埃米特
Emmet工具包使用HTML、CSS 和 JSX 增强了编码。您可以在不离开 WebStorm 的情况下使用 Emmet 代码模板。要将模板展开为正确的标记,请输入其缩写并按Tab。有关更改快捷方式的信息,请参阅配置缩写扩展键。
例如,在 HTML 文件中,键入table>tr*3>td*2并按下Tab以获取 3x2 表的存根:
WebStorm 支持诸如用于编写 RGBA 颜色的新语法、隐含、默认和布尔属性、更新标记操作等功能。
启用和配置 Emmet
使用 WebStorm,您可以使用原生 Emmet 模板以及 200 多个额外的 HTML、CSS 和 XSL 实时模板,这些模板列在编辑器的Zen CSS、Zen HTML和Zen XSL节点下| IDE 设置的Live TemplatesCtrl+Alt+S页面。
WebStorm 允许您使用和自定义 Emmet 实时模板,或者您可以添加自定义模板。假设您有一个包含以下模板文本的模板条目:
要生成条目列表,您只需键入“entry-list<entry[number=$]*5″并按Tab。默认情况下,该number属性将在之前生成type。要自定义生成它的位置,您需要将ATTRS变量添加到模板中,例如:
该ATTRS变量必须有一个空字符串作为默认值并且应该被跳过。
在 Emmet 中使用实时模板
配置缩写扩展键
默认情况下,Emmet 原生缩写和其他实时模板通过按 展开Tab。对于其他实时模板,WebStorm 允许您重新定义默认扩展键。请注意,此自定义设置不会覆盖本机 Emmet 支持的默认设置;您将能够使用这些键中的任何一个来扩展模板。
为原生 Emmet 缩写配置扩展键
按Ctrl+Alt+S打开 IDE 设置并选择Editor | 埃米特。
在打开的Emmet 页面Tab上,从Expand abbreviation with列表中选择新的扩展键而不是默认键。
为 Emmet 实时模板配置扩展键
按Ctrl+Alt+S打开 IDE 设置并选择Editor | 实时模板。
在 Live Templates 页面打开时,展开Zen HTML、Zen CSS或Zen XSL模板组并选择所需的模板。焦点移至 模板文本区域。
从展开方式列表中,选择用于展开模板的键。
用 Emmet 模板包围代码块
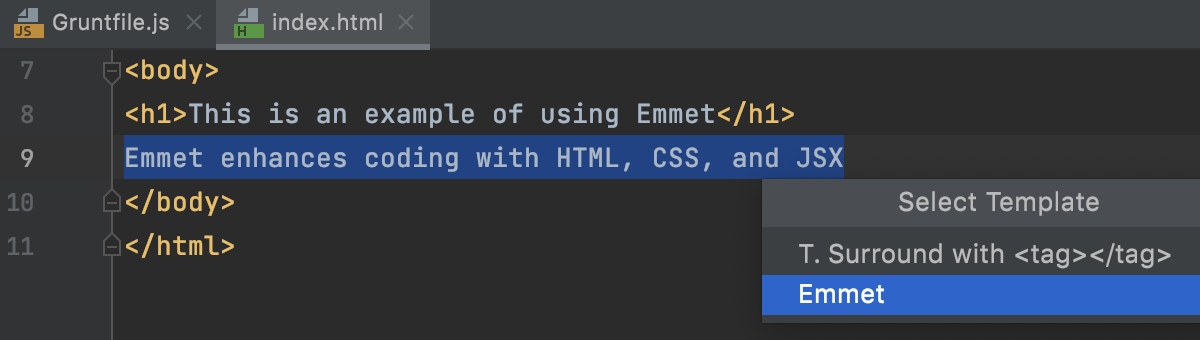
在编辑器中,选择要包围的代码块,然后按Ctrl+Alt+J或选择。
从列表中,选择Emmet:

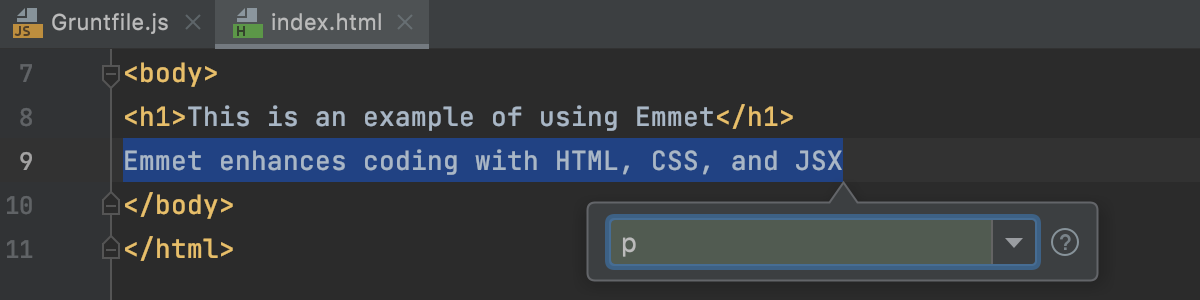
键入要使用的 Emmet 缩写,然后按Enter。

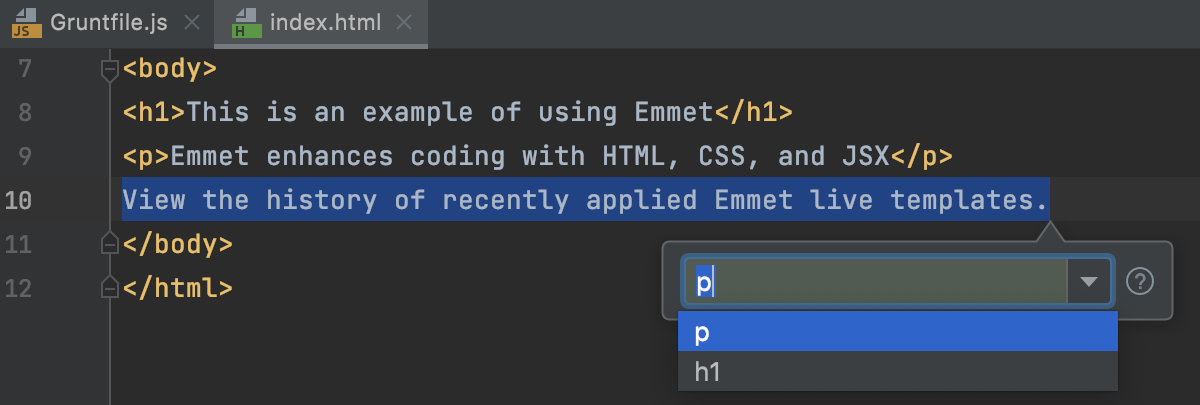
请注意右侧的列表。点击向下箭头可查看最近应用的 Emmet 实时模板的历史记录:

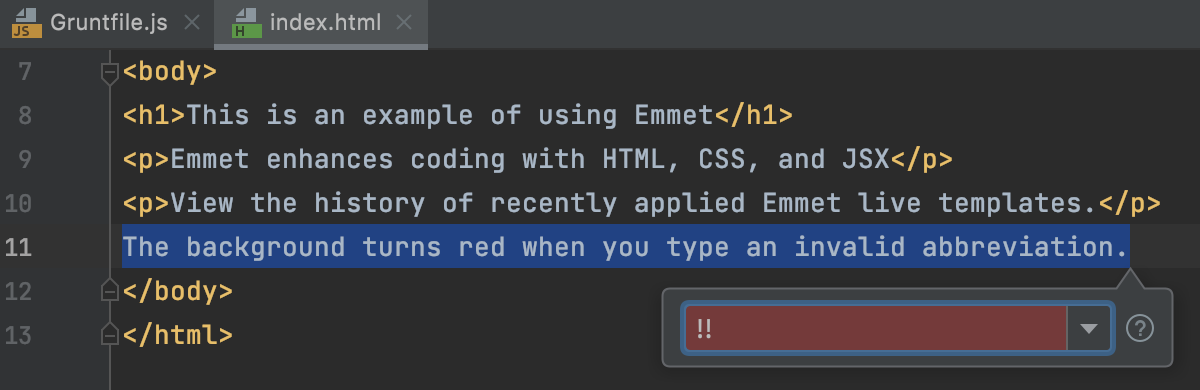
还要注意颜色指示。如果您键入有效的 Emmet 缩写,则背景为绿色。但是,当输入一个不存在的缩写时,背景会变为红色:

在编辑点之间导航
在 HTML 和 XML 中,您可以在编辑点之间导航,即在 Emmet 模板适用的代码点之间导航。
要将光标移动到上一个编辑点,请选择,或按Alt+Shift+[。
要将光标移动到下一个编辑点,请选择,或按Alt+Shift+]。