代码重构
重构意味着更新源代码而不改变应用程序的行为。重构可帮助您保持代码稳固、干燥且易于维护。WebStorm 提供了广泛的代码重构,可以自动跟踪和纠正受影响的代码引用。
重构源代码:主要步骤
尽管目标和工作流程存在差异,但所有 WebStorm 重构都需要一些强制性步骤。以下是重构代码时将执行的这些主要步骤的概述。
选择要重构的项目
在“项目”工具窗口中,选择要移动、复制或重命名的文件或文件夹。
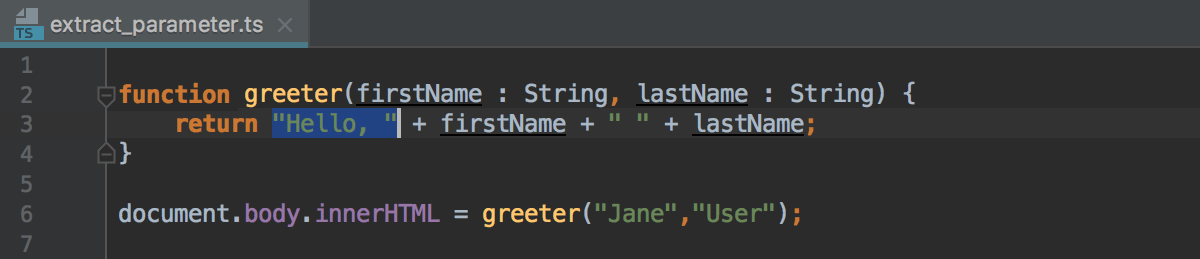
在编辑器中,选择要重构的表达式或符号。

调用重构
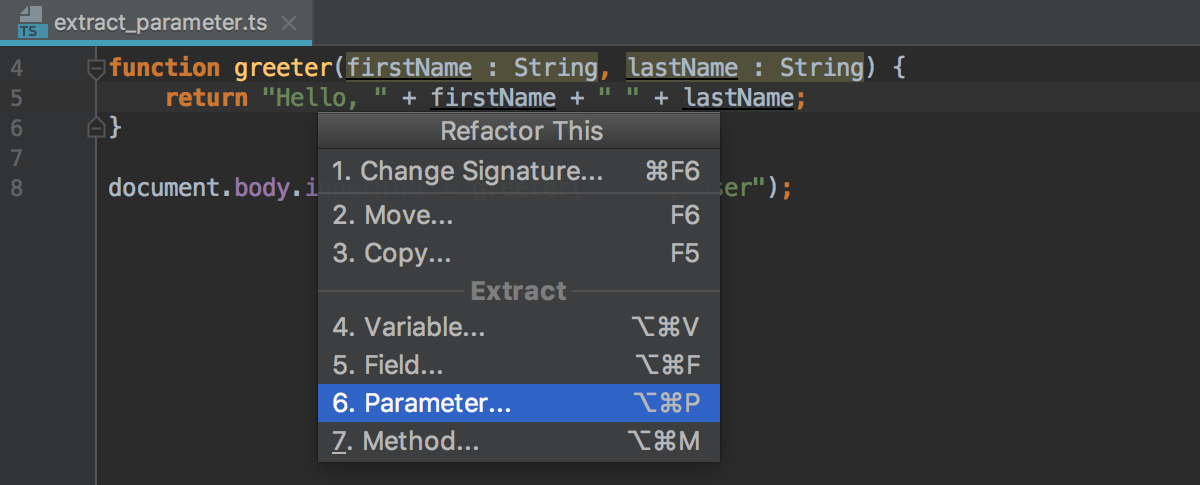
从主菜单或选择的上下文菜单中,选择。
按专用快捷方式(请参阅下面的可用重构表)。
打开Refactor This列表(选择或按Ctrl+Alt+Shift+T),然后选择所需的重构。

预览、调整和应用建议的更改
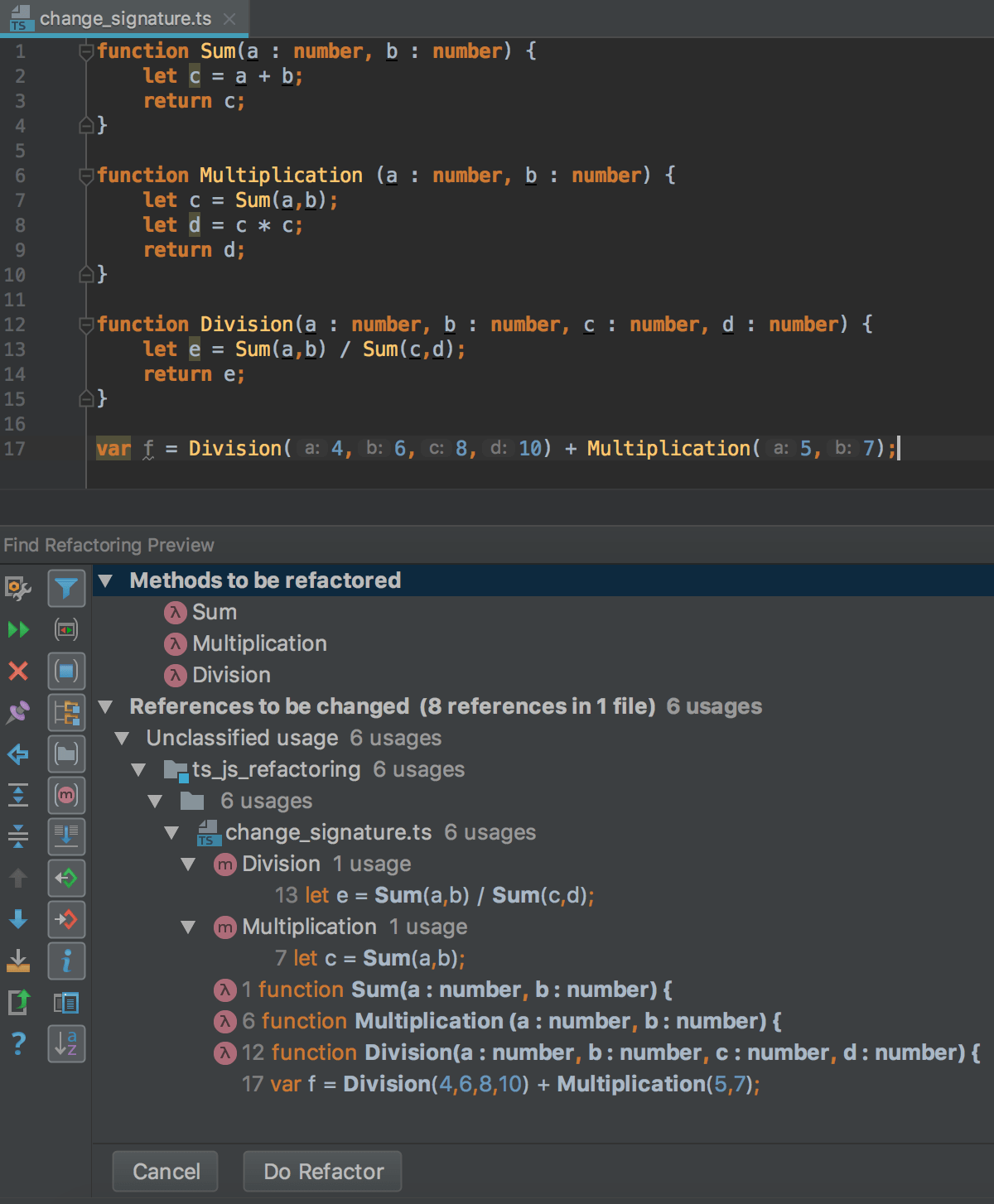
对于某些重构,WebStorm 提供了在应用更改之前预览更改的选项。要预览潜在的更改并进行必要的调整,请单击重构特定对话框中的预览。WebStorm 在“查找”工具窗口中打开一个专用选项卡,并显示将要进行的更改。

如有必要,可以在重构期间排除一些更改。如果重构后预计会出现任何冲突,WebStorm 会显示一个对话框,其中包含所遇到问题的简要说明。
从重构中排除条目
在列表中选择它并按Delete。
为了避免潜在的冲突
