ESLint
WebStorm 与 ESLint 集成,它带来了广泛的 linting 规则,这些规则也可以通过插件进行扩展。WebStorm 在您键入时直接在编辑器中显示 ESLint 报告的警告和错误。使用 ESLint,您还可以使用JavaScript 标准样式以及lint 您的 TypeScript 代码。
除了 JavaScript 和 TypeScript 之外,ESLint 还可以应用于整个项目或其特定部分的其他类型的文件,请参阅配置 linting 范围。
在你开始前
确保您的计算机上有Node.js。
确保在您的项目中配置了本地 Node.js 解释器:打开Settings/Preferences对话框 ( Ctrl+Alt+S) 并转到。Node Interpreter字段显示默认项目 Node.js 解释器。
从配置本地 Node.js 解释器了解更多信息。
安装 ESLint
在嵌入式终端( Alt+F12) 中,键入以下命令之一:
npm install --g eslint用于全局安装。npm install --save-dev eslint将 ESLint 安装为开发依赖项。
(可选)安装其他插件,例如eslint-plugin-react以 lint React 应用程序。
在 WebStorm 中激活和配置 ESLint
默认情况下,ESLint 是禁用的。您可以选择自动配置或手动指定所有配置设置。
自动配置 ESLint
通过自动配置,WebStorm 使用项目node_modules文件夹中的 ESLint 包和存储当前文件的文件夹中的.eslintrc.*配置文件。如果在当前文件夹中没有找到.eslintrc.*,WebStorm 将在其父文件夹中查找一个直到项目根目录。
如果您有多个将 ESLint 列为依赖项的package.json文件,WebStorm 会为每个package.json启动一个单独的进程并处理它下面的所有内容。这使您可以将特定的 ESLint 版本或特定的插件集应用于 monorepo 或具有多个 ESLint 配置的项目中的每个路径。
