编写和编辑源代码
当您使用代码时,WebStorm 确保您的工作没有压力。它提供了各种快捷方式和功能来帮助您添加、选择、复制、移动、编辑、折叠、查找匹配项和保存代码。
有关编辑器内的导航,请参阅编辑器基础知识。
寻找行动
如果您不记得要使用的操作的快捷方式,请按Ctrl+Shift+A以按名称查找任何操作。
您可以使用相同的对话框来查找类、文件或符号。有关详细信息,请参阅到处搜索。
添加新文件或临时文件
在编辑器中,按Ctrl+Alt+Insert添加文件。
如果焦点在项目工具窗口内并且您想要添加新元素,请按Alt+Insert。
要创建新的Scratch文件,请按Ctrl+Alt+Shift+Insert。
WebStorm 创建一个可以运行和调试的临时文件。有关详细信息,请参阅暂存文件。
选择代码结构
在编辑器中,将插入符号放在要选择的项目上,然后按Ctrl+W/Ctrl+Shift+W扩展或缩小您的选择。
在 JavaScript 文件中,如果您首先在方法调用中选择一个参数,它将扩展到所有参数,然后是整个方法,然后是包含此方法的表达式,然后是更大的表达式块,依此类推。

如果您只需要突出显示您的大括号,请将插入符号放在块闭合大括号/括号之后或块打开大括号/括号之前。
根据大小写选择代码
在Settings/Preferences对话框 ( Ctrl+Alt+S) 中,转到。
选中使用“CamelHumps”单词复选框。
如果要在根据大小写选择时使用双击,请确保在Editor |上选中Honor CamelHumps words...复选框。设置/首选项对话框 ( )的常规页面。Ctrl+Alt+S
配置制表符和缩进
在Settings/Preferences对话框 ( Ctrl+Alt+S) 中,转到。
选择要为其配置缩进的语言。
从右侧的选项中,在Tabs and Indents上,选择Use tab character以便编辑器在您按下Tab、缩进或重新格式化代码时使用制表符。如果需要,您还可以配置选项卡大小。如果您不选择此选项,WebStorm 将使用空格。
