角
Angular是用于构建跨平台应用程序的流行框架。WebStorm 为 Angular 提供支持,并帮助您完成开发过程的每一步——从创建新的 Angular 应用程序和处理组件到调试和测试它。
在你开始前
创建一个新的 Angular 应用程序
开始构建新的 Angular 应用程序的推荐方法是Angular CLI,WebStorm 使用 npx 为您下载和运行。结果,您的应用程序通过准备好使用的 TypeScript 和 Webpack 配置进行引导。
当然,您可以自己下载 Angular CLI 或创建一个空的 WebStorm 项目并在其中安装 Angular。
在欢迎屏幕 上单击创建新项目或选择。创建新项目对话框打开。
在左侧窗格中,选择Angular CLI。
在右侧窗格中:
指定将存储项目相关文件的文件夹的路径。
在Node Interpreter字段中,指定要使用的 Node.js 解释器。从列表中选择一个已配置的解释器或选择添加以配置一个新解释器。
从Angular CLI列表中,选择npx --package @angular/cli ng。
或者,对于 npm 5.1 及更早版本,通过在终端
@angular/cli中运行自己安装包。创建应用程序时,选择存储包的文件夹。npm install -g @angular/cliAlt+F12@angular/cli(可选)在Additional parameters字段中,指定要传递给 Angular CLI的额外ng 新选项。此字段中提供代码完成功能:当您开始输入选项名称或按Ctrl+Space时,WebStorm 会向您显示可用选项及其描述。
当您单击Create时,WebStorm 会生成一个特定于 Angular 的项目,其中包含所有必需的配置文件并下载所有必要的依赖项。
创建一个空的 WebStorm 项目
在欢迎屏幕 上单击创建新项目或选择。创建新项目对话框打开。
在左侧窗格中,选择Empty Project。
指定将存储项目相关文件的文件夹的路径。
当您单击Create时,WebStorm 创建并打开一个空项目。
在空项目中安装 Angular
打开您将在其中使用Angular的空项目。
在嵌入式终端( Alt+F12) 中,键入:
npm install @angular/core这将安装核心Angular包和框架的关键运行时部分。
您可能还需要安装其他属于Angular的包,请参阅包列表。
从现有的 Angular 应用程序开始
要继续开发现有的 Angular 应用程序,请在 WebStorm 中打开它并下载所需的依赖项。
打开您机器上已有的应用程序源
在欢迎屏幕上单击打开或选择从主菜单在打开的对话框中,选择存储源的文件夹。
从您的版本控制中查看应用程序源
在欢迎屏幕上单击从 VCS 获取。或者,选择或从主菜单中
<Your_VCS> 代表与您当前打开的项目相关联的版本控制系统。
在打开的对话框中,从列表中选择您的版本控制系统并指定要从中签出应用程序源的存储库。有关详细信息,请参阅签出项目(克隆)。
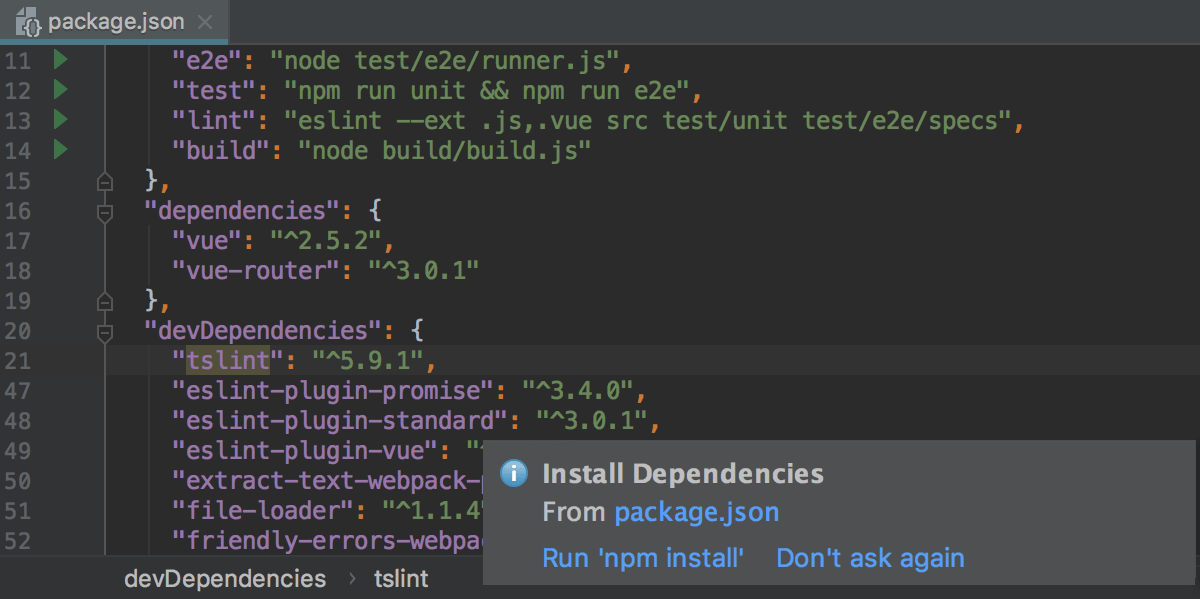
下载依赖项
在弹出窗口中单击Run 'npm install'或Run 'yarn install' :

您可以使用npm、Yarn 1或Yarn 2,有关详细信息,请参阅npm 和 Yarn。
在编辑器或项目工具窗口中,从package.json的上下文菜单中选择Run 'npm install'或Run 'yarn install' 。
项目安全
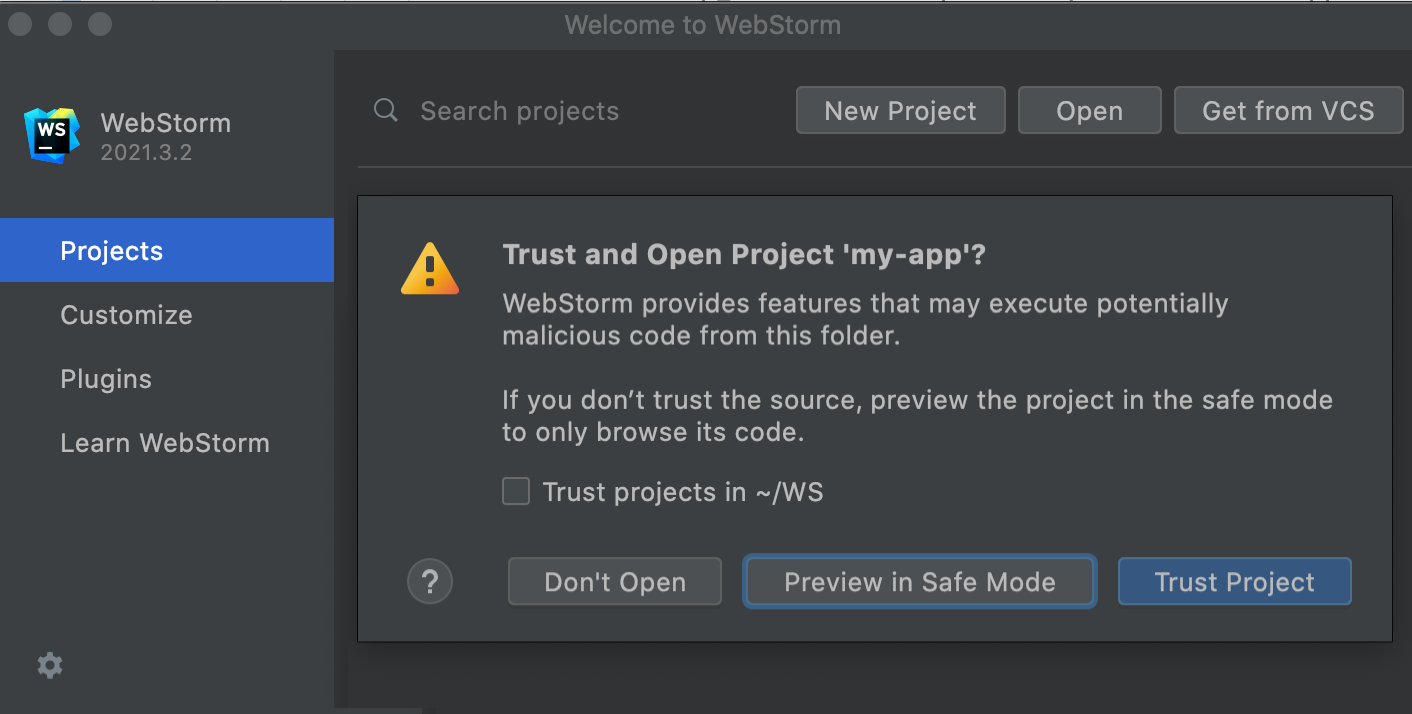
当您打开在 WebStorm 外部创建并导入其中的项目时,WebStorm 会显示一个对话框,您可以在其中决定如何使用不熟悉的源代码处理该项目。