通过单击继续按钮忽略冲突。结果,将执行重构,但是,这可能会导致错误的结果。
单击“在视图中显示”按钮预览冲突。WebStorm在查找工具窗口的冲突选项卡上显示所有冲突条目,使您能够导航到有问题的代码行并进行必要的修复。
取消重构并返回编辑器。
应用更改
当您对建议的结果感到满意时,单击Do Refactor。
复制、重命名和移动文件和文件夹
通过这些重构,您可以制作具有相同名称或新名称的文件和文件夹的副本,将它们存储在相同的父文件夹或新文件夹中,以及将文件和文件夹移动到其他位置。
文件和文件夹的重构适用于所有类型的应用程序。
复制文件或文件夹
在Project工具窗口中选择要复制的文件或文件夹,然后按F5或选择从上下文菜单或主菜单
或者,在“项目”工具窗口中选择要复制的文件或文件夹,然后Ctrl按住键将其拖动到新文件夹中。
在打开的对话框中,指定文件或文件夹的新名称以及新的父文件夹(如果适用)。
要在复制后自动打开文件、目录或包,请选中在编辑器中打开副本复选框。
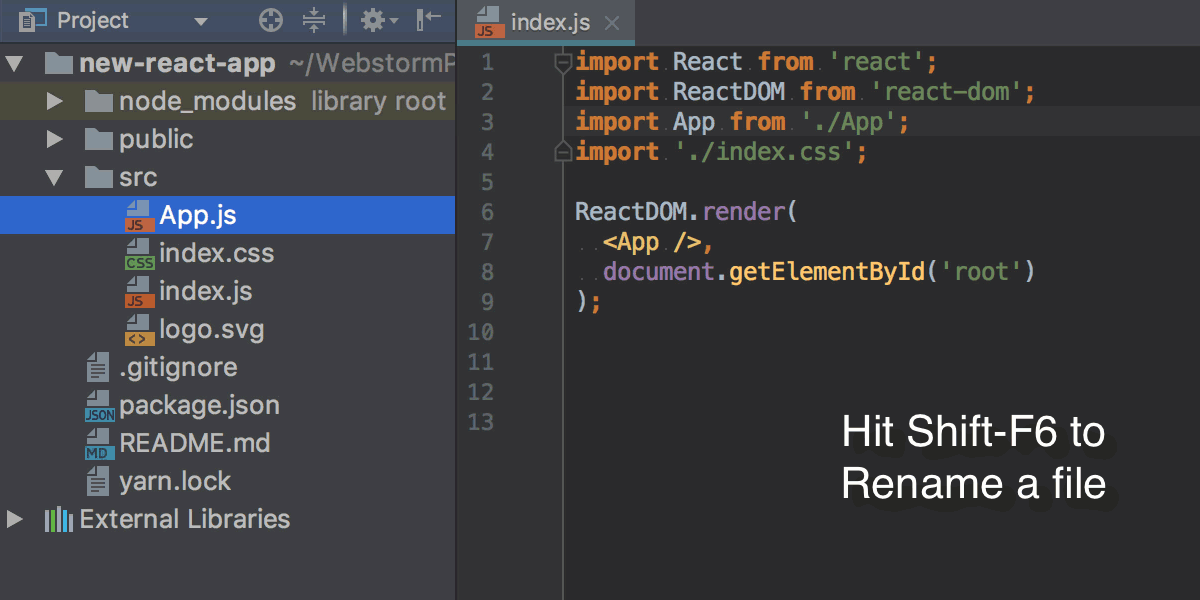
重命名文件或文件夹
在Project工具窗口中,选择要重命名的文件或文件夹,然后选择从上下文菜单Shift+F6或按。

在打开的对话框中,键入文件或文件夹的新名称。
要更新注释、字符串和文本(对于文件)中对文件或文件夹的引用,请选中相应的复选框。
除了重命名文件本身,WebStorm 还可以查找文件名的用途。如果找到,您对文件名所做的更改也可以应用于这些用法。
用途被分配到不同的类别,这些类别对应于您可以打开和关闭的选项。
