智能钥匙
使用此页面来启用或禁用特定的智能键,并定义要自动调用的操作。
物品 | 描述 |
|---|---|
Home 将插入符号移动到第一个非空白字符 | 选中此复选框时,按下Home时,插入符号位于当前行的第一个非空白字符处。随后按下Home会将插入符号从Smart Home 位置移动到第一列并返回。 |
空白行结束将插入符号移动到缩进位置 | 选择此复选框时,在按End空行中按下时,插座位于缩进,该网站在当前代码点中具有合理的Webstorm(缩进基于当前代码样式设置)。 |
插入对括号 ()、[]、{}、<> | 选中此复选框可让 WebStorm 自动为每个键入的左括号分别添加右括号。 |
插入对报价 | 选中此复选框可让 WebStorm 自动为每个键入的左单引号或双引号分别添加单引号或双引号。 |
输入“}”时重新格式化块 | 如果选中此复选框,则在键入右花括号时,如果此代码块的格式与所选代码样式不匹配,则会自动重新格式化封闭的代码块。 |
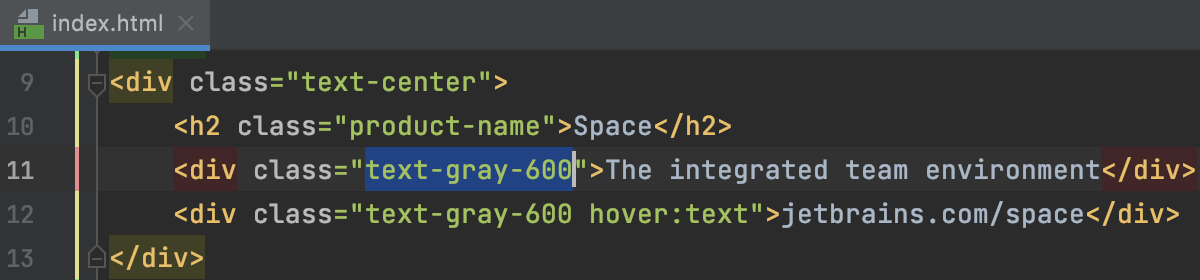
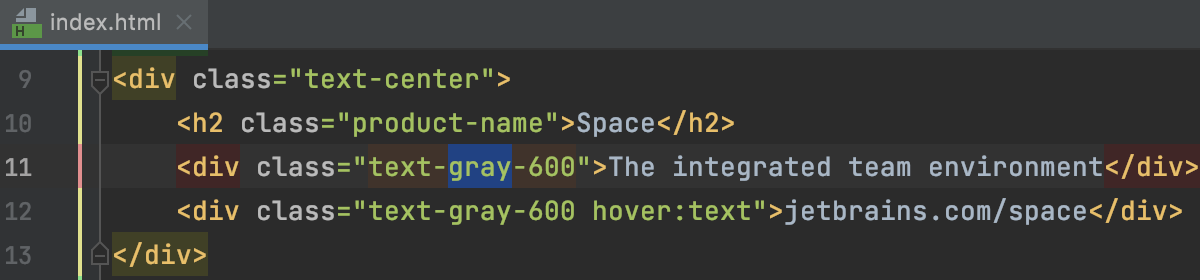
使用“驼峰”字眼 | 选中此复选框可让 WebStorm 识别 CamelHump 名称中的单独单词。名称中的单词应以大写字母或下划线开头。此选项会影响某些编辑器操作,例如:
|
双击选择时尊重“CamelHumps”文字设置 | 选中此复选框以在通过双击选择单词时让 WebStorm 调用 CamelHumps 选择。 此功能仅在启用使用“CamelHumps”单词选项时才有效。 |
键入引号或大括号时的环绕选择 | 如果选中此复选框,则键入引号、双引号或大括号时的选定文本将被这些字符包围。如果未选中此复选框,则键入的引号、双引号或大括号将替换选择。 |
Ctrl使用箭头键在 double 上添加多个插入符号 | 如果选中此复选框,则:
有关详细信息,请参阅多光标部分。 |
键入时用 Tab 跳出右括号/引号 | 如果选中此复选框,Tab在括号/引号内键入时按下会将插入符号移到右括号/引号之外。如果未选中此复选框,则按下Tab将插入 请注意,这仅适用于初始输入:在后续编辑期间,按Tab括号/引号内将插入 |
进入 | 使用此区域定义要通过按 调用的操作Enter。
|
