降价
Markdown是一种轻量级的标记语言,用于将格式元素添加到纯文本中。WebStorm 可识别 Markdown 文件,提供具有突出显示、补全和格式化功能的专用编辑器,并在实时预览窗格中显示呈现的 HTML。
创建一个新的 Markdown 文件
默认情况下,WebStorm 将任何扩展名为.md或.markdown的文件识别为 Markdown 文件。
右键单击Project工具窗口中的目录Alt+1并选择New | 文件.
或者,您可以选择必要的目录,按Alt+Insert,然后选择文件。
为您的文件输入一个可识别扩展名的名称,例如:readme.md。
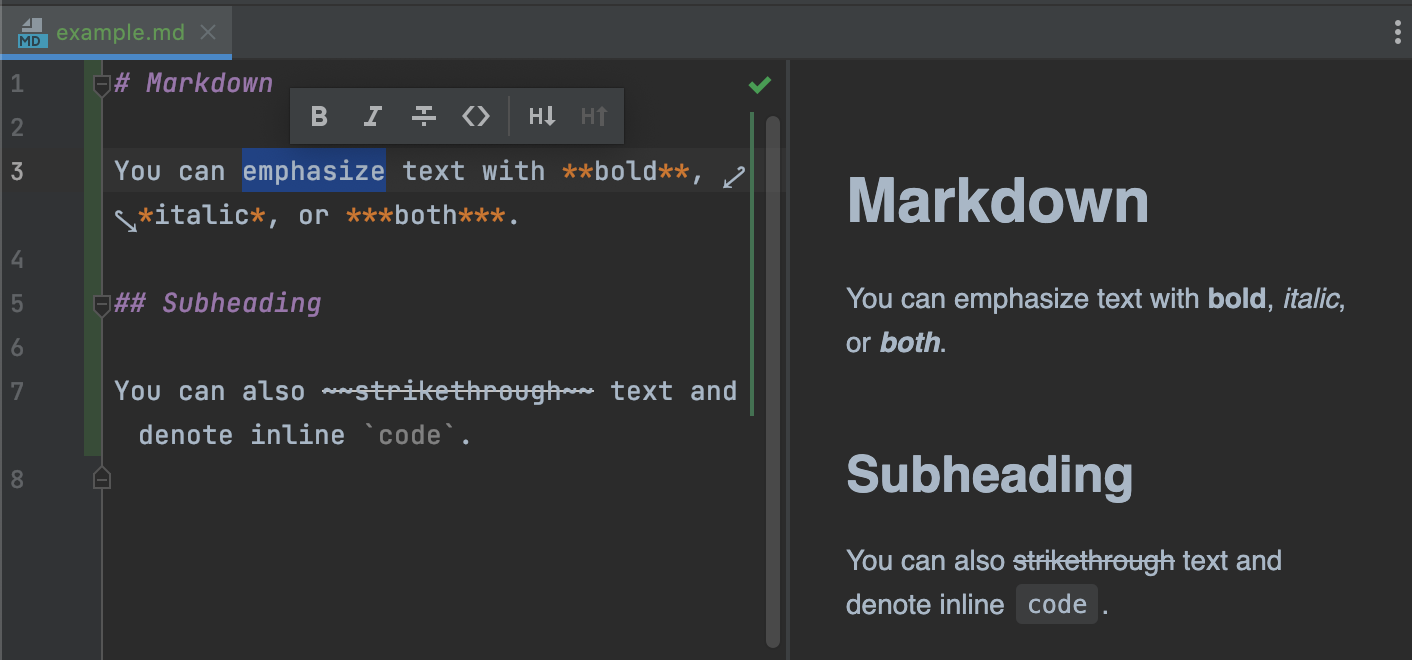
Markdown 编辑器在您选择文本片段时出现的弹出窗口中提供了几个基本的格式化操作:

: 大胆的Ctrl+B
: 斜体Ctrl+I
: 删除线Ctrl+Shift+S
: 代码Ctrl+Shift+C
:降低标题级别
:增加标题级别
您可以使用预览窗格查看呈现的 HTML。
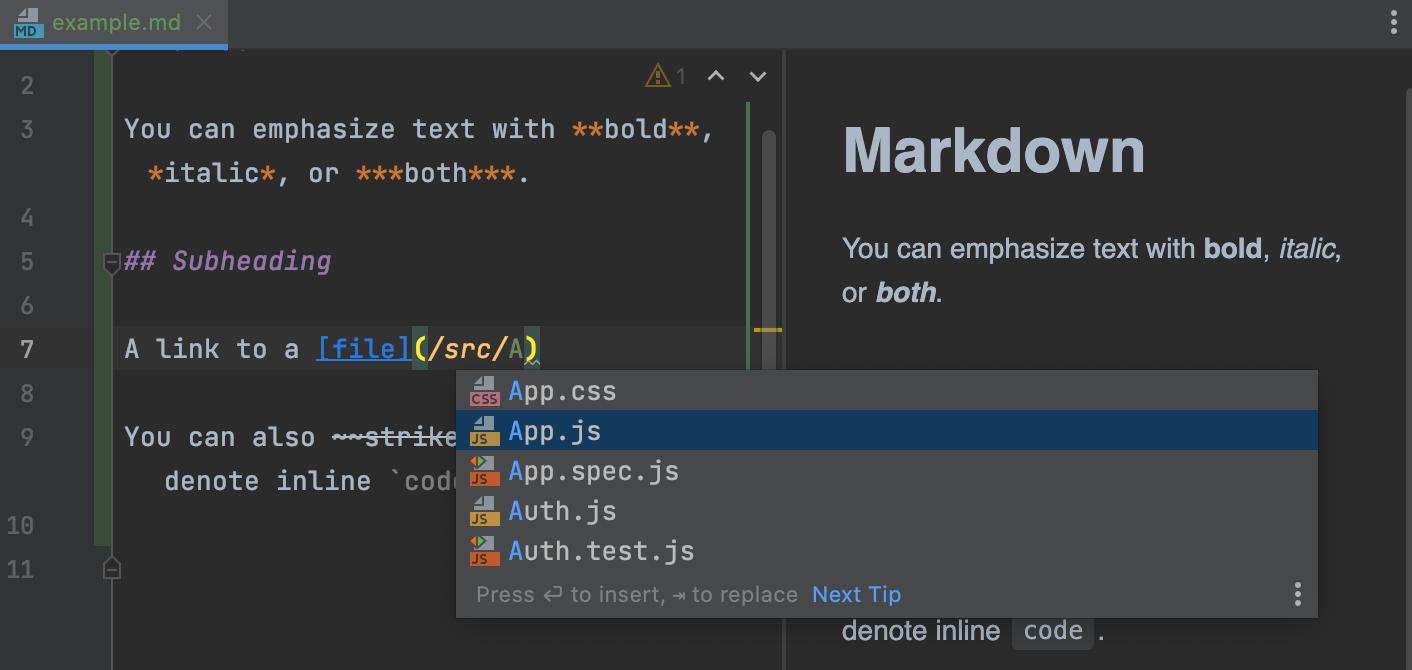
当前项目中文件的链接也有补全,例如,如果您需要引用源代码、图像或其他 Markdown 文件。

