自动导入
在 JavaScript 和 TypeScript 文件中,WebStorm 自动为模块、类、组件和任何其他可以导出的符号以及 XML 命名空间添加导入语句。从JavaScript中的自动导入、TypeScript中的自动导入和导入 XML 命名空间中了解更多信息。
当您完成一个 ES6 符号或 CommonJS 模块时,WebStorm 要么决定导入语句本身的样式,要么显示一个弹出窗口,您可以在其中选择您需要的样式。从JavaScript 中的自动导入了解更多信息。
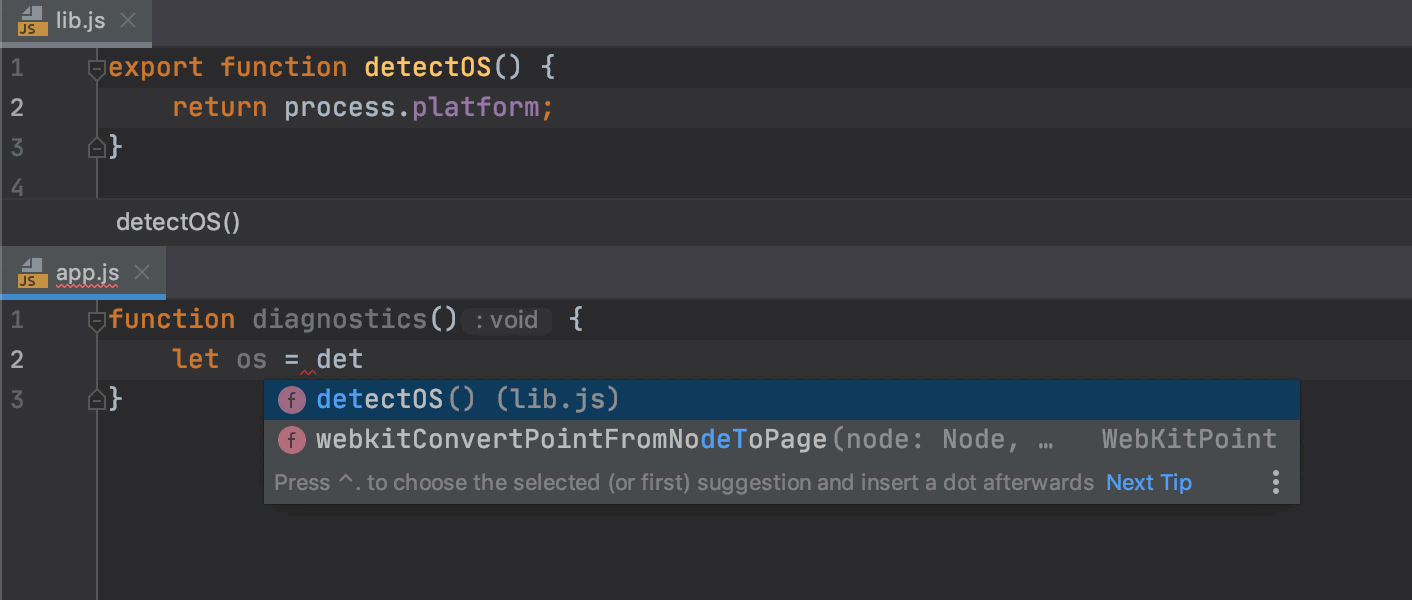
在代码完成时添加导入语句
当您完成导出的 JavaScript 或 TypeScript 符号时,WebStorm 会添加导入语句。

您可以在完成时禁用自动导入并改用快速修复:
在Settings/Preferences对话框 ( Ctrl+Alt+S) 中,转到。
在打开的自动导入页面上,使用TypeScript/JavaScript区域中的复选框来启用或禁用代码完成时的导入生成。
使用快速修复
对于项目依赖项中的 JavaScript 符号,WebStorm 有一个快速修复,用于在缺少导入语句或禁用自动导入时添加导入语句。
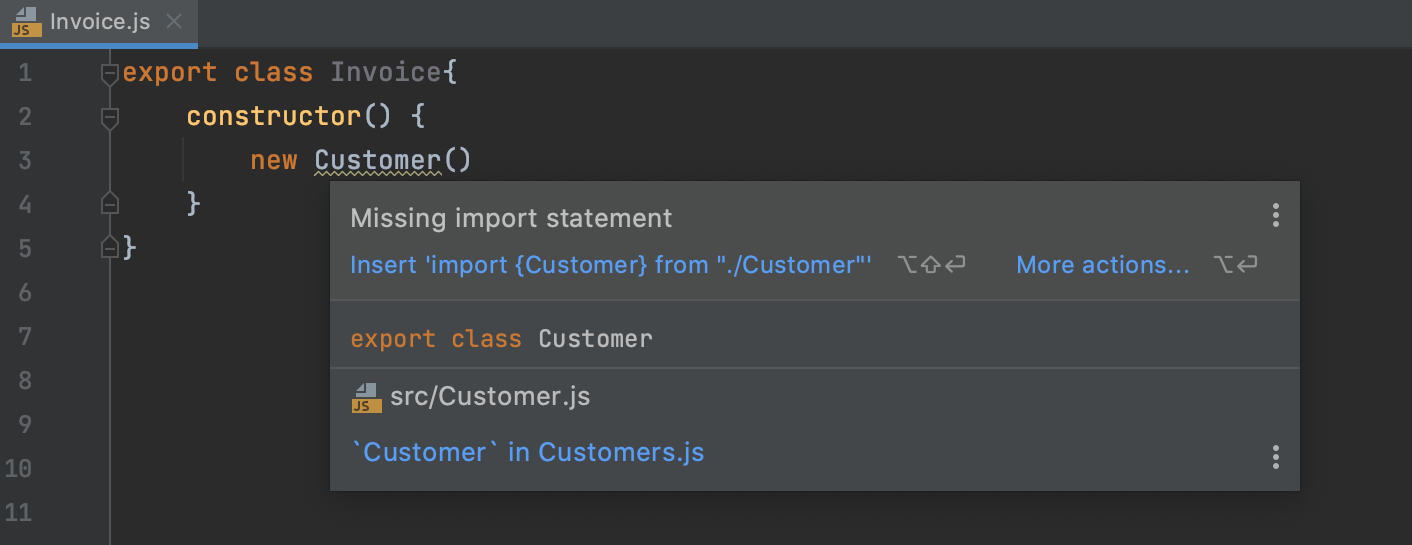
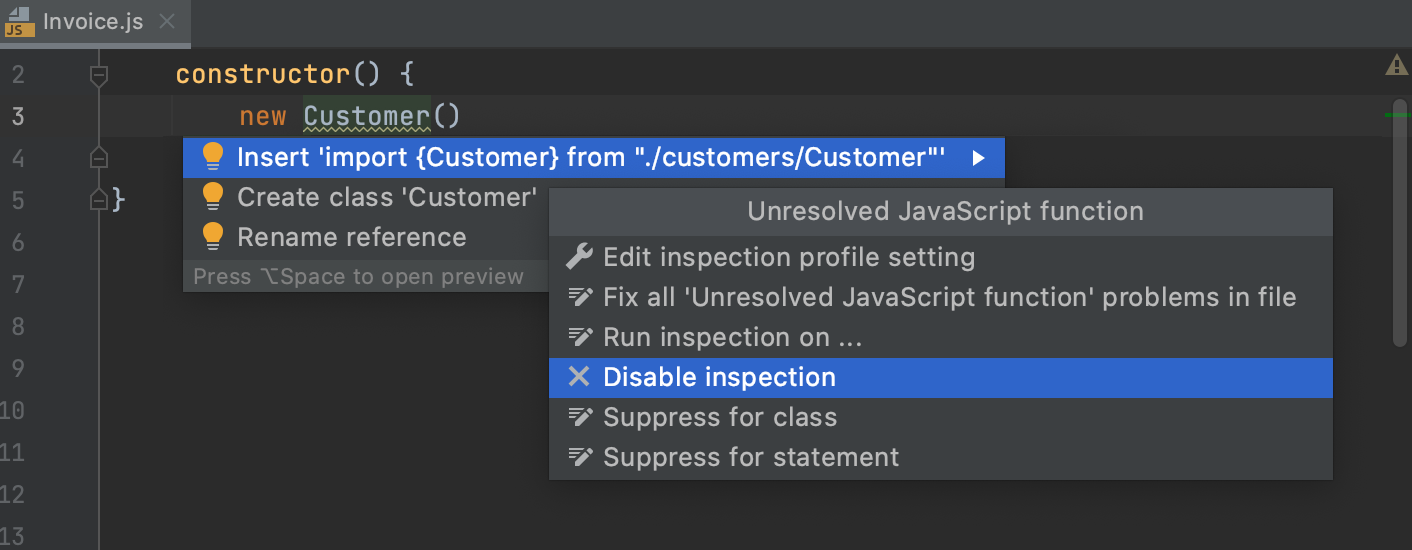
WebStorm 将符号标记为未解析并显示带有建议快速修复的工具提示:

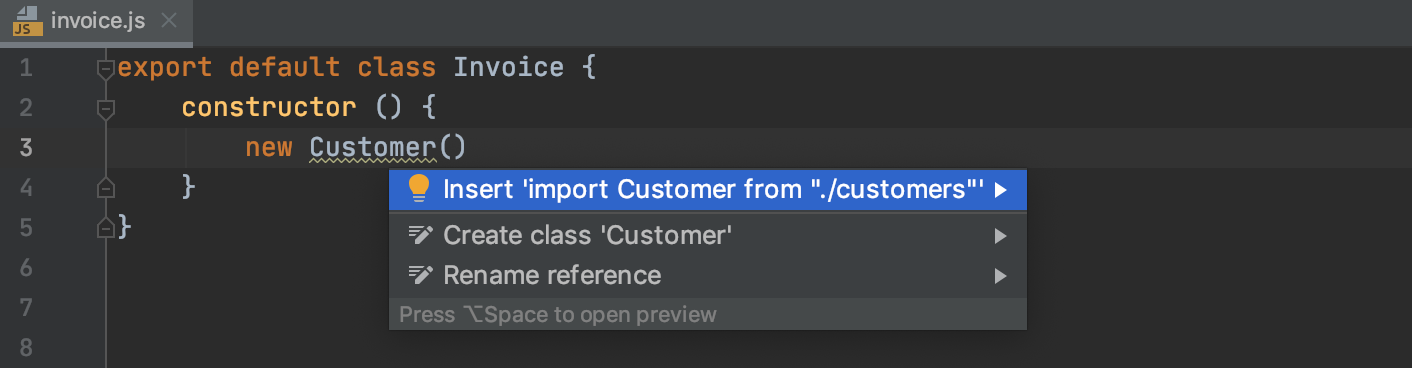
或者,按Alt+Enter:

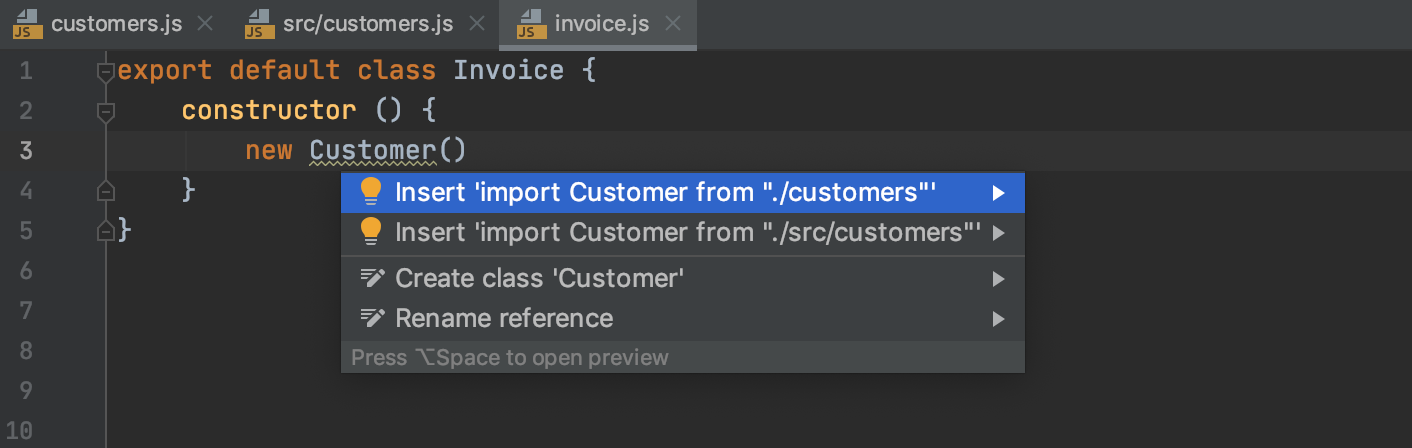