要在当前项目中自动配置 ESLint,请打开Settings/Preferences对话框 ( Ctrl+Alt+S),转到,然后选择Automatic ESLint 配置选项。
要在所有新项目中自动配置 ESLint,请打开Settings for New Projects对话框(),转到,然后选择Automatic ESLint 配置选项。
手动配置 ESLint
通过手动配置,您可以使用自定义 ESLint 包、配置文件和工作目录,以及应用各种附加规则和选项。
在Settings/Preferences对话框 ( Ctrl+Alt+S) 中,转到,然后选择手动 ESLint 配置。
在ESLint 包字段中,指定eslint或标准包的位置。
在工作目录字段中,指定 ESLint 进程的工作目录。
默认情况下,该字段为空,WebStorm 会自动检测工作目录。首先,它查找最接近 linted 文件的目录,该目录包含.eslintignore或.eslintrc.*文件,或带有 a或 a属性的package.json文件。
eslintIgnoreeslintConfig如果自动检测到的工作目录与您的项目配置不匹配,您需要手动指定工作目录(目录)。使用分号作为分隔符。可接受的值为:
绝对路径。
相对于项目基目录的路径(存储 WebStorm 特定项目元数据的.idea文件夹的父文件夹)。例如:
./- 使用项目基础目录作为 ESLint 进程工作目录。client;server- 使用<project_base_dir>/client和<project_base_dir>/server作为工作目录。对于既不在客户端也不在服务器文件夹下的文件,将如上所述自动检测工作目录。packages/*- <project_base_dir>/packages文件夹的每个子文件夹将用作相应 linted 文件的工作目录。
如果某些 linted 文件不在文件夹层次结构中的项目基目录下,则可以使用相对于内容根目录的路径。
定义工作目录的相对路径的全局模式。例如,
**/foo -*名称以 开头的每个文件夹foo-都将用作相应 linted 文件的工作目录。
选择要使用的配置。