代码块
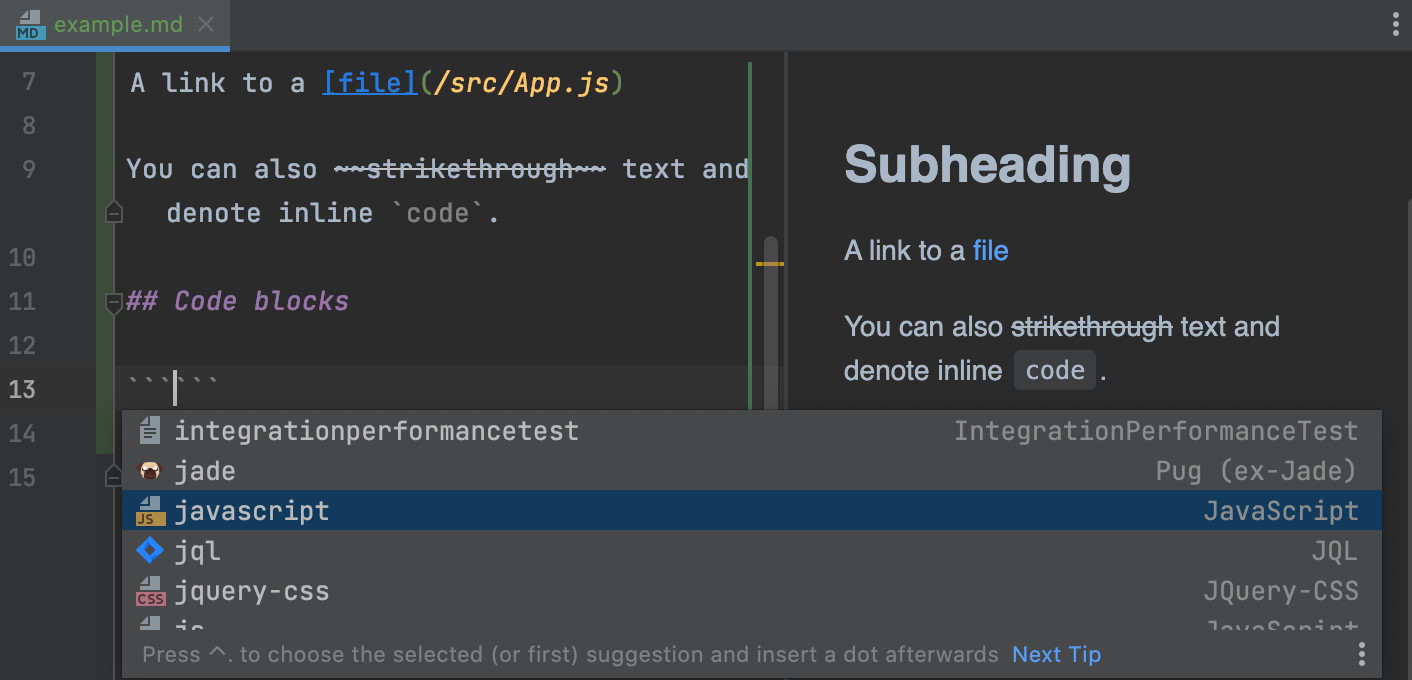
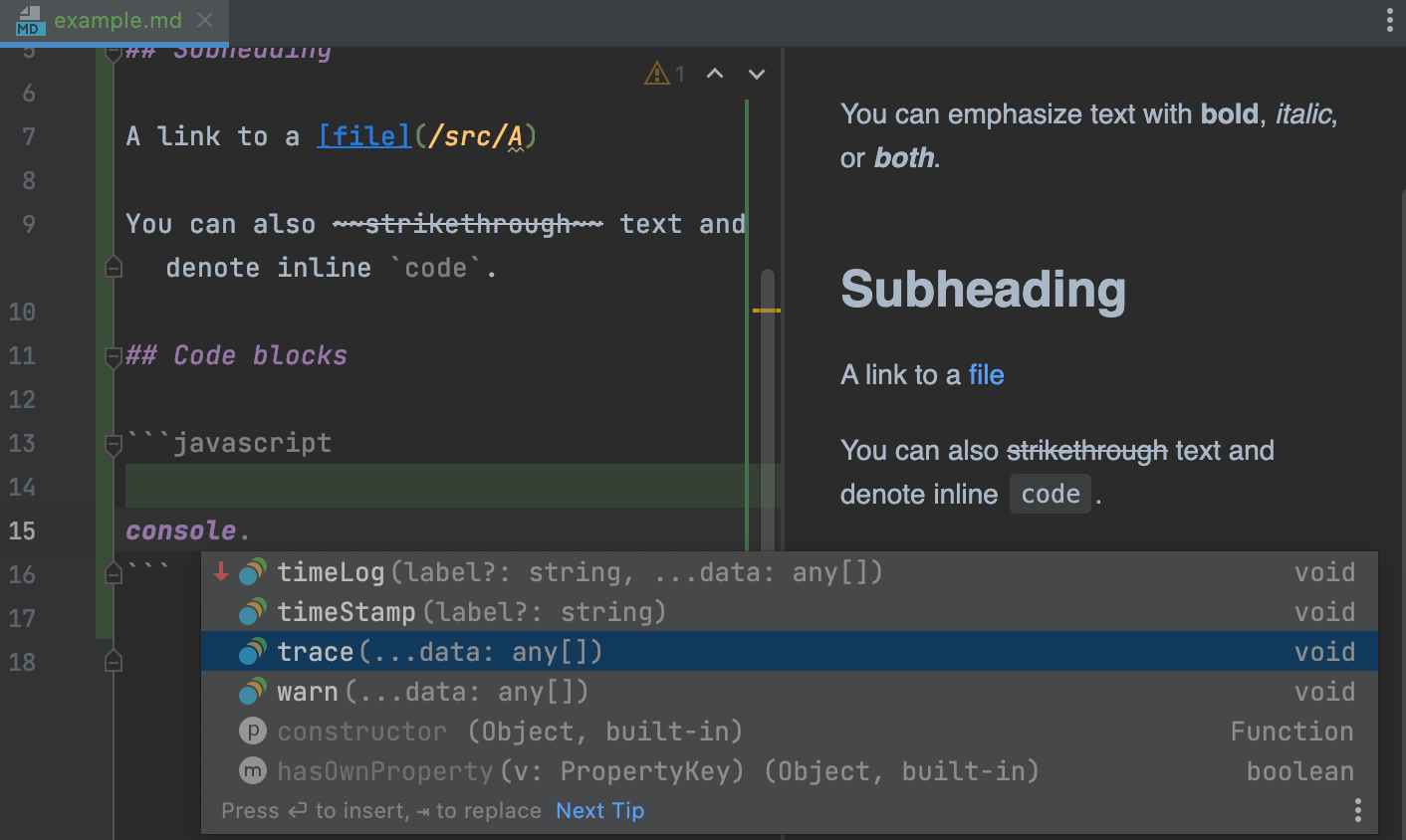
要插入围栏代码块,```请在代码块之前和之后使用三个反引号。如果为代码块指定语言,默认情况下,Markdown 编辑器会注入相应的语言。


