节点.js
Node.js是一个轻量级的运行时环境,用于在浏览器之外执行 JavaScript,例如在服务器上或在命令行中。WebStorm 与 Node.js 集成,在配置、编辑、运行、调试、测试、分析和维护应用程序方面提供帮助。
如果您只需要 Node.js 作为应用程序的本地运行时或用于管理 npm 包、运行 JavaScript linters、构建工具、测试框架等,只需安装Node.js。如果您遵循标准安装程序,大多数情况下 WebStorm 会检测到 Node.js 本身。
即使您的计算机上没有 Node.js,您也可以在创建新项目对话框中创建新的 Node.js 应用程序时安装它,请参阅下面的创建新的 Node.js 应用程序。
如果要在多个 Node.js 安装之间切换,则必须将它们配置为本地 Node.js 解释器。在大多数情况下,WebStorm 会检测 Node.js 安装,自动将它们配置为解释器,并将它们添加到您可以选择相关的列表中。
要远程运行 Node.js 应用程序,请将其配置为远程解释器。有关详细信息,请参阅带有 Docker的Node.js、通过 SSH的 Node.js 和带有 Vagrant的 Node.js。
在 Node.js 版本之间切换
使用 WebStorm,您可以安装多个 Node.js,并在处理同一个项目时在它们之间切换。
