工具窗口
工具窗口提供对开发任务的访问:查看项目结构、运行和调试应用程序、与版本控制系统和其他外部工具集成、代码分析、搜索、导航等。默认情况下,工具窗口附加到主窗口的底部和侧面。但是,您可以重新排列甚至分离它们以用作单独的窗口,例如,在另一台显示器上。

编辑
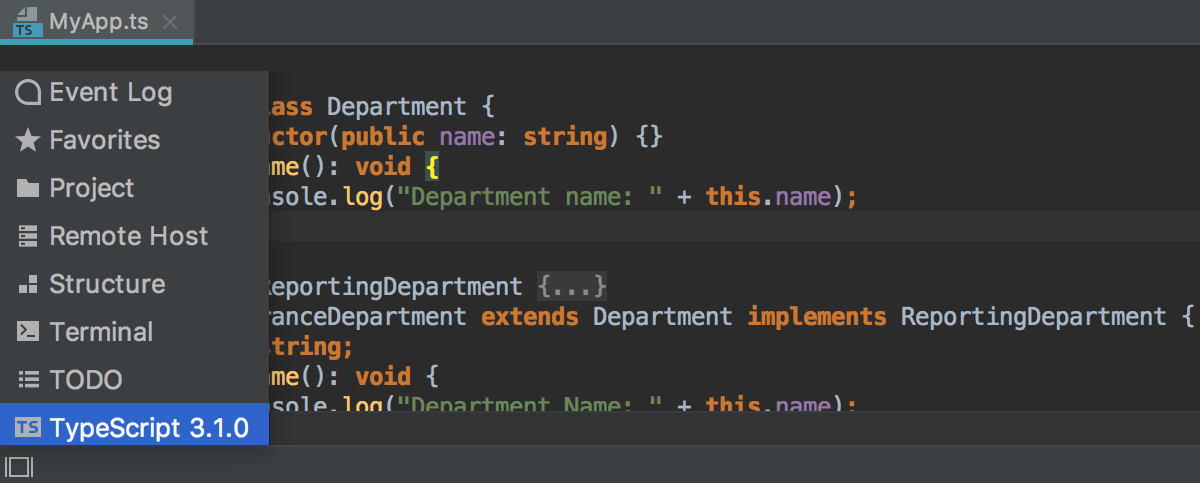
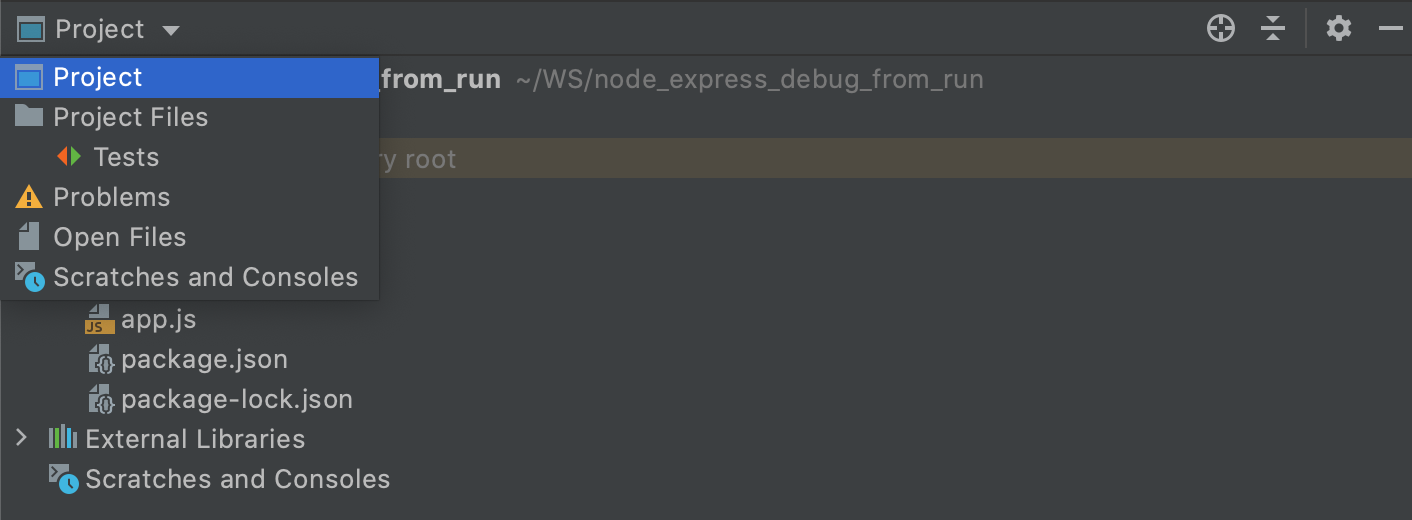
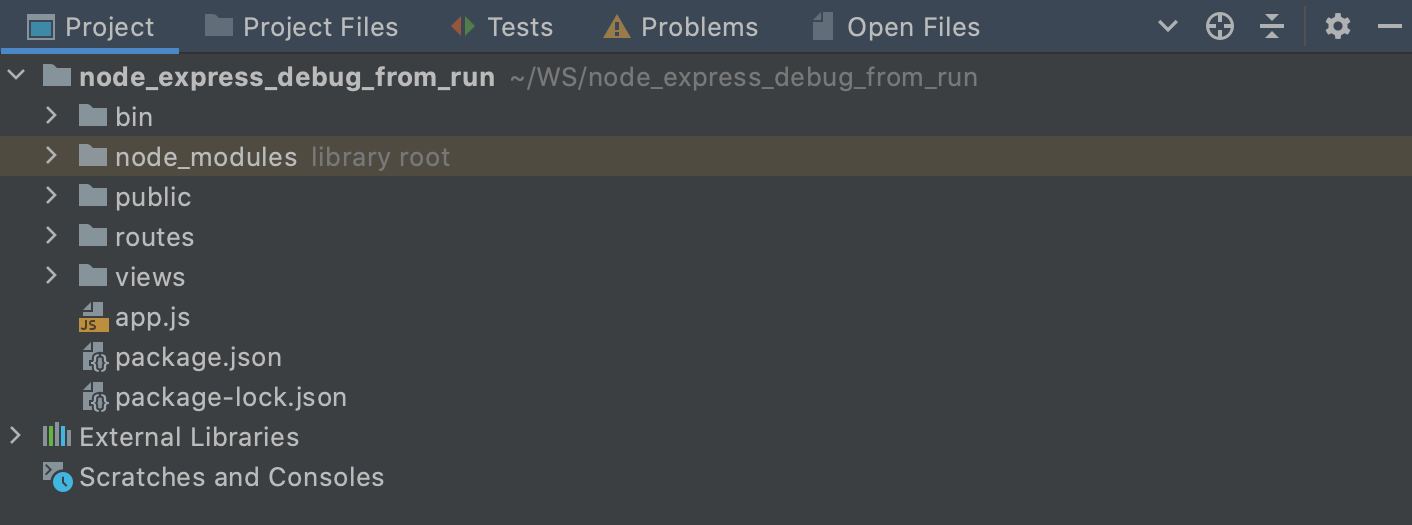
项目工具窗口
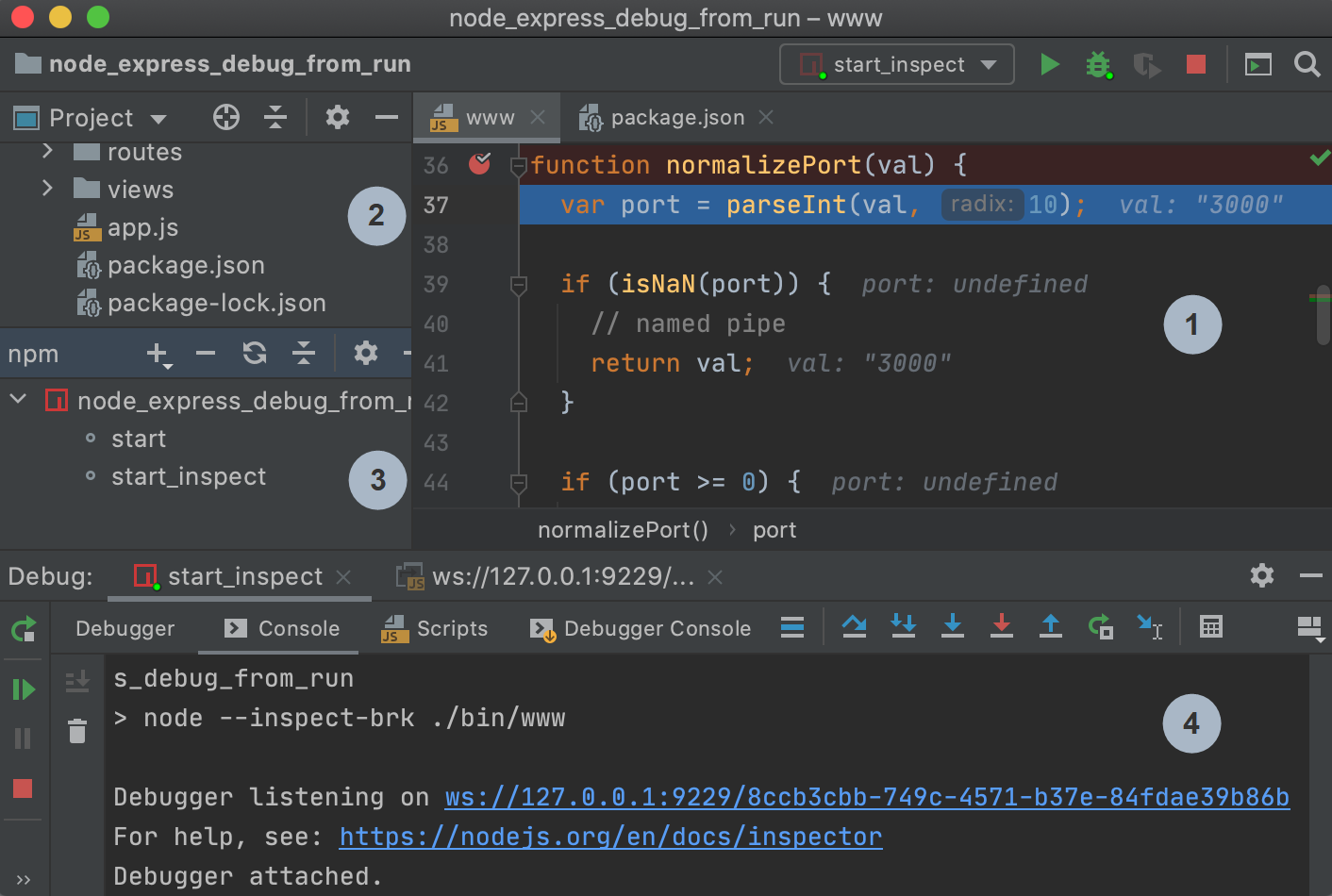
npm工具窗口
调试工具窗口
一些工具窗口始终可用(例如,Project、Structure或Terminal),一些在启用特定插件或您的项目具有特定结构(例如,TypeScript、Grunt、npm或Spy-js)时被激活,其他仅在您执行特定操作(例如Debug或Find)时出现。
打开工具窗口