禁用代码块中的编码辅助
如果您的代码块在语法上不正确,您可能希望禁用代码块中的代码注入和语法错误。
按Ctrl+Alt+S打开 IDE 设置并选择Languages & Frameworks | 降价。
清除以下选项:
在代码围栏中注入语言
在代码围栏中显示错误
单击确定以应用更改。
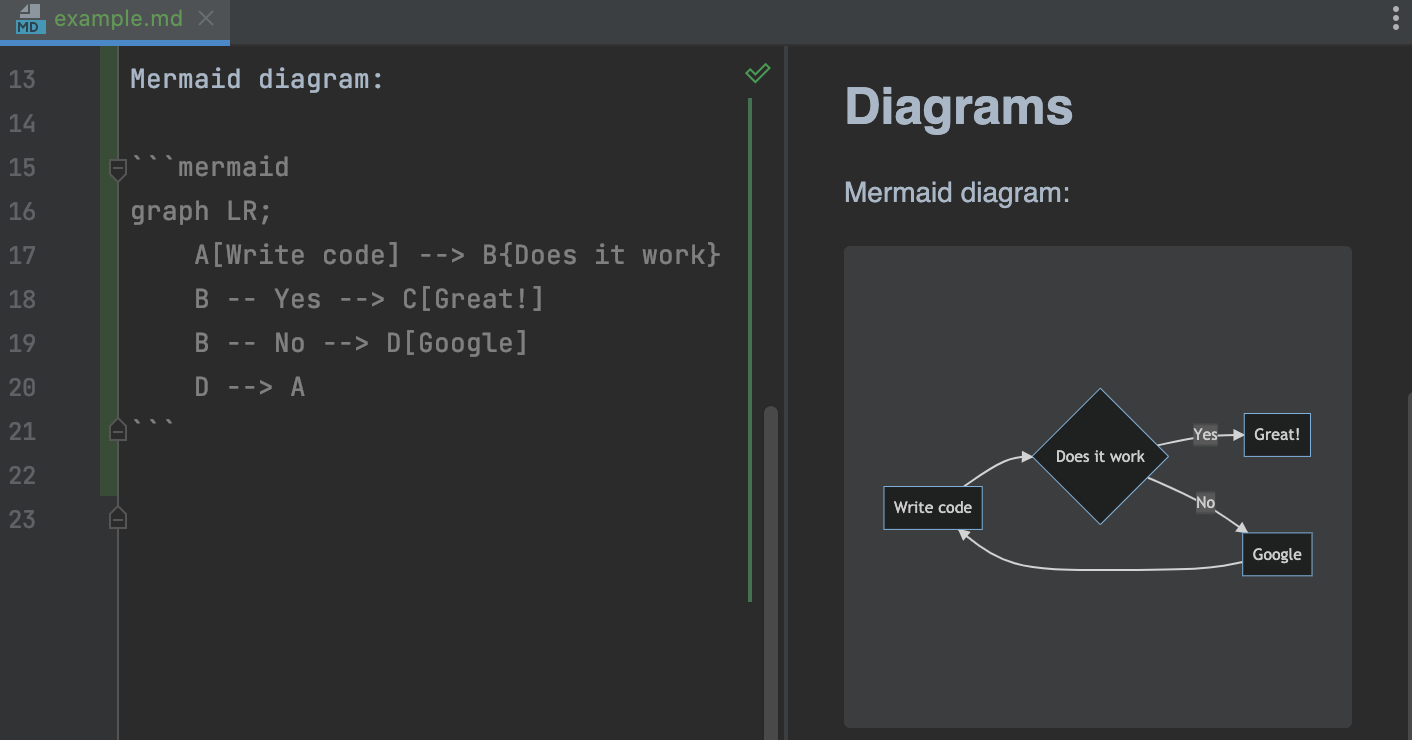
图表
Markdown 编辑器可以渲染用Mermaid和PlantUML定义的图表。这是默认禁用的,需要相应的 Markdown 扩展。

启用图表支持
按Ctrl+Alt+S打开 IDE 设置并选择Languages & Frameworks | 降价。
在Markdown extensions下启用Mermaid或PlantUML。
WebStorm 下载相关扩展后,单击确定以应用更改。
HTML 预览
默认情况下,Markdown 编辑器在其旁边显示一个预览窗格,用于基于 Markdown 文件呈现的 HTML 代码。您可以使用Markdown 编辑器右上角的 或 来仅显示编辑器或预览窗格。

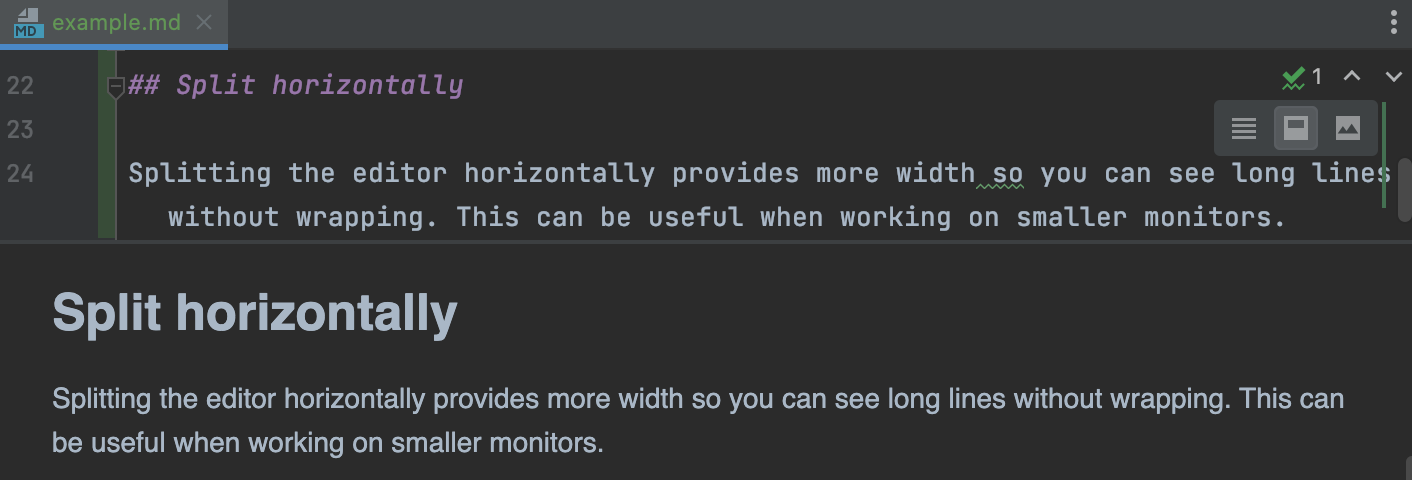
拆分编辑器并水平预览
默认情况下,编辑器和预览是垂直分割的(并排),这对于宽显示器和高分辨率来说很方便。
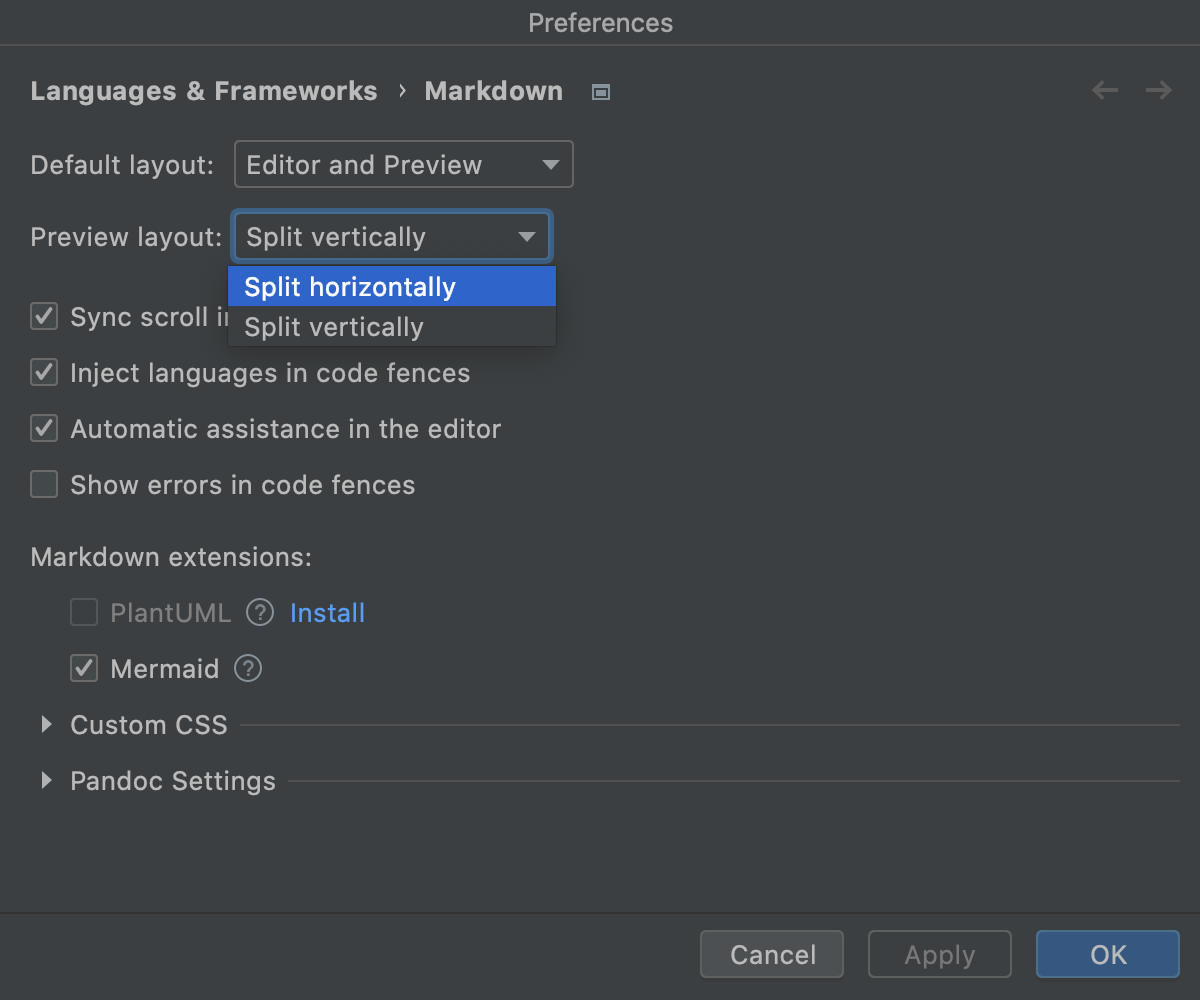
按Ctrl+Alt+S打开 IDE 设置并选择Languages & Frameworks | 降价。
在预览布局下选择水平拆分。