选择以下选项之一:
以安全模式预览:在这种情况下,WebStorm 以“预览模式”打开项目,这意味着您可以浏览项目的源代码,但不能运行任务和脚本或运行/调试项目。
WebStorm 在编辑器区域顶部显示通知,您可以随时单击Trust project链接并加载您的项目。
信任项目:在这种情况下,WebStorm 打开并加载一个项目。这意味着项目已初始化,项目的插件已解决,依赖项已添加,并且所有 WebStorm 功能都可用。
不要打开:在这种情况下,WebStorm 不会打开项目。
从项目安全中了解更多信息。
编写和编辑您的代码
本章提供特定于 Angular 的提示。有关一般准则,请参阅编写和编辑源代码和TypeScript
创建 Angular 组件
使用 WebStorm,您可以通过多种方式创建 Angular 组件:
使用预定义模板创建组件
WebStorm 提供了用于创建 Angular 组件的预定义实时模板,例如a-component、a-component-inline和a-component-root. 有关详细信息,请参阅实时模板。
要查看预定义模板的完整列表,请打开设置/首选项对话框 ( Ctrl+Alt+S),转到,然后展开Angular节点。
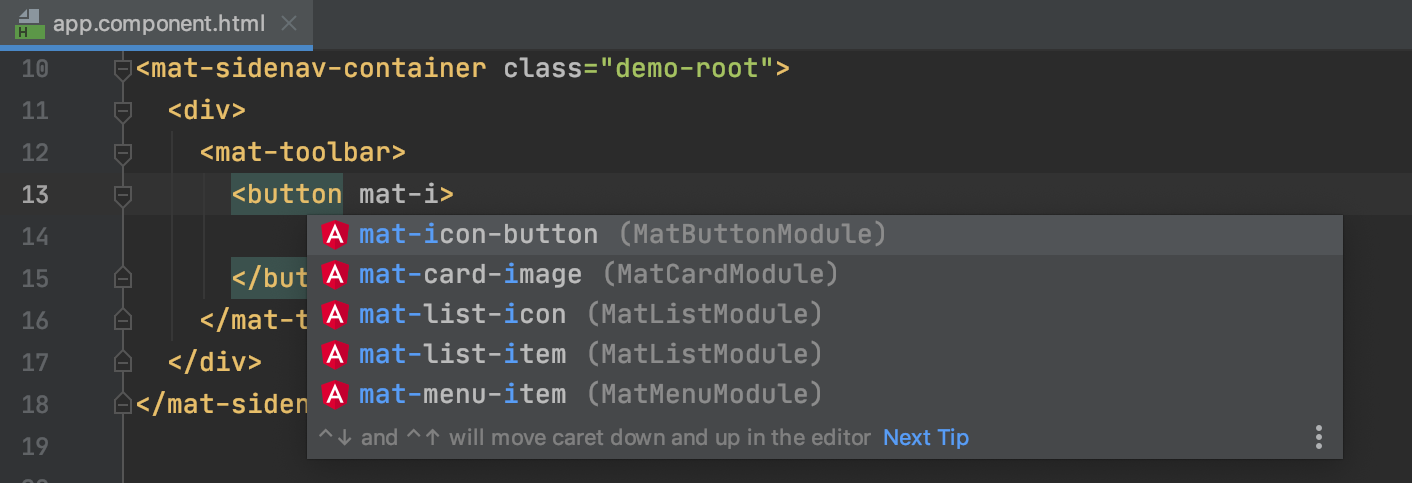
在编辑器中,按Ctrl+J,从列表中选择适当的模板(例如,
a-component),然后按Enter。WebStorm 生成一个组件存根,将插入符号放在带有画布的字段中,并等待您在那里指定组件名称。当您键入组件名称时,选择器的名称和模板 URL 会根据Angular Style Guide自动填写。

从WebStorm 博客中的使用和创建代码片段了解如何使用变量自定义模板。
创建组件文件夹
在 WebStorm 中,您可以在一个操作中为 Angular 组件创建一堆文件,甚至将它们全部放在一个单独的文件夹中。为此,您需要使用带有多个子模板的文件模板。当您从父模板创建文件时,会自动生成来自子模板的相关文件。有关详细信息,请参阅具有多个文件的模板。
假设您要创建一个包含一堆组件文件的示例文件夹,例如, example.component.ts用于逻辑,example.component.html用于模板,example.component.css用于样式。您可以使用两个父模板创建一个文件模板,这样所有三个文件都将立即生成并放置在一个单独的文件夹中。
在Settings/Preferences对话框 ( Ctrl+Alt+S) 中,选择。
首先为 TypeScript 组件文件创建一个模板。
在“文件”选项卡中,单击
工具栏上的 。一个新的Unnamed模板被添加到列表中。
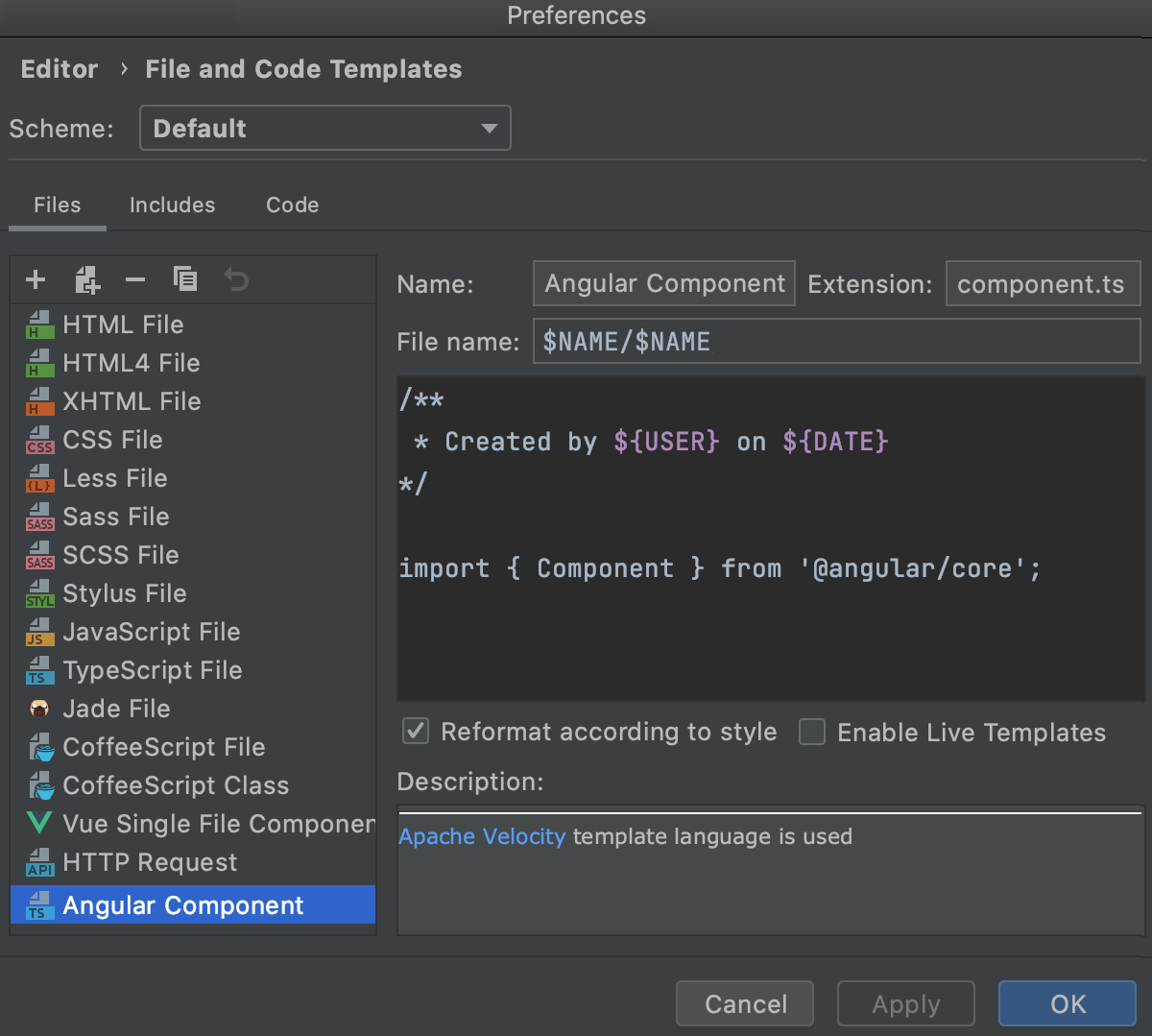
在右侧窗格中,指定模板名称,让它成为Angular Component,并
component.ts作为文件扩展名。在文件名字段中,键入
$NAME/$NAME。(可选)添加代码模板,例如:
** * 由 ${USER} 在 ${DATE} 创建 */ import { Component } from '@angular/core';