按Ctrl+Alt+S打开 IDE 设置并选择Languages and Frameworks | 节点.js。
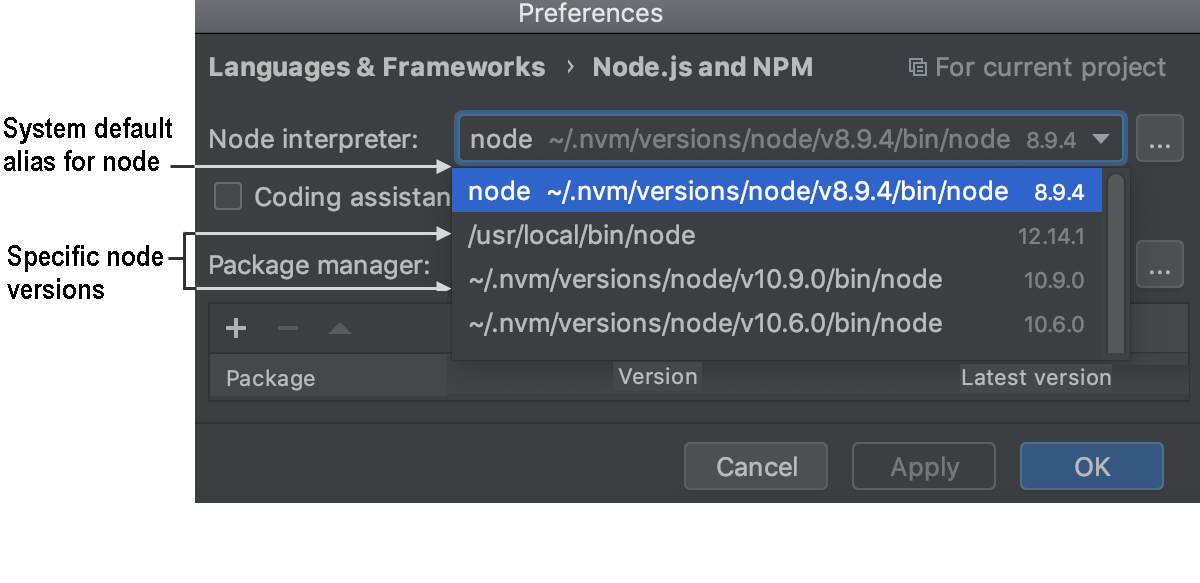
在打开的Node.js页面上,从Node Interpreter列表中选择所需的 Node.js 安装。
如果您遵循标准安装过程,在大多数情况下,所需的 Node.js 安装都在列表中。如果安装丢失,请单击
并手动将其配置为本地解释器。
使用系统 Node.js 版本
使用 WebStorm,您可以将默认系统节点别名设置为项目的 Node.js 版本。之后,所有需要 Node.js 的工具和所有新的运行/调试配置都会自动使用此版本。特别是,这意味着如果您安装新的 Node.js 版本并将其设置为系统中的默认节点别名,则无需更新每个工具的设置。
按Ctrl+Alt+S打开 IDE 设置并选择Languages and Frameworks | 节点.js。
从节点解释器列表中,选择节点。

在适用的情况下指定这个新的 Node.js 解释器,例如在您的运行/调试配置或特定工具的设置中。
配置本地 Node.js 解释器
您可能需要手动将 Node.js 安装配置为解释器,例如,如果 Node.js 安装在非默认位置,那么 WebStorm 不会自动检测到它。
按Ctrl+Alt+S打开 IDE 设置并选择Languages and Frameworks | 节点.js。