如果有多个可能的导入来源,WebStorm 会显示一个建议列表:

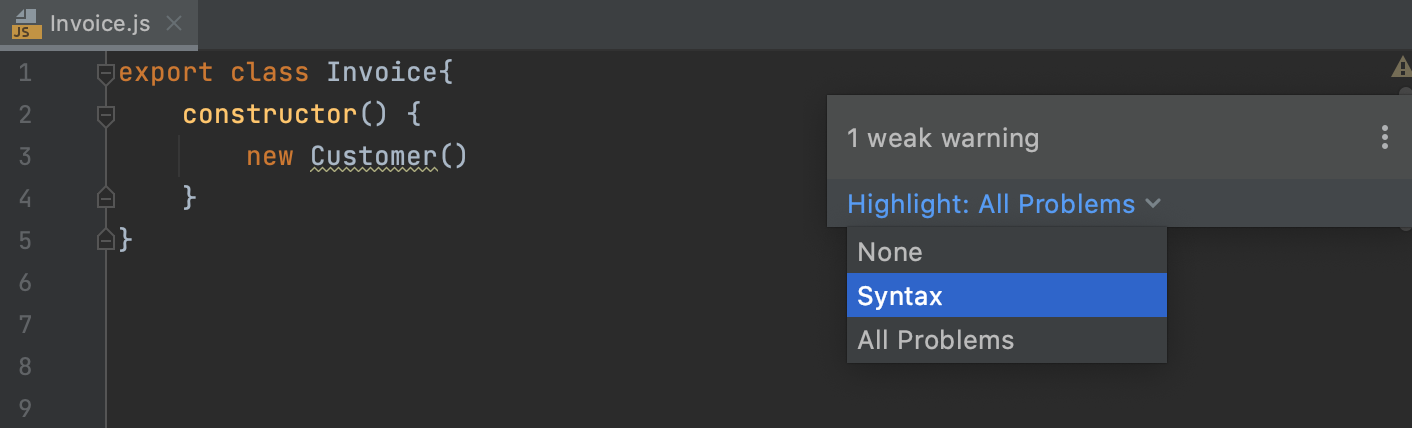
如果您不想看到Missing import statement警告,请在当前文件或整个项目中禁用检查,有关详细信息,请参阅禁用和启用检查。

或者,更改文件的突出显示级别:将鼠标悬停在编辑器右上角的小部件上,然后从突出显示列表中选择无或语法。

使用自动导入工具提示添加导入语句
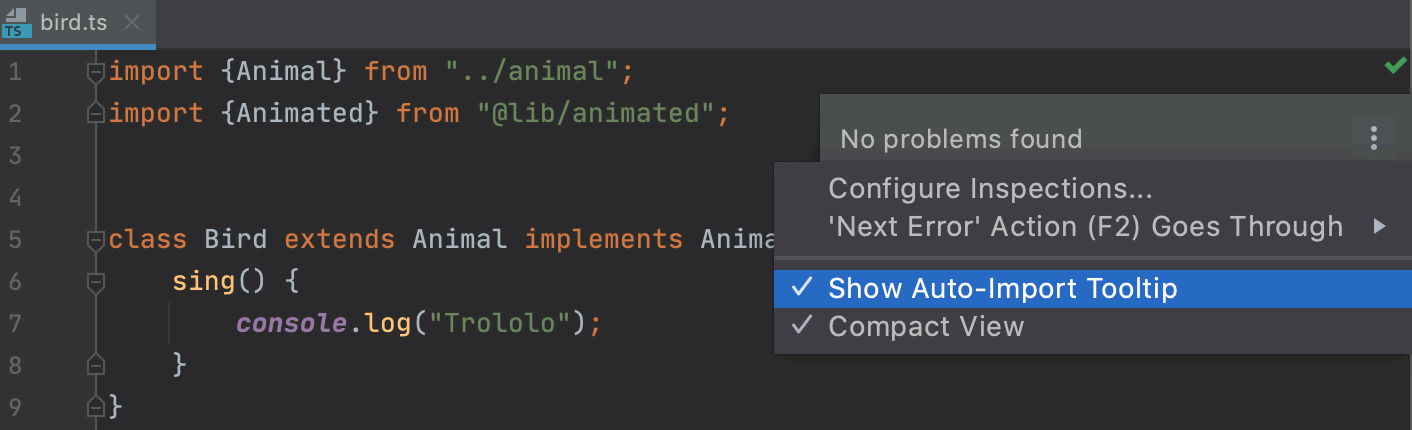
在 TypeScript 中,WebStorm 向您显示自动导入工具提示。要接受建议,请按Alt+Enter。

要禁用弹出窗口,请将鼠标悬停在编辑器右上角的检查小部件上,单击,然后清除“显示自动导入工具提示”选项。

从TypeScript 中的自动导入了解更多信息。