自动搜索- 如果在package.json或.eslintrc.*文件中配置了 ESLint 规则,请选择此选项。这可以是.eslintrc、.eslintrc.json或.eslintrc.yaml文件,也可以是其他支持格式的文件,详情请参见ESLint 官网。
WebStorm 查找.eslintrc.*文件或package.json
eslintConfig中的属性。WebStorm 从存储要检查的文件的文件夹开始搜索,然后在其父文件夹中搜索,依此类推,直到到达项目根目录。配置文件- 选择此选项以使用自定义文件并在路径字段中指定文件位置。
从ESLint 官网了解更多关于配置 ESLint 的信息。
可选:
在Extra eslint options字段中,指定用于运行 ESLint 的其他命令行选项,使用空格作为分隔符。
从ESLint 官网了解更多关于 ESLint CLI 选项的信息。
在附加规则目录字段中,指定具有附加代码验证规则的文件的位置。这些规则将在package.json、.eslintrc.*或自定义配置文件的规则之后应用,并相应地覆盖它们。
有关ESLint 配置文件和添加规则的更多信息,请参见 ESLint 官网。
配置 linting 范围
打开设置/首选项对话框 ( Ctrl+Alt+S),转到,然后选择自动 ESLint 配置或手动 ESLint 配置。
在Run for files字段中,指定定义要检查的文件集的模式。您可以接受默认模式或键入自定义模式。
使用默认模式,
{**/*,*}.{js,ts,jsx,tsx,html,vue}ESLint 将唤醒并处理任何更新的 JavaScript、TypeScript、JSX、TSX、HTML 或 Vue 文件。要对其他类型的文件或存储在特定文件夹中的文件进行 lint,请使用glob 模式来更新默认模式。例如,要自动重新格式化 CoffeeScript 文件,添加
coffee到默认模式如下:{**/*,*}.{js,ts,jsx,tsx,html,vue,coffee}要对特定文件夹中的文件进行 lint,请替换