单击节点解释器列表
旁边的。
在包含所有当前配置的解释器列表的Node.js Interpreters
对话框中,单击工具栏并从上下文菜单中选择Add Local并选择 Node.js 的安装,然后单击OK。您返回到Node.js 解释器对话框,其中Node 解释器只读字段显示新解释器的路径。
在包管理器字段中,为当前项目选择包管理器(npm、Yarn 或 pnpm)。
有关详细信息,请参阅为项目配置包管理器。
当您单击OK时,您将返回Node.js页面,其中Node interpreter字段显示新的解释器。
在适用于 Linux 的 Windows 子系统上使用 Node.js
WebStorm 允许您在 Windows Subsystem for Linux 上使用 Node.js运行和调试 Node.js 应用程序。您可以选择 WSL 上的 Node.js 作为当前项目的默认解释器,也可以在Node.js 运行/调试配置中配置和使用此 Node.js 版本。
将 WSL 上的 Node.js 配置为默认项目节点解释器
在Settings/Preferences对话框 ( Ctrl+Alt+S) 中,转到。
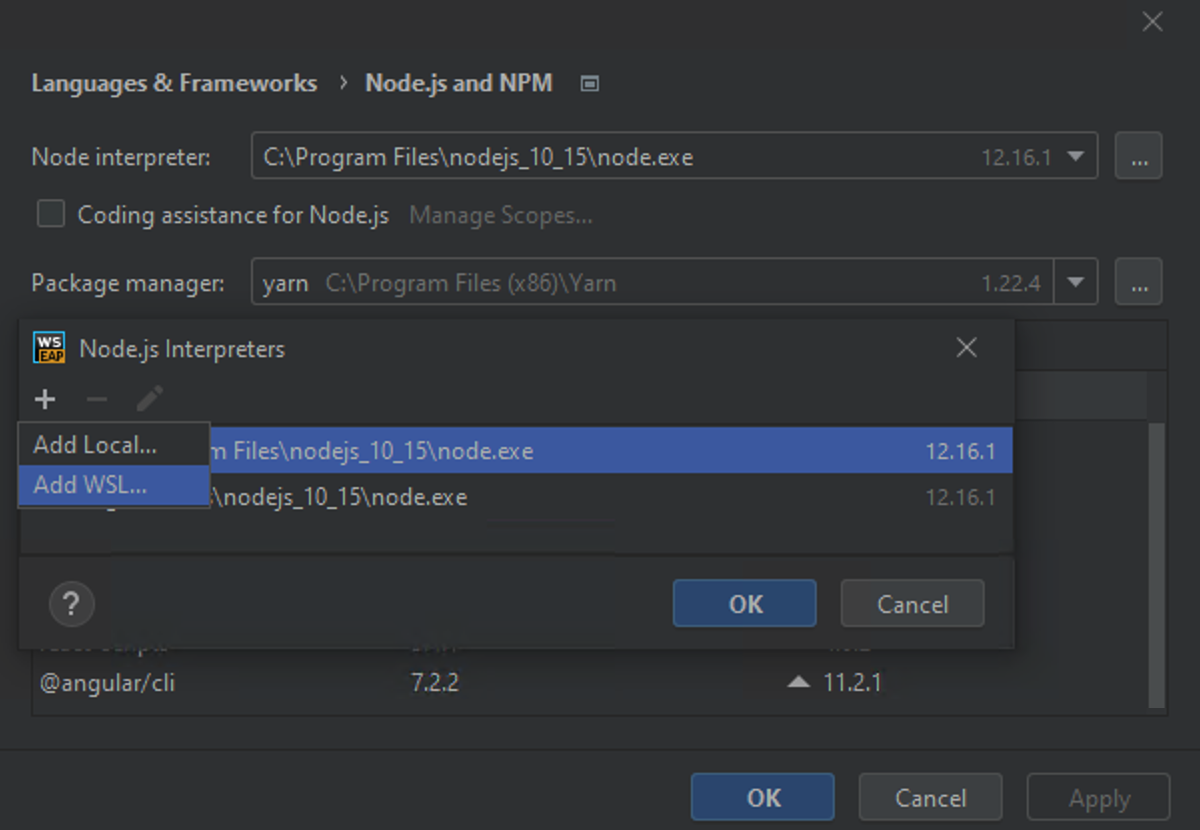
在打开的Node.js 解释器对话框中,单击节点解释器字段
旁边的,然后从列表中选择添加 WSL 。