退格取消缩进 | 使用此列表来定义要通过按键调用的操作Backspace。可用的选项有:
|
粘贴时重新格式化 | 使用此列表指定如何放置粘贴的代码块。可用的选项有:
|
HTML/CSS
使用此页面配置 HTML、XML 和 CSS 的编辑器行为。
物品 | 描述 |
|---|---|
XML/HTML | 在此区域中,定义在编辑XML或HTML代码时要自动调用的操作。
|
CSS | 在此区域中,定义 CSS 标识符/类的选择:
|
JSON
使用此页面为 JSON 配置编辑器行为。
物品 | 描述 |
|---|---|
JSON | 此区域中的设置控制在 JSON 上下文中自动添加逗号、引号和空格以符合 JSON 语法。 |
JavaScript
使用此页面为 JavaScript 配置编辑器行为。
物品 | 描述 |
|---|---|
在键入“$”时开始模板字符串插值 |
|
在字符串文字中粘贴时转义文本 | 默认情况下, |
将 HTML 粘贴到 JSX 文件时转换属性 | 默认情况下,当您复制一段带有类属性或事件处理程序的 HTML 代码并将其粘贴到 JSX 中时,WebStorm 会自动将这些属性替换为特定于 React 的属性( 要“按原样”将 HTML 代码复制到 JSX,请清除复选框或使用Paste Simple Ctrl+Alt+Shift+V。 |
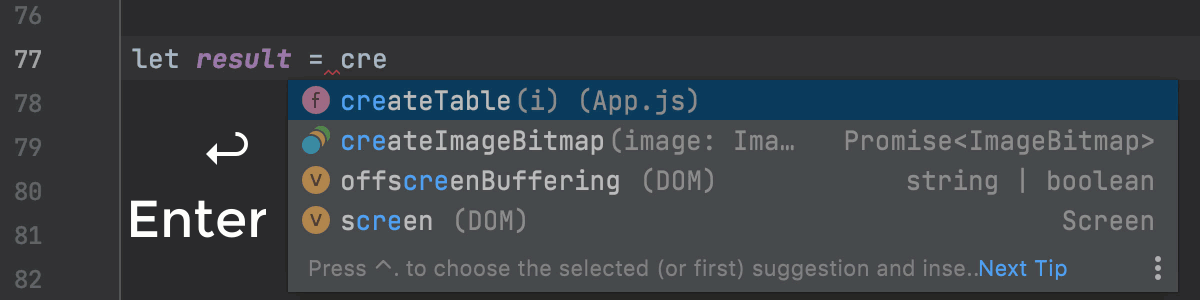
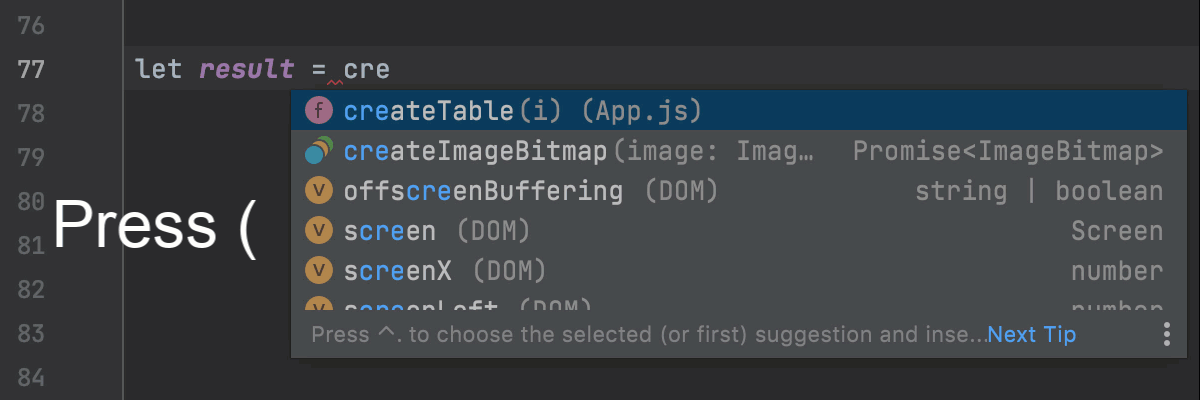
完成时插入括号 | 默认情况下,这个选项是打开的,当你完成一个函数/方法时,WebStorm 会自动插入一对左括号和右括号。  清除复选框以禁止自动插入括号。 如果您使用左括号  要使用左括号 |
yaml
使用此页面为 Yaml 配置编辑器行为。
物品 | 描述 |
|---|---|
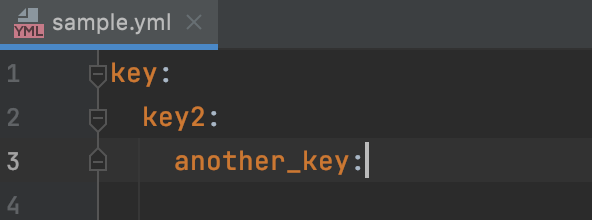
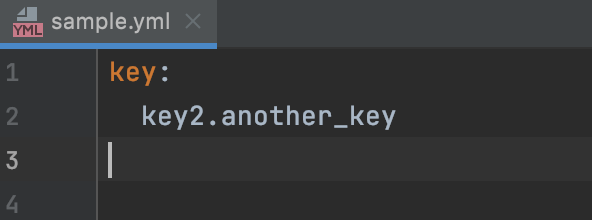
粘贴时自动展开键序列 | 选择此选项后,当您从剪贴板粘贴按键序列时,WebStorm 会正确格式化按键序列。例如,  否则,如果清除该选项,则“按原样”从剪贴板粘贴键序列,不保留层次结构,因此不提供适当的突出显示。  |