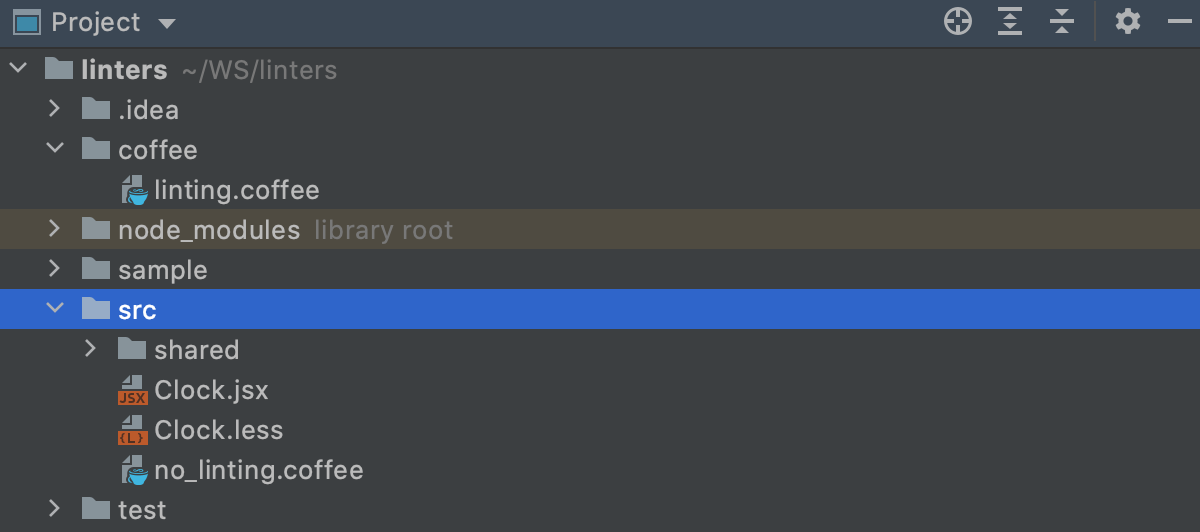
{**/*,*}为<path to the folder>*.假设您有一个具有以下结构的项目:

要仅对咖啡文件夹中的文件进行 lint ,请按如下方式更新模式:
咖啡/*.{js,ts,jsx,tsx,html,vue,coffee}结果,文件linting.coffee将被 linting,而no_linting.coffee不会。
保存时自动修复问题
每次手动、使用Ctrl+S或自动保存更改时,ESLint 可以修复检测到的问题,当您启动运行/调试配置、关闭 WebStorm 或执行版本控制操作时,请参阅自动保存了解详细信息。
打开设置/首选项对话框 ( Ctrl+Alt+S),转到,然后选中Run eslint --fix on save复选框。
整理你的代码
安装并启用后,ESLint 会在您每次打开 JavaScript 文件时自动激活。
默认情况下,WebStorm 根据 ESLint 配置的严重性级别标记检测到的问题。请参阅配置 ESLint 突出显示以了解如何覆盖这些设置。
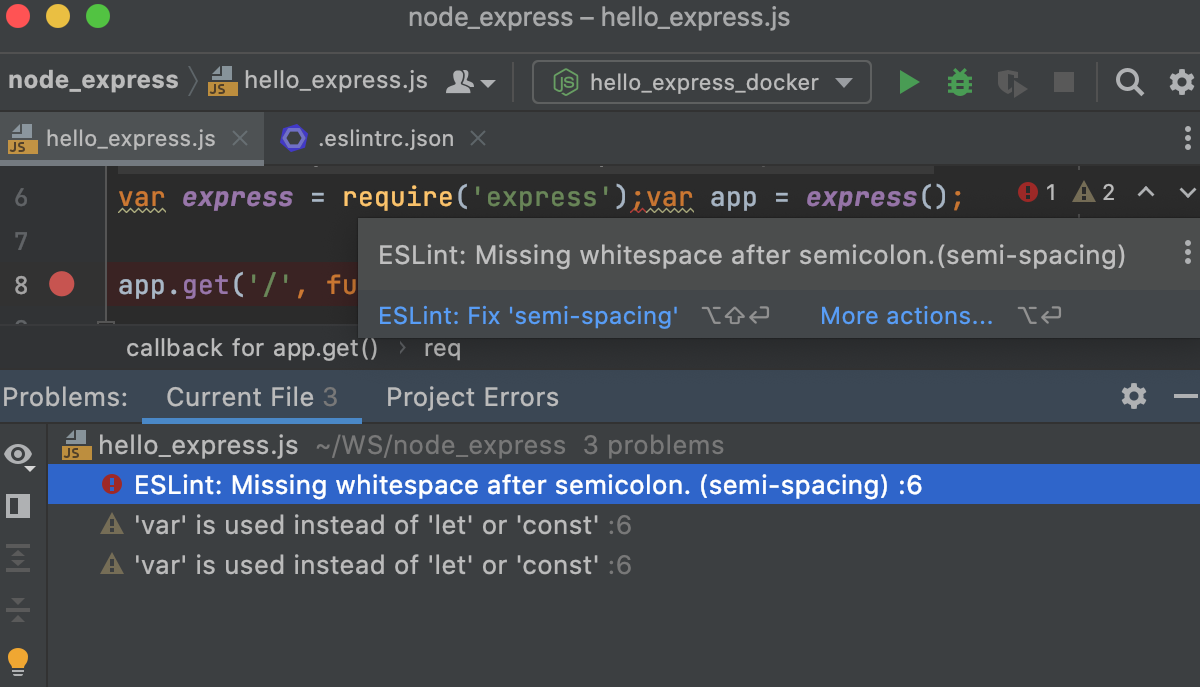
当前文件中检测到的错误的描述和它们的快速修复可从编辑器和“问题”工具窗口的“当前文件”选项卡中获得。
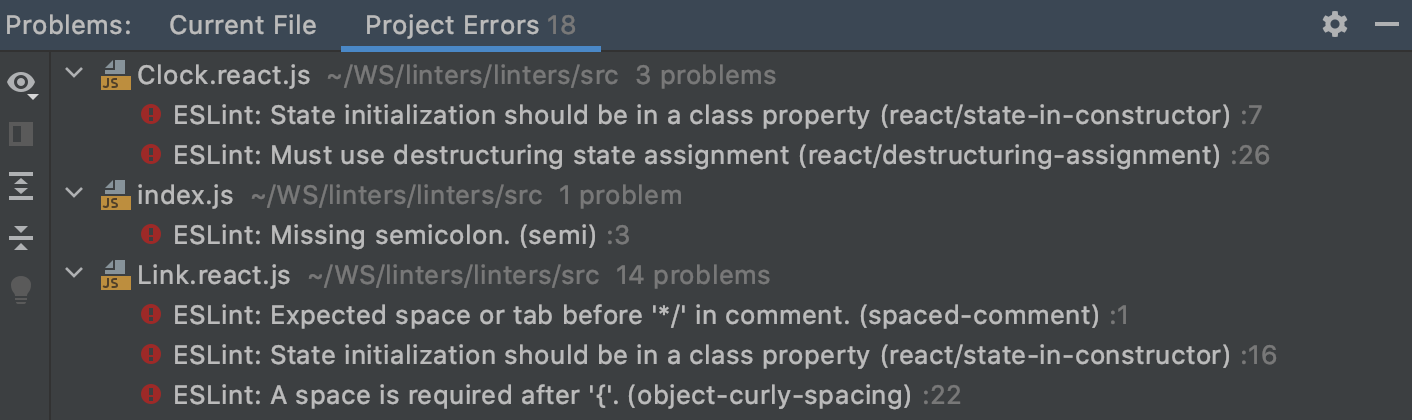
所有以前打开的文件中的错误和它们的快速修复都显示在问题工具窗口的项目错误选项卡中。要打开工具窗口,请单击编辑器右上角的检查小部件:
![]()
有关详细信息,请参阅在编辑器和问题工具窗口中查看问题并应用快速修复。
在编辑器中查看问题并应用快速修复
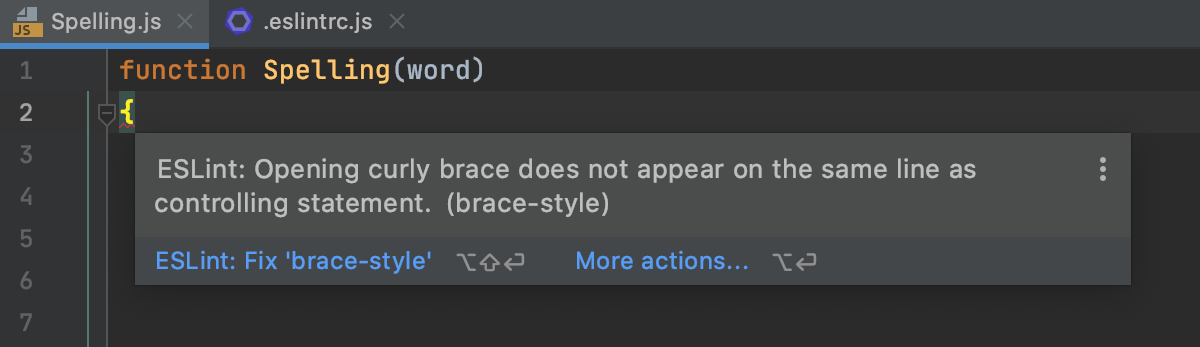
要查看问题的描述,请将鼠标悬停在突出显示的代码上。

要解决检测到的问题,请单击ESLint: Fix '<rule name>'或按Alt+Shift+Enter。
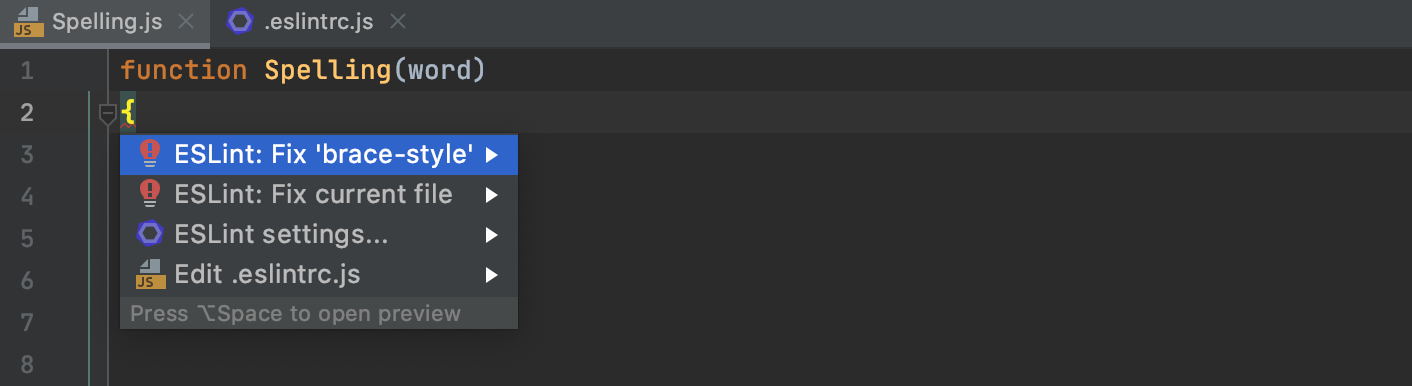
要解决当前文件中检测到的所有问题,请单击更多操作( Alt+Enter),然后从列表中选择。