单击确定以应用更改。
禁用编辑器和预览滚动条同步
默认情况下,编辑器和预览窗格中的滚动条是同步的,这意味着预览窗格中的位置与源中的位置相对应。
按Ctrl+Alt+S打开 IDE 设置并选择Languages & Frameworks | 降价。
清除编辑器中的同步滚动和预览。
单击确定以应用更改。
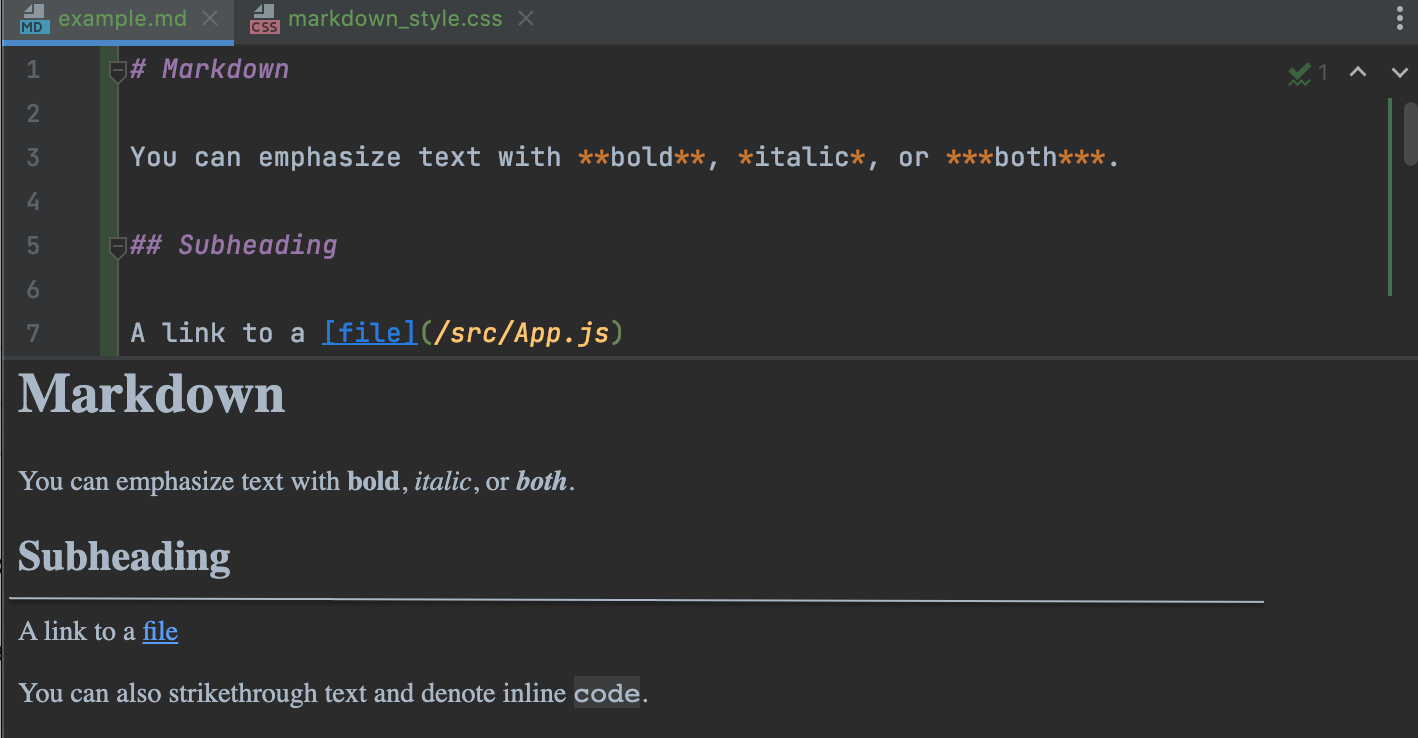
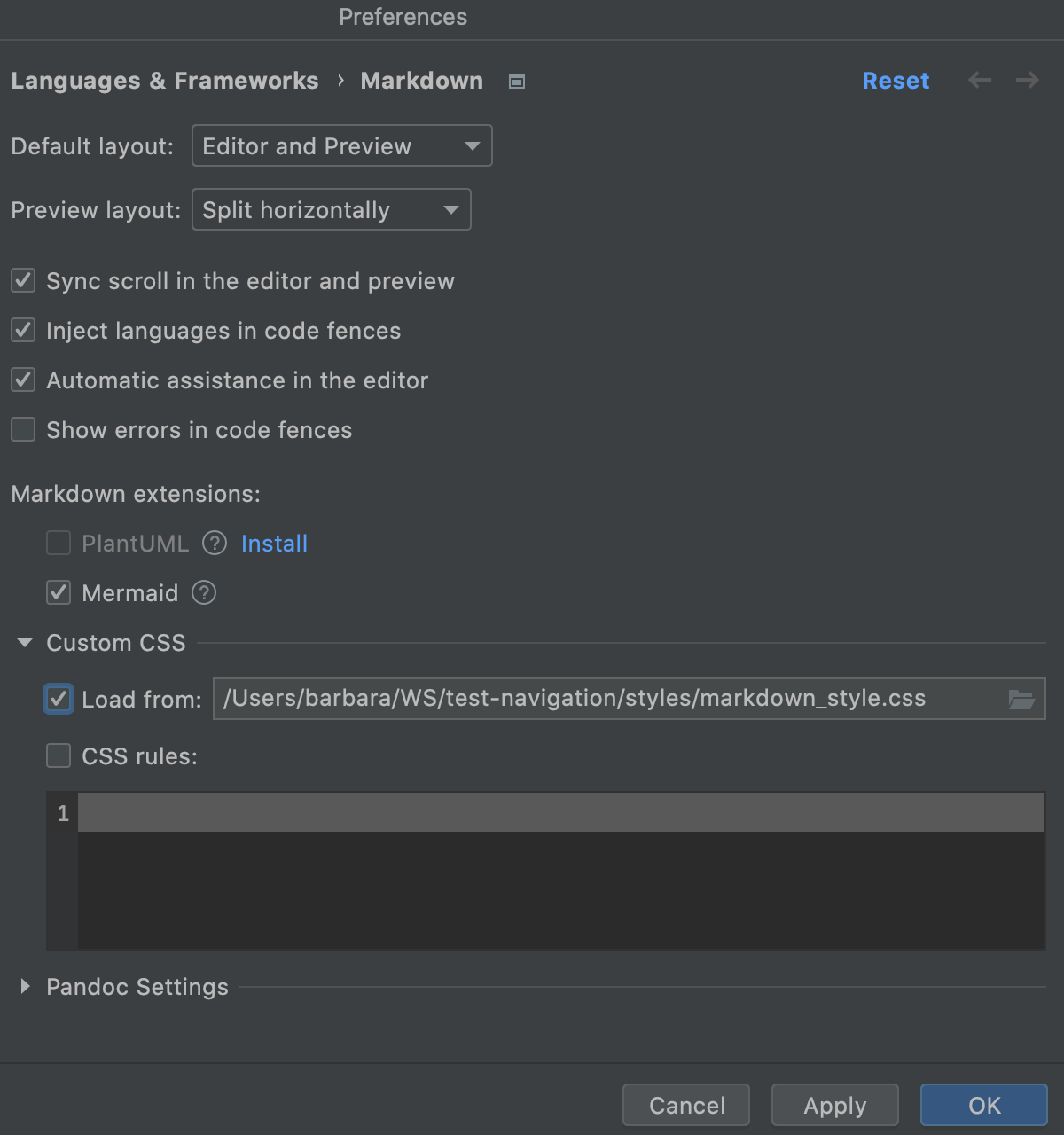
自定义 CSS
WebStorm 提供了用于在预览窗格中呈现 HTML 的默认样式表。这些样式表被设计为与默认的UI 主题一致。您可以配置特定的 CSS 规则以进行小的演示更改(例如,更改标题的字体大小或列表中的行距),或者您可以提供全新的 CSS 以更好地匹配您的预期输出(例如,如果您想复制GitHub Markdown 风格)。

