实时模板变量
展开实时模板缩写时,其变量要么显示为输入字段,您可以在其中键入值,要么替换为值。这些可能是您可以修改的默认值或使用函数计算的值。
要在模板中声明变量,请使用以下格式:$VAR$.
在表达式中,使用变量名,不要打开和关闭美元字符$,例如,lowercaseAndDash(ComponentName).
使用表达式定义每个变量,并为表达式无法评估的情况提供默认值。
此表达式可能包含以下结构:
双引号中的字符串常量
实时模板中定义的其他变量的名称
带有可能参数的预定义函数
配置模板变量
在Settings/Preferences对话框 ( Ctrl+Alt+S) 中,转到。
选择要在其中配置变量的模板。
在模板文本中指定变量,然后单击编辑变量。
在“编辑模板变量”对话框中,您可以对每个变量执行以下操作:
更改变量名称
使用预定义函数定义表达式
指定表达式无法计算时的默认值
如果表达式计算成功,则指定在提示用户输入时是否要跳过变量
预定义的模板变量
WebStorm 支持以下无法修改的预定义实时模板变量:
$END$表示代码片段完成后光标所在的位置,不能再按Tab跳转到下一个变量。$SELECTION$在环绕模板中使用,表示要包装的代码片段。模板展开后,它将按照模板中指定的方式包装选定的文本。例如,如果您EXAMPLE在代码中选择并"$SELECTION$"通过指定的缩写或通过Ctrl+Alt+T从列表中按下并选择所需的模板来调用模板,WebStorm 将用双引号将所选内容括起来,如下所示:"EXAMPLE".
实时模板变量中使用的函数
以下函数可用于定义实时模板变量:
功能 | 描述 |
|---|---|
| 返回指示当前语言上下文中块注释结束的字符。 |
| 返回指示当前语言上下文中块注释开始的字符。 |
| 将字符串转换为camelCase。 例如, |
