JavaScript 后缀模板
后缀代码完成允许您围绕刚刚键入的表达式添加模板代码。当您在点后键入其缩写(后缀)并按扩展键(Tab默认情况下)或在代码完成弹出窗口中选择缩写时,模板会展开。

WebStorm 附带一组预定义的后缀模板,允许您为 JavaScript 和 TypeScript 定义自己的自定义模板,请参阅创建自定义模板。请注意,JavaScript 预定义模板也适用于 TypeScript 文件。
可以复制、更新和删除自定义模板。对于预定义模板,您只能更改它们的后缀,例如用较短的键替换长键。
按Ctrl+Alt+S打开 IDE 设置并选择Editor | 一般 | 后缀完成。
在打开的Postfix Completion页面上,选中Enable postfix templates复选框。
该页面显示了可用后缀的列表以及旁边的相应模板。当您选择后缀时,“描述”窗格会说明相应的转换,显示模板展开前后的代码片段。
要激活后缀,请选中它旁边的复选框。
应用后缀模板
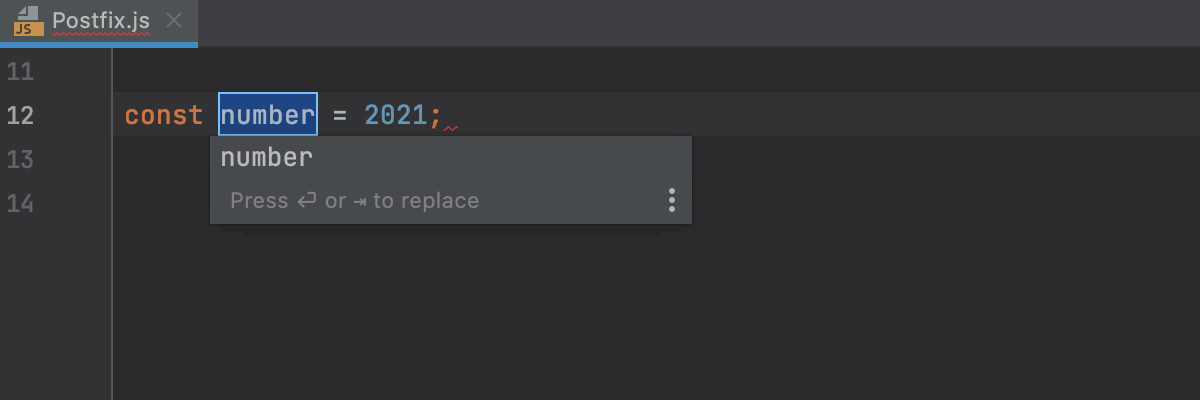
键入您的表达式,后跟一个点。
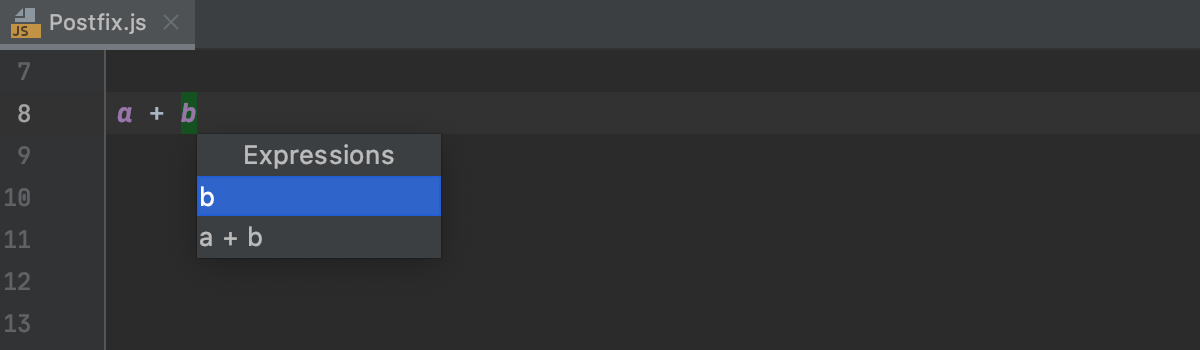
键入后缀并按扩展键(默认Tab)或从建议列表中选择后缀。如有必要,选择要包围或替换的表达式。
所有后缀模板的默认扩展键是Tab. 请参阅更改默认扩展键以了解如何选择另一个扩展键。
创建自定义模板
在Settings/Preferences对话框 ( Ctrl+Alt+S) 中,转到。
在打开的Postfix Completion页面上,单击