单击应用。
为相关的 HTML 文件创建一个子模板。
选择父模板Angular Component并单击
工具栏上的 。在Angular 组件模板下方添加了一个子模板。
在右侧窗格中,输入
$NAME/$NAME文件名字段并指定component.html扩展名。
单击应用。
为相关的样式表创建一个子模板。
选择父模板Angular Component并单击
工具栏上的 。在Angular 组件模板下方添加了一个子模板。
在右侧窗格中,输入
$NAME/$NAME文件名字段并指定component.css扩展名。
单击确定以保存模板。
创建组件文件。
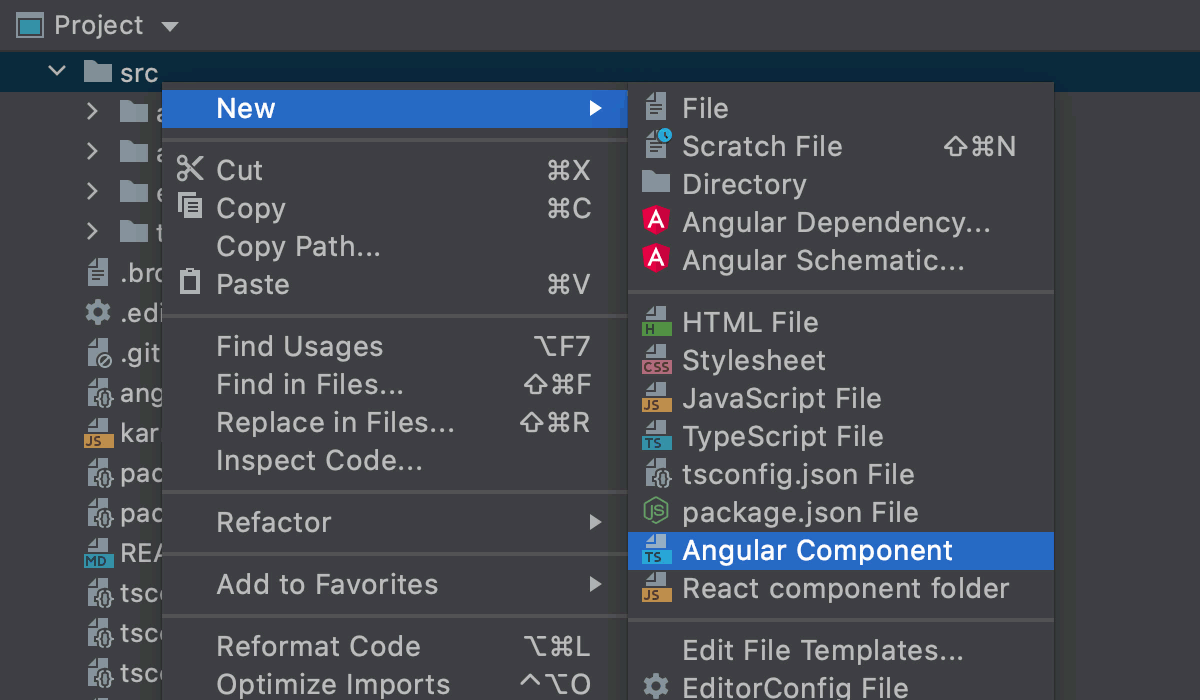
从要存储组件文件的文件夹的上下文菜单中,选择。在打开的对话框中,指定将用于文件夹和其中的组件文件的名称(本示例中的示例)。

从模板中提取组件
Extract Angular 组件重构通过运行 来工作,将angular.json文件中的示意图首选项考虑在内ng generate component。
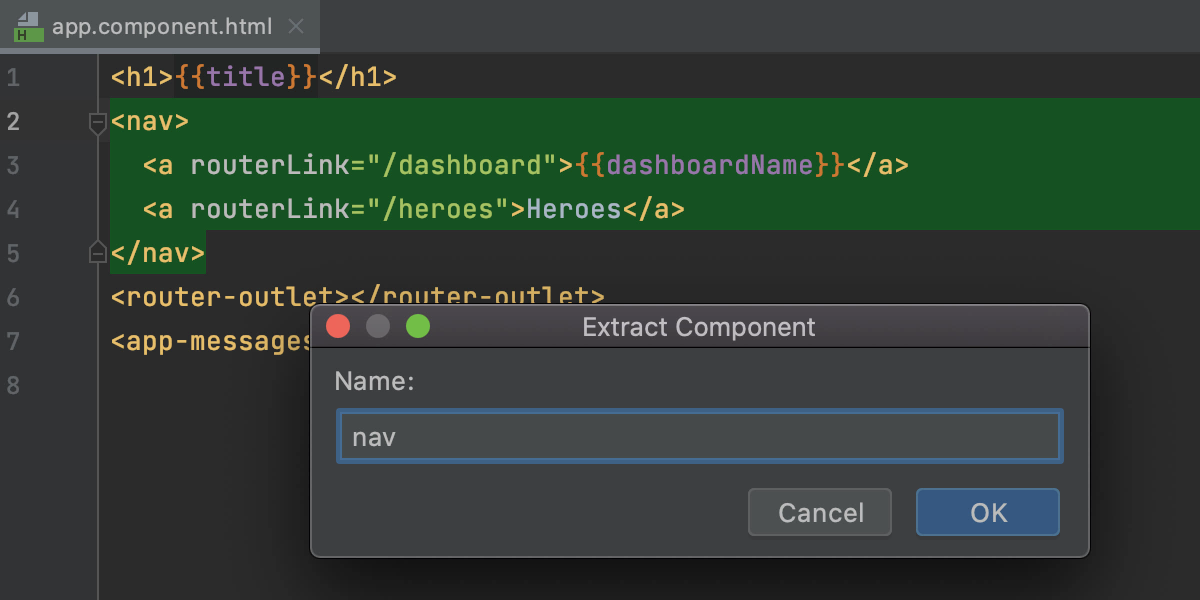
在 HTML 模板文件中,选择要提取到 Angular 组件中的代码片段。
从选择的上下文菜单中,选择。
或者,按下并从Refactor This弹出窗口中Ctrl+Alt+Shift+T选择
在打开的对话框中,指定新组件的名称。