复制和粘贴代码
您可以使用标准快捷方式复制Ctrl+C和粘贴Ctrl+V任何选定的代码片段。如果未选择任何内容,WebStorm 会自动复制插入符号所在的整行。
默认情况下,当您在编辑器中粘贴任何内容时,WebStorm 会执行“智能”粘贴,例如,在评论中粘贴多行会自动将适当的标记添加到您正在粘贴的行中。如果您只需要粘贴纯文本,请按Ctrl+Alt+Shift+V。
将插入符号放在一行或一个符号上,右键单击以打开上下文菜单,选择。当您选择复制引用( Ctrl+Alt+Shift+C) 选项时,WebStorm 会创建一个引用字符串,其中包括所选行或符号的行号。您可以按Ctrl+V将复制的参考粘贴到任何地方。
WebStorm 会跟踪您复制到剪贴板的所有内容。要从历史粘贴,在编辑器中,从上下文菜单中,选择( Ctrl+Shift+V)。在打开的对话框中,选择您的条目并单击粘贴。
当您将代码复制并粘贴到编辑器时,WebStorm 会显示由其 Unicode 名称缩写表示的隐藏(特殊)字符。
代码行
WebStorm 提供了几个有用的快捷方式来操作代码行。
要在当前行之后添加一行,请按Shift+Enter。WebStorm 将插入符号移动到下一行。
要在当前行之前添加一行,请按Ctrl+Alt+Enter。WebStorm 将插入符号移动到上一行。
要复制一行,请按Ctrl+D。
要在整个文件或代码选择中按字母顺序对行进行排序,请从主菜单中选择或。当您使用属性文件、数据集、文本文件、日志文件等时,这些操作可能会有所帮助。如果您需要为这些操作分配快捷键,请参阅配置键盘快捷键了解更多信息。
要删除一行,请将插入符号放在您需要的行上,然后按Ctrl+Y。
要加入行,请将插入符号放在要加入其他行的行上,然后按Ctrl+Shift+J。一直按这些键,直到所有需要的元素都加入。