配置 CSS 以呈现 HTML 预览
按Ctrl+Alt+S打开 IDE 设置并选择Languages & Frameworks | 降价。
配置自定义 CSS下的设置:
选择加载自以指定自定义 CSS 文件的位置。

选择CSS 规则规则以输入您要覆盖的特定 CSS 规则。
单击确定以应用更改。
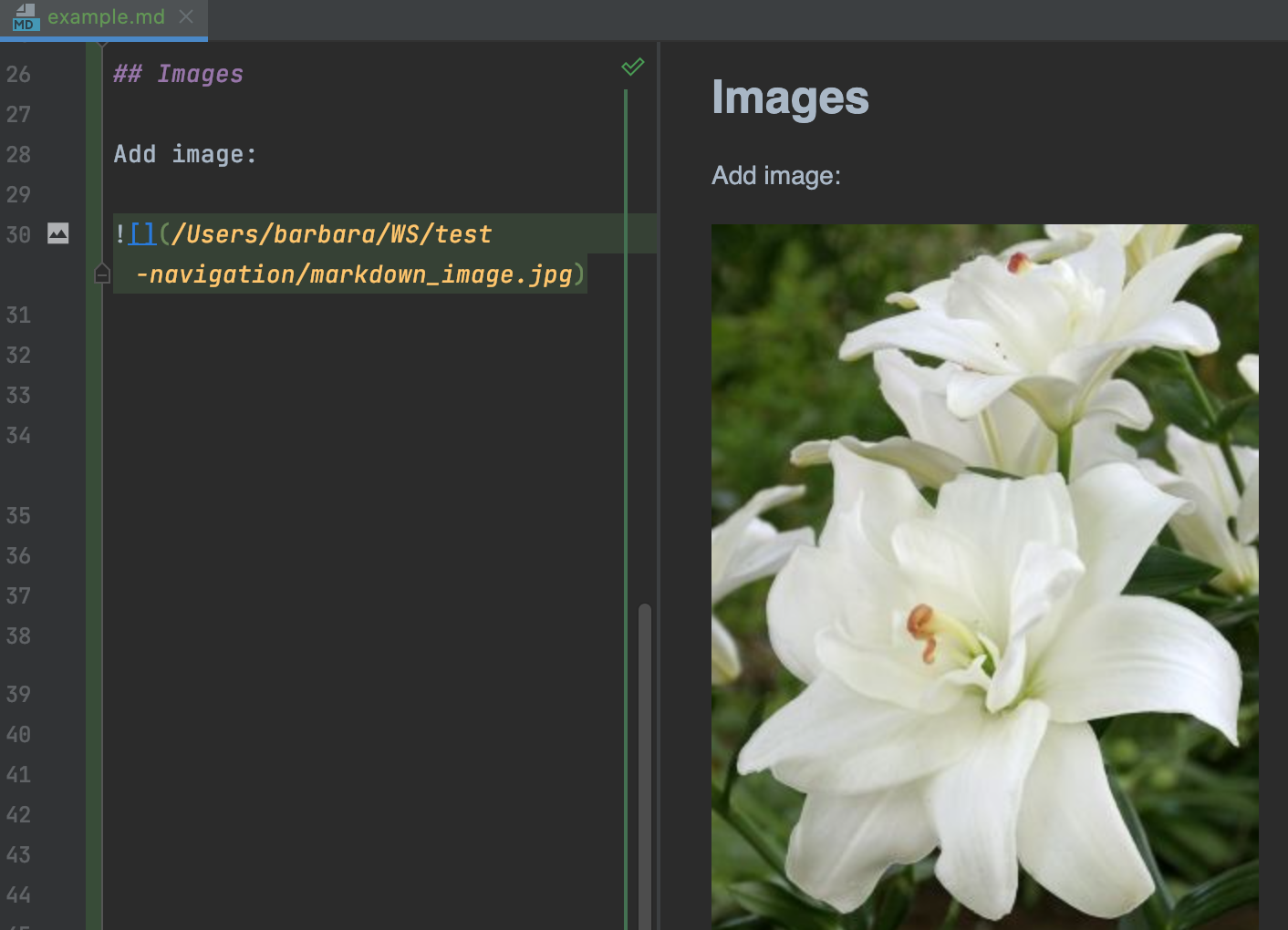
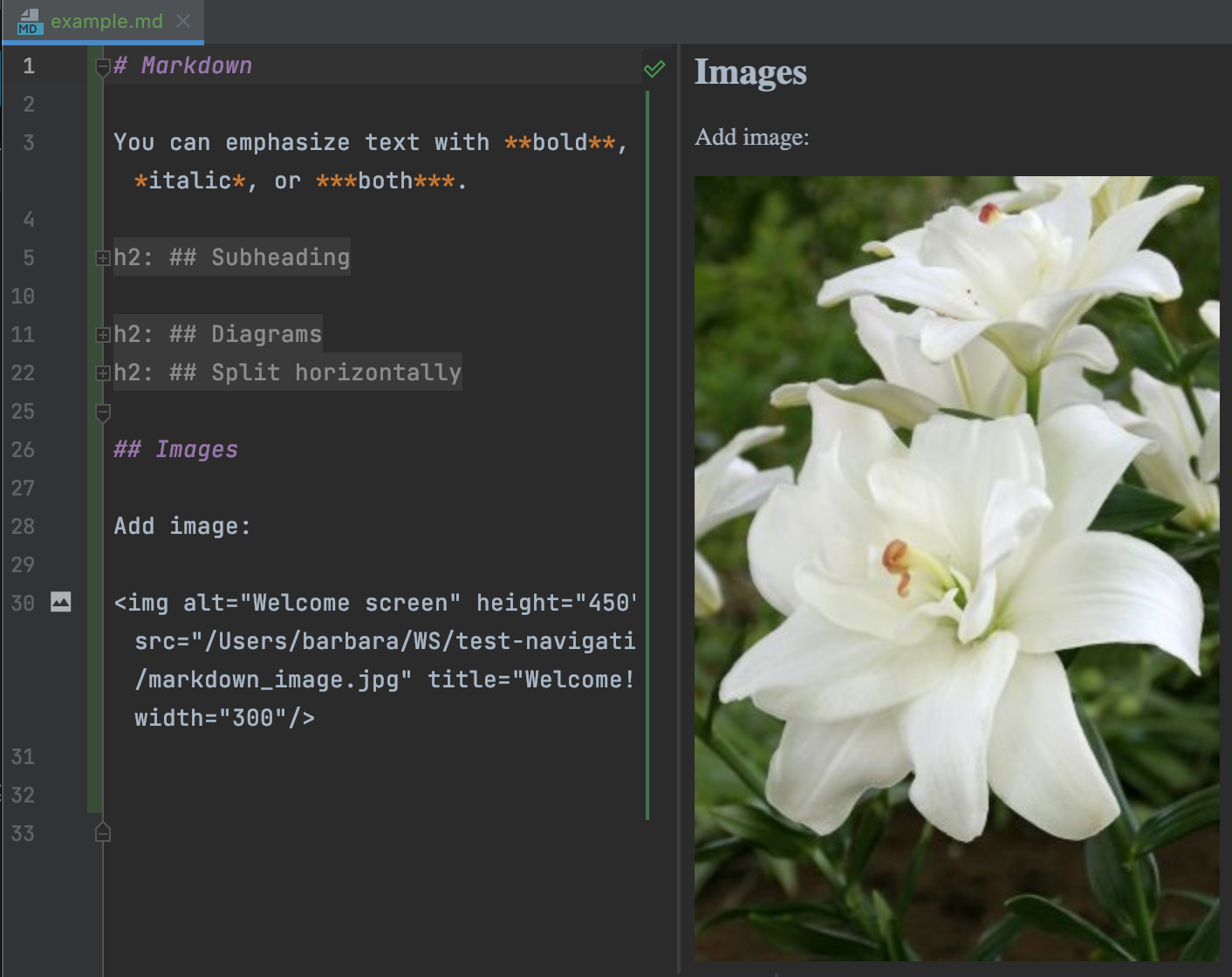
图片
默认情况下,Markdown 对图像使用以下语法,您可以在项目中输入自己的路径并完成路径:

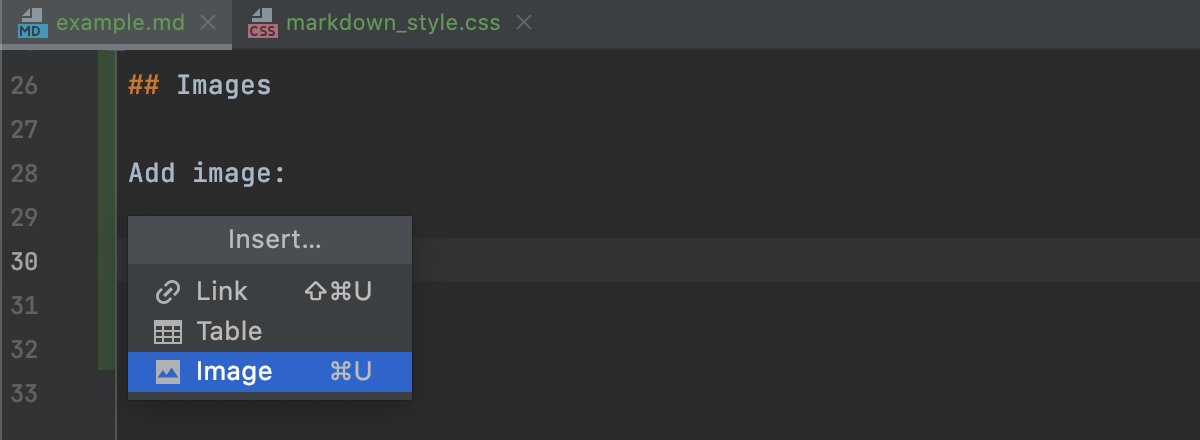
插入图片
按Ctrl+U。
或者,按下Alt+Insert打开插入弹出窗口,然后选择图像。

