JavaScript 短绒
WebStorm 与ESLint和其他最流行的 JavaScript 代码 linter 集成,可以在不执行代码的情况下检测代码中的问题。
安装并启用后,linter 会在您每次打开 JavaScript 文件时自动激活,报告检测到的错误和警告,并在可能的情况下建议快速修复。
当前文件中检测到的错误的描述和它们的快速修复可从编辑器和“问题”工具窗口的“当前文件”选项卡中获得。
所有以前打开的文件中的错误和它们的快速修复都显示在问题工具窗口的项目错误选项卡中。要打开工具窗口,请单击编辑器右上角的检查小部件:
![]()
有关详细信息,请参阅在编辑器和问题工具窗口中查看问题并应用快速修复。
在编辑器中查看问题并应用快速修复
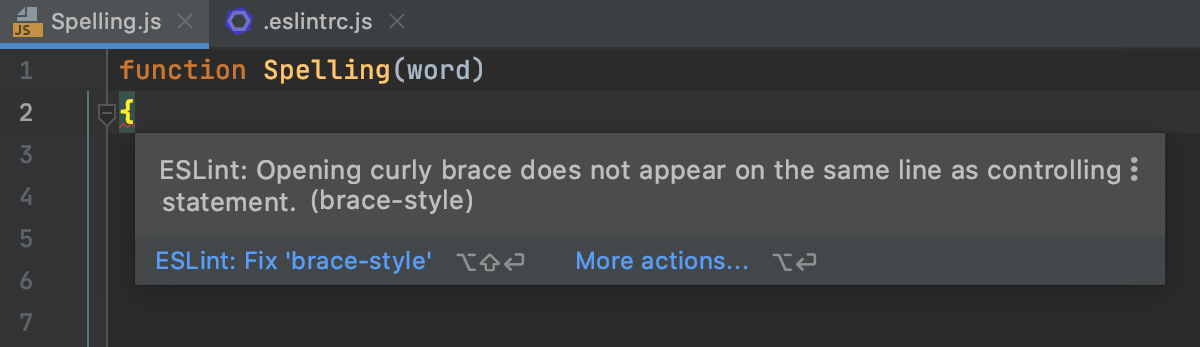
在编辑器中,将鼠标指针悬停在突出显示的问题上。WebStorm 显示带有问题描述的工具提示。

要解决此问题,请单击<Linter name>: Fix '<rule name>'或按Alt+Shift+Enter。
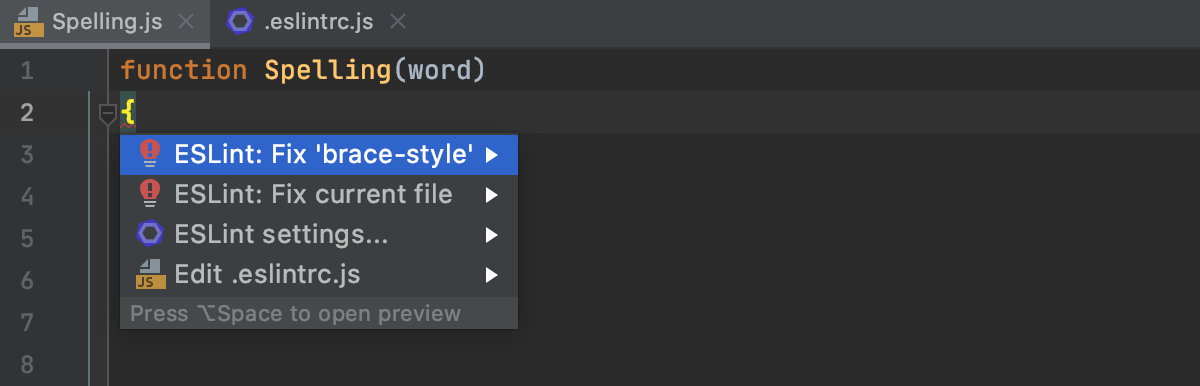
要解决当前文件中检测到的所有问题,请单击更多操作( Alt+Enter),然后从列表中选择。