有关详细信息,请参阅在编辑器中查看问题并应用快速修复。
或者打开问题工具窗口的当前文件选项卡,您可以在其中查看问题描述、应用快速修复、导航到源代码中发生错误的片段,以及在编辑器预览窗格中修复它们而无需离开工具窗户。从问题工具窗口了解更多信息。Alt+6
您还可以配置 ESLint 以在保存文件时修复文件中的所有问题。要配置此类行为,请在设置对话框的ESLint页面上选中Run eslint --fix on save复选框,如在 WebStorm 中激活和配置 ESLint 中所述。
在问题工具窗口中检查您的代码
要打开问题工具窗口,请单击编辑器右上角的检查小部件。
![]()
或者选择主菜单中的Alt+6或按。
项目错误选项卡显示在当前会话期间打开的所有文件中的错误,错误消息按检测到的文件分组。

在这里,您可以查看问题描述、应用快速修复、导航到源代码中发生错误的片段,以及在编辑器预览窗格中修复它们,而无需离开工具窗口。从问题工具窗口了解更多信息。
为 ESLint 配置高亮显示
默认情况下,WebStorm 根据 ESLint 配置的严重性级别标记检测到的错误和警告。例如,错误用红色波浪线突出显示,而警告用黄色背景标记。有关详细信息,请参阅代码检查和更改检查严重性。
在 ESLint 配置中更改规则的严重性级别
在.eslintrc或package.json
eslintConfig下,找到要编辑的规则并将其 ID 设置为或。1warn2error从ESLint 官网了解更多信息。
您可以覆盖 ESLint 配置中的严重性,以便 WebStorm 忽略它们并将 linter 报告的所有内容显示为错误、警告或自定义颜色。
忽略配置中的严重级别
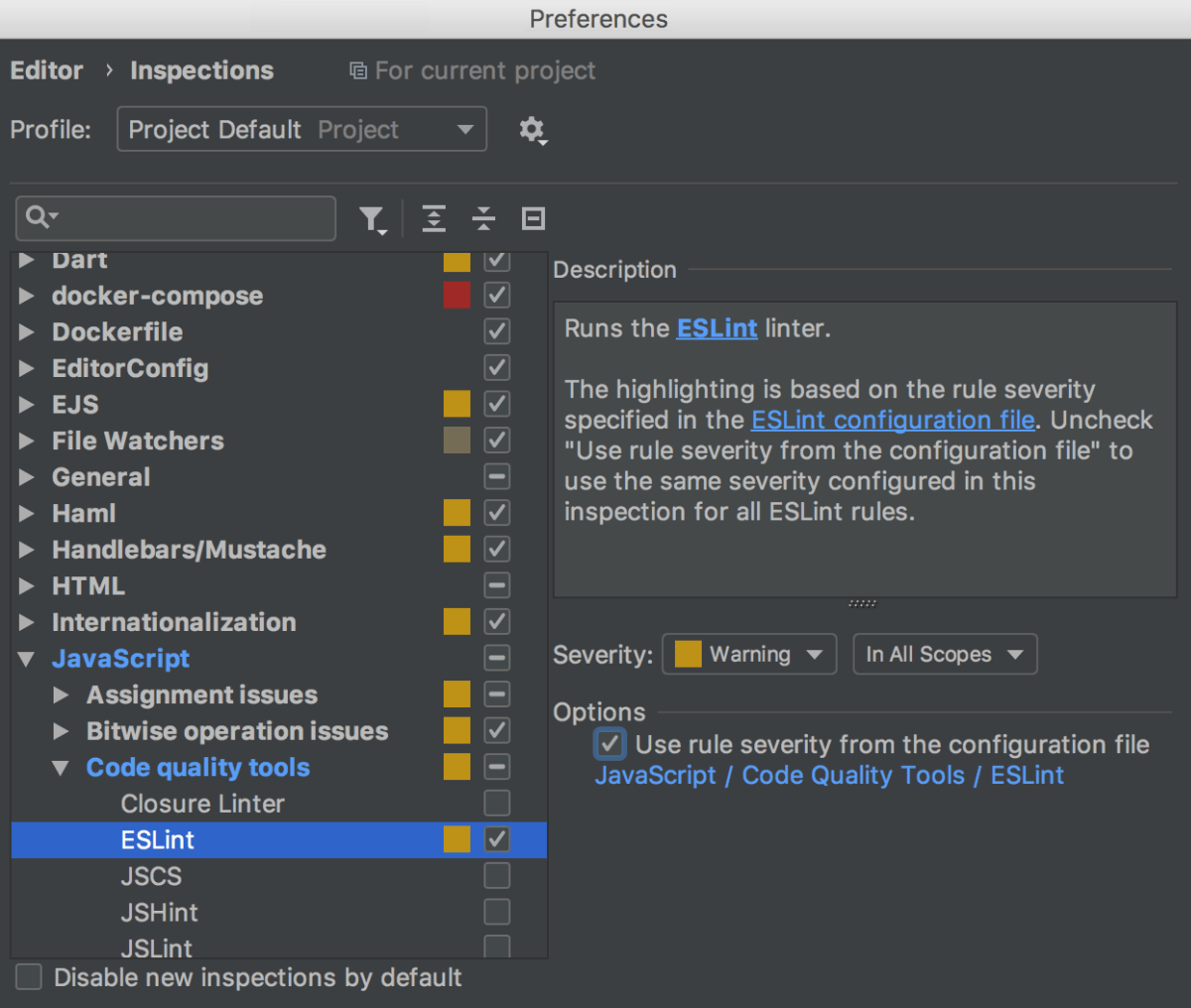
在Settings/Preferences对话框 ( Ctrl+Alt+S) 中,选择。检查页面打开。
在中央窗格中,转到JavaScript | 代码质量工具 | ESLint。
在右侧窗格中,清除使用配置文件中的规则严重性复选框并选择要使用的严重性级别而不是默认级别。