| 将字符串的第一个字母大写。 例如, |
| 将字符串的所有字母大写,并在各部分之间插入下划线。 例如, |
| 返回系统剪贴板的内容。 |
| 返回指示当前语言上下文中注释结束的字符。对于带有行注释的语言,返回值为空。 |
| 返回指示当前语言上下文中注释开始的字符。对于带有行注释的语言,返回值是行注释的开始,与lineCommentStart()相同。 |
| 在变量的位置调用代码完成。 |
| 返回作为参数传递给函数的所有字符串的串联。 例如, |
| 返回可以迭代的变量的名称。 |
| 返回数组元素的列表。 |
| 从最常用的索引变量中返回建议的名称: |
| 根据引用变量命名规则的代码样式设置,根据变量类型和初始化表达式返回建议的变量名称。例如,如果它是一个在迭代中保存元素的变量,WebStorm 会猜测最合理的名称,同时考虑到被迭代的容器的名称。 |
| 返回当前系统日期。 默认情况下,不带参数,它以当前系统格式返回日期。要使用不同的格式,请根据SimpleDateFormat规范提供参数。例如, |
| 返回表或视图的列列表。用于上下文实时模板( |
| 返回表或视图的名称。用于上下文实时模板( |
| 用相应的小写字母替换字符串的第一个字母。 例如, |
| 如果在 return 语句中使用表达式,则返回默认值。 |
| 返回模板展开时建议完成的字符串列表。 例如, |
| 转义特殊字符,以便可以在 Java 字符串中使用结果。 例如,它将制表符替换为 |
| 返回模板展开的表达式的预期类型(在赋值的右侧, after |
| 返回当前文件的名称及其扩展名。 |
| 返回当前文件的名称,不带扩展名。 |
| 返回当前文件的绝对路径。 |
| 返回相对于当前项目的当前文件路径。要检查给定文件的相对路径,请右键单击它并选择Copy Reference,或按Ctrl+Alt+Shift+C。 |