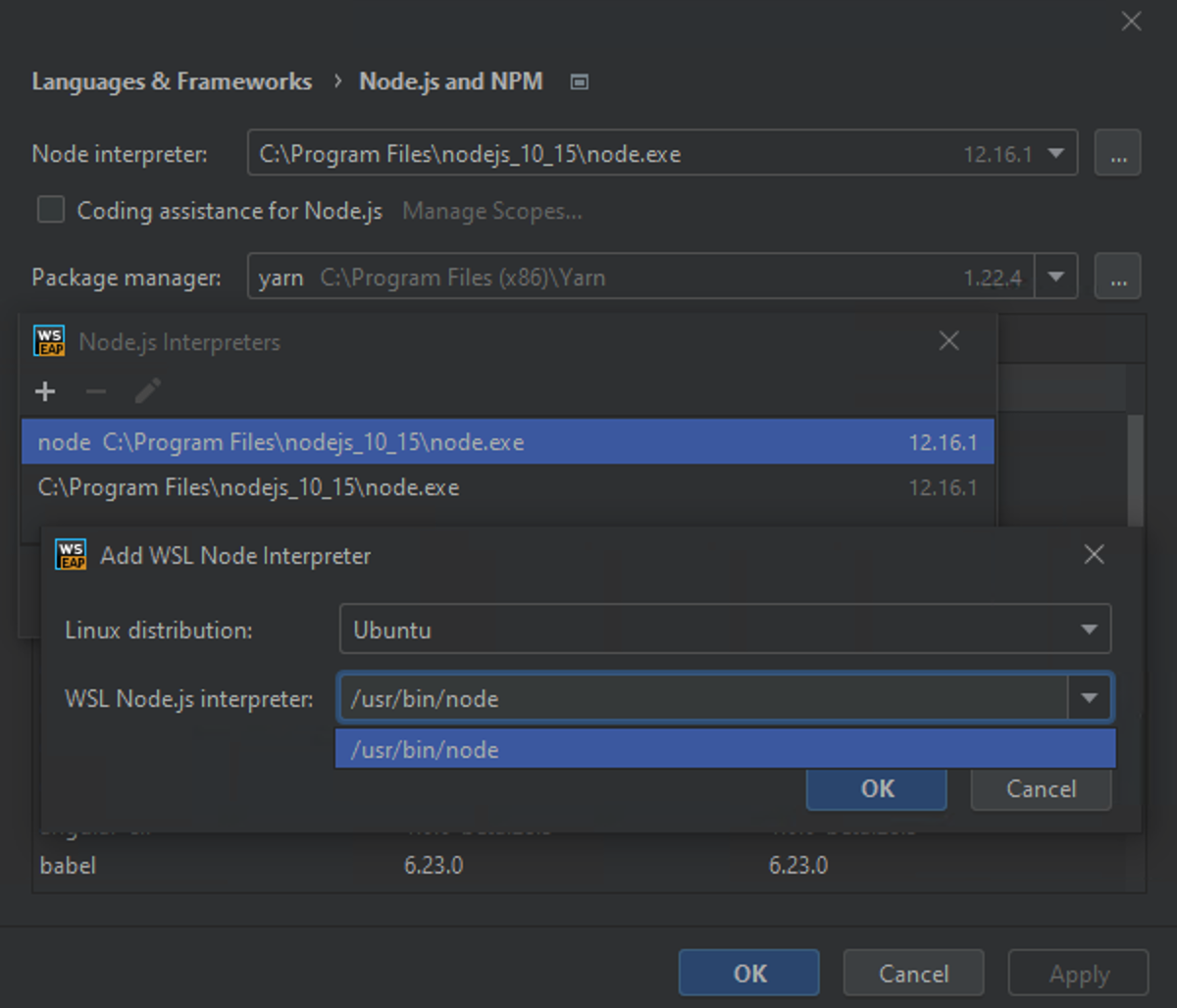
在打开的“添加 WSL 节点解释器”对话框中,选择您正在使用的 Linux 发行版并指定 Node.js 的路径。

创建 Node.js 应用程序
如果您还没有应用程序,您可以从模板生成具有特定于 Node.js 的结构的 WebStorm 项目,或者创建一个空的 WebStorm 项目并在其中配置 Node.js,如下面的从现有 Node.js 应用程序开始中所述。
创建一个新的 Node.js 应用程序
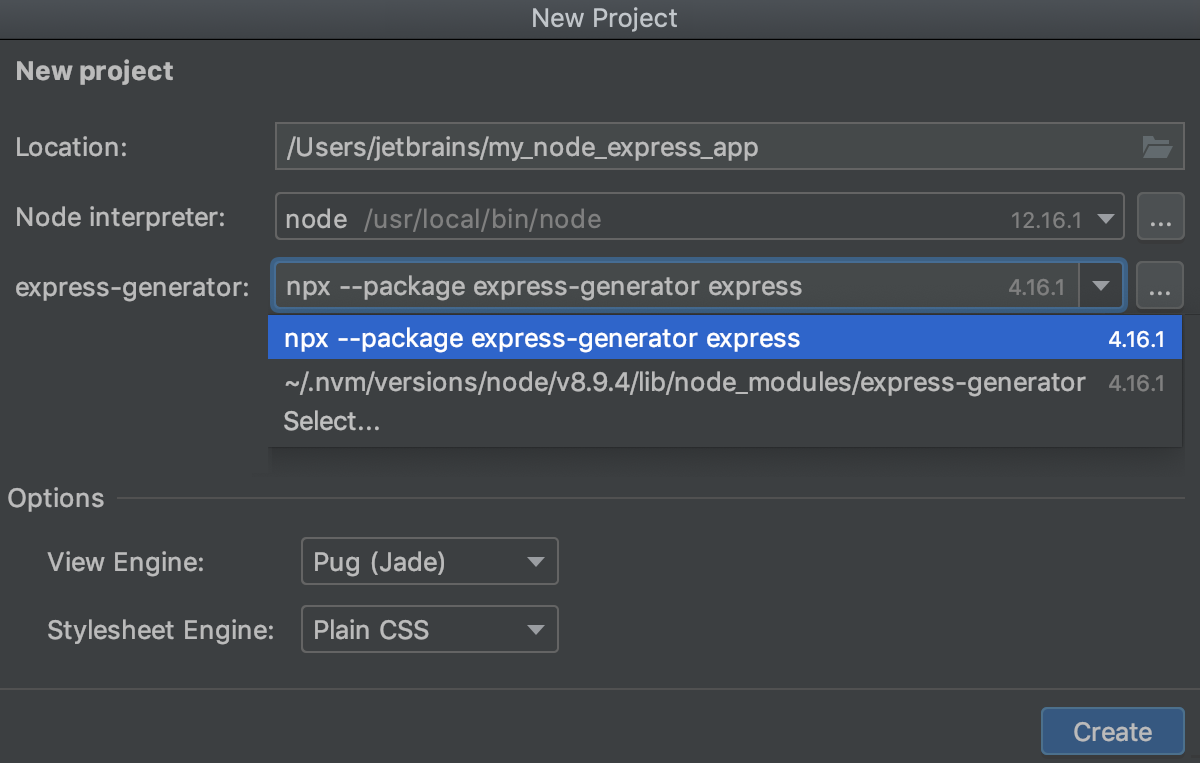
在欢迎屏幕 上单击创建新项目或选择。创建新项目对话框打开。
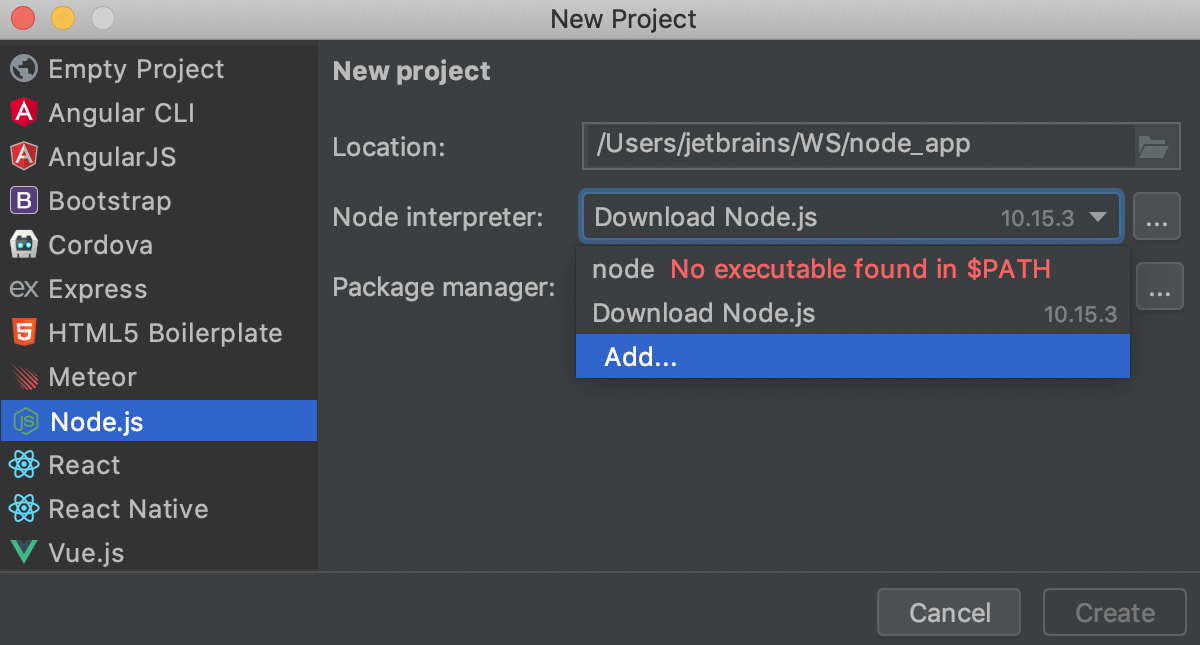
在左侧窗格中,选择Node.js以创建基本的 Node.js 应用程序或选择Express以创建Express应用程序。
在右侧窗格中,指定项目文件夹、Node.js 解释器和包管理器(npm或Yarn,有关详细信息,请参阅npm、pnpm 和 Yarn)。
如果您的机器上只有一个 Node.js,并且您遵循标准安装程序,WebStorm 会自动检测您的 Node.js。否则,请从列表中选择相关解释器,请参阅上面的配置本地 Node.js 解释器。
如果您没有安装 Node.js,请选择下载Node.js。