要显示或隐藏工具窗口,请执行以下操作之一:
隐藏活动工具窗口
按Shift+Escape或选择从主菜单中再次按下Shift+Escape以显示隐藏的工具窗口。
要将注意力集中在编辑器上,您可以隐藏所有工具窗口,然后在必要时快速恢复隐藏时打开的所有窗口。
隐藏或恢复所有工具窗口
按Ctrl+Shift+F12。
双击要最大化的编辑器选项卡。仅当在 IDE 设置的高级设置页面上启用双击编辑器选项卡时执行“隐藏所有工具窗口”/“恢复 Windows”时才有效。Ctrl+Alt+S
选择从主菜单中
在编辑器和工具窗口之间导航
工具窗口栏和按钮
主窗口边缘的工具窗口栏包含用于显示和隐藏工具窗口的按钮。右键单击工具窗口按钮以打开其上下文菜单,您可以在其中更改查看模式并移动工具窗口。您还可以拖动工具窗口按钮以重新排列工具栏上的工具窗口。

显示或隐藏工具窗口栏
单击
主窗口左下角的快速访问按钮可隐藏工具窗口栏。按钮变为
,您可以单击它以显示工具窗口栏。
下的主菜单中选择或清除Tool Window Bars 。。
当工具窗口栏被隐藏时,您可以双击Alt显示隐藏的工具窗口栏。
工具窗口组件
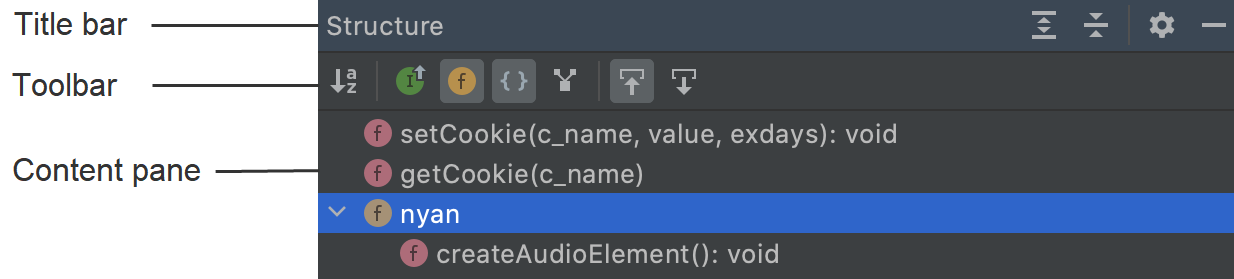
通常,所有工具窗口都有一个标题栏、一个工具栏和一个内容窗格。

一些工具窗口也根据其涵盖的功能使用选项卡或标题栏中的下拉选择器进行分隔。选择以显示选项卡。禁用此选项以显示下拉菜单。


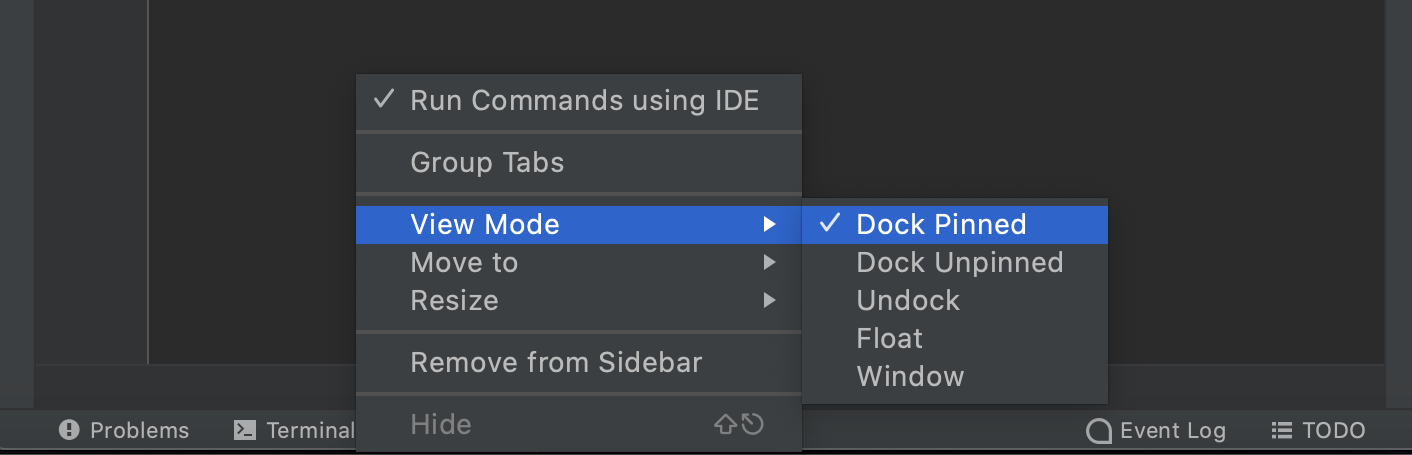
标题栏包含用于更改查看模式和工具窗口位置的工具窗口选项菜单。您还可以通过右键单击标题栏或工具窗口按钮来访问这些选项。某些工具窗口在此菜单中可以有其他选项,具体取决于功能(例如,对工具窗口中列出的项目进行排序、过滤和分组)。
单击以隐藏工具窗口并使用可能在标题栏上的其他按钮,例如:
并
展开和折叠工具窗口的内容
在工具窗口的编辑器中找到并选择文件
工具窗口工具栏中的操作通常也可在主菜单和上下文菜单中使用。其中一些也可以使用默认快捷方式执行。您可以按照配置键盘快捷键中的说明为操作分配快捷键。
对于所有显示树状结构的工具窗口(例如,项目工具窗口),您可以在树视图中显示标记缩进级别的垂直线,并帮助您更好地了解项目中组件的层次结构。要显示这些行,请在外观和行为 |上启用显示树缩进指南。IDE设置的外观Ctrl+Alt+S页面。
您可以使用以下快捷方式来管理 WebStorm 的工具窗口:
隐藏活动工具窗口 | Shift+Escape |
隐藏所有工具窗口 | Ctrl+Shift+F12 |
跳转到最后一个工具窗口 | F12 |
Ctrl+Alt+Shift+Left | |
Ctrl+Alt+Shift+Right | |
Ctrl+Alt+Shift+Up | |
Ctrl+Alt+Shift+Down | |
Alt+1 | |
Alt+2 | |
Alt+3 | |
Alt+4 | |
Alt+5 | |
Alt+6 | |
显示结构窗口 | Alt+7 |
Alt+8 | |
Alt+9 | |
Alt+0 | |
Alt+F12 | |
Ctrl+Alt+3 |