| 返回作为参数传递的字符串的第一个单词。 例如, |
| 执行作为字符串传递的 Groovy 脚本。 第一个参数是一个字符串,其中包含脚本的文本或包含脚本的文件的路径。该函数将其他可选参数作为 以下示例显示了一个
groovyScript("def result = ''; _1.split().eachWithIndex { item, index -> result = result + index.next() + '.' + item + System.lineSeparator() }; 返回结果;",选择);
|
| 返回当前 JavaScript 数组的名称。 |
| 返回当前 JavaScript 类的名称。 |
| 返回当前 JavaScript 组件的类型。 |
| 根据模块名称,返回参数 from |
| 返回当前 JavaScript 方法的名称。 |
| 返回当前 JavaScript 类的完整名称。 |
| Boolean 参数确定在当前上下文中是否允许使用常量。如果未指定参数,则允许使用常量。当模板展开时,会显示一个列表,其中 |
|
|
| 从最常用的索引变量中返回建议的名称: |
| 根据引用变量命名规则的代码样式设置,根据变量类型和初始化表达式返回建议的变量名称。例如,如果它是一个在迭代中保存元素的变量,WebStorm 会猜测最合理的名称,同时考虑到被迭代的容器的名称。 |
| 返回指示当前语言上下文中行注释开始的字符。 |
| 返回当前行号。 |
| 将字符串转换为小写并插入 n 破折号作为分隔符。例如, |
| 查找 a 中所有出现的 |
| 将字符串转换为snake_case。例如, |
| 返回以空格作为分隔符的指定字符串。例如, |
| 将作为参数传递的字符串中的空格替换为下划线。例如, |