请注意,无论选择何种选项,搜索范围(搜索名称出现的位置)始终限于当前实体(例如,文件或类)和当前实体所依赖的实体。
单击重构并在查找工具窗口的专用选项卡中检查建议的更改,如上面的预览、调整和应用建议的更改中所述。当您对预期结果感到满意时,单击Do Refactor 。
移动文件或文件夹
在Project工具窗口中,选择要移动的文件或文件夹,然后选择从上下文菜单中F6或按。
在打开的对话框中,指定新的父文件夹。选择现有文件夹或键入要创建的新文件夹的名称。
选择搜索参考复选框以更新对移动文件或文件夹的参考。
安全删除文件(安全删除)
与简单的文件Delete(或从上下文菜单中删除)不同,此重构确保您不会删除源代码中引用的文件。WebStorm 查找要删除的文件的用途,并在“检测到的用途”对话框中显示它们。
将安全删除应用于文件
在Project工具窗口中,选择要删除的文件并选择从上下文菜单中Alt+Delete或按。
在打开的“安全删除”对话框中,选择相应的复选框以在注释和字符串中查找文件的使用情况,以及在文本中查找文件的出现。
如果检测到任何用法,WebStorm 会在“检测到的用法”对话框中列出它们。
要删除文件而不查看找到的用法,请单击仍然删除。
要停止重构,请单击Cancel。
要检查潜在的冲突,请单击查看使用情况。WebStorm 打开查找工具窗口的专用选项卡,其中列出了用法。探索它们,分析潜在的冲突,并按照上面的预览、调整和应用建议的更改中所述更新您的代码。
WebStorm 支持的重构
复制 | 从项目工具窗口:
| 任何上下文 | |