对于 Express 应用程序,请在express-generator字段中指定express -generator 。
建议您使用下载并运行生成器的 npx 。为此,请从express -generator列表中选择npx --package express-generator express 。
或者,打开嵌入式终端( Alt+F12) 并键入
npm install --g express-generator,然后从express-generator列表中选择下载的生成器。
选择要使用的模板语言和样式表语言。
当您单击Create时,WebStorm 会下载必要的依赖项并为它们以及 Node.js 核心 API 启用代码完成,请参阅配置 node_modules 库和配置 Node.js 核心库了解详细信息。
对于Express,WebStorm 使用默认设置创建Node.js类型的运行/调试配置,并生成基本的 Express 特定目录结构。
对于Node.js,WebStorm 只需运行
npm init命令即可生成package.json文件。
创建一个空的 WebStorm 项目
在欢迎屏幕 上单击创建新项目或选择。创建新项目对话框打开。
在左侧窗格中,选择Empty Project。在右侧窗格中,指定应用程序文件夹并单击Create。
从现有的 Node.js 应用程序开始
如果您要继续开发现有的 Node.js 应用程序,请在 WebStorm 中打开它,在其中配置 Node.js,并下载所需的依赖项。
打开您机器上已有的应用程序源
在欢迎屏幕上单击打开或选择从主菜单在打开的对话框中,选择存储源的文件夹。
从您的版本控制中查看应用程序源
在欢迎屏幕上单击从 VCS 获取。或者,选择或从主菜单中
<Your_VCS> 代表与您当前打开的项目相关联的版本控制系统。
在打开的对话框中,从列表中选择您的版本控制系统并指定要从中签出应用程序源的存储库。有关详细信息,请参阅签出项目(克隆)。
在项目中配置 Node.js
在Settings/Preferences对话框 ( Ctrl+Alt+S) 中,转到。
在Node Interpreter字段中,为当前项目指定默认的 Node.js 解释器。每次您从节点解释器
Project列表中选择别名时,WebStorm 都会自动使用它,例如,在创建运行/调试配置时。从列表中选择一个已配置的解释器,或者
在打开的对话框中单击并配置一个新的解释器,如配置本地 Node.js 解释器中所述。如果选择node,则使用系统 Node.js 版本。
选中 Node.js 的编码辅助复选框以将Node.js 核心模块源配置为JavaScript 库并将其与您的项目相关联。因此,WebStorm 为编译成 Node.js 二进制文件的 Node.js 、 、 和其他部分
