AngularJS
AngularJS也称为Angular 1,是一个用于开发单页 Web 应用程序的框架。WebStorm 建议预定义和自定义ng指令以及控制器和应用程序名称的 AngularJS 感知完成选项,以及花括号表达式中数据绑定的代码洞察力{{}}。您可以使用内置的 AngularJS 实时模板,并在 HTML 中的控制器名称和它在 JavaScript 中的定义之间ngView或&routeProvider在模板之间导航。对于 AngularJS 实体,使用Go To Symbol导航。
在你开始前
创建一个新的 AngularJS 应用程序
您可以使用AngularJS 种子项目或创建一个空的 WebStorm 项目并手动安装 AngularJS,方法是下载 AngularJS 框架,或使用 Bower 包管理器。
使用种子项目创建应用程序
在欢迎屏幕 上单击创建新项目或选择。创建新项目对话框打开。
在左侧窗格中,选择AngularJS。
在右侧窗格中,指定将存储项目相关文件的文件夹的路径。
当您单击Create时,WebStorm 会生成AngularJS特定的项目结构,其中包含基于AngularJS 种子项目所需的所有配置文件
下载 AngularJS 依赖项
在嵌入式终端( Alt+F12) 中,键入:
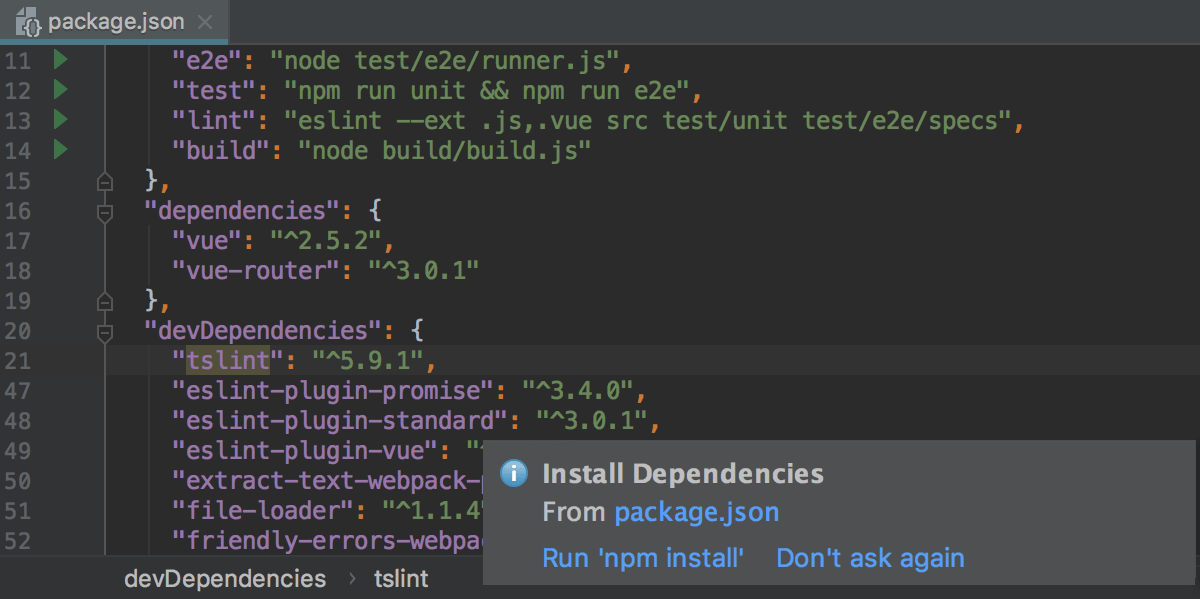
npm install或者,从项目根目录中package.json文件的上下文菜单中选择Run 'npm install' 。
创建一个空的 WebStorm 项目
在欢迎屏幕 上单击创建新项目或选择。创建新项目对话框打开。
在左侧窗格中,选择Empty Project。
指定将存储项目相关文件的文件夹的路径。
当您单击Create时,WebStorm 创建并打开一个空项目。
在空项目中手动安装和配置 AngularJS
在http://angularjs.org/下载AngularJS框架。
打开您将在其中使用AngularJS的空项目。
将AngularJS配置为 WebStorm JavaScript 库,让 WebStorm 识别AngularJS特定的结构并提供完整的编码帮助:
在Settings/Preferences对话框 ( Ctrl+Alt+S) 中,转到。设置:JavaScript 库页面打开。
在库区域中,单击添加按钮。
在打开的“新建库”对话框中,指定库的名称。
单击
库文件列表旁边的 并从上下文菜单中选择附加文件或附加目录,具体取决于您需要单独的文件还是整个文件夹。
在打开的对话框中选择Angular.js或Angular.min.js或整个目录。WebStorm 返回到New Library对话框,其中Name只读字段显示所选文件或文件夹的名称。
在类型字段中,指定您已下载并要添加的版本。
如果您添加了Angular.js,请选择Debug。这个版本对开发环境很有帮助,尤其是调试。
如果您添加了缩小的 Angular.min.js,请选择Release。此版本在生产环境中很有帮助,因为文件大小要小得多。
从配置 JavaScript 库了解更多信息。
使用 Bower 在空项目中安装 AngularJS
从现有的 AngularJS 应用程序开始
如果您的项目中已经有 Angular 源代码(例如,在bower_components文件夹中),只需打开您的项目并开始工作。如果这些源被排除在项目之外,那么您只需将 AngularJS 配置为JavaScript 库。
从您的版本控制中查看应用程序源
在欢迎屏幕上单击从 VCS 获取。或者,选择或从主菜单中
<Your_VCS> 代表与您当前打开的项目相关联的版本控制系统。
在打开的对话框中,从列表中选择您的版本控制系统并指定要从中签出应用程序源的存储库。有关详细信息,请参阅签出项目(克隆)。
下载依赖项
在弹出窗口中单击运行“npm install” :

项目安全
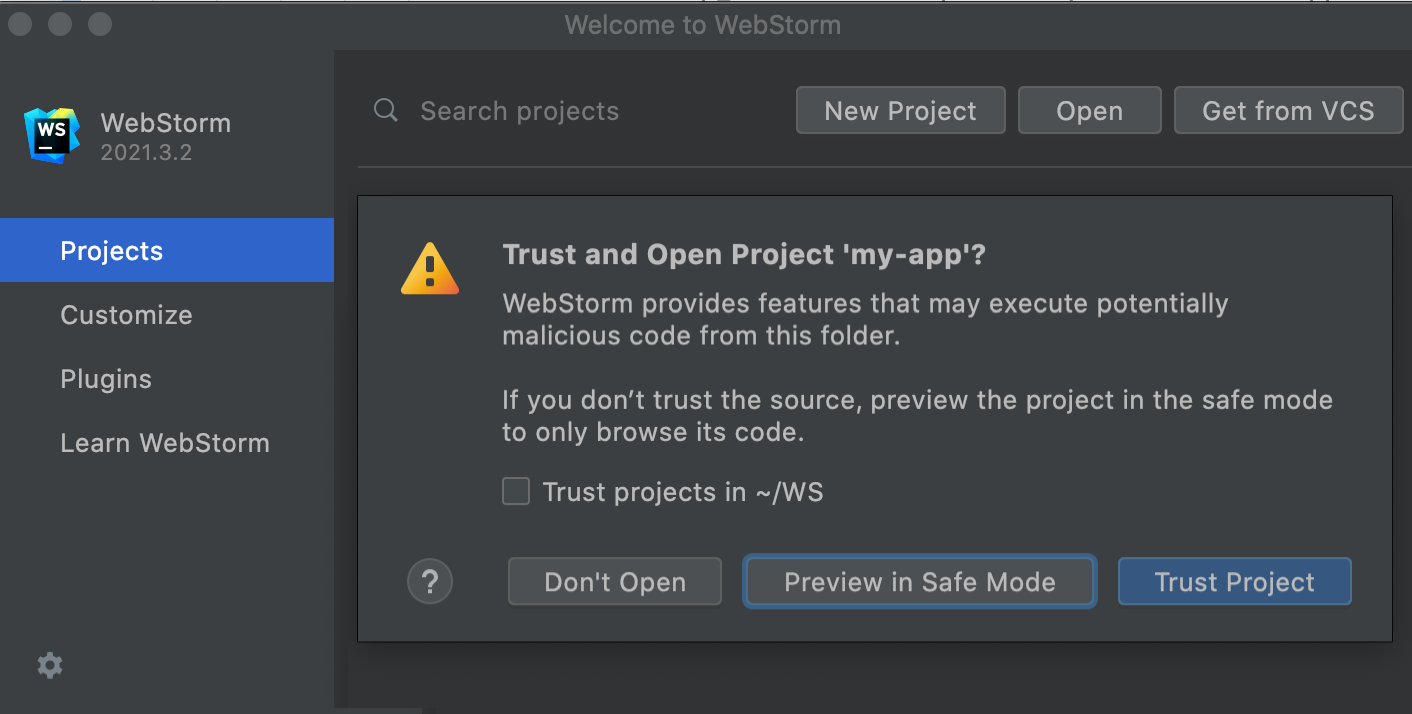
当您打开在 WebStorm 外部创建并导入其中的项目时,WebStorm 会显示一个对话框,您可以在其中决定如何使用不熟悉的源代码处理该项目。

选择以下选项之一:
以安全模式预览:在这种情况下,WebStorm 以“预览模式”打开项目,这意味着您可以浏览项目的源代码,但不能运行任务和脚本或运行/调试项目。
WebStorm 在编辑器区域顶部显示通知,您可以随时单击Trust project链接并加载您的项目。
信任项目:在这种情况下,WebStorm 打开并加载一个项目。这意味着项目已初始化,项目的插件已解决,依赖项已添加,并且所有 WebStorm 功能都可用。
不要打开:在这种情况下,WebStorm 不会打开项目。
从项目安全中了解更多信息。
使用 AngularJS 路由器状态图
您可以看到一个图表,说明了使用ui-router的AngularJS应用程序中的视图、状态和模板之间的关系。
生成和查看图表
在编辑器中打开所需文件,然后选择从上下文菜单中WebStorm 生成一个图表并将其显示在一个单独的编辑器选项卡中。
从图中的元素导航到实现该元素的代码
选择元素并从上下文菜单中选择Jump to Source 。