运行工具窗口
运行工具窗口显示应用程序生成的输出。如果您正在运行多个应用程序,每个应用程序都会显示在以应用的运行/调试配置命名的选项卡中。
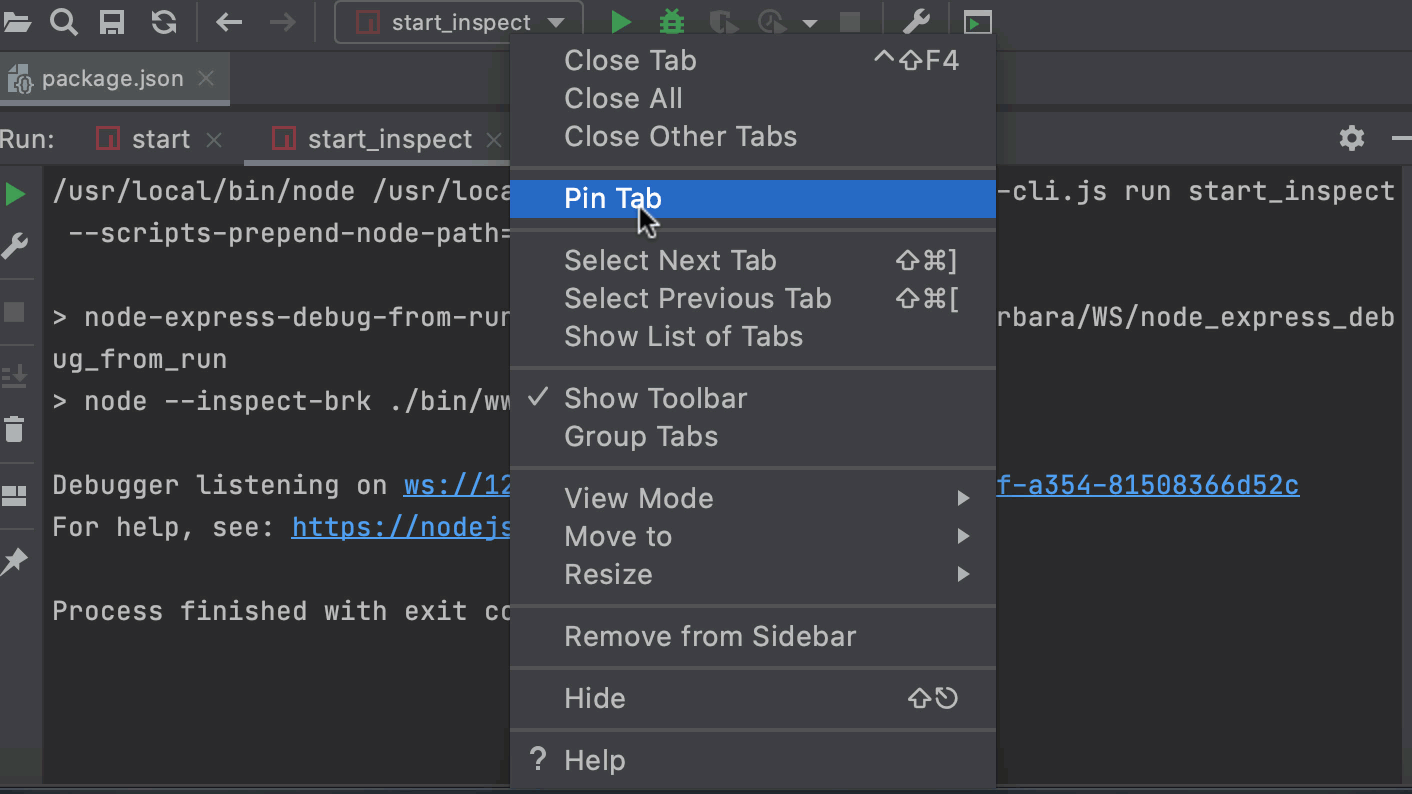
如果您重新运行应用程序,新的输出将覆盖选项卡的内容。要保留应用程序的输出,即使您重新运行它,也要固定输出选项卡。

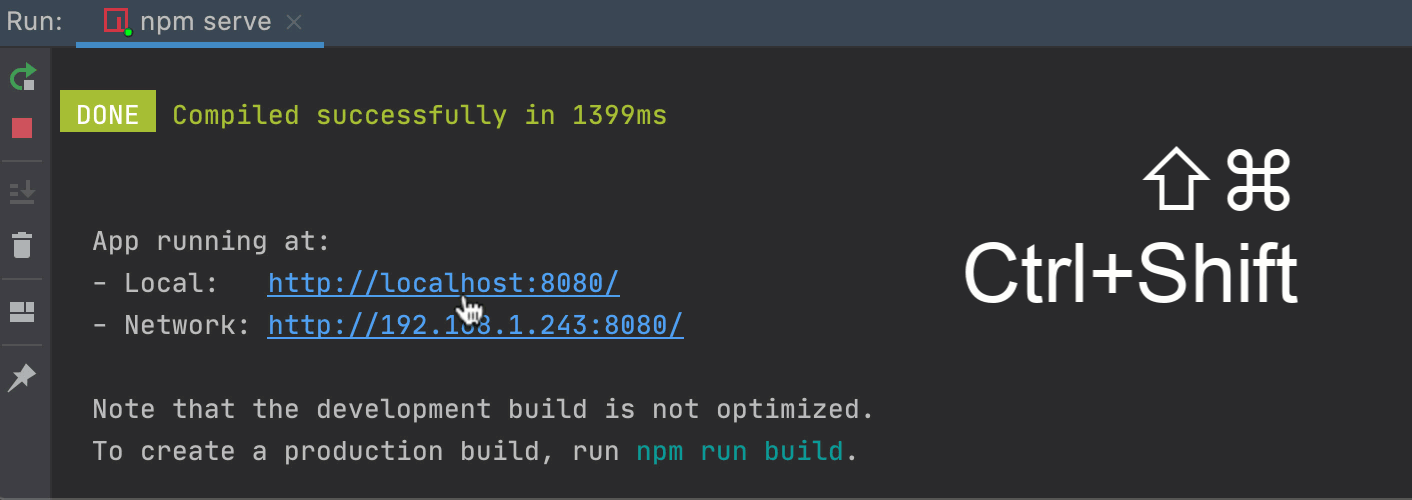
如果您的应用程序在 上以开发模式运行localhost,您可以直接从运行工具窗口开始调试它。只需按住Ctrl+Shift并单击运行应用程序的 URL。

从调试 Vue.js 应用程序、调试 Angular 应用程序和调试 React 应用程序中了解更多信息。
每个选项卡的外观取决于正在运行的应用程序的类型,并且可以包括其他工具箱和窗格。
WebStorm 使您能够通过从上下文菜单中调用特定操作来拆分活动的运行工具窗口。您可以右键单击所需的选项卡并选择拆分选项之一:拆分并向右移动或拆分并向下移动。另一种方法是拖放所需的选项卡。WebStorm 突出显示工具窗口中可以放置选项卡的可用区域。要取消拆分工具窗口,请右键单击顶部窗格并从上下文菜单中选择取消拆分。
运行工具窗口的主工具栏允许您重新运行、 停止、 暂停或终止应用程序。下表包含对大多数应用程序常用的按钮的说明。
运行工具栏
物品 | 工具提示和快捷方式 | 描述 |
|---|---|---|
重新运行Ctrl+F5 | 单击此按钮可停止当前应用程序并再次运行它。 当应用程序停止 | |
重新运行Ctrl+F5 | 单击此按钮可重新运行当前应用程序。 当应用程序停止时,会出现此按钮 | |
停止Ctrl+F2 | 单击此按钮可通过标准 单击按钮一次调用软终止,允许应用程序捕获 | |