fs提供path代码完成、引用解析、验证和调试功能。http配置完成后,WebStorm 会显示当前配置的版本信息。
如果您仅在项目的某些部分需要 Node.js API 的代码完成,您可以使用管理范围链接进行配置。在打开的Usage 对话框中,单击相关目录,然后从列表中为每个目录选择配置的 Node.js Core 库。从配置库的范围了解更多信息。
下载项目依赖项
在嵌入式终端( Alt+F12) 中,键入:
npm install或者,从项目根目录中package.json文件的上下文菜单中选择Run 'npm install' 。
项目安全
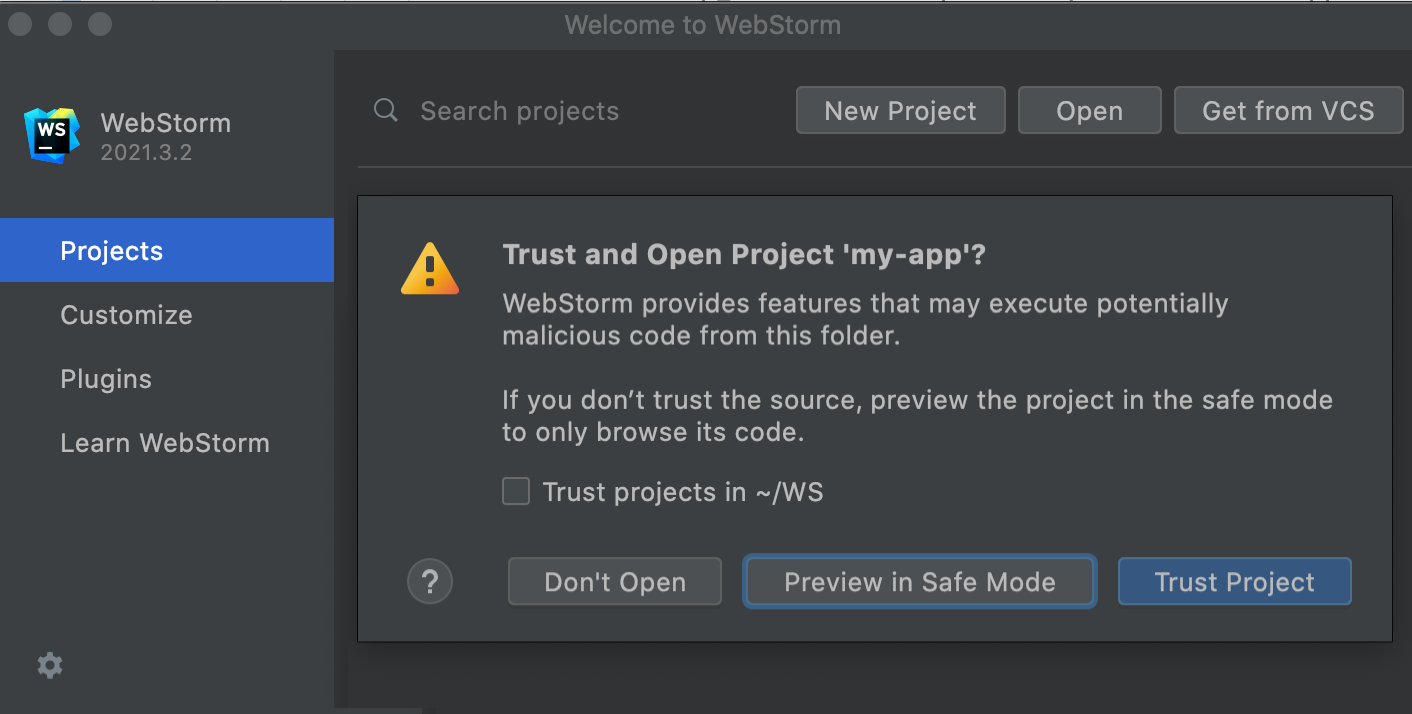
当您打开在 WebStorm 外部创建并导入其中的项目时,WebStorm 会显示一个对话框,您可以在其中决定如何使用不熟悉的源代码处理该项目。

选择以下选项之一:
以安全模式预览:在这种情况下,WebStorm 以“预览模式”打开项目,这意味着您可以浏览项目的源代码,但不能运行任务和脚本或运行/调试项目。
WebStorm 在编辑器区域顶部显示通知,您可以随时单击Trust project链接并加载您的项目。
信任项目:在这种情况下,WebStorm 打开并加载一个项目。这意味着项目已初始化,项目的插件已解决,依赖项已添加,并且所有 WebStorm 功能都可用。
不要打开:在这种情况下,WebStorm 不会打开项目。
从项目安全中了解更多信息。