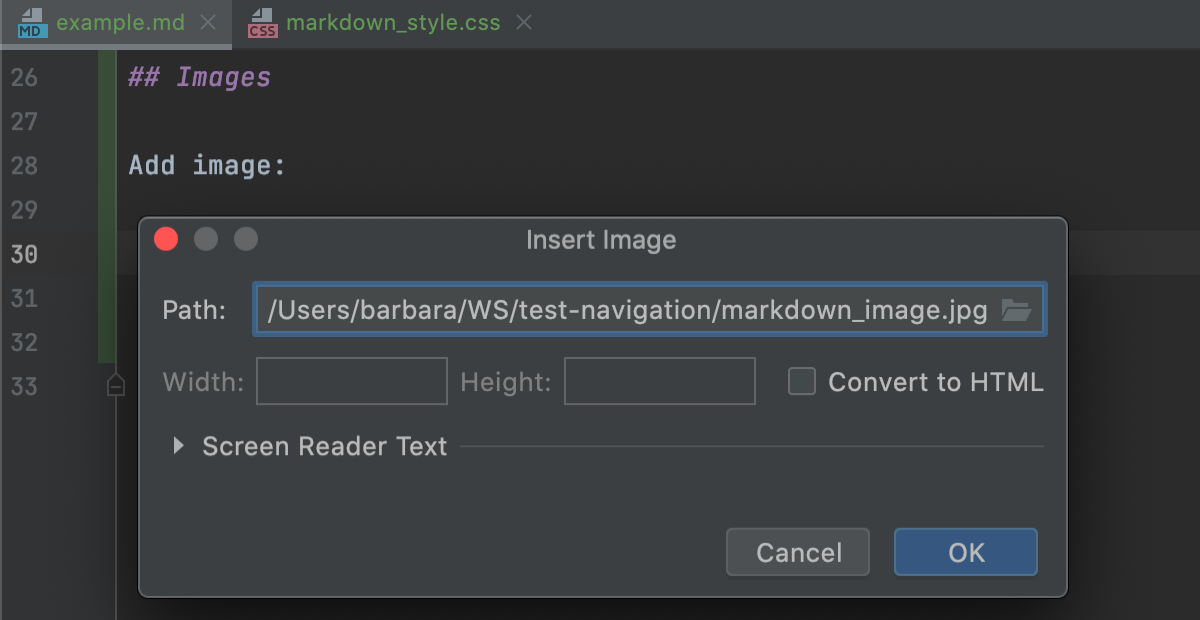
在“插入图像”对话框中指定图像的路径。

单击确定。
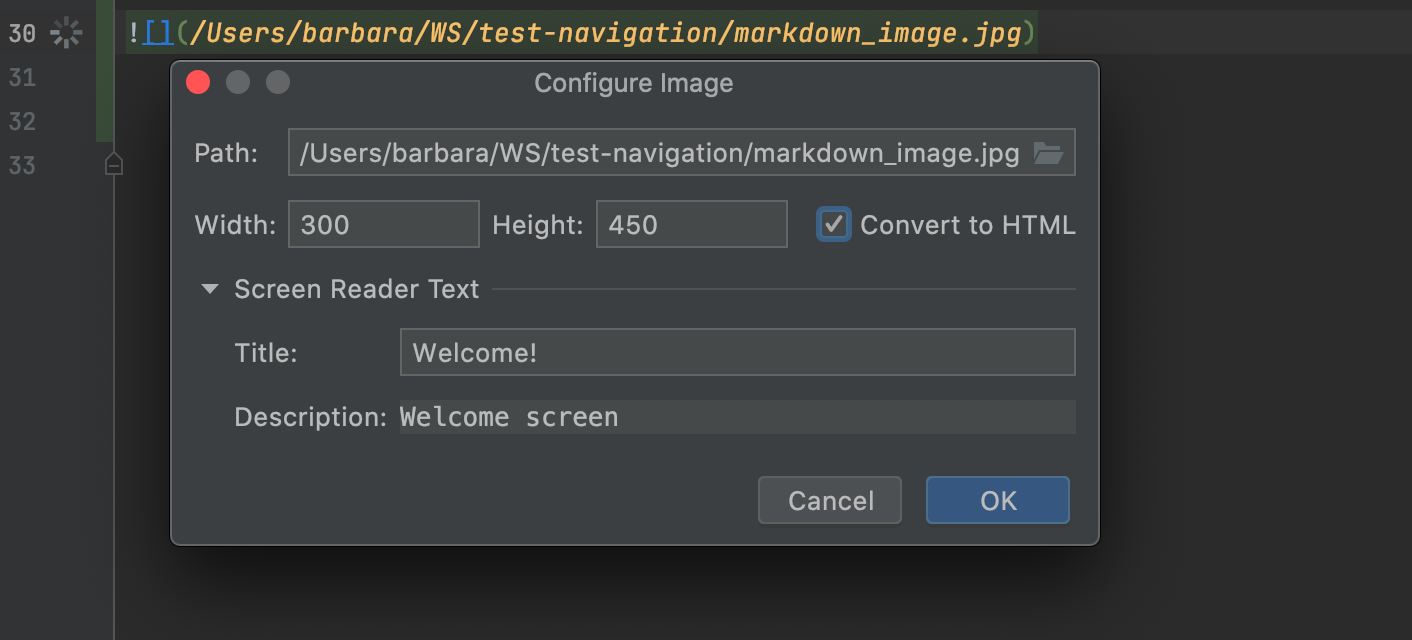
要配置图像,请单击插入图像所在行的装订线。例如,您可以在“插入图像”对话框中选择“转换为 HTML ”,以在 Markdown 文件中插入带有原始 HTML 标记的图像。

这将产生以下内容:

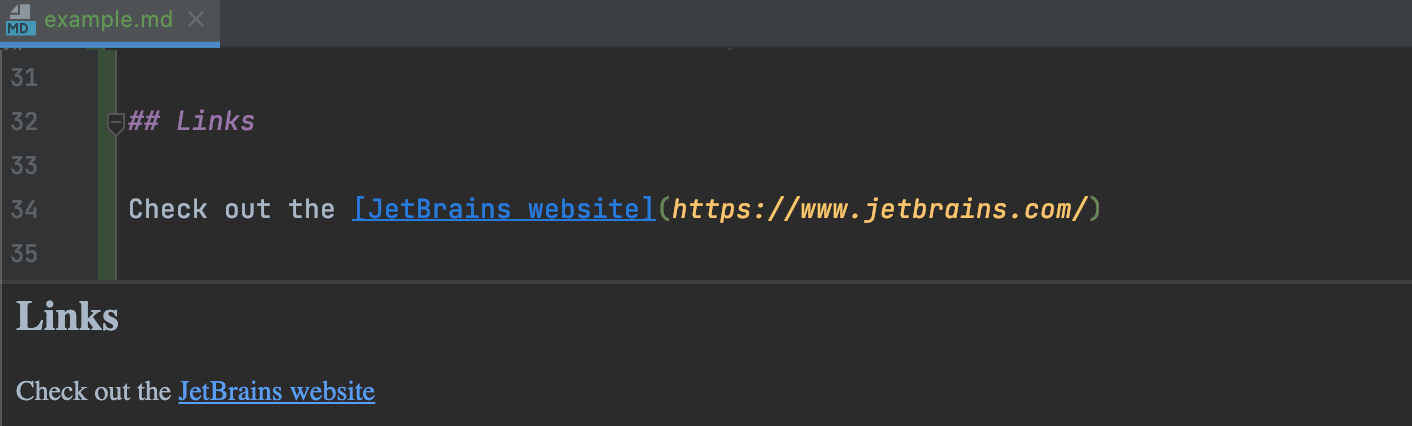
链接
您可以使用以下语法定义链接:
插入链接
按Ctrl+Shift+U。
或者,按下Alt+Insert打开插入弹出窗口,然后选择链接。
如果您突出显示了一些文本,它将
[ ]作为链接的文本包含在其中。如果您将 URL 复制到剪贴板,它将( )作为链接 URL 包含在其中。