或者,按Alt+Enter并从列表中选择相关建议。
问题工具窗口
要打开问题工具窗口,请单击编辑器右上角的检查小部件。
![]()
或者选择主菜单中的Alt+6或按。
问题工具窗口包含两个选项卡:
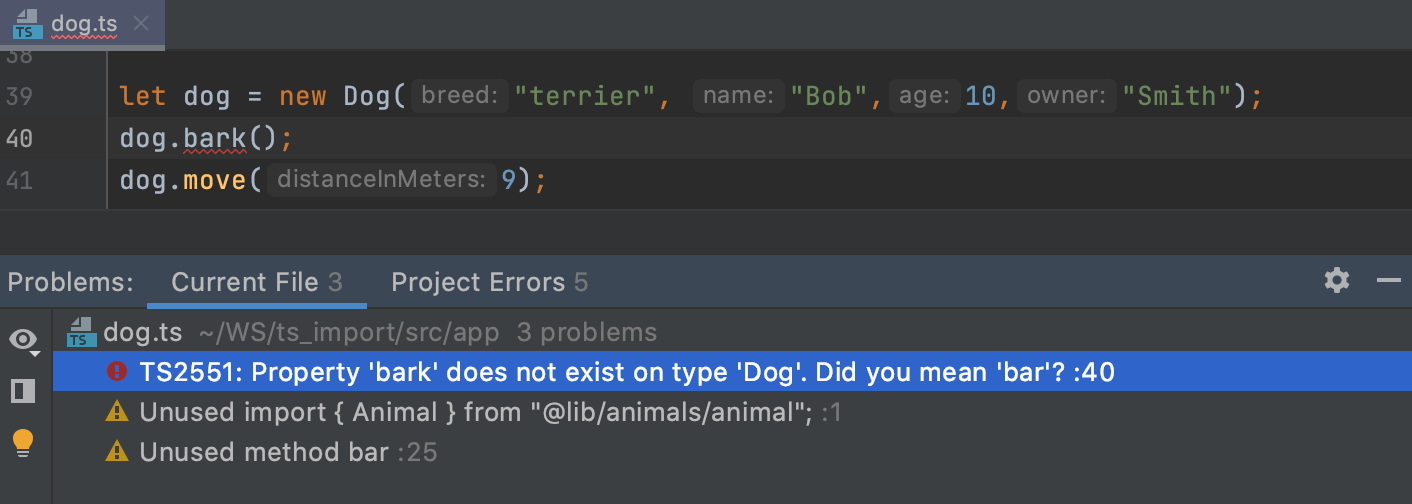
当前文件选项卡显示从活动编辑器选项卡在文件中检测到的错误。