优化导入
WebStorm 可帮助您删除未使用的导入,并在当前文件、目录中的所有文件或整个项目中一次组织导入语句。
优化所有导入
在项目工具窗口()中选择一个文件或目录。
执行以下任一操作:
从主菜单中,选择(或按Ctrl+Alt+O)。
从上下文菜单中,选择优化导入。
(如果您选择了一个目录)选择是要优化目录中所有文件的导入,还是只优化本地修改的文件(如果您的项目受版本控制),然后单击Run。
优化单个文件中的导入
在编辑器中打开文件或在项目工具窗口中选择它并按Ctrl+Alt+O。
重新格式化文件时优化导入
您可以告诉 WebStorm 每次重新格式化文件时优化文件中的导入。
在编辑器中打开文件,按Ctrl+Alt+Shift+L,并确保在打开的重新格式化文件对话框中选中优化导入复选框。之后每次你按下这个项目,WebStorm 都会自动优化它的导入。Ctrl+Alt+L
在提交对 VCS 的更改之前优化导入
如果您的项目受版本控制,则只能在更新的代码中优化导入。您还可以指示 WebStorm 在将修改后的文件提交到 VCS 之前优化它们的导入。
在项目工具窗口中,选择一个文件夹,然后按Ctrl+Alt+O。在Optimize imports对话框中,选择Process only VCS changed files并单击Run。
在Commit Changes 对话框 Ctrl+K中,选择Optimize imports复选框。
保存时自动优化导入
您可以将 IDE 配置为在保存更改时自动优化修改文件中的导入。
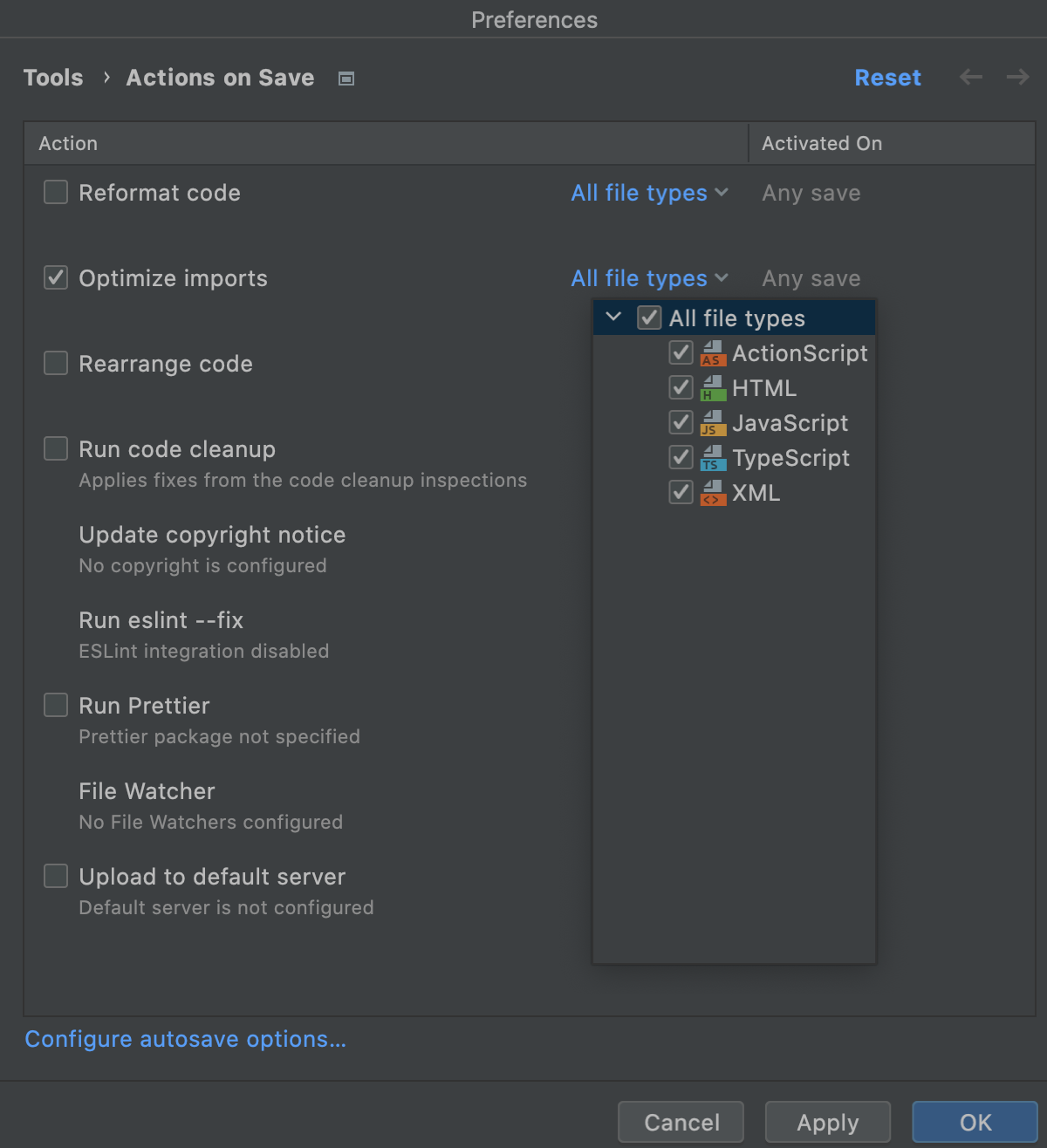
按Ctrl+Alt+S打开 IDE 设置并选择工具 | 保存操作。
启用优化导入选项并应用更改。
此外,从所有文件类型列表中,选择要在其中使用自动导入优化的文件类型。

配置导入语句的样式
要配置 JavaScript 或 TypeScript 导入的样式,请打开Settings/Preferences对话框 ( Ctrl+Alt+S),转到或到,并使用Imports选项卡上的控件自定义导入语句的外观。有关详细信息,请参阅JavaScript 代码样式:导入和TypeScript 代码样式:导入。
在 CSS、SCSS 和 Less 上下文中,WebStorm 默认使用双引号来
import表示语句和 URL 中生成的字符串文字。要使用单引号,打开Settings/Preferences对话框 ( Ctrl+Alt+S),转到,打开“其他”选项卡,然后从“引号”列表中选择“单一”。要在重新格式化后将所选样式应用到整个文件,请选中列表下方的Enforce on format复选框。