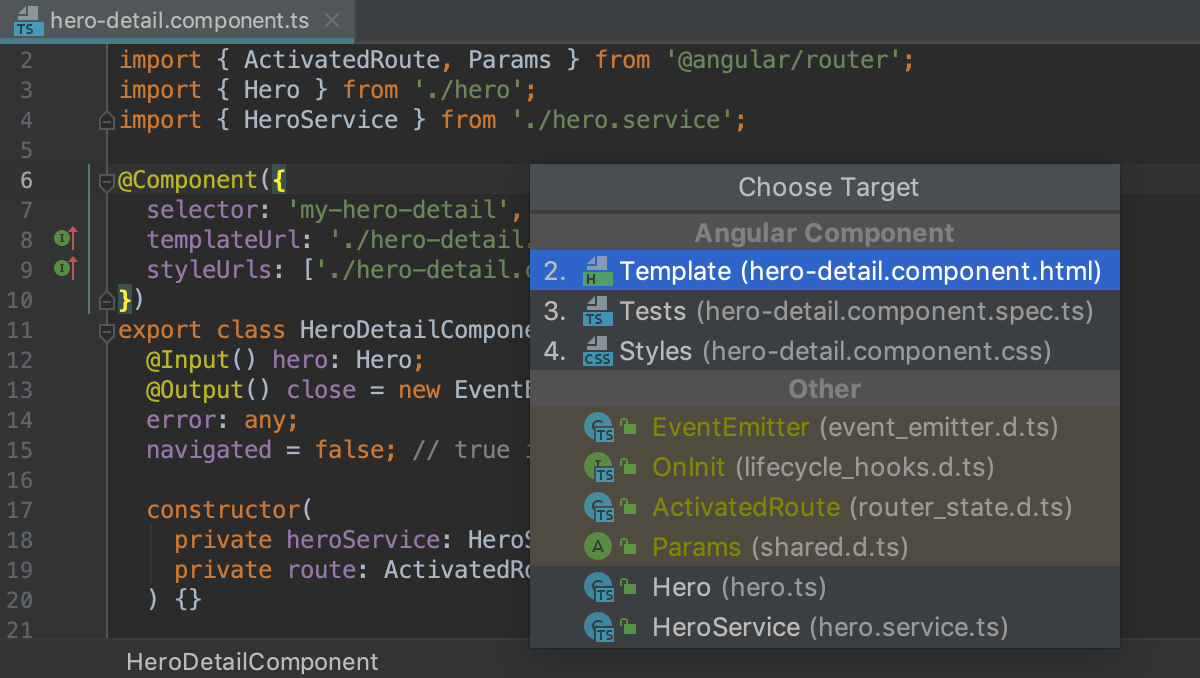
浏览 Angular 应用程序
您还可以下载Angular CLI QuickSwitch 插件并将其安装在您的计算机上。
另一种方式是相关符号弹出窗口。
使用 ng add 添加新功能
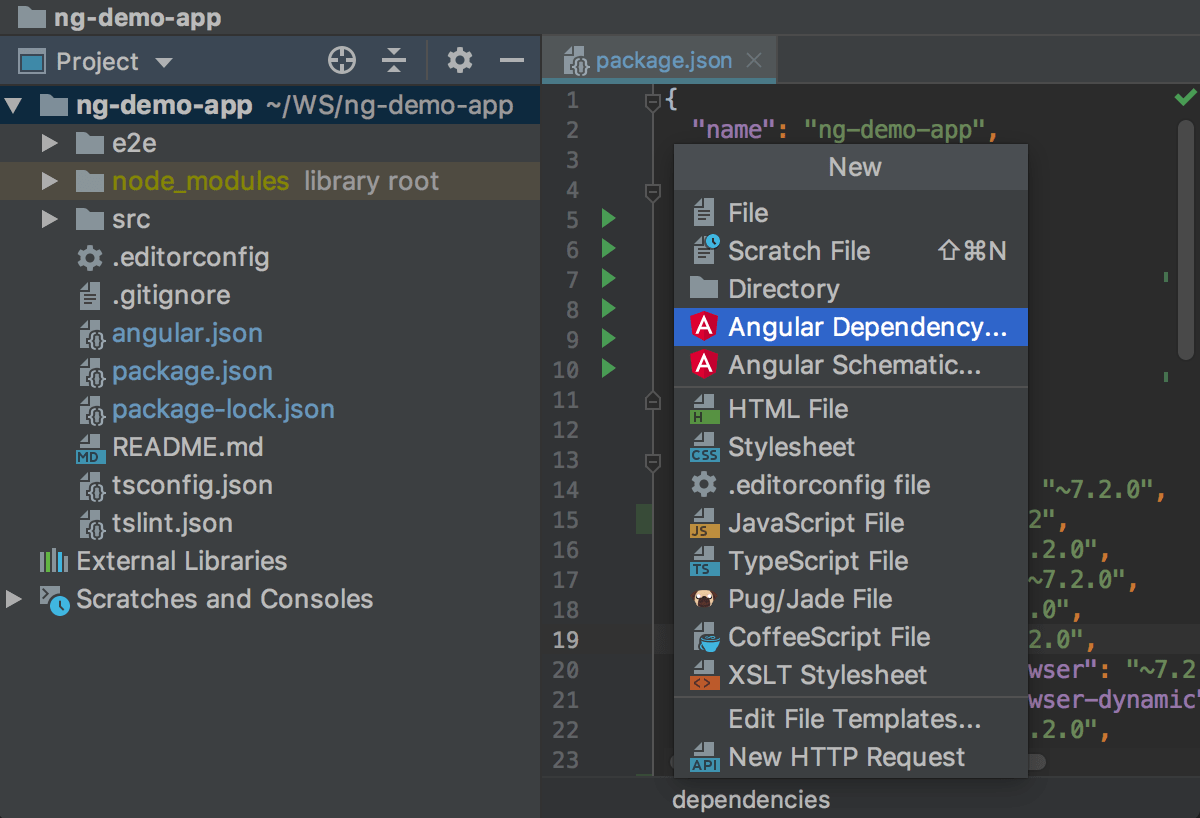
在使用Angular CLI 6或更高版本的项目中,您可以使用Angular Dependency操作来添加新库。此操作运行ng add安装依赖项并使用特殊安装脚本更新应用程序的命令。请注意,并非所有库都支持使用ng add.
选择从主菜单Alt+Insert或在项目工具窗口中按,然后选择Angular Dependency。
从列表中选择要添加的库。该列表显示了绝对可以安装的库
ng add。要安装不在列表中的软件包,请滚动到其末尾并双击安装未在上面列出的软件包链接,然后在打开的对话框中指定软件包名称。下面的示例说明了将 Angular Material 添加到项目中。