恢复布局 | 单击此按钮可放弃对当前布局的更改并返回默认状态。 | |
引脚选项卡 | 单击此按钮可固定或取消固定当前选项卡。您可能需要固定一个选项卡以防止它在此窗口中达到最大选项卡数时自动关闭。 | |
关闭 Ctrl+Shift+F4 | 单击此按钮可关闭“运行”工具窗口的选定选项卡并终止当前进程。 |
上下文菜单命令
物品 | 描述 |
|---|---|
与剪贴板比较 | 打开剪贴板与编辑器对话框,允许您查看编辑器中的选择与当前剪贴板内容之间的差异。此对话框是一个常规比较工具,使您能够将插入符号处的行复制到剪贴板、查找文本、在差异之间导航和管理空白。 |
复制网址 | 选择此命令可将当前 URL 复制到系统剪贴板。如果 URL 包含在应用程序的输出中,则此命令仅显示在 URL 上。 |
创建要点 | 选择此命令以打开“创建 Gist ”对话框。 |
全部清除 | 清除输出窗口。 |
控制台工具栏
物品 | 工具提示和快捷方式 | 描述 |
|---|---|---|
| 向上/向下堆栈跟踪 Ctrl+Alt+Up Ctrl+Alt+Down) | 单击此按钮可在堆栈跟踪中向上或向下导航,并使光标跳转到源代码中的相应位置。 |
使用软包装 | 单击此按钮可切换输出的软包装模式。 | |
滚动到最后 | 单击此按钮可导航到堆栈跟踪的底部,并使光标跳转到源代码中的相应位置。 | |
打印 | 单击此按钮可将控制台文本发送到默认打印机。 | |
全部清除 | 单击此按钮可从控制台中删除所有文本。此功能也可从控制台的上下文菜单中使用。 |
Karma 服务器选项卡
仅当您使用 Karma 测试运行程序运行 JavaScript 单元测试时,才会显示该选项卡。使用选项卡查看和分析来自服务器的信息。
有关详细信息,请参阅业力。