实时模板
使用实时模板将常见结构插入到您的代码中,例如循环、条件、各种声明或打印语句。
要展开代码片段,请输入相应的模板缩写并按Tab。按住以从模板中的一个变量Tab跳转到下一个变量。按移动到上一个变量。Shift+Tab

实时模板的类型
区分以下类型的实时模板:
简单模板只包含固定的纯文本。当您展开一个简单的模板时,文本会自动插入到您的源代码中,替换缩写。例如,
flow插入@flow注解,vbase扩展为 Vue 单文件组件的存根,等等。
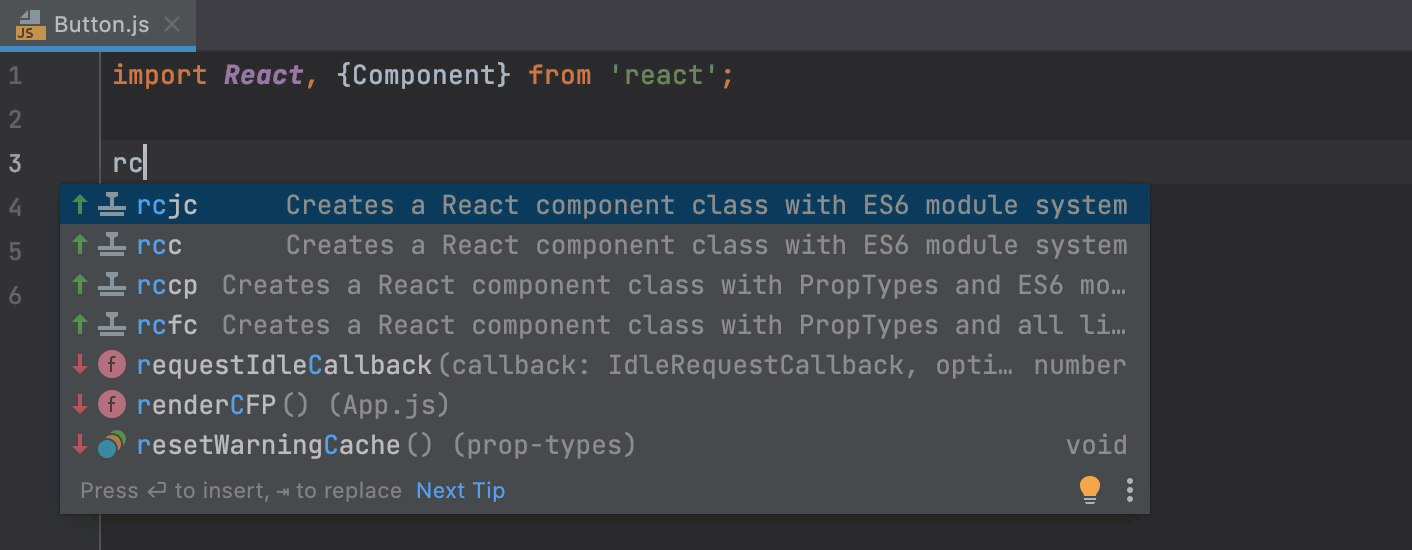
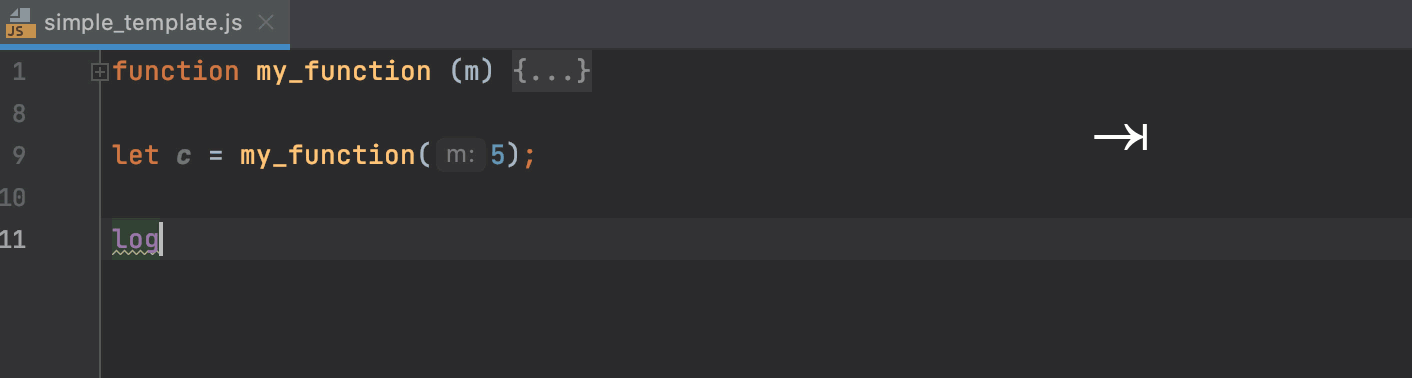
参数化模板包含启用用户输入的变量。当您展开参数化模板时,变量要么被输入字段替换以供用户手动指定,要么由 WebStorm 自动计算。例如,
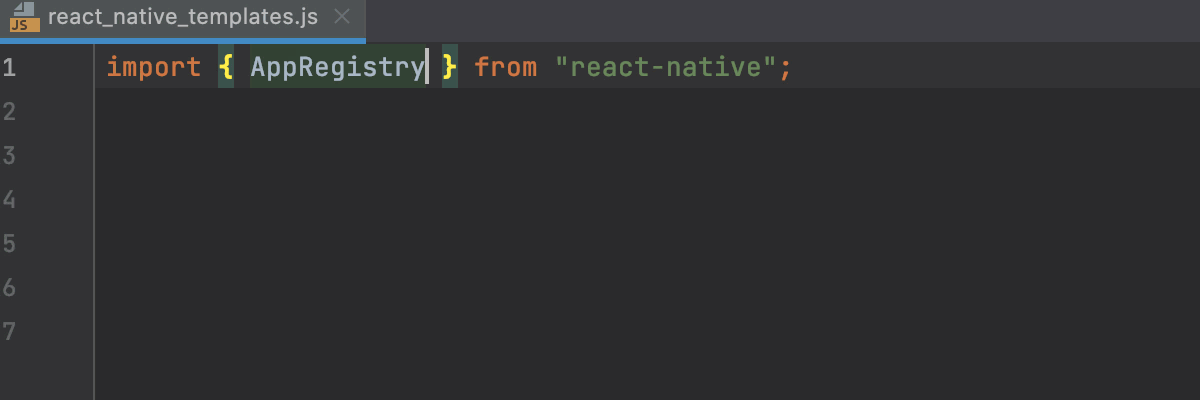
importitems展开为一个import语句,您可以在其中首先指定路径,然后将导入的成员作为参数。
环绕模板用用户指定的文本包装选定的代码块。例如,
T展开成一对标签,您可以为其指定名称。您还可以选择一个代码块,然后按下Ctrl+Alt+J打开选择模板弹出窗口并选择T模板以使用一对标签包装选择。
JavaScript 后缀模板是实时模板,但会为现有代码创建构造。例如,您可以.if在表达式后键入以调用相应的后缀完成并用if语句包装表达式。
配置实时模板
要配置实时模板,请打开Editor | IDE 设置的Live TemplatesCtrl+Alt+S页面。在Live Templates页面上,您可以查看所有可用的实时模板、编辑它们并创建新模板。
为了使查找和编辑模板更容易,它们被分成组。要将模板移动到另一个组,请右键单击模板,选择移动,然后选择必要的组名。
每个实时模板都由包含字母数字字符、点和连字符的缩写定义。缩写在一个组内必须是唯一的,但相同的缩写可以用于不同的组,并根据相应组的上下文扩展为不同的结构。修改后的默认模板的缩写以蓝色字体显示在列表中。
将修改后的模板恢复为默认设置
在Settings/Preferences对话框的Live Templates页面上,右键单击要恢复的模板,然后单击Restore defaults。