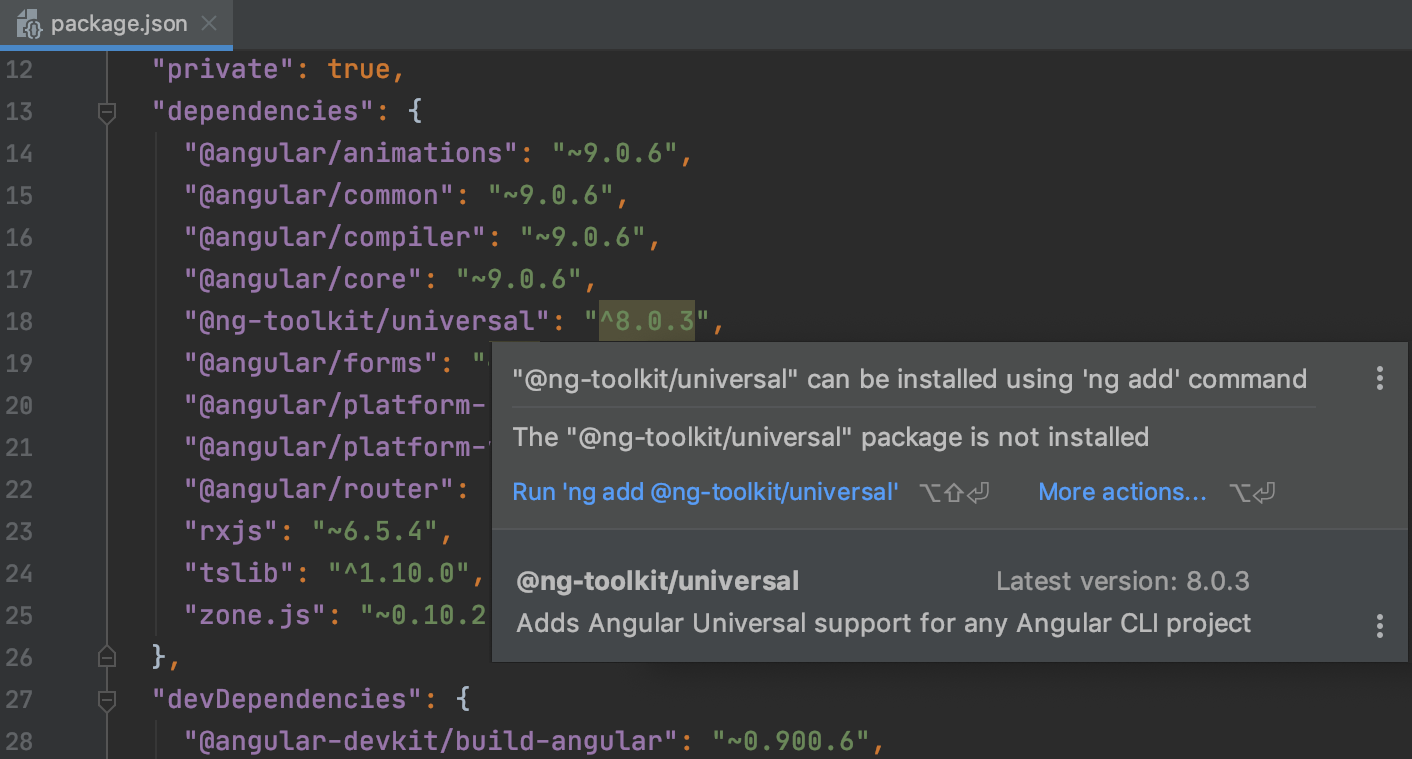
如果您通过package.json手动管理依赖项,WebStorm 仍然可以识别支持ng add. 当您将此类包添加到package.json时,WebStorm 建议使用ng add.

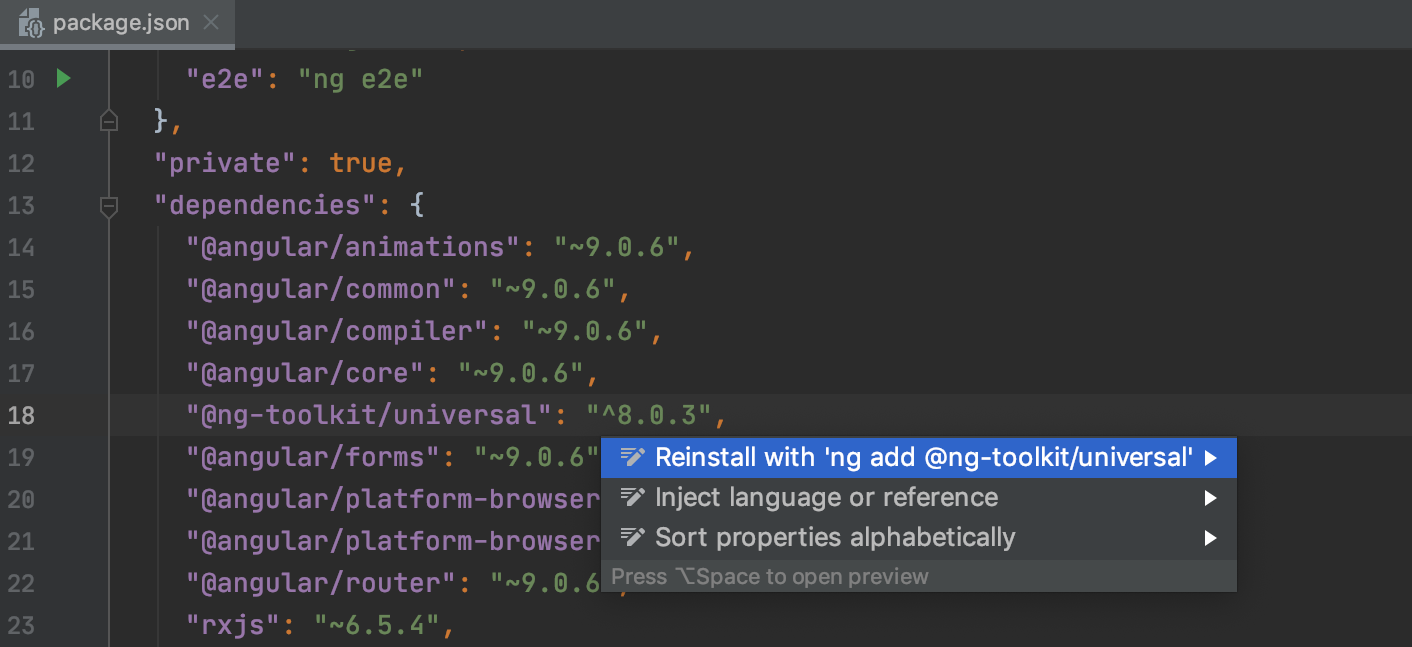
如果已经安装了此类依赖项,您可能仍希望使用ng add. 在package.json文件中,选择包的名称,按Alt+Enter,然后单击Reinstall with ng add。