从 ESLint 导入代码样式
您可以将一些ESLint 代码样式规则导入WebStorm JavaScript 代码样式设置。这使 WebStorm 在自动完成、生成或重构代码或添加导入语句时能够为您的项目使用更准确的代码样式选项。当您使用 Reformat 操作时,WebStorm 将不再从 ESLint 角度破坏格式正确的代码。
WebStorm 理解所有官方格式的 ESLint 配置:.eslintrc JSON 文件、带有字段的package.jsoneslintConfig文件,以及 JavaScript 和 YAML 配置文件。
当您第一次打开项目时,WebStorm 会自动从项目 ESLint 配置中导入代码样式。
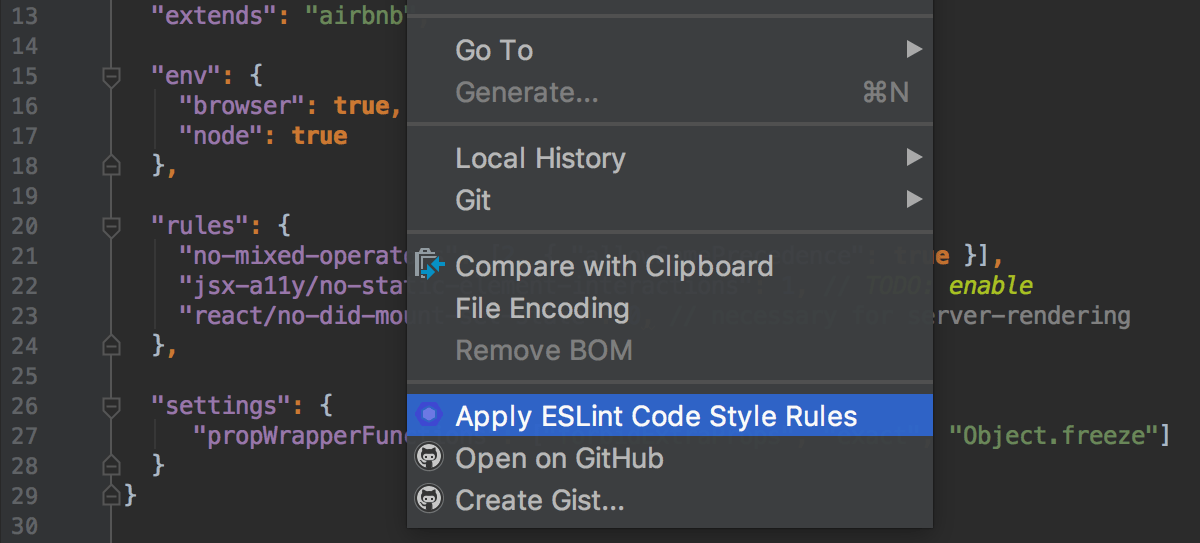
如果您的 ESLint 配置已更新(手动或从您的版本控制),请在编辑器中打开它并从上下文菜单中选择Apply ESLint Code Style Rules 。

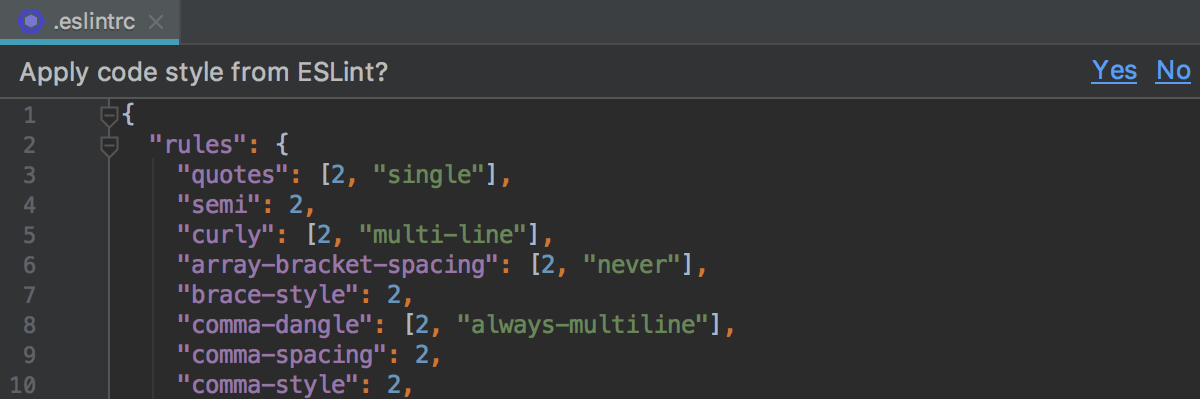
或者,只需对“从 ESLint 应用代码样式?”回答“是”即可。文件顶部的问题。

应用规则列表显示在事件日志工具窗口中:

使用 JavaScript 标准样式
您可以将JavaScript 标准样式设置为应用程序的默认 JavaScript 代码样式,以便在您键入代码或重新格式化代码时应用其主要规则。由于 Standard 基于 ESLint,您还可以通过 WebStorm ESLint 集成使用 Standard。
安装 JavaScript 标准
在嵌入式终端( Alt+F12) 中,键入:
npm install standard --save-dev从JavaScript 标准样式官方网站了解更多信息。
通过 ESLint 使用 Standard 启用 linting
如果您打开项目的package.jsonstandard文件中列出的项目,WebStorm 会自动启用标准检查。
在Settings/Preferences对话框 ( Ctrl+Alt+S) 中,转到。