您还可以连接字符串文字、字段或变量声明以及语句。请注意,WebStorm 检查代码样式设置并消除不需要的空格和冗余字符。
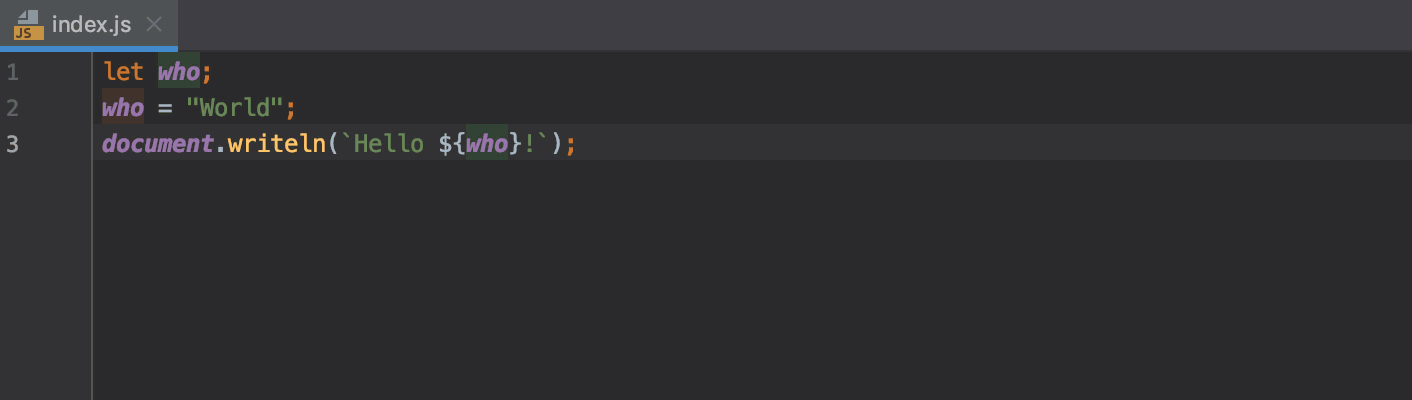
要将字符串文字分成两部分,请按Enter。
WebStorm 拆分字符串并提供正确的语法。您还可以使用Break string on '\n'意图来拆分字符串文字。按Alt+Enter或单击
以选择此意图。
WebStorm 还提供了一组方便的意图操作来操作字符串文字,例如用模板字符串替换字符串或用管道表达式替换嵌套调用。要查看可用操作,请将插入符号放在字符串文字内,然后按Alt+Enter或单击
。

要注释一行代码,请将插入符号放在相应的行并按Ctrl+/。Ctrl+/在同一行上再次按以取消注释。
要向上或向下移动一行,请分别按Alt+Shift+Up或Alt+Shift+Down。
要将 XML 或 HTML 标记属性向左或向右移动(交换),请将插入符号放在其上,或选择它并按Ctrl+Alt+Shift+Left向左或Ctrl+Alt+Shift+Right向右。

代码语句
移动语句
在编辑器中,将插入符号放在需要的语句处,然后按Ctrl+Shift+Up将语句向上移动或Ctrl+Shift+Down将语句向下移动。WebStorm 移动选定的语句执行语法检查。
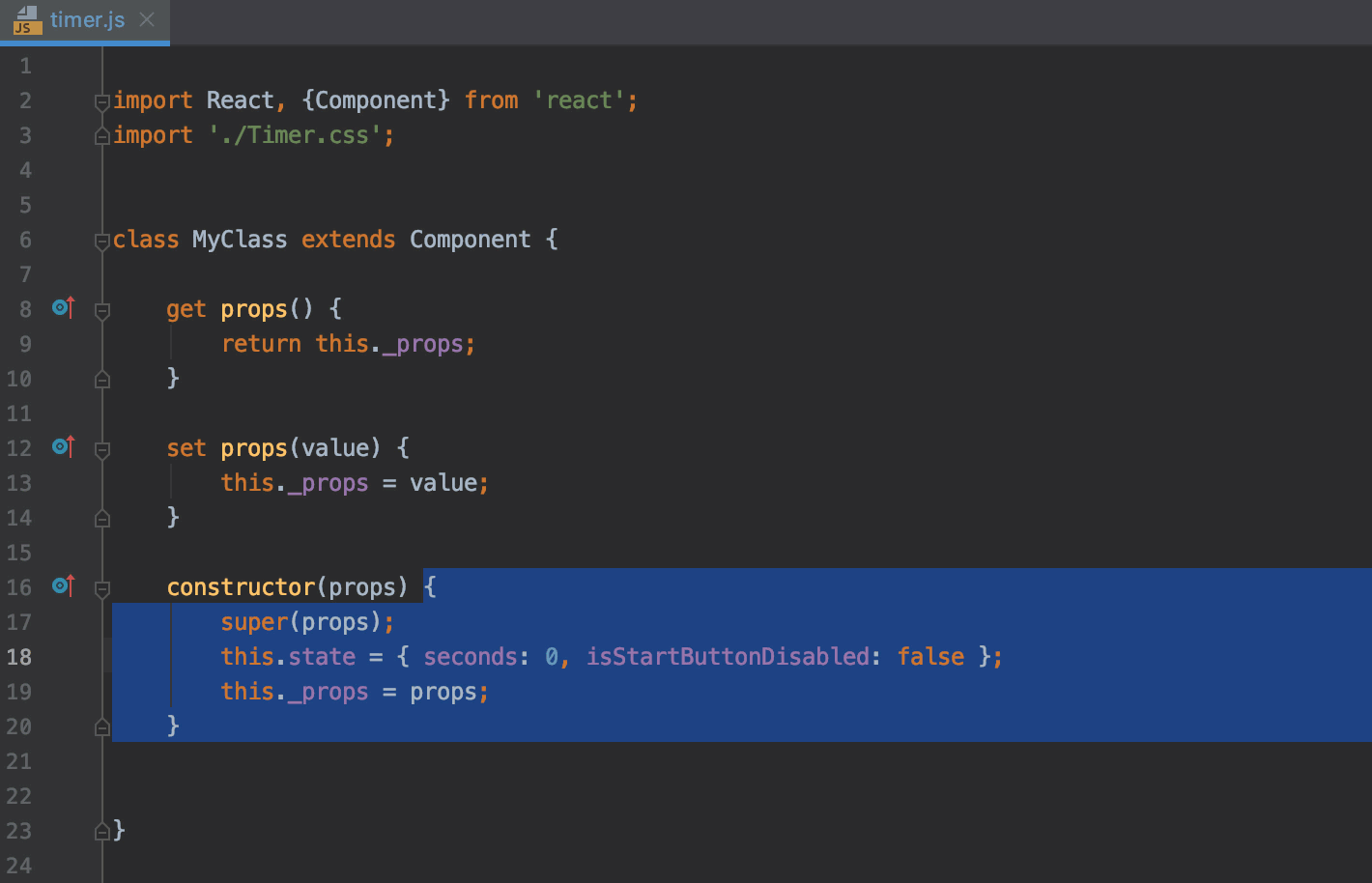
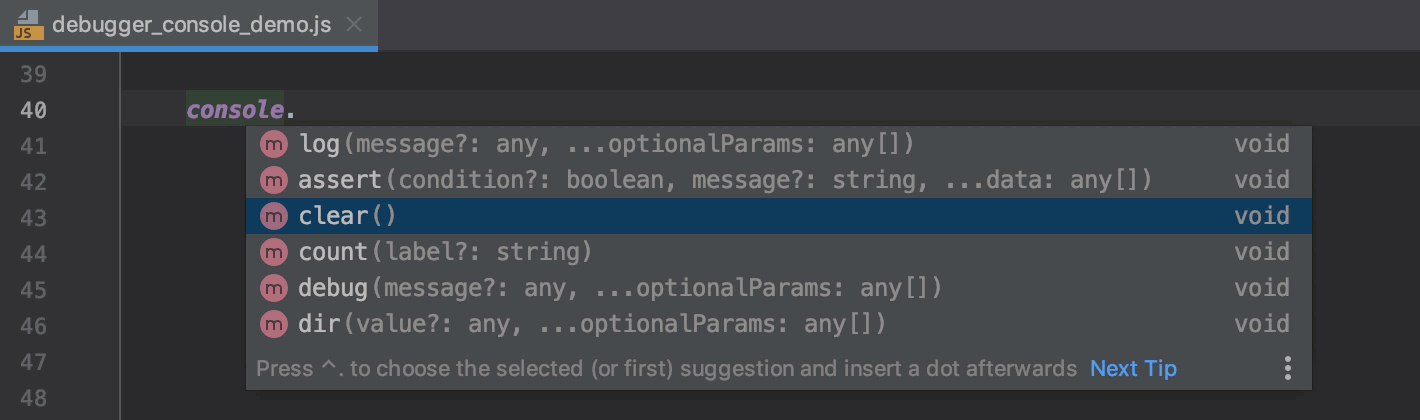
完成当前声明
选择完成的相关建议并按Ctrl+Shift+Enter。WebStorm 完成语句,自动在其末尾添加一个分号,并将插入符号移动到您可以开始输入新语句的位置。

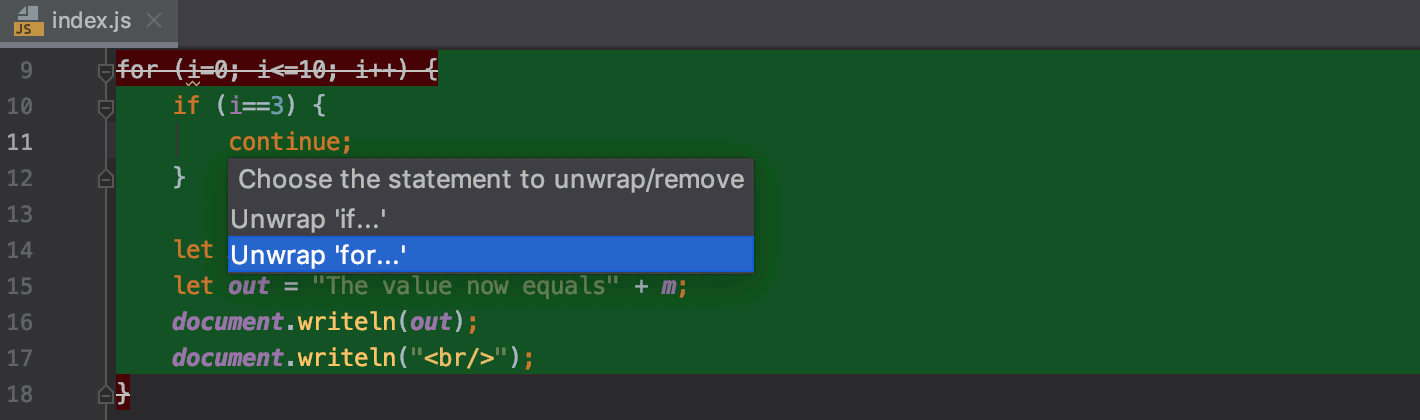
展开或删除语句
将插入符号放在要删除或展开的表达式处。
按Ctrl+Shift+Delete。