使用 Angular Schematics 生成代码
在Angular CLI 6项目中,WebStorm 可以使用库@angular/material中定义的原理图和 Angular CLI 本身定义的原理图生成代码。对于早期版本,WebStorm 仅生成在 Angular CLI 中定义的组件、服务和其他蓝图。
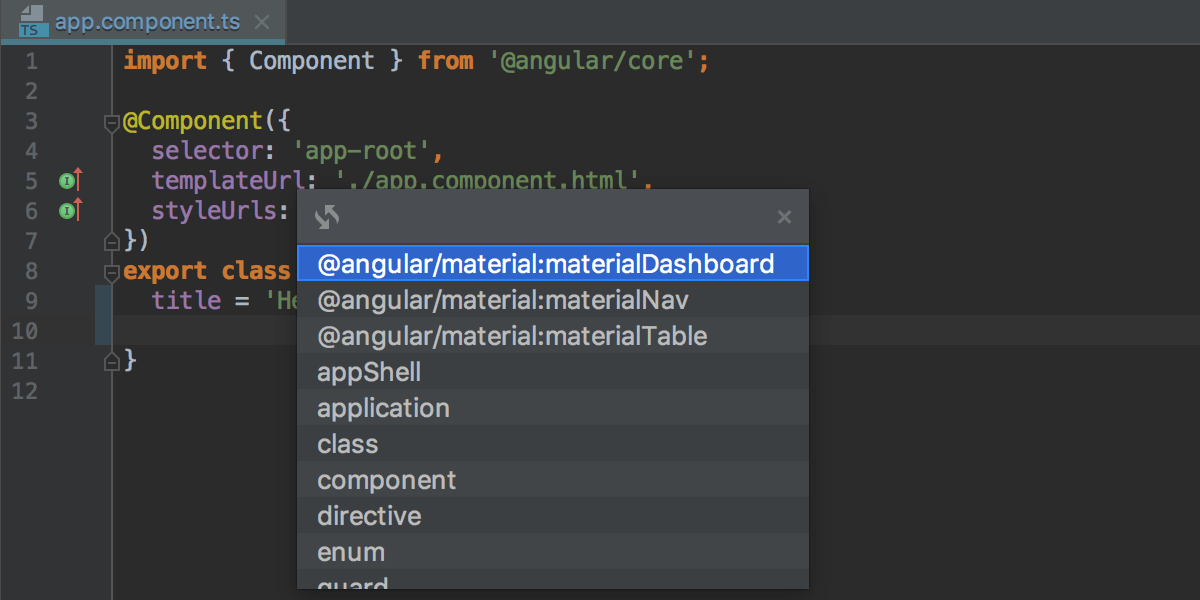
选择从主菜单Alt+Insert或在项目工具窗口中按,然后选择Angular Schematic。
从列表中选择相关原理图。

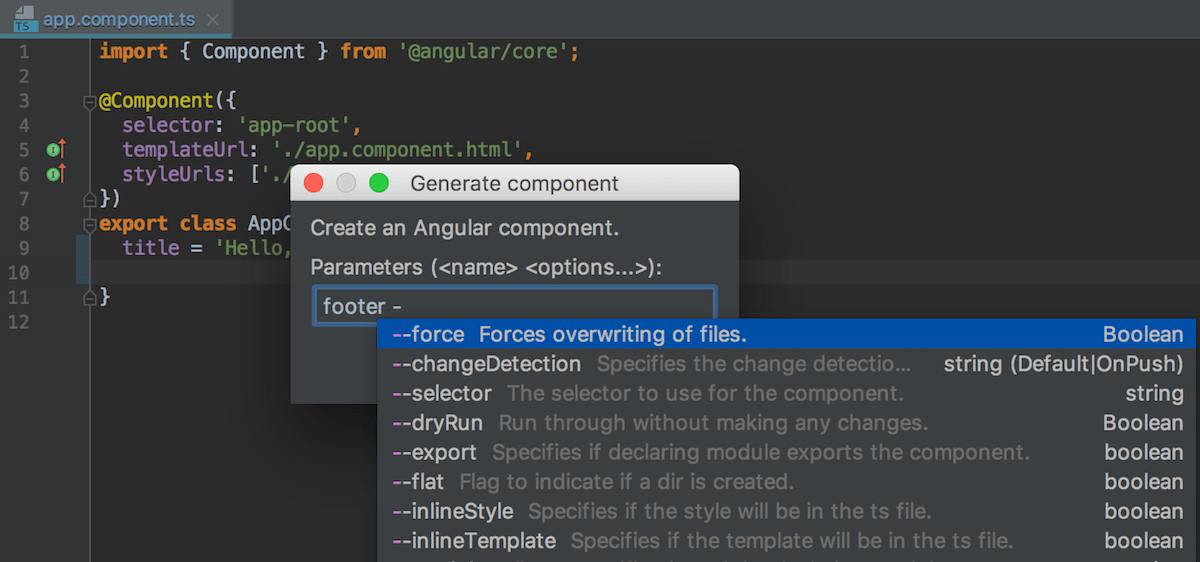
在打开的对话框中,指定要生成的原理图的名称和其他选项(如有必要)。WebStorm 显示原理图的描述,并提供代码完成和可用选项的描述。

查看参数提示
在 Angular HTML 模板中, 参数提示会显示方法和函数中的参数名称,以使您的代码更易于阅读。默认情况下,参数提示仅显示为文字或函数表达式的值,而不显示命名对象。
配置参数提示
打开Settings/Preferences对话框 ( Ctrl+Alt+S) 并转到。
从列表中选择参数提示,确保选中显示参数提示复选框,然后指定要显示参数提示的上下文。
下面的预览显示了您在设置中所做的更改如何影响代码外观。
对于某些方法和函数,WebStorm 不会在任何上下文中显示参数提示。单击排除列表...查看这些方法和函数,可能为它们启用参数提示,或将新项目添加到列表中。
检查你的代码
WebStorm 带来了许多 Angular 特定的检查,可帮助您在编辑代码时发现错误并建议快速修复它们。
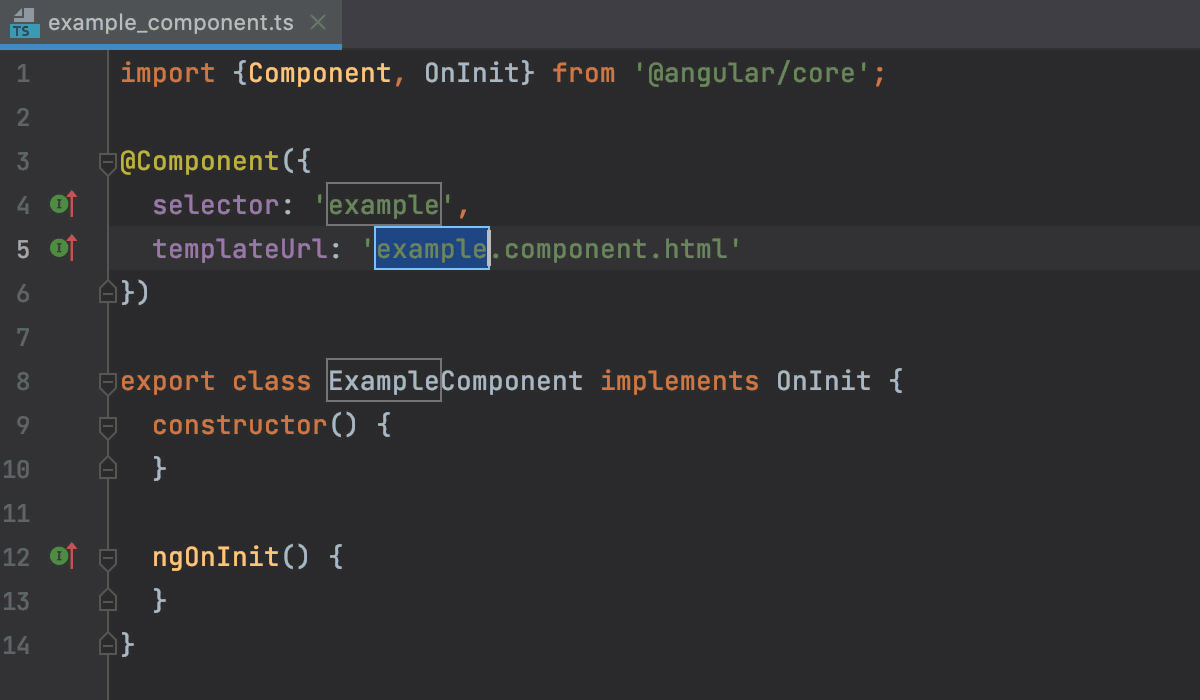
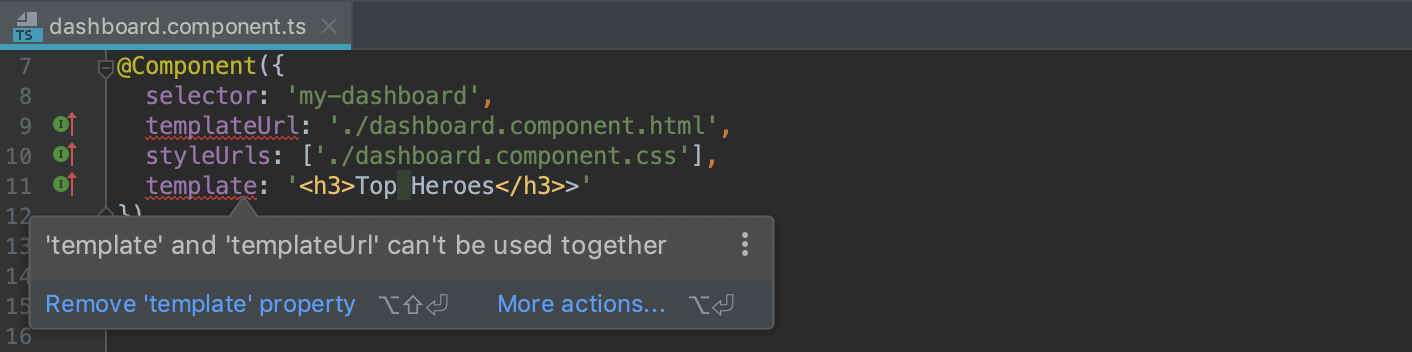
在下面的示例中,同时使用了 atemplate和 atemplateUrl属性。WebStorm 检测到错误,向您发出警告,并建议快速修复。