在打开的ESLint页面上,选择Manual ESLint configuration并
standard在ESLint Package字段中指定包的位置。
将 JavaScript 标准样式设置为默认值
在Settings/Preferences对话框 ( Ctrl+Alt+S) 中,转到。
关于代码风格。打开的JavaScript页面,单击Set from,然后选择JavaScript Standard Style。该样式将替换您当前的方案。
ESLint 与 Docker
使用 WebStorm,您可以在 Docker 容器中针对您的代码运行 ESLint,就像在本地执行此操作一样。
从带有 Docker 的 Node.js 中了解更多信息。
确保在Settings/Preferences |上启用了Node.js、Node.js Remote Interpreter和Docker所需的插件。插件页面,选项卡Installed,有关详细信息,请参阅管理插件。
按照Docker中的说明下载、安装和配置Docker
在 Docker 中配置 Node.js 远程解释器并将其设置为项目中的默认值。还要确保与此远程解释器关联的包管理器设置为项目默认值。
打开你的package.json并确保 ESLint 在以下
devDependencies部分中列出:{“名称”:“节点快递”,“版本”:“0.0.0”,“私有”:true,“依赖项”:{“cookie-parser”:“~1.4.4”,“调试”:“ ~2.6.9", "express": "~4.16.1", "http-errors": "~1.6.3", "morgan": "~1.9.1", "pug": "^3.0.2 " }, "devDependencies": { "eslint": "^8.1.0"} }右键单击编辑器中的任意位置,然后从上下文菜单中选择Run '<package manager> install' 。
之后,ESLint 的工作方式与您在本地处理代码时的方式相同。直接在编辑器或问题工具窗口中查看检测到的差异的描述,并应用建议的快速修复。