样式线
WebStorm 与 Stylelint 集成,因此您可以从 IDE 内部检查您的 CSS 代码。当您编辑 CSS 文件并突出显示检测到的问题时,Stylelint 会自动唤醒,请参阅下面的Lint 您的代码。
在你开始前
确保您的计算机上有Node.js。
确保在您的项目中配置了本地 Node.js 解释器:打开Settings/Preferences对话框 ( Ctrl+Alt+S) 并转到。Node Interpreter字段显示默认项目 Node.js 解释器。
从配置本地 Node.js 解释器了解更多信息。
安装 Stylelint
打开嵌入式终端( Alt+F12) 并键入:
npm install --save-dev stylelint stylelint-config-standard
这将安装 Stylelint 及其标准配置。从Stylelint 官方网站了解更多信息。
激活和配置 Stylelint
要激活 Stylelint,请打开Settings/Preferences对话框 ( Ctrl+Alt+S),转到Languages and Frameworks | 样式表 | Stylelint,然后选择启用复选框。之后,对话框中的控件变为可用。
在Stylelint Package字段中,指定全局或当前项目中安装的stylelint包的位置。如果您遵循标准安装程序,WebStorm 会自动检测包。
在Run for files字段中,指定定义要检查的文件集的模式。默认情况下,StyleLint 只处理纯 CSS 文件,因此默认模式是
{**/*,*}.{css}.要对其他类型的文件或存储在特定文件夹中的文件进行 lint,请使用glob 模式来更新默认模式。
例如,要对 HTML、Vue、SCSS、样式化组件、JavaScript、TypeScript、JSX 和 TSX 进行 lint,更新默认模式如下:
{**/*,*}.{html,vue,css,scss,js,ts,jsx,tsx}要对特定文件夹中的文件进行 lint,请替换
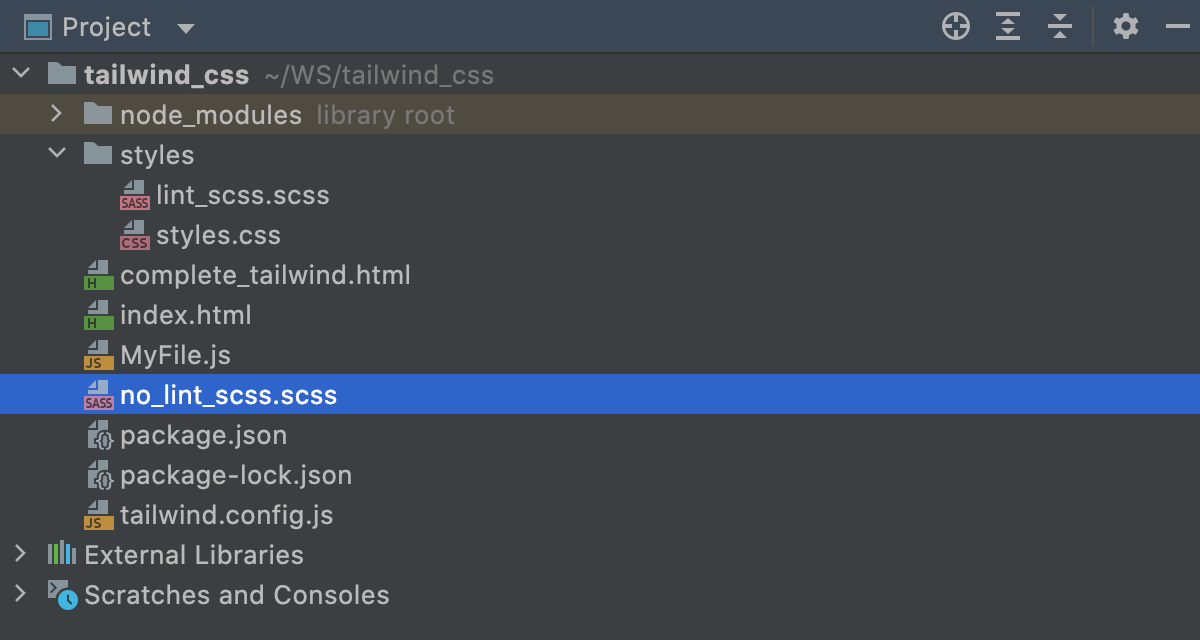
{**/*,*}为<path to the folder>*.假设您有一个具有以下结构的项目:

要仅对样式文件夹中的 CSS 和 SCSS 文件进行 lint ,请按如下方式更新模式:
样式/*.{css,scss}因此,文件styles.css和lint_scss.scss将被 lint,而no_lint_scss.scsse不会。
可选:
在配置文件字段中,指定配置文件的位置。
默认情况下,该字段为空,WebStorm 使用 Stylelint 原生机制自动检测配置。使用这种自动检测模式,Stylelint 会在文件夹结构中查找以下列方式之一定义的配置:
通过package.json文件
stylelint中的属性。在.stylelintrc.json、.stylelintrc.yaml、.stylelintrc.yml或.stylelintrc.js文件中。
在导出 JavaScript 对象的stylelint.config.js文件中。
在导出 JavaScript 对象的stylelint.config.cjs文件中。在 JavaScript 中运行 Stylelint 时,在其包
"type":"module".json 中具有该属性的包。
从Stylelint 官方网站了解更多信息。
要使用自定义配置文件,请单击配置文件
字段并在打开的对话框中选择所需配置文件的路径。
整理你的代码
当您编辑样式表文件并突出显示检测到的问题时,Stylelint 会自动唤醒。
要在 JavaScript 代码中检查样式表注入,请打开设置/首选项对话框 ( Ctrl+Alt+S),转到语言和框架 | 样式表 | Stylelint,然后选中Process JS files复选框。
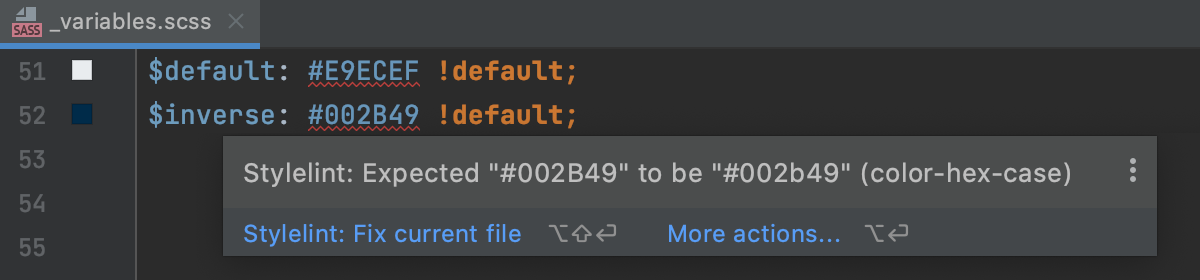
要在弹出窗口中查看问题的描述,请将鼠标指针悬停在突出显示的代码上。

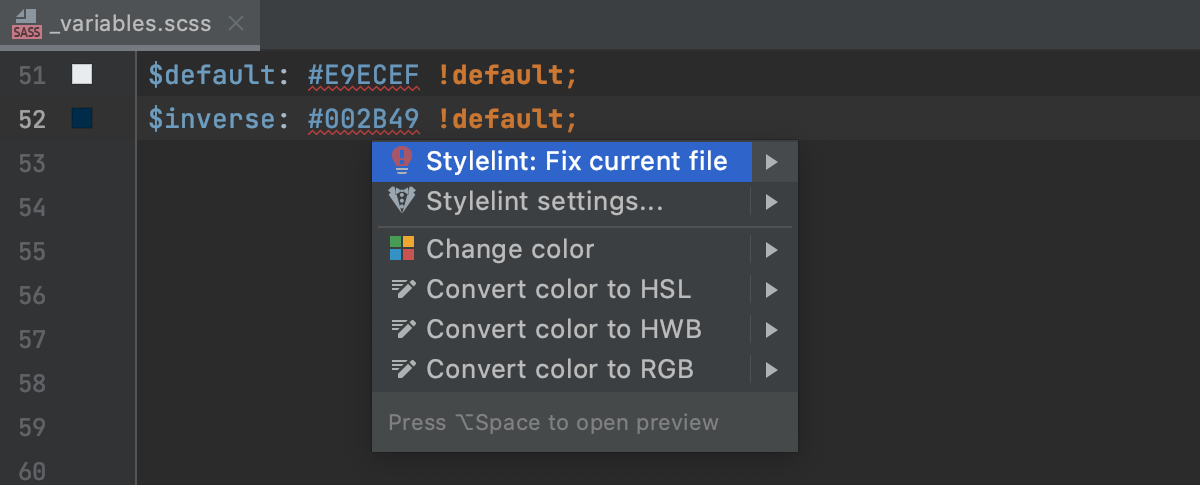
Stylelint 可以使用Stylelint 自动修复功能在明确的情况下自动修复当前文件中检测到的问题。要应用自动修复,请单击Stylelint:在弹出窗口中修复当前文件。
或者,按下Alt+Enter并选择Stylelint:从列表中修复当前文件。