更漂亮
Prettier是格式化.js、.ts、.css、.less、 .scss、.vue和.json代码的工具。使用 WebStorm,您可以使用Reformat with Prettier 操作格式化选定的代码片段以及整个文件或目录。WebStorm 会在您将 Prettier 作为依赖项安装到项目中或全局安装到计算机后立即添加此操作。
您可以配置 Prettier 以在每次更改特定文件时重新格式化特定文件,并自动或手动保存更改。
此外,Prettier 可以设置为特定文件的默认格式化程序。每次您使用Ctrl+Alt+L.
有关详细信息,请参阅使用 Prettier 重新格式化代码。
在你开始前
确保您的计算机上有Node.js。
确保在您的项目中配置了本地 Node.js 解释器:打开Settings/Preferences对话框 ( Ctrl+Alt+S) 并转到。Node Interpreter字段显示默认项目 Node.js 解释器。
从配置本地 Node.js 解释器了解更多信息。
确保在Settings/Preferences | Prettier插件上启用 插件页面,标签Installed。有关详细信息,请参阅管理插件。
在 WebStorm 中安装和配置 Prettier
在嵌入式终端( Alt+F12) 中,键入以下命令之一:
npm install --save-dev --save-exact prettiernpm install --global prettier
从Prettier 官网了解更多关于安装模式的信息。
在Settings/Preferences对话框 ( Ctrl+Alt+S) 中,转到Languages and Frameworks | JavaScript | 更漂亮。
从Prettier 软件包列表中,选择
prettier要使用的安装。要针对特定文件自动运行 Prettier,请打开Settings/Preferences对话框 ( Ctrl+Alt+S),转到,并使用On code reformatting和On save复选框指定将触发 Prettier 的操作。
有关详细信息,请参阅保存时自动运行 Prettier和将 Prettier 设置为默认格式化程序。
使用 Prettier 重新格式化代码
在编辑器中,选择要重新格式化的代码片段。要重新格式化文件或文件夹,请在“ 项目”工具窗口中选择它。
然后从上下文菜单中按Ctrl+Alt+Shift+P或选择使用 Prettier 重新格式化。
您可以配置 Prettier 以在每次更改特定文件时重新格式化特定文件,并自动或手动保存更改。
此外,Prettier 可以设置为特定文件的默认格式化程序。每次您使用Ctrl+Alt+L.
保存时自动运行 Prettier
打开设置/首选项对话框 ( Ctrl+Alt+S),转到,然后选择On save复选框。
在Run for files字段中,指定用于定义每次保存此类文件时要重新格式化的文件集的模式。您可以接受默认模式或键入自定义模式。
使用默认模式,
{**/*,*}.{js,ts,jsx,tsx}Prettier 将唤醒并处理任何更新和保存的 JavaScript、TypeScript、JSX 或 TSX 文件。要重新格式化其他类型的文件或存储在特定文件夹中的文件,请使用glob 模式来更新默认模式。例如,要自动重新格式化样式表文件,添加
css,sass,scss到默认模式如下:{**/*,*}.{js,ts,jsx,tsx,css,scss,sass}要重新格式化特定文件夹中的文件,请替换
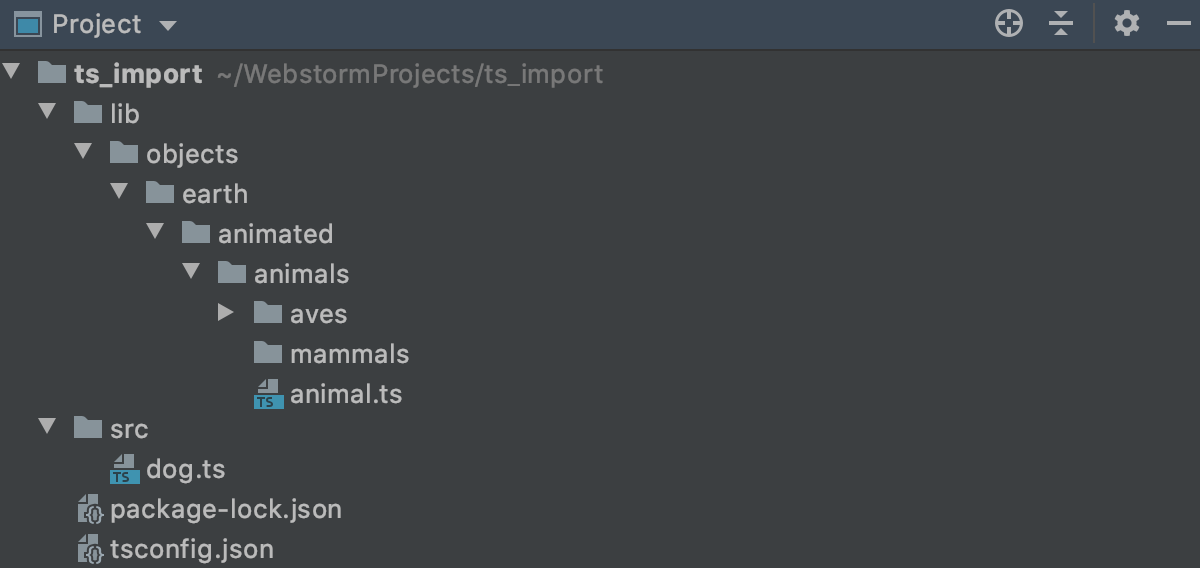
{**/*,*}为<path to the folder>*.假设您有一个具有以下结构的项目:

要将 Prettier 仅自动应用于src文件夹中的文件,请按如下方式更新模式:
src/*.{js,ts,jsx,tsx}结果,文件dog.ts将在保存时重新格式化,而animal.ts将保持不变。
将 Prettier 设置为默认格式化程序
打开设置/首选项对话框 ( Ctrl+Alt+S),转到,然后选中On code reformat复选框。
在Run for files字段中,指定定义要始终使用 Prettier 重新格式化的文件集的模式。接受默认模式或按照保存时自动运行 Prettier中的说明对其进行自定义。
将 Prettier 配置为在新项目中保存或重新格式化时运行
从主菜单中,选择。在打开的对话框中,转到。
使用On code reformatting和
On save复选框来指定将触发 Prettier 的操作。如有必要,请更新Run for files字段中的默认模式,如保存时自动运行 Prettier中所述。
应用更漂亮的代码样式规则
WebStorm 可以将 Prettier 配置中的关键代码样式规则应用到 WebStorm 代码样式设置中,以便生成的代码(例如,在重构或快速修复之后)和已经使用 Prettier 处理的代码的格式一致。
在启用 Prettier 的项目中,打开package.json并单击选项卡顶部窗格中的Yes 。

要重新应用 Prettier 代码样式(在您单击窗格中的否或修改代码样式之后),请按并从Find Action列表中Ctrl+Shift+A选择Apply Prettier Code Style Rules 。
从Prettier 官网了解更多关于配置 Prettier 代码样式规则的信息。