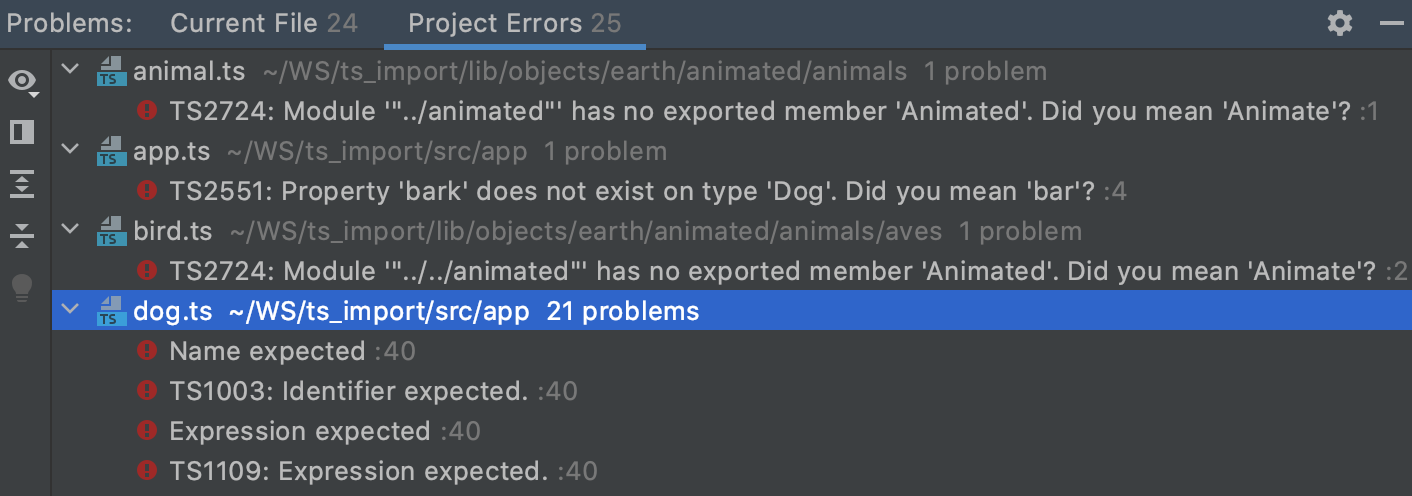
项目错误选项卡显示所有以前打开的文件中的错误,错误消息按检测到的文件分组。

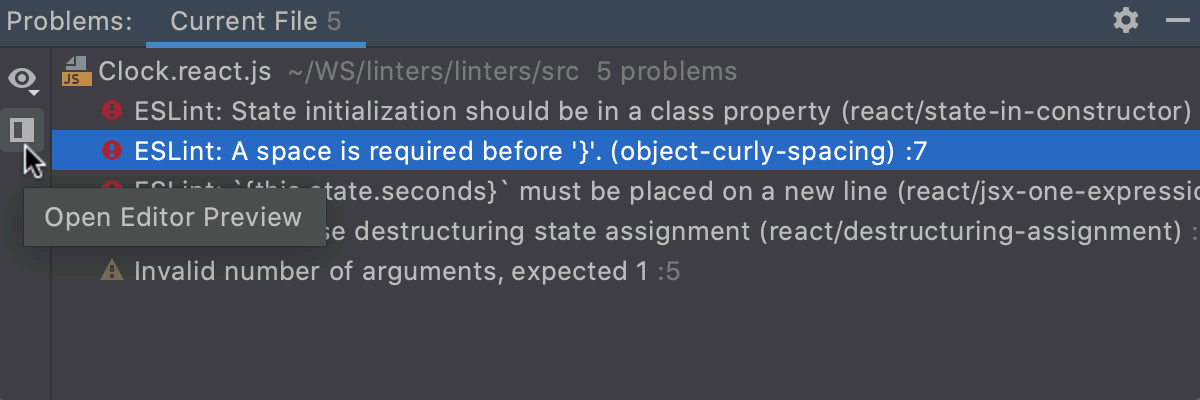
对于每个错误,WebStorm 都会显示一个简短的描述和发生错误的行号。从错误消息中,您可以导航到出现问题的代码,或应用快速修复,或在编辑器预览窗格 ( ) 中手动修复问题。
要打开问题工具窗口,请单击编辑器右上角的检查小部件。