移动文件 移动文件夹 | 从项目工具窗口:
| 任何上下文 | |
移动符号 | 来自编辑:
|
| |
把班级成员拉上来 | 来自编辑: |
| |
重新命名文件 重命名文件夹 | 从项目工具窗口:
|
| |
重命名符号 | 来自编辑:
|
| |
安全删除 | 从项目工具窗口:
|
| |
引入参数 | 来自编辑:
| JavaScript 打字稿 | |
介绍领域 | 来自编辑:
| JavaScript 打字稿 | |
提取方法 | 来自编辑: Ctrl+Alt+M | JavaScript 打字稿 | |
引入变量 | 来自编辑: Ctrl+Alt+V | JavaScript 打字稿 样式表 | |
引入常数 | 来自编辑: Ctrl+Alt+C | JavaScript 打字稿 | |
提取超类 | 来自编辑:
| JavaScript 打字稿 | |
提取反应组件 | 来自编辑:
| 反应 | |
转换为类组件 | 来自编辑:
| 反应 | |
转换为功能组件 | 来自编辑:
| 反应 | |
提取 Vue 组件 | 来自编辑:
| JavaScript | |
提取类型别名 | 来自编辑:
| 打字稿 | |
提取包含文件 | 从编辑器中选定的代码块: | HTML、CSS | |
提取规则集 | 来自编辑: 按并从列表中Alt+Enter选择提取规则集。 | 样式表 | |
排队 | Ctrl+Alt+N | JavaScript 打字稿 | |
更改签名 | 重构 | 更改签名 Ctrl+F6 | JavaScript 打字稿 |