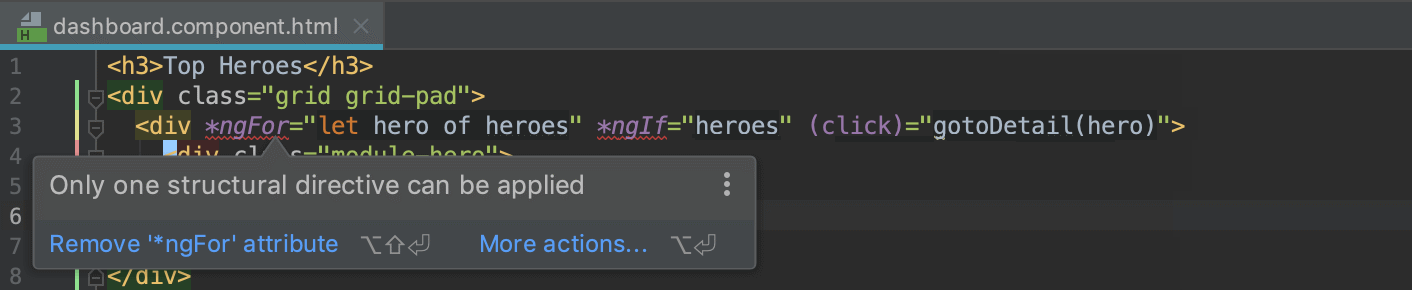
另一个示例显示了 WebStorm 如何警告您不正确使用 the*ngIf和*ngFor结构指令。

查看 Angular 特定检查列表并进行配置
在Settings/Preferences对话框 ( Ctrl+Alt+S) 中,转到。
展开角节点。
配置检查配置文件和严重性,禁用和抑制预定义检查,并创建自定义检查,如代码检查中所述。
使用 Angular Material Design 组件
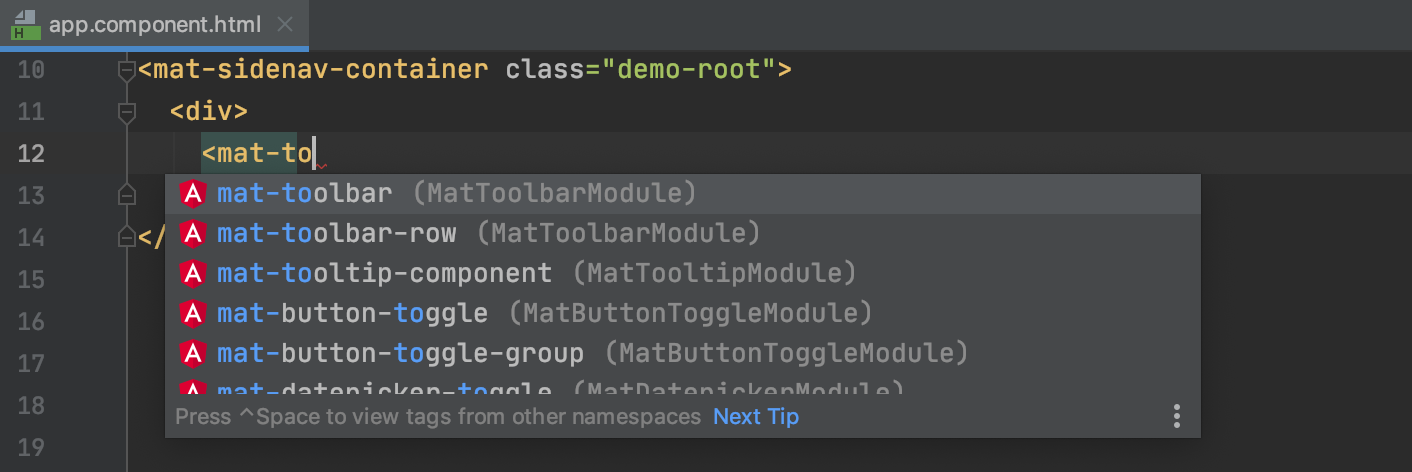
WebStorm 识别Angular Material组件和属性并为它们提供编码帮助:
组件完成

