启动调试器会话
任何调试器会话都基于运行/调试配置。配置类型取决于您的应用程序类型和运行时环境。
您可以一次运行多个具有不同配置的调试器会话。
通过配置,您不仅可以启动应用程序,还可以告诉 WebStorm 在应用程序启动之前使用一些参数或执行一些操作。例如,您可以将特定于 Node.js 的命令行选项传递给 Node.js 可执行文件。
调试前
开始调试
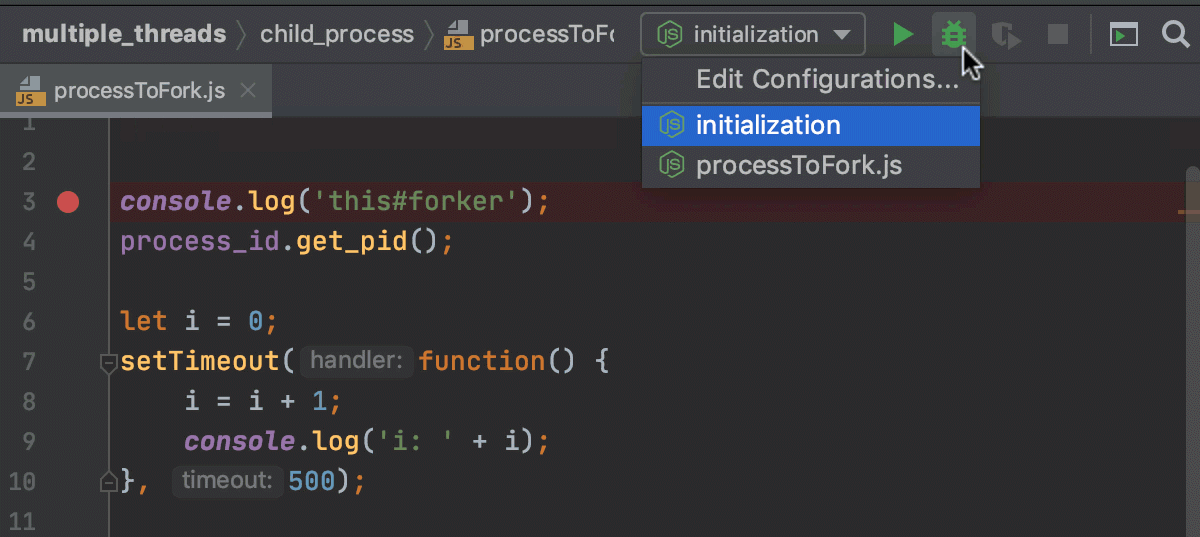
从工具栏上的选择运行/调试配置列表中选择所需的配置,然后单击
列表旁边的。

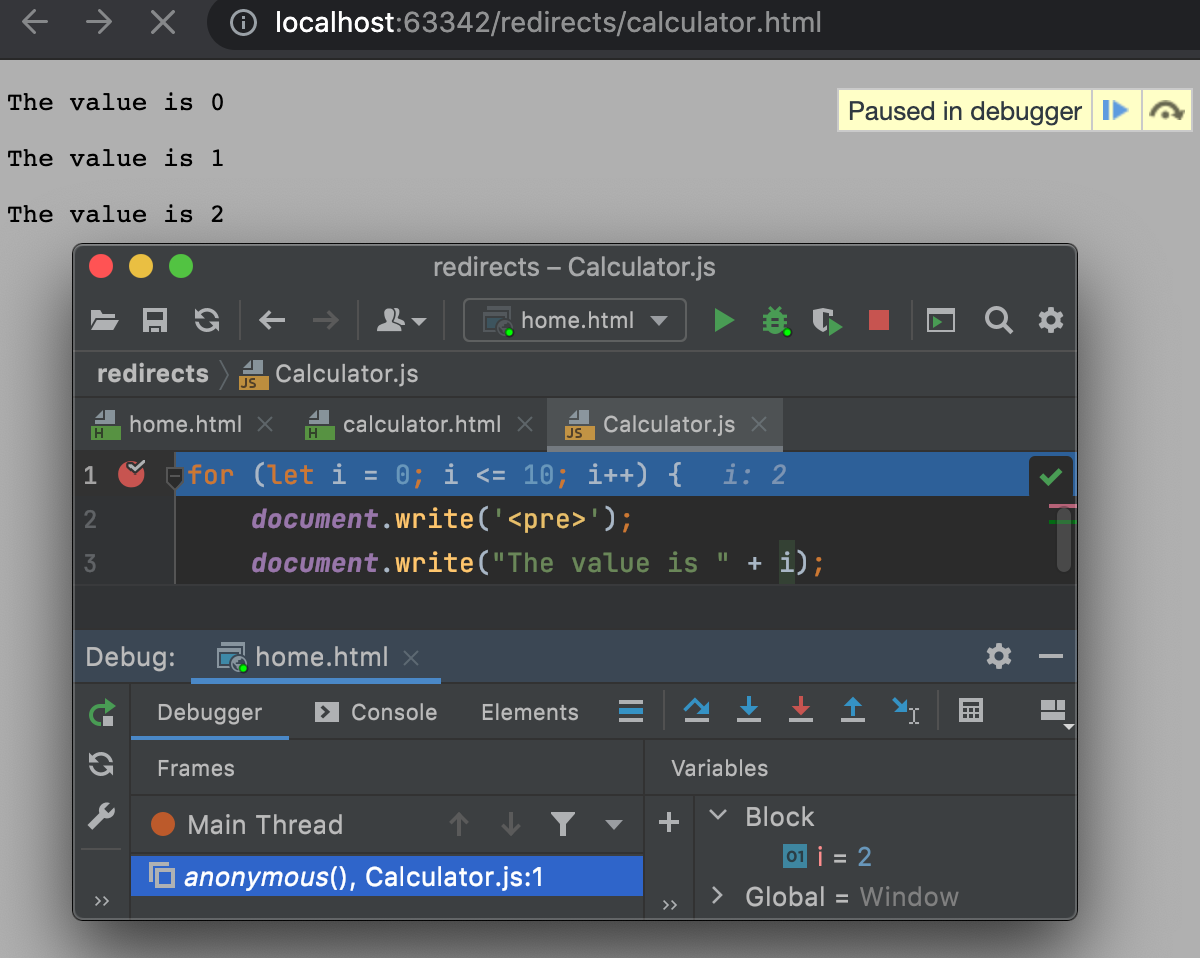
如果您的应用程序包含一个引用 JavaScript 代码的 HTML 文件并且该应用程序正在内置服务器上运行,则只需打开此 HTML 文件或在“项目”工具窗口中选择它,然后从上下文菜单中选择“调试 <HTML_file_name> ” . WebStorm 生成一个临时调试配置并通过它启动一个调试会话。

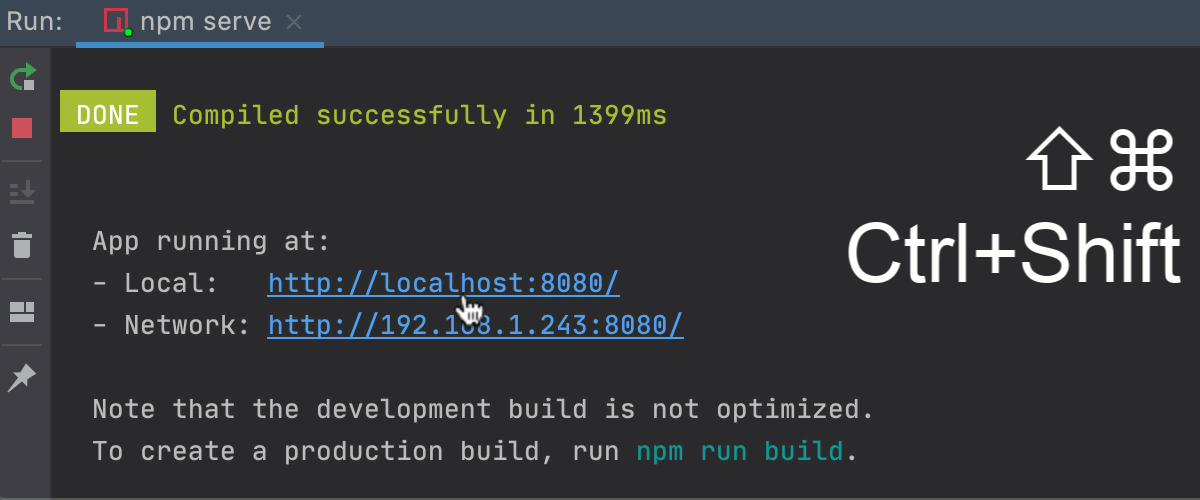
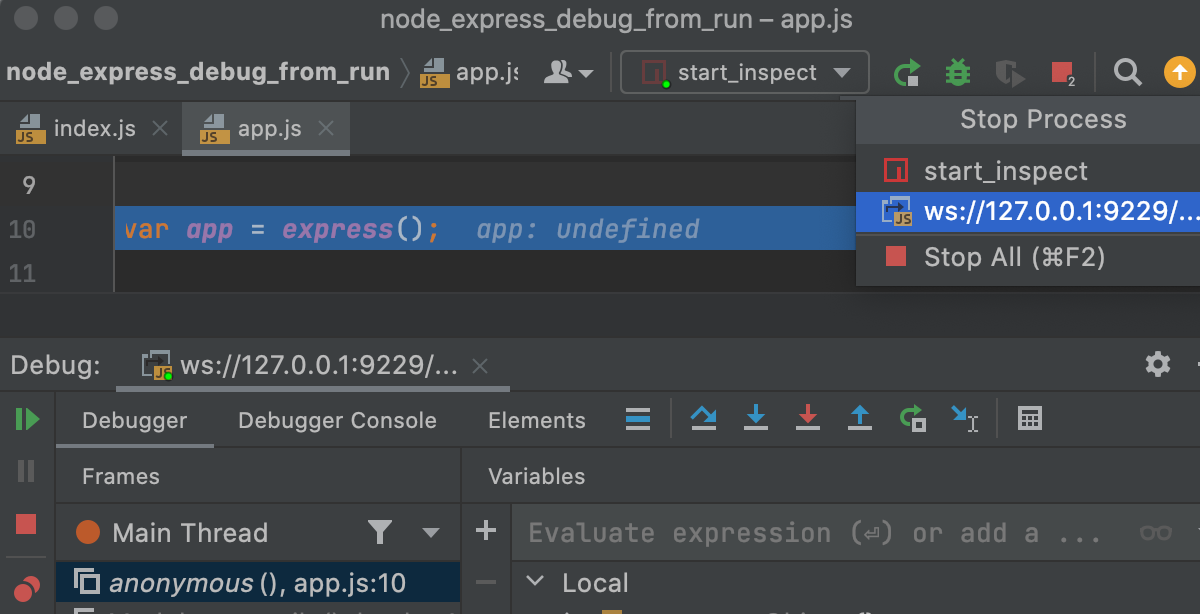
如果您的应用程序在开发模式下运行
localhost,您可以从内置终端( Alt+F12)、运行工具窗口或调试工具窗口开始调试它。只需按住Ctrl+Shift并单击运行应用程序的 URL。
从调试 Vue.js 应用程序、调试 Angular 应用程序和调试 React 应用程序中了解更多信息。
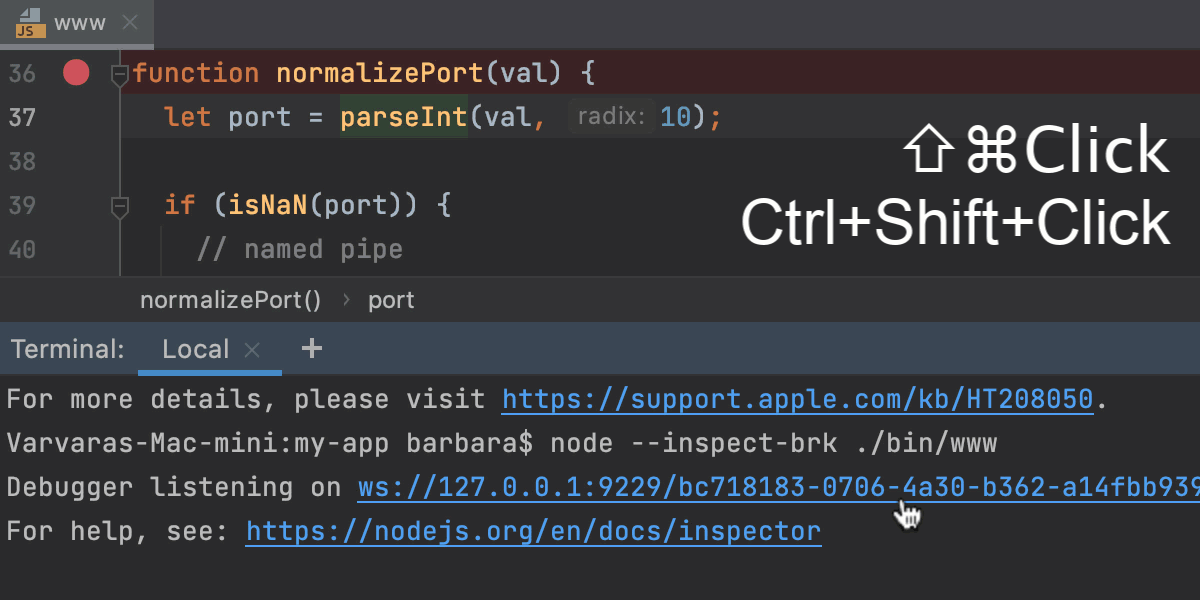
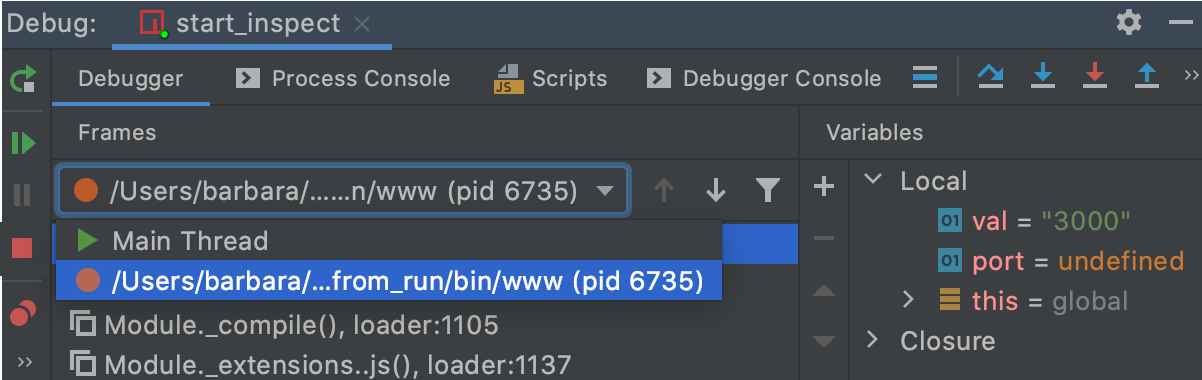
您还可以从内置终端( Alt+F12) 或从运行工具窗口将调试器附加到正在运行的 Node.js 应用程序。要开始调试,请按住Ctrl+Shift并单击信息消息中的 URL 链接
Debugger listening <host>:<port>。
从调试正在运行的 Node.js 应用程序中了解更多信息。
请注意,启动调试器会话后,标记调试工具窗口的图标会切换
![]() 以指示调试过程处于活动状态。
以指示调试过程处于活动状态。
暂停/恢复调试器会话
当调试器会话运行时,您可以根据需要使用调试工具窗口工具栏上的按钮暂停/恢复它:
要暂停调试器会话,请单击
。
要恢复调试器会话,请单击
F9。
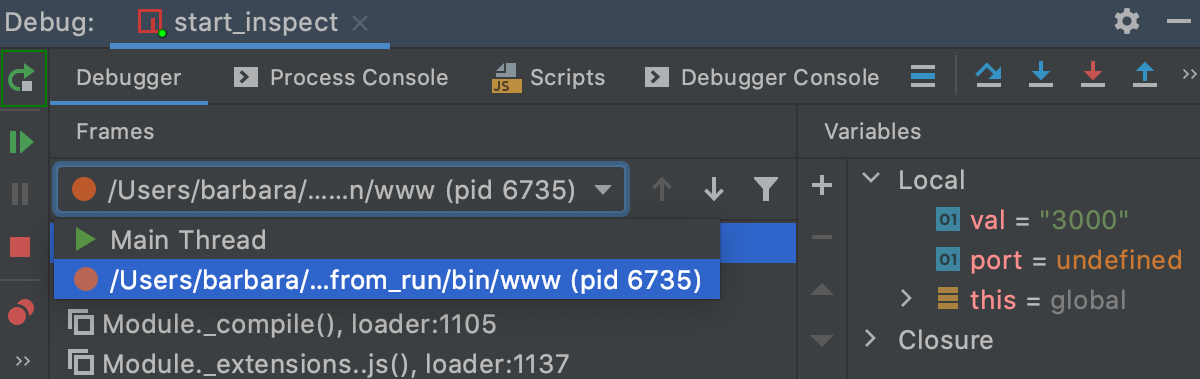
重新启动调试器会话
单击调试工具窗口中的重新运行按钮或按。Ctrl+F5

在浏览器中重新加载当前页面
在 WebStorm 内置服务器上调试简单的 HTML+JavaScript 应用程序时,您可以重新加载当前导航的页面,而不是完全重新启动应用程序。
单击
。之前的所有输出都被清除,调试器返回到第一个断点。从在浏览器中重新加载当前页面了解更多信息。

终止调试器会话
单击调试工具窗口中的停止按钮。


生产力提示
- 调试无响应的应用程序
如果您的应用程序挂起,请暂停会话以让调试器获取有关其当前状态的信息。然后,您可以检查程序状态并找出问题的原因。
- 暂停做更多事情
当您需要评估表达式时, WebStorm不允许您这样做,因为您没有在断点处停止,您可以通过 step 将程序向前推进一行。在此之后,您将能够像在断点处停止一样使用调试器。虽然在某些情况下这可能不是一个有效的解决方案,但它有时可能会对您有所帮助。
- 运行启动前任务
在每次调试会话之前配置运行外部工具或执行其他操作。这个启动前任务可以运行Gulp或Grunt任务或NPM 脚本,将您的TypeScript 代码编译成 JavaScript或运行所有当前活动的File Watchers来编译或压缩您的代码,将您的源上传到远程服务器等等,具体取决于您使用的语言和框架。