| 返回子字符串直到指定的分隔符。这有助于删除测试文件名中的扩展名。例如,如果在名为component-test.js |
| 返回当前系统时间。 默认情况下,不带参数,以当前系统格式返回时间。要使用不同的格式,请根据SimpleDateFormat规范提供参数。例如, |
| 将带下划线的字符串(如snake_case)转换为camelCase。例如, |
| 将字符串中的下划线转换为空格。例如, |
| 返回当前用户的名称。 |
例子
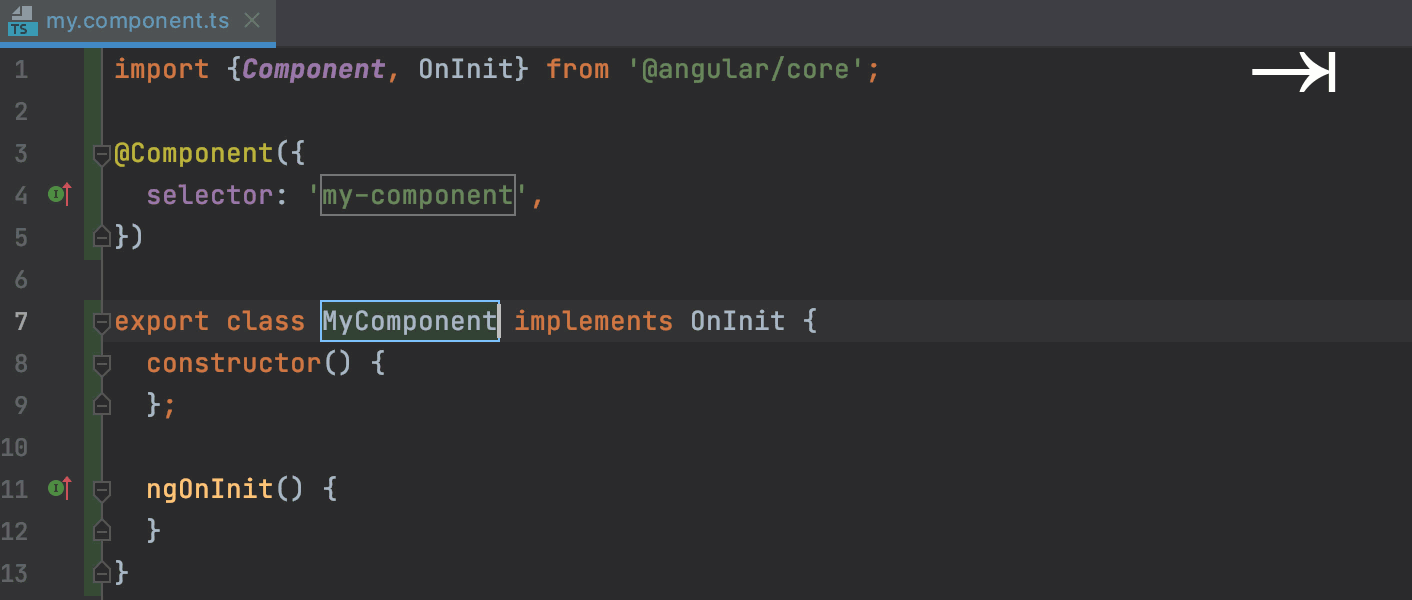
让我们为 Angular 组件创建一个ngcomp模板,类似于默认的a-component. 模板将有 3 个变量:
第一个,
$ComponentName$,将成为新组件类名称的占位符。第二个,
$selector$,将成为组件选择器的名称。第三个, ,表示在模板展开并填写
$END$$ComponentName$ 和占位符后光标应该在末尾的位置。$selector$
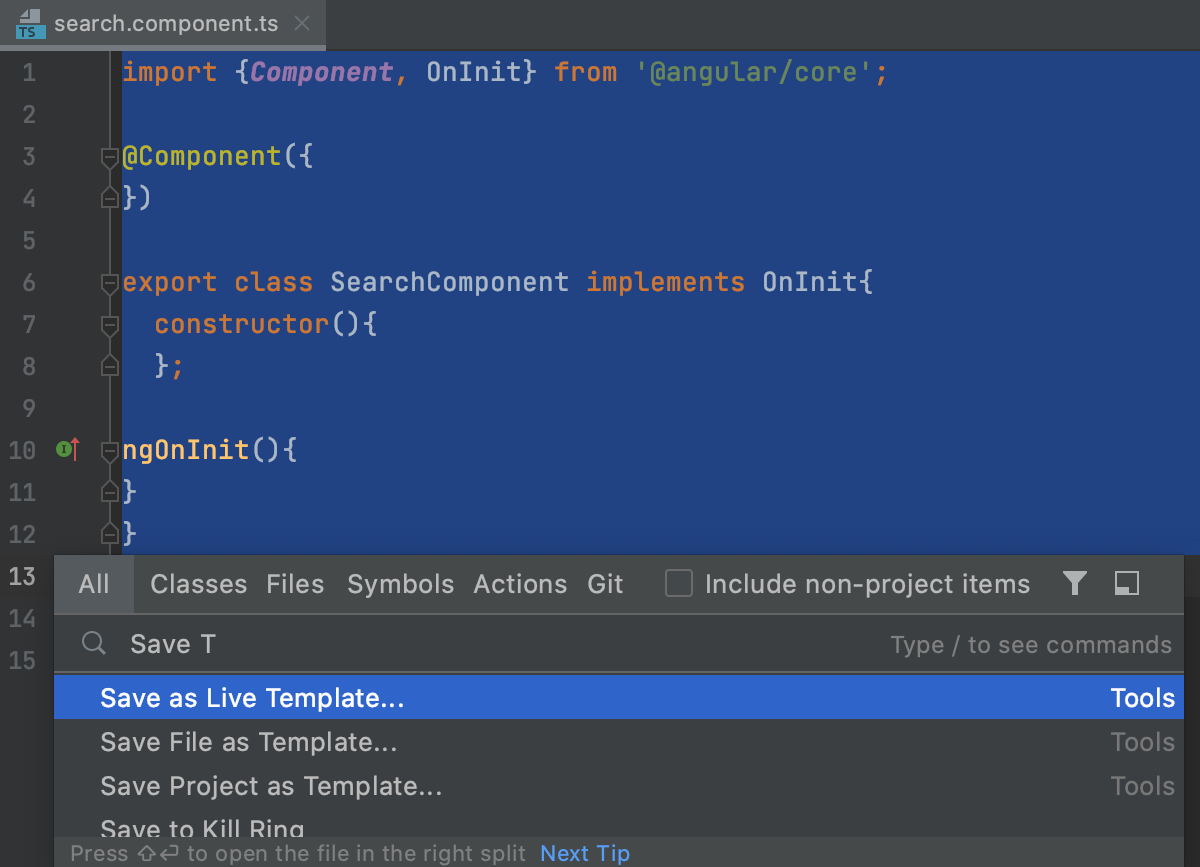
在编辑器中,选择要在模板中使用的代码,按Ctrl+Shift+A,然后调用Save as Live Template...操作。

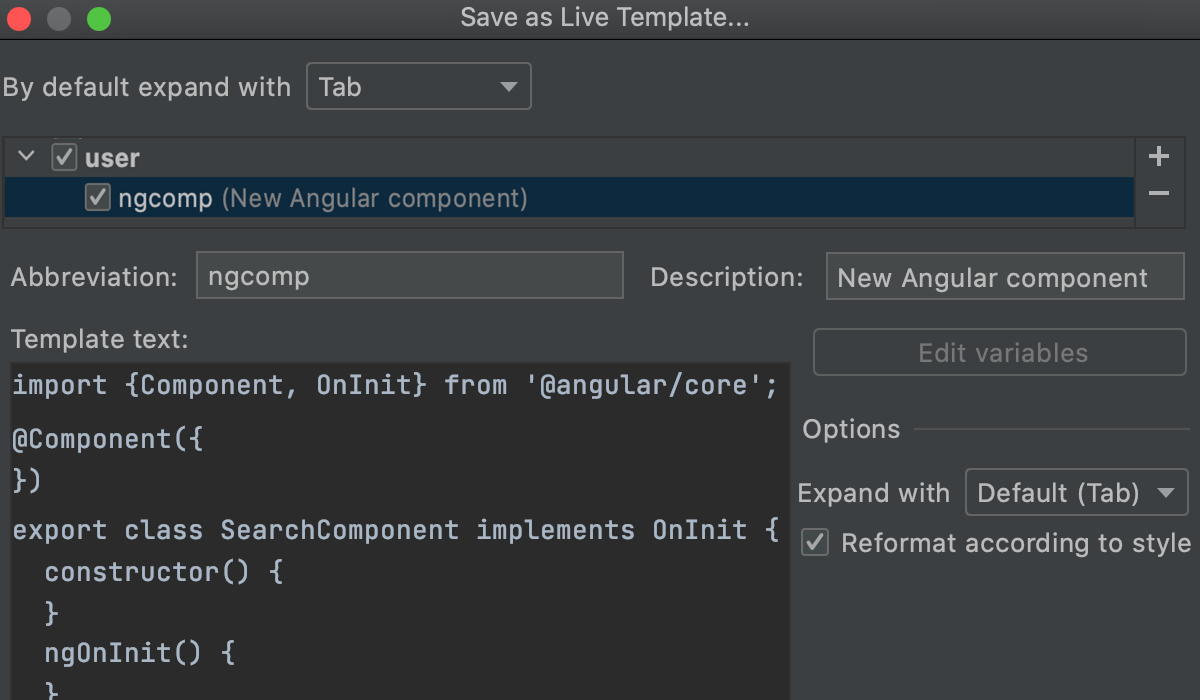
输入您将用于调用模板的缩写,例如
ngcomp,并添加模板描述,例如New Angular 组件。
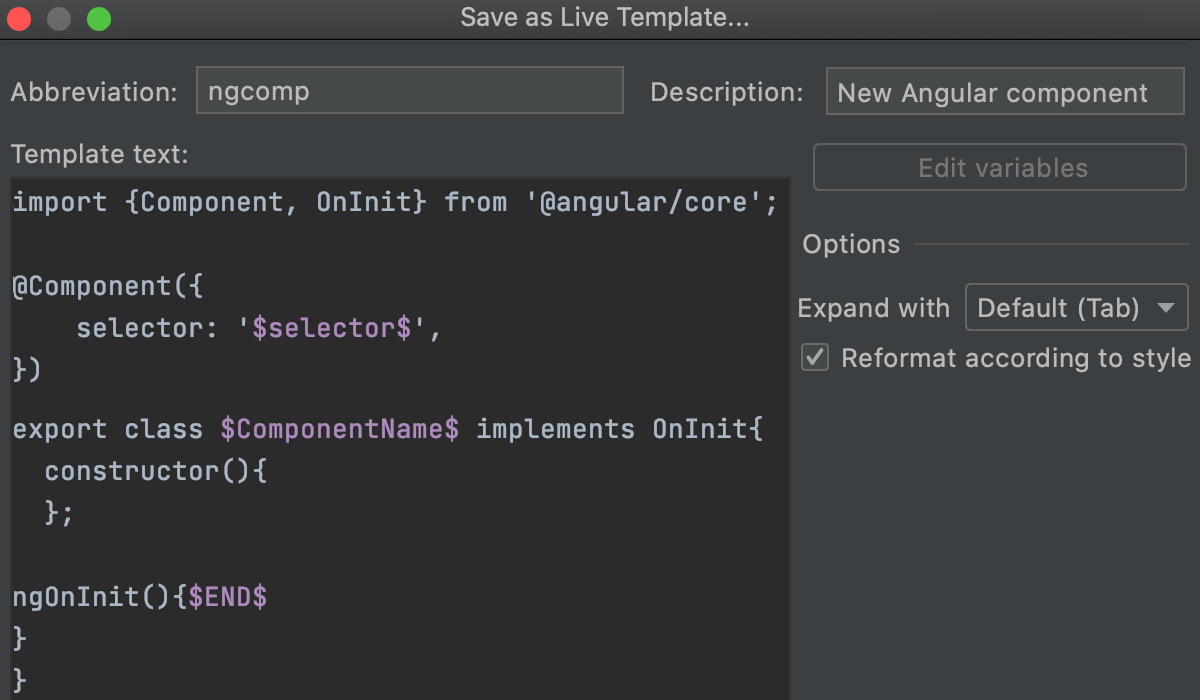
将变量添加到模板中。
替换
SearchComponent为$ComponentName$。selector: $selector$,里面加Component({})。添加
$END$到ngOnInit(){}.