WebStorm 显示一个弹出窗口,其中包含当前上下文中可用的所有操作。为了更容易区分要提取的语句和要删除的语句,WebStorm 使用不同的背景颜色。

选择一个动作并按下Enter。
代码片段
通过在编辑器中拖动来移动和复制代码片段。
要移动代码片段,请选择它并将所选内容拖动到目标位置。
要复制代码选择,Ctrl按住不放,将其拖动到目标位置。
默认情况下启用拖动功能。要禁用它,在设置/首选项对话框 ( Ctrl+Alt+S) 中,转到并清除鼠标部分中的编辑器中启用拖放功能复选框。
要在所选代码片段的大小写之间切换,请按Ctrl+Shift+U。
请注意,当您将切换大小写操作应用于CamelCase名称格式时,WebStorm 会将名称转换为小写。
要评论或取消评论代码片段,请选择它并按Ctrl+Shift+/。
默认情况下,当您将代码片段包含在块注释中时,文本会在开始
/*字符之后开始,没有任何空格。在结束*/字符之前也没有插入空格。此默认代码样式可能与某些 linter 的规则冲突,例如 ESLint。要改进代码样式,请在前导和尾随空格中配置封闭块注释。
在Settings/Preferences对话框 ( Ctrl+Alt+S) 中,转到或,打开Code Generation选项卡,并在Comments区域配置空格和格式。
参数提示
参数提示显示方法和函数中的参数名称,使您的代码更易于阅读。默认情况下,参数提示启用并仅显示为文字或函数表达式的值,而不是命名对象。
配置参数提示
打开Settings/Preferences对话框 ( Ctrl+Alt+S) 并转到。
从列表中选择参数提示,确保选中显示参数提示复选框,然后指定要显示参数提示的上下文。
下面的预览显示了您在设置中所做的更改如何影响代码外观。
对于某些方法和函数,WebStorm 不会在任何上下文中显示参数提示。单击排除列表...查看这些方法和函数,可能为它们启用参数提示,或将新项目添加到列表中。
代码折叠
折叠的代码片段显示为阴影椭圆 ( ![]() )。如果折叠的代码片段包含错误,WebStorm 会以红色突出显示该片段。