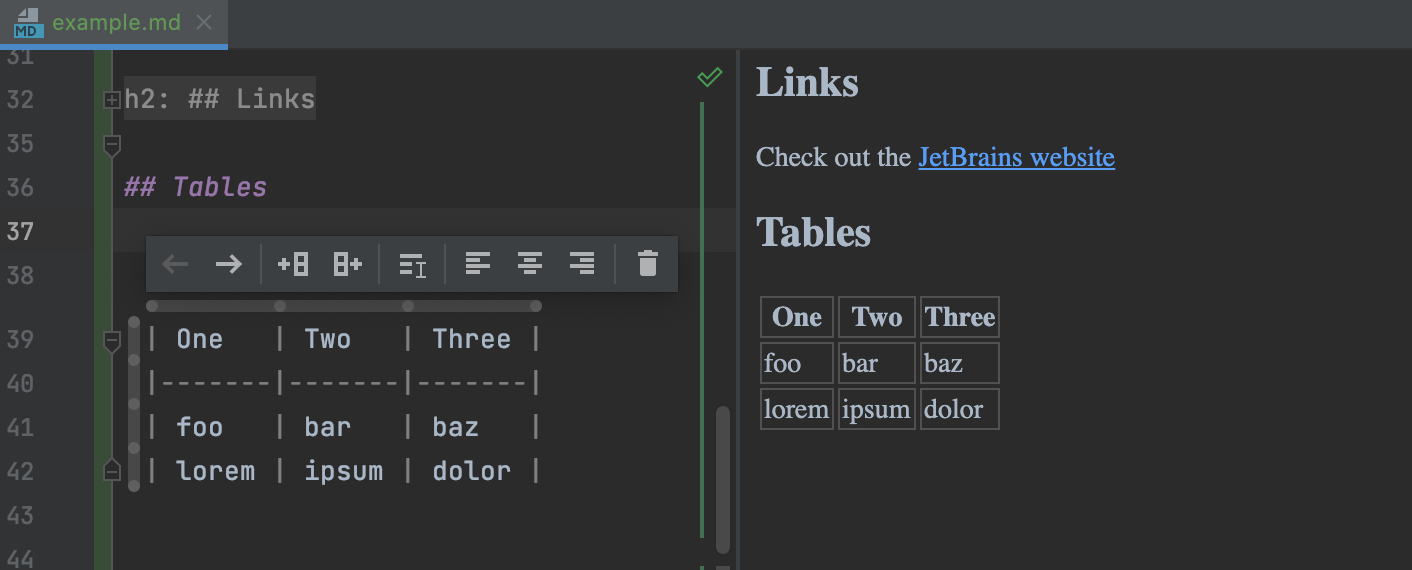
表
WebStorm 支持在 Markdown 中创建和编辑表格。
插入表格
按Alt+Insert打开插入弹出窗口,然后选择表格。
选择表格的大小(行数和列数)。
键入每个单元格的内容,然后按Tab将插入符号从一个单元格移动到下一个单元格。要添加新行,请按Shift+Enter。

单击列标记以执行以下操作:
向左移动列
向右移动列
向左插入列
在右侧插入列
选择列单元格
左对齐
居中对齐
右对齐
删除列
单击行标记以执行以下操作:
向上移动行
下移行
在上方插入行
在下面插入行
选择行
删除行
重新格式化 Markdown 文件
WebStorm 可以使用适当的换行、空行和缩进重新格式化Markdown 文件。
从主菜单中,选择或按Ctrl+Alt+L。
有关详细信息,请参阅重新格式化和重新排列代码。
WebStorm 根据 Markdown 文件的代码样式设置格式化内容。
配置 Markdown 代码样式设置
按Ctrl+Alt+S打开 IDE 设置并选择Editor | 代码风格 | 降价。
Markdown 代码样式设置包括以下内容:
配置折线选项。
硬包装在 | 指定在哪一列放置换行符。WebStorm 在指定的列显示一条垂直线,并在单词之间而不是单词之间换行。 |
打字时换行 | 键入时添加换行符。禁用此选项以仅在 WebStorm 执行格式化时添加换行符。 |
视觉指南 | 在指定的列上显示一条额外的垂直线。 |
配置用于在块内嵌套文本块和对齐的选项。
使用制表符 | 使用制表符进行缩进。禁用此选项以使用空格进行缩进。 |
智能标签 | 使用制表符嵌套块并与空格对齐。禁用此选项以仅使用制表符并将适合指定制表符大小的空格替换为制表符。 |
标签大小 | 指定要呈现的空格数以代替一个制表符。 |
缩进 | 指定用于每个缩进级别的空格数。 |
继续缩进 | 指定用于继续相同文本块的空格数。 |
在空行上保留缩进 | 在空行上保留制表符和空格。默认情况下,此选项被禁用,如果该行没有其他内容,WebStorm 将删除制表符和空格。 |
设置为各种文本元素保留的最大和最小空白行数。
围绕标头 | 在章节标题之前和之后。 |
围绕块元素 | 代码块之前和之后。 |
段落之间 | 在相邻的两个段落之间。 |
指定哪些元素应该只有一个空格。
单词之间 | 删除单词之间的多余空格。 |
标头符号后 | 删除多余的空格或在标题符号和标题标题之间添加一个缺失的空格。 |
列表标记之后 | 删除多余的空格或在列表项标记和列表项文本之间添加缺失的空格。 |
在块引用标记之后 | 删除多余的空格或在块引用标记和块引用的文本之间添加一个缺失的空格。 |
转换 Markdown 文件
WebStorm 可以使用Pandoc与 Markdown 文件相互转换。
配置 Pandoc
WebStorm 应该能够自动检测到您的 Pandoc 安装。如果没有,请执行以下操作:
从主菜单中,选择。
在Pandoc 设置下,指定 Pandoc 可执行文件的位置以及您要存储从 Microsoft Word 文档导入的图像的位置。
单击确定以应用更改。
从 Microsoft Word 导入
从主菜单中,选择。
指定文档的位置。
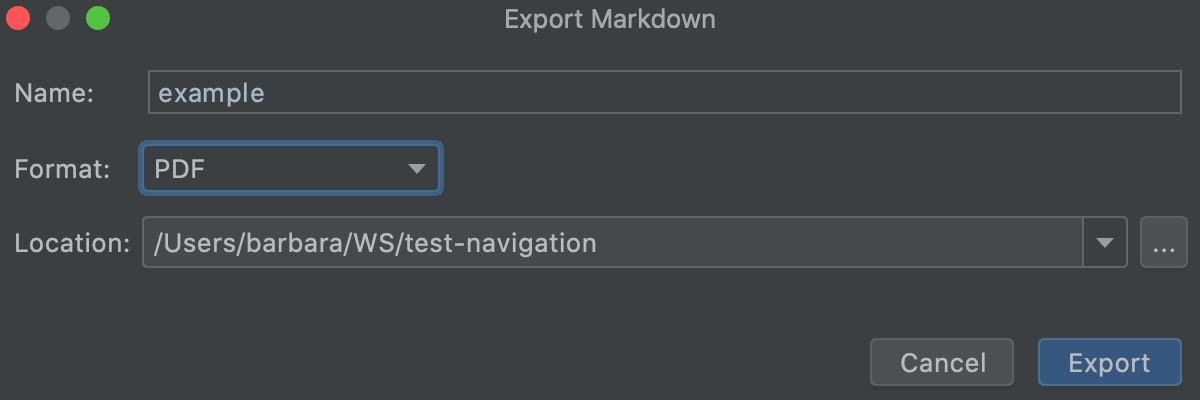
将 Markdown 文件导出为另一种格式
从主菜单中,选择.
在Export Markdown对话框中,指定输出文件的名称、位置和格式,然后单击OK。

WebStorm 可以导出到 Microsoft Word(需要Pandoc)、PDF 和 HTML。
生产力提示
为 Markdown 自定义突出显示
WebStorm 根据配色方案设置突出显示各种 Markdown 元素。
在Settings/Preferences对话框 ( Ctrl+Alt+S) 中,选择Editor | 配色方案 | 降价。
选择配色方案,接受从默认值继承的突出显示设置,或按照颜色和字体中的说明自定义它们。
在大型 Markdown 文件中导航
使用结构工具窗口Alt+7或文件结构弹出窗口Ctrl+F12查看并跳转到相关标题。
向 Markdown 文件添加注释
Markdown 没有用于注释行的专用语法。但是,可以使用没有地址的链接标签来模拟注释行,如下所示:
将插入符号放在要注释掉的行上,然后按Ctrl+/。
这将添加一个链接标签,括号中带有注释掉的文本,必要时在其前面添加一个空行。按相同的快捷方式取消注释。