所有 JSDoc 注释打开Rendered View模式,请从装订线的上下文菜单中选择Render All Doc Comments。

如有必要,从上下文菜单中选择调整字体大小并使用滑块更改字体大小。

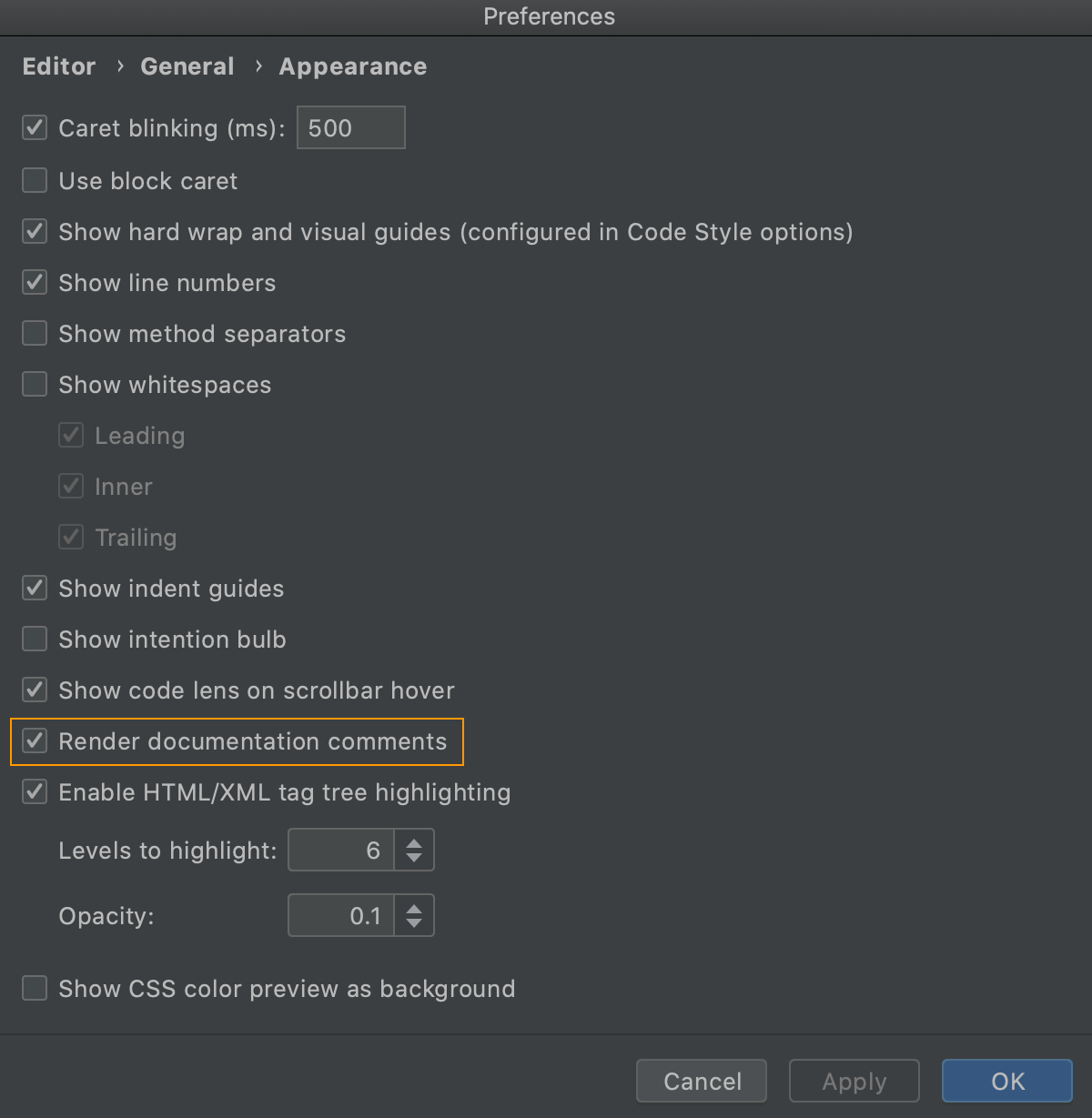
要显示默认呈现的所有 JSDoc 注释,请打开Settings/Preferences对话框 ( Ctrl+Alt+S),转到,然后选中Render documentation comments复选框。

要隐藏渲染视图装订线图标,请从装订线的上下文菜单中选择配置装订线图标,然后清除文档注释就地呈现复选框。页面。