)。如果折叠的代码片段包含错误,WebStorm 会以红色突出显示该片段。
要配置默认代码折叠行为,在设置/首选项对话框 ( Ctrl+Alt+S) 中,转到。
展开或折叠代码元素
要折叠或展开代码片段,请按Ctrl+NumPad -/ Ctrl+NumPad +。WebStorm 折叠或展开当前代码片段,例如单个方法。
要折叠或展开所有代码片段,请按Ctrl+Shift+NumPad -/ Ctrl+Shift+NumPad +。
WebStorm 折叠或展开选择中的所有片段,或者,如果未选择任何内容,则当前文件中的所有片段,例如文件中的所有方法。
要递归折叠或展开代码,请按Ctrl+Alt+NumPad -/ Ctrl+Alt+NumPad +。WebStorm 折叠或展开当前片段及其在该片段中的所有从属区域。
要在一对匹配的花括号内折叠一段代码
{},请按Ctrl+NumPad -。要展开块,请按Ctrl+NumPad +。要折叠或展开当前文件中的文档注释,请在主菜单中选择。
要折叠或展开自定义代码片段,请选择它并按Ctrl+.。或者,将代码片段标记为自定义折叠区域。
您可以在代码中折叠或展开任何手动选择的区域。
折叠或展开嵌套片段
要展开当前片段和所有嵌套片段,请按Ctrl+NumPad *, 1。您可以将当前片段扩展到指定的嵌套级别(从 1 到 5)。
要展开文件中所有折叠的片段,请按Ctrl+Shift+NumPad *, 1。您可以将折叠的片段展开到指定的嵌套级别(从 1 到 5)。
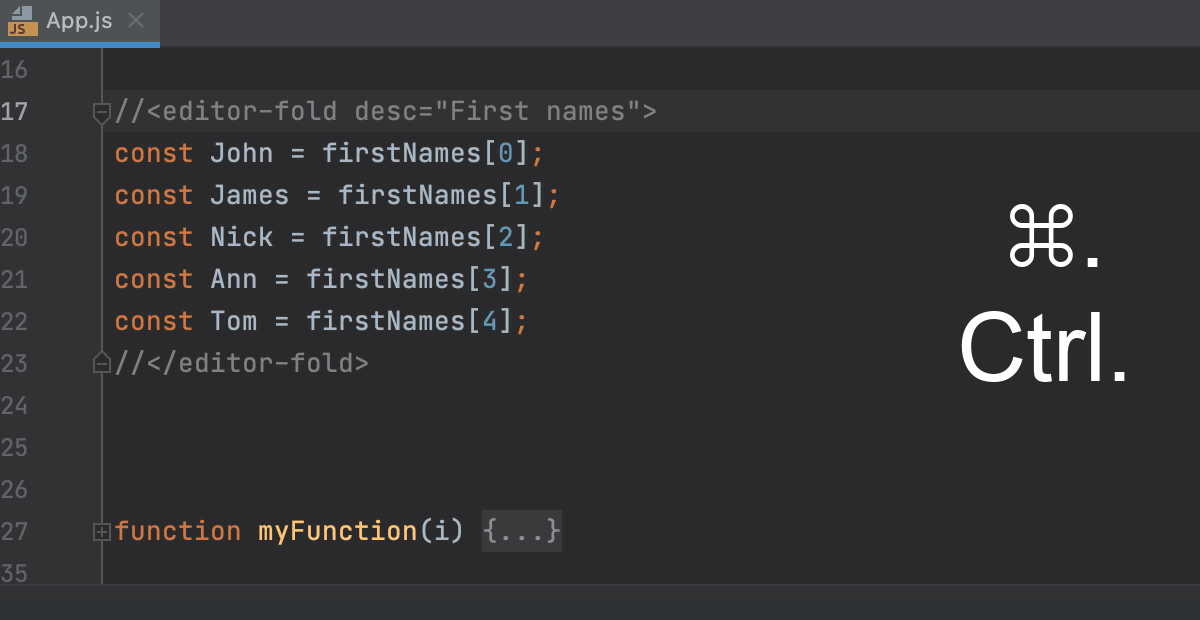
自定义折叠区域
您可以通过使用专用注释将其标记为自定义折叠区域来使任何代码片段可折叠。之后,您可以展开和折叠片段,Ctrl+.或者在打开文件时自动折叠。

在编辑器中,选择一个代码片段并按Ctrl+Alt+T。