,然后选择模板将使用的语言。您可以选择JavaScript 和 TypeScript或TypeScript。
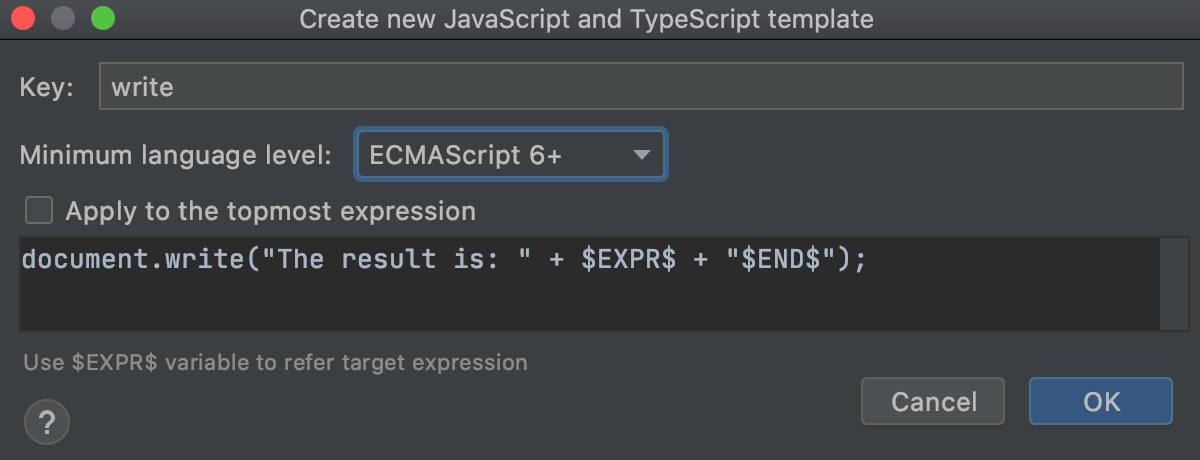
在打开的创建新模板对话框中,键入模板后缀,选择语言级别,键入模板代码,然后
$EXPR$在需要插入初始表达式的位置添加。添加$END$您希望光标在末尾的位置。
默认情况下,如果调用的模板在技术上适用于多个表达式,WebStorm 会提示您选择您需要的一个。

要让 WebStorm 在调用模板时自动转换最上面的适用表达式,请选中Apply to the topmost 表达式复选框。
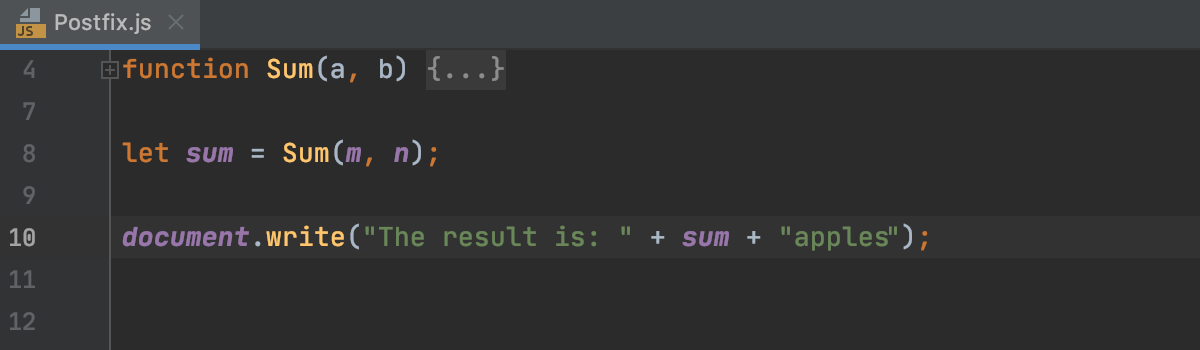
以与任何预定义模板相同的方式应用新创建的自定义模板:键入模板表达式,后跟一个点,然后键入后缀,例如 ,
sum.write然后按扩展键 ( Tab)。
请参阅下面的创建 React 组件模板中的另一个自定义模板示例。
您还可以创建一个与现有模板略有不同的新模板,例如,在其语言上下文或光标的最终位置方面。WebStorm 允许您复制原始模板并在该副本中进行必要的更改。
从现有模板创建新的自定义模板
在Settings/Preferences对话框 ( Ctrl+Alt+S) 中,转到。
在打开的Postfix Completion页面上,选择要从中创建新模板的自定义模板,然后单击
工具栏上的 。
在打开的编辑模板对话框中,根据需要编辑模板并键入新的后缀。
更改默认扩展键