完成属性

在组件或属性及其声明之间导航(按Ctrl+B或从上下文菜单中选择
安装角材料
在嵌入式终端( Alt+F12) 中,键入:
ng add @angular/material适用于 Angular CLI 版本 6 及更高版本npm install --save @angular/material对于早期版本的 Angular CLI
从Angular Material 官方网站上的入门中了解更多信息。
配置语法高亮
您可以根据自己的喜好和习惯配置 Angular 感知语法突出显示。
在Settings/Preferences对话框 ( Ctrl+Alt+S) 中,转到。
选择配色方案,接受从默认值继承的突出显示设置,或按照颜色和字体中的说明自定义它们。
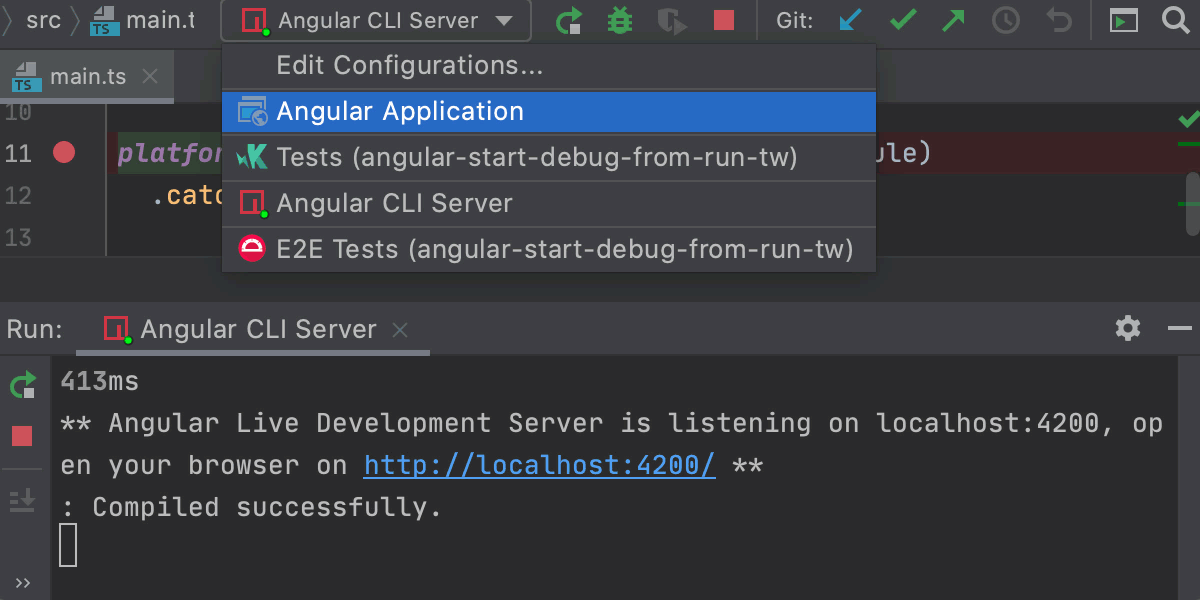
运行和调试 Angular 应用程序
对于如上所述使用 Angular CLI 创建的应用程序,WebStorm 使用默认设置生成两个运行/调试配置:
一个默认名称为Angular CLI Server的npm 配置。此配置运行启动开发服务器并以开发模式启动应用程序的命令。
ng serve默认名称为Angular Application的JavaScript 调试配置。此配置启动调试会话。
运行 Angular 应用程序
从工具栏上的列表中选择Angular CLI Server运行配置,然后单击
列表旁边的。
或者,
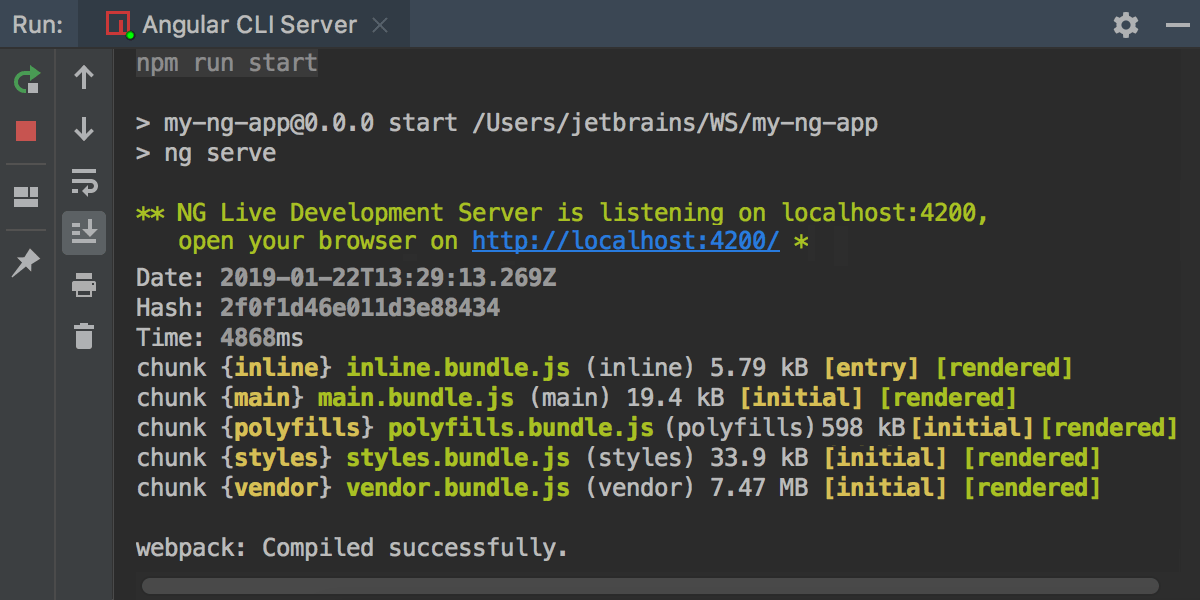
npm start在终端 Alt+F12中运行,或双击npm 工具窗口start中的任务(),或单击package.json中脚本旁边的装订线。start等到应用程序编译完成并且 Webpack 开发服务器准备就绪。
运行工具窗口或终端显示应用程序正在运行的URL,默认为http://localhost:4200/。单击此链接以查看应用程序。

调试 Angular 应用程序
您可以根据应用程序的创建方式和运行位置以不同方式启动调试会话。
调试使用 Angular CLI 创建的应用程序
调试在 localhost 上运行的应用程序
在代码中设置断点。
如上所述以开发模式启动应用程序,并等待应用程序编译完成并且开发服务器准备就绪。
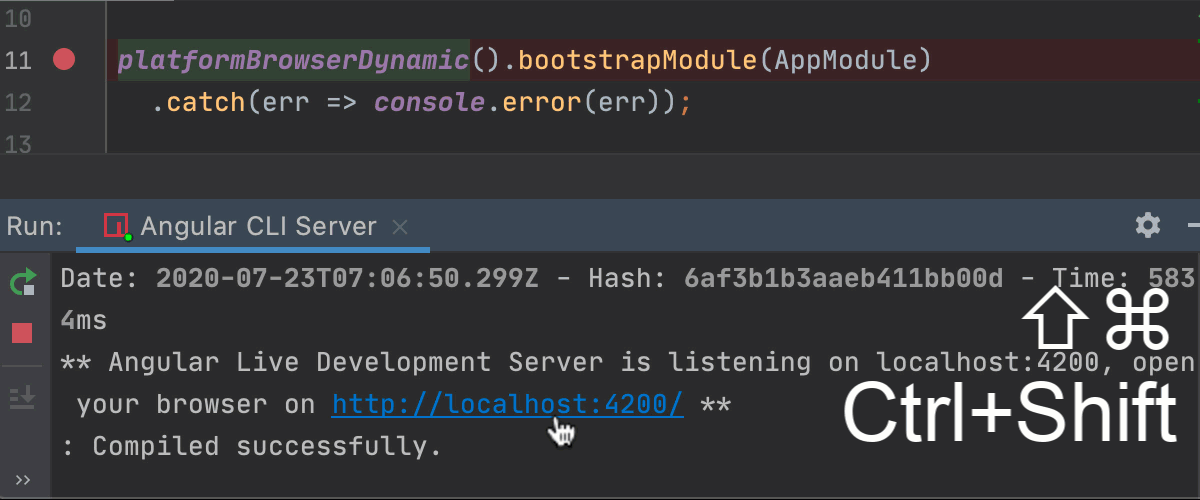
运行工具窗口或终端显示应用程序正在运行的URL,默认为http://localhost:4200/。按住Ctrl+Shift并单击此 URL 链接。WebStorm 使用自动生成的JavaScript Debug类型的Angular Application配置启动调试会话。

调试在自定义 URL 上运行的应用程序
在代码中设置断点。
如上所述以开发模式启动应用程序,并等待应用程序编译完成并且 Webpack 开发服务器准备就绪。
运行工具窗口或终端显示应用程序正在运行的URL。复制此 URL 地址,稍后您将在调试配置中指定它。要查看您的应用程序,只需单击链接。
创建一个JavaScript 调试配置。为此,请转到,单击,然后从列表中
选择JavaScript 调试。在“运行/调试配置:JavaScript 调试”对话框中,将保存的 URL 粘贴到URL字段中并保存配置。
要启动新创建的配置,请从配置列表中选择它,然后单击
列表旁边的。
当第一个断点被命中时,切换到调试工具窗口并像往常一样继续:单步执行程序, 停止和恢复程序执行,暂停时检查它,探索调用堆栈和变量,设置监视,评估变量,查看实际 HTML DOM等等。