或者选择主菜单中的Alt+6或按。
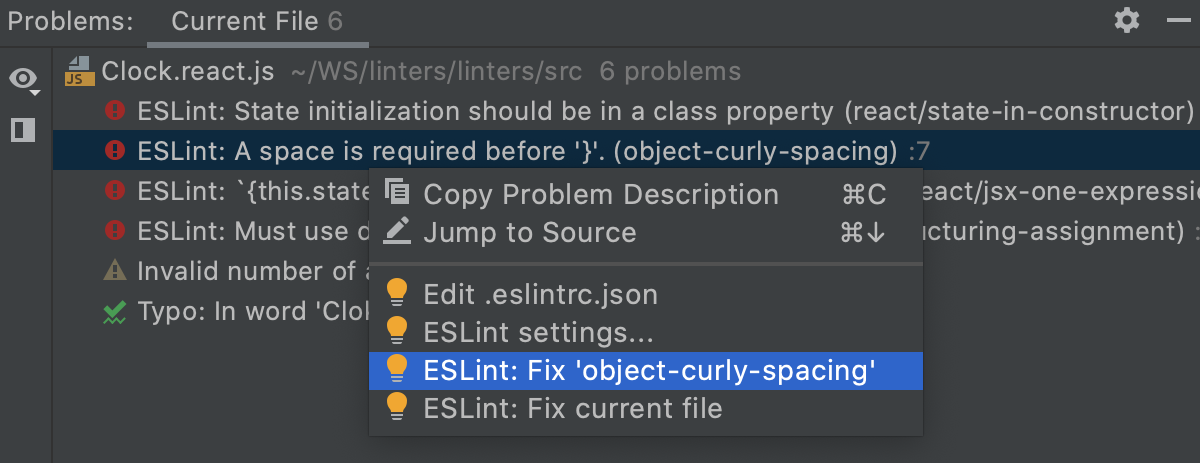
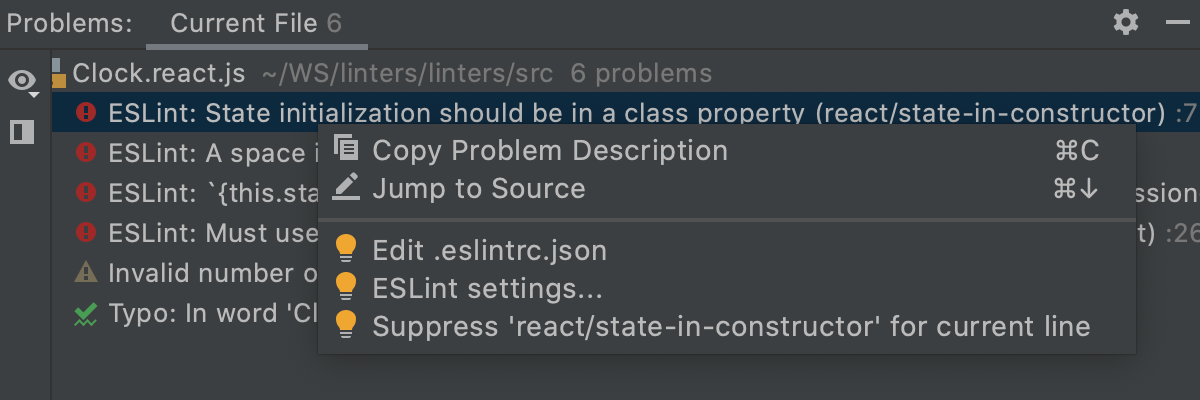
要查看问题的建议快速修复,请选择相应的错误消息,然后从其上下文菜单中选择显示快速修复
,或单击工具栏上的 ,或只需按Alt+Enter。
要修复问题,请从列表中选择适当的快速修复。

或者,单击
以打开编辑器预览窗格并在此处手动修复问题,而无需离开工具窗口。

要解决在整个文件中检测到的问题,请从上下文菜单中选择<Linter name >: Fix current file 。
要导航到发生错误的位置,请双击相应的错误消息,或从其上下文菜单中选择跳转到源F4,或只需按。
您还可以编辑 linter 的设置,在出现问题的语句或整个文件中抑制规则,以及从分析中完全排除当前文件。有关详细信息,请参阅禁用和抑制检查。

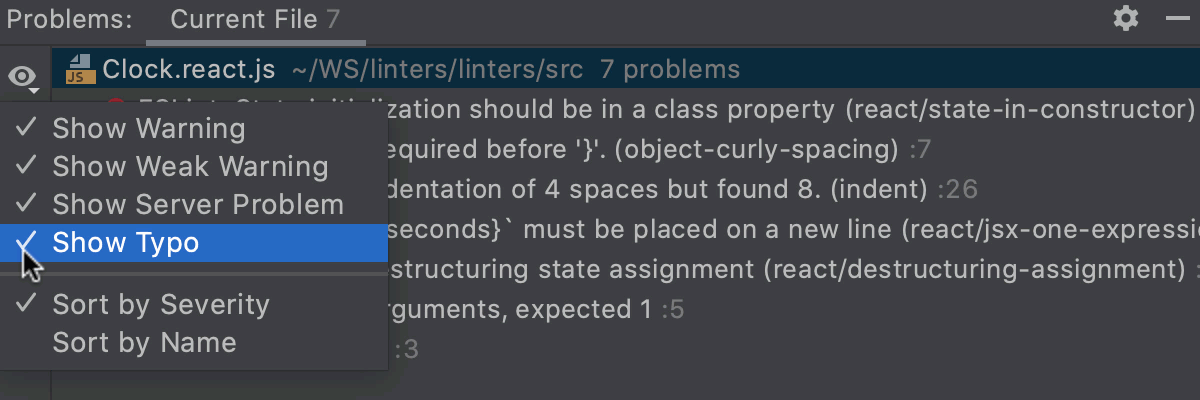
要按严重性过滤错误消息并自定义排序,请单击
 并选择或清除列表中的相关项目。
并选择或清除列表中的相关项目。
要复制错误消息,请从其上下文菜单中选择复制问题描述Ctrl+C或按。