在Settings/Preferences对话框 ( Ctrl+Alt+S) 中,转到,然后从Expand templates with列表中选择一个新键。
禁用后缀完成
要禁止扩展所有已配置的后缀模板,请清除启用后缀模板复选框。
要禁止扩展特定模板,请清除其后缀旁边的复选框。
示例:创建 React 组件模板
下面是一个模板示例,它将扩展为一个新的 React 组件的类。
创建一个新的 React 组件模板
在Settings/Preferences对话框 ( Ctrl+Alt+S) 中,转到。
在打开的Postfix Completion页面上,单击
,然后选择JavaScript。创建新模板对话框打开。
在“键”字段中,键入
rcomp缩写。从最低语言级别列表中,选择ECMAScript 6+。这意味着该模板将仅用于语言级别为ECMAScript 6+或Flow的 JavaScript 文件。
从选择 JavaScript 语言版本中了解更多信息。
键入模板文本,
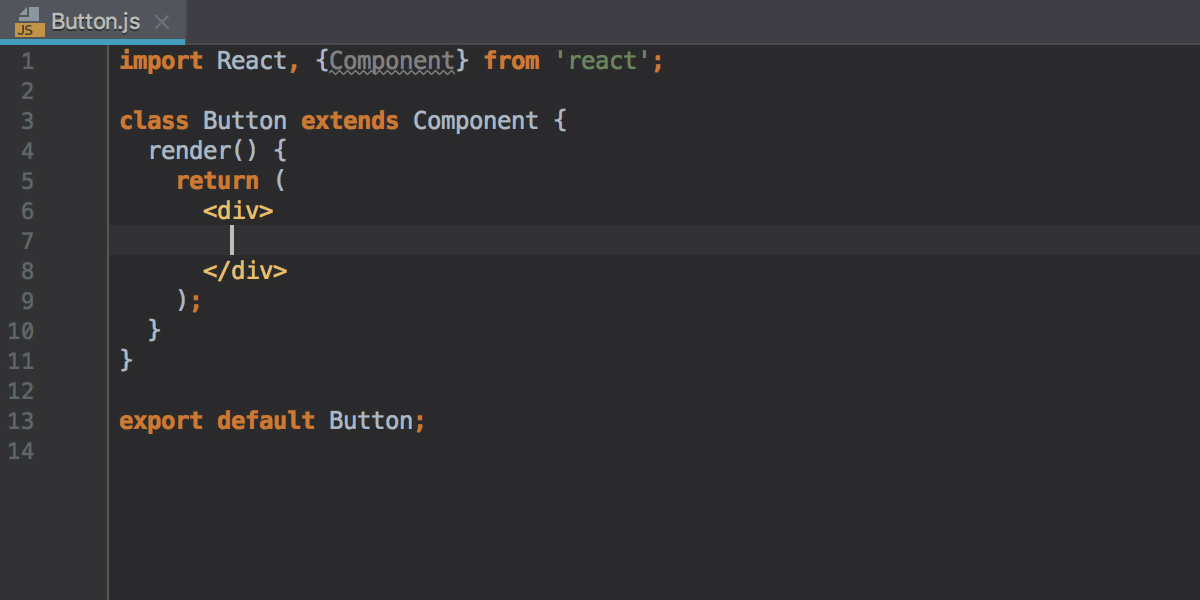
$EXPR$其中包含初始表达式(以 开头.rcomp)将出现的位置。不要忘记$END$在模板展开后将光标放在您希望光标停止的位置:类 $EXPR$ 扩展组件 { render() { return ( <div> $END$ </div> ); } } 导出默认 $EXPR$;
应用新的 React 组件模板
在编辑器中,键入新组件的名称,
Button后跟一个点。从建议列表中,选择rcomp。WebStorm 生成一个类
Button并将光标放在$END$变量所在的位置。