从弹出菜单中,选择<editor-fold...> Comments或region...endregion Comments。
//<editor-fold desc="First Names"> const John = firstNames[0]; const James = firstNames[1]; const Nick = firstNames[2]; const Ann = firstNames[3]; 常量汤姆 = firstNames[4]; //</editor-fold>//region 名字 const John = firstNames[0]; const James = firstNames[1]; const Nick = firstNames[2]; const Ann = firstNames[3]; 常量汤姆 = firstNames[4]; //结束区域如果您选择<editor-fold...> Comments,WebStorm 会以格式添加评论
//<editor-fold desc="Description>//</editor-fold>。选择region...endregion Comments后,将添加格式//region Description //endregion中的注释。如果您尚未配置任何自定义折叠区域,您可以选择任一样式。但是,您不能在一个文件中同时使用这两种样式。WebStorm 仅识别最先出现的样式,而忽略其他样式中的所有注释。
(可选)指定将隐藏折叠片段的描述。
要折叠或展开创建的区域,请按Ctrl+.。
要显示所有在文件打开时自动折叠的自定义区域,请打开设置/首选项对话框 ( Ctrl+Alt+S),转到,然后选择默认折叠区域中的自定义折叠区域复选框。
要导航到创建的自定义区域,请按Ctrl+Alt+.。
禁用代码折叠大纲
您可以禁用装订线上显示的代码折叠轮廓。
在Settings/Preferences对话框 ( Ctrl+Alt+S) 中,转到。
清除复选框。