根据Angular Style Guide,选择器名称通常是组件名称的破折号版本,因此首先指定组件名称是有意义的。但是,选择器首先出现在代码中。
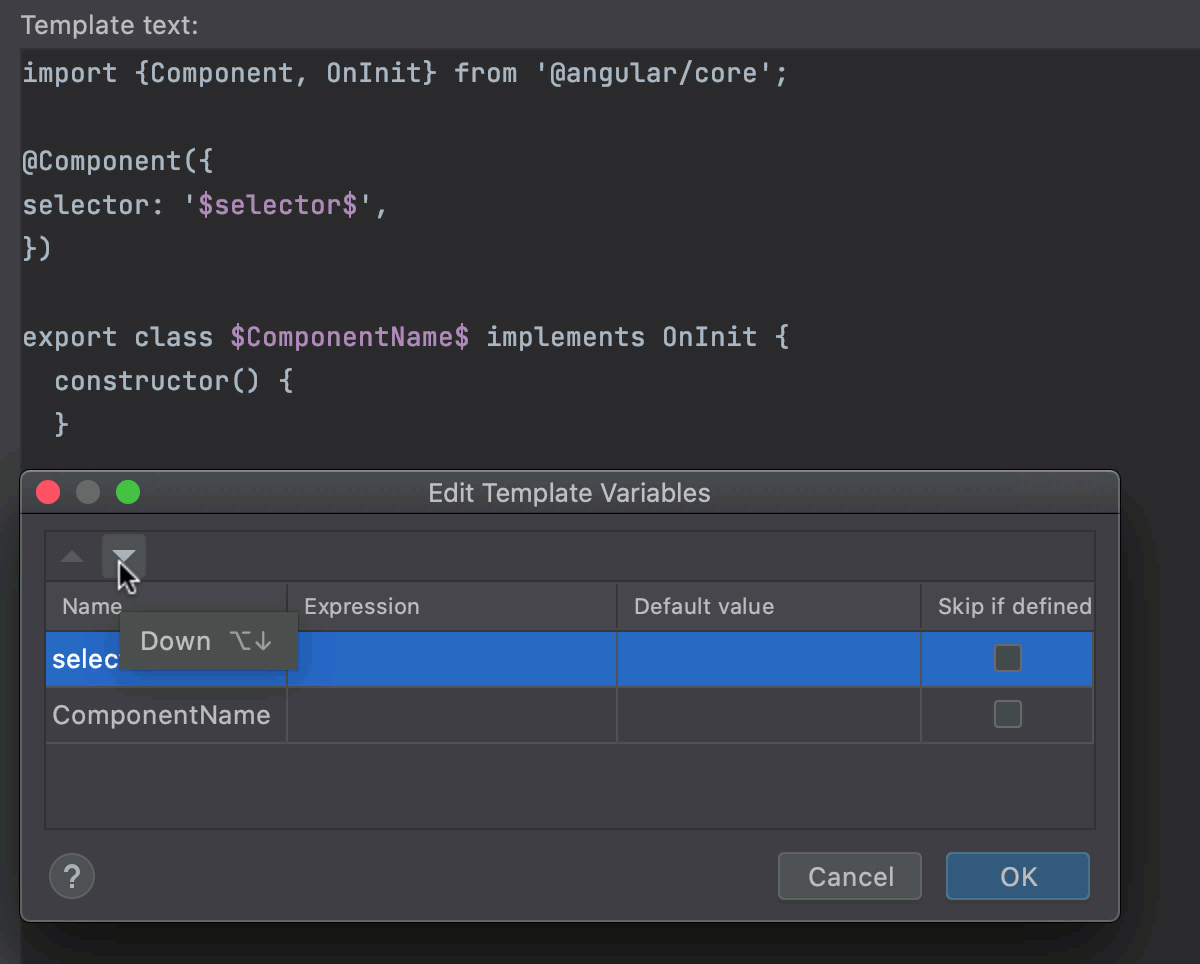
要解决此问题,请单击编辑变量并使用箭头图标调整变量的顺序。现在
ComponentName先出现,插入符号将在模板扩展时首先跳转到它。
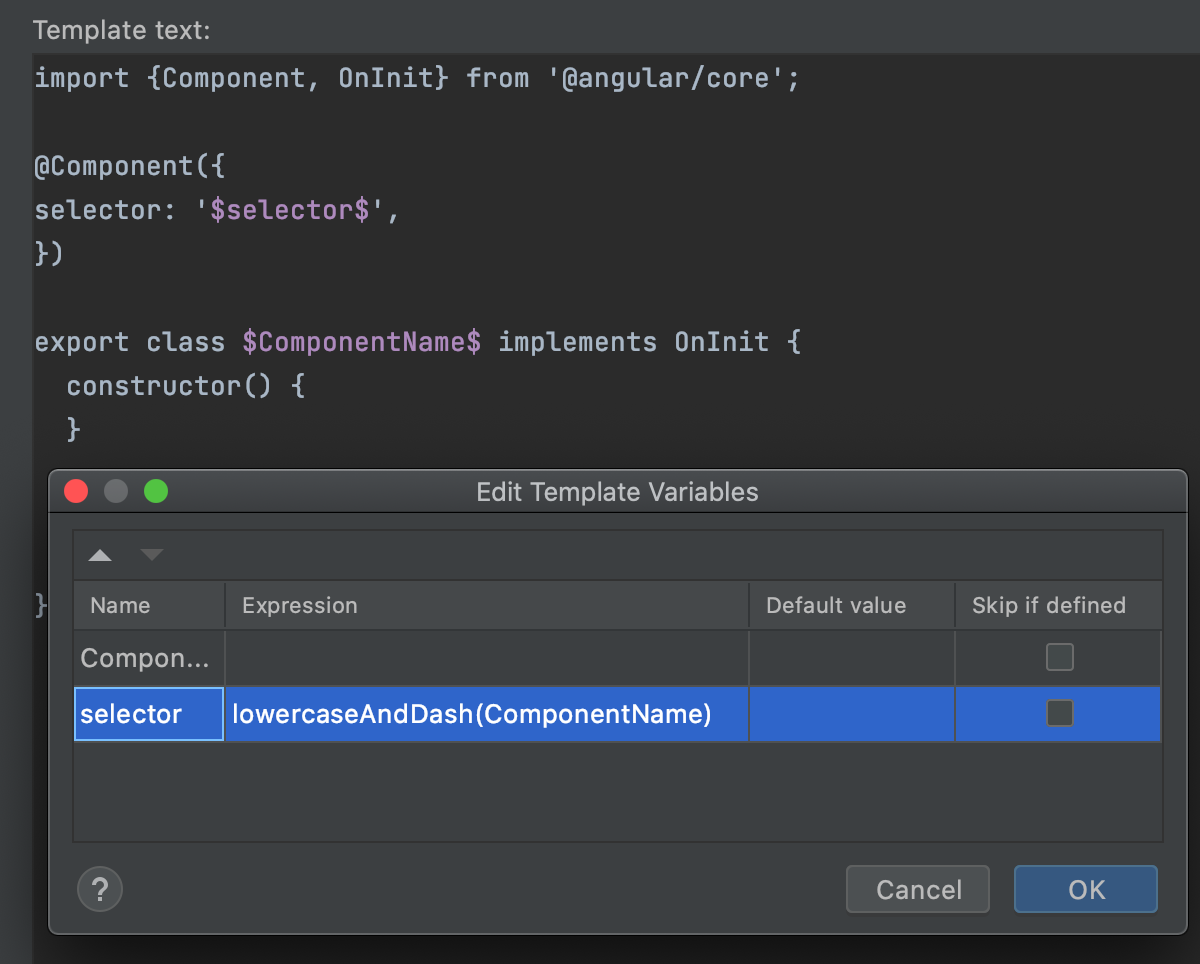
如果我们可以只指定类名并通过类名转换自动填写选择器名,那就太好了。为此,请单击变量旁边的表达式字段,从列表中选择函数,然后键入作为其参数。
selectorlowercaseAndDashComponentName
可选:
如果在旁边定义,您可以选择跳过
selector。在这种情况下,编辑元件名称并按Enter后,光标将转到该$END$位置而不是$selector$。
让我们看看我们的新模板的实际效果: