外貌
使用此页面自定义编辑器的外观。
插入符号闪烁(毫秒) | 选中此复选框以使插入符号以指定的周期(以毫秒为单位)闪烁。 |
使用块插入符 | 选中此复选框以在插入模式中应用块插入符号,在覆盖模式中应用通常的插入符号。清除此复选框以在插入模式中应用通常的插入符号,在覆盖模式中应用块插入符号。 |
显示硬包装和视觉指南(在代码样式选项中配置) | 选中此复选框可在编辑器的右边距显示一条细垂直线。请参阅代码样式设置的说明。 |
显示行号 | 选中此复选框以在编辑器装订线中显示行号。 |
显示方法分隔符 | 选中此复选框可在 PHP 和 JavaScript 类中显示细线,以将方法与属性的声明分开。 |
显示空格 | 选中此复选框可让 WebStorm 显示空格或制表符(取决于代码样式设置)。 您可以选择以下选项:
|
显示缩进指南 | 选中此复选框可在编辑器中显示垂直线以指示缩进的位置,从而方便键入、手动格式化、阅读和维护代码。 |
显示意图灯泡 | 每当 WebStorm 检测到您的代码可以修改或改进时,编辑器的当前行上就会出现 一个灯泡图标 |
在滚动条悬停时显示代码镜头 | 选中此复选框以启用镜头模式。 |
渲染文档注释 | 选中此复选框以始终在编辑器中将文档注释呈现为具有正确格式和链接的文本段落。呈现的注释更易于阅读,并且它们不会用额外的标签使您的代码超载。 |
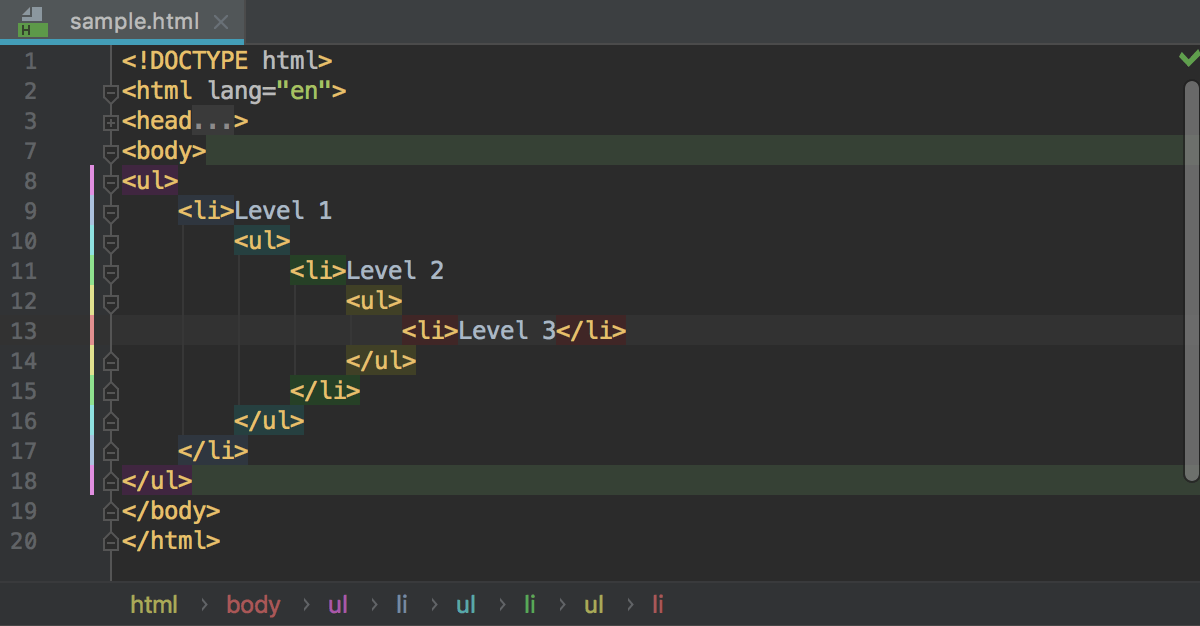
启用 HTML/XML 标记树突出显示 | 选中此复选框以显示以不同颜色突出显示的标签层次结构。如果启用此选项,您可以定义以下选项:
 当层次结构中有多个同名标签时,突出显示被激活。 |
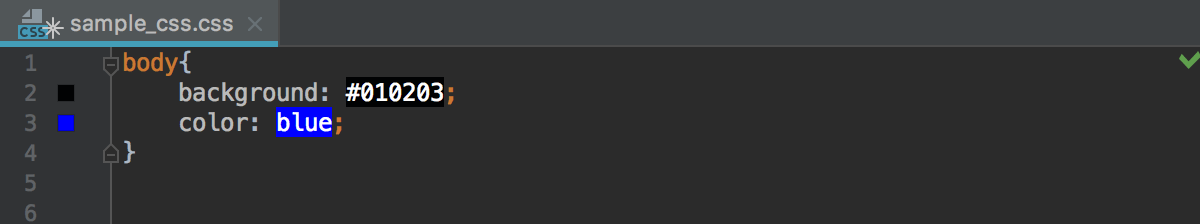
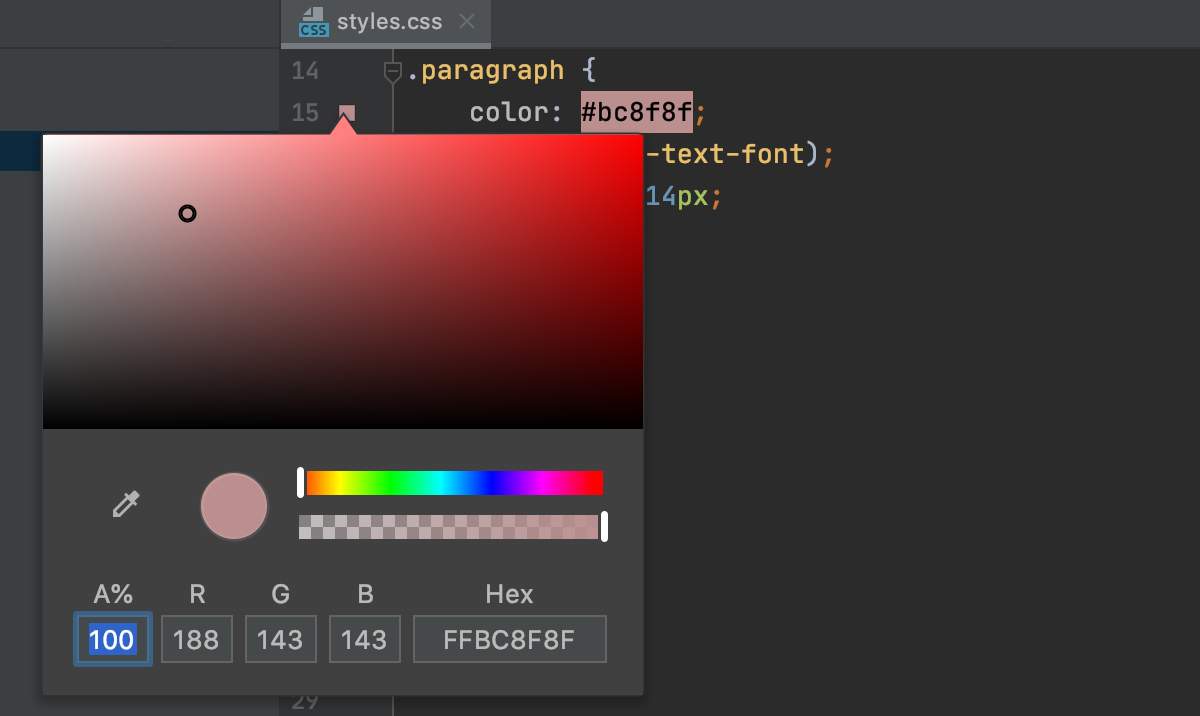
将 CSS 颜色预览显示为背景 | 如果选中此复选框,颜色值的背景会显示颜色预览:  默认情况下,WebStorm 还在装订线中显示颜色预览图标。单击此类图标会调用颜色选择器,您可以在其中更改颜色值。  要隐藏这些装订线图标,请清除装订线图标页面上的颜色预览复选框。 另请参阅更改颜色值。 |
在 Dart 源代码中显示结束标签 | 默认情况下,WebStorm |