探索 HTTP 请求语法
本节介绍 HTTP 请求格式。有关发送 HTTP 请求和查看 HTTP 响应的详细信息,请参阅HTTP 客户端。
要在 WebStorm 代码编辑器中编写 HTTP 请求,请使用以下通用语法:
在 HTTP 请求中使用注释
在请求中,以
//或开始任何行,#使其成为注释行。// 一个基本请求 GET http://example.com/a/
对 GET 请求使用简写形式
对于GET请求,您可以省略请求方法并仅指定 URI。
// 一个基本请求 http://example.com/a/
在一个文件中编写多个请求
通过在请求下方键入
###分隔符来标记请求的结束。// 一个基本请求 http://example.com/a/ ###在分隔符下方编写另一个请求。
// 一个基本请求 http://example.com/a/ ### // 使用 GET 方法的第二个请求 http://example.com:8080/api/html/get?id=123&value=content
将长请求分成几行
缩进除第一行之外的所有查询字符串行。
// 使用带有缩进的换行符 GET http://example.com:8080 /api /html /get ?id=123 &value=content
通过身份验证访问 Web 服务
提供请求消息体
在请求中,在请求正文前添加一个空行并执行以下操作之一:
在适当的位置键入请求正文:
// 请求体提供到位 POST http://example.com:8080/api/html/post HTTP/1.1 Content-Type: application/json Cookie: key=first-value { "key" : "value" , "列表": [1, 2, 3] }如果您将Content-Type标头字段值设置为 WebStorm 支持的语言之一,则相应的语言片段将自动注入到 HTTP 请求消息正文中。如果没有指定Content-Type ,您可以手动注入语言片段。有关更多信息,请参阅语言注入。
要从文件中读取请求正文,请键入
<符号,后跟文件的路径。// 请求正文从文件中读取 POST http://example.com:8080/api/html/post Content-Type: application/json < ./input.json
使用 multipart/form-data 内容类型
将请求的Content-Type设置为multipart/form-data。要将文件作为multipart/form-data消息的一部分发送,请在Content-Disposition
filename标头中包含参数。POST http://example.com/api/upload HTTP/1.1 内容类型:multipart/form-data;边界=边界——边界内容处置:表单数据;名称=“第一”;filename="input.txt" // 'input.txt' 文件将被上传 < ./input.txt --boundary Content-Disposition: form-data; 名称=“第二”;filename="input-second.txt" // 将创建一个带有 'Text' 内容的临时 'input-second.txt' 文件并上传 Text --boundary Content-Disposition: form-data; 名称=“第三”;// 'input.txt' 文件内容将以纯文本形式发送。< ./输入。
启用或禁用以下重定向
根据您访问的 Web 服务,您可能希望 HTTP 请求遵循重定向或不遵循重定向。跟随重定向时,返回重定向的页面响应;否则,返回实际的重定向响应头(例如301或302)。
在请求之前,添加带有
@no-redirect标记的注释行。// @no-redirect example.com/status/301
启用或禁用将请求保存到请求历史记录
如有必要,您可以阻止将请求保存到requests history。如果请求包含一些敏感数据并且您不想记录它,这会很有帮助。
在请求之前,添加带有
@no-log标记的注释行。// @no-log 获取 example.com/api
启用或禁用将收到的 cookie 保存到 cookie jar
如有必要,您可以阻止将接收到的 cookie 保存到 cookies jar中。这样,您将避免手动从http-client.cookies文件中删除不需要的 cookie。
在请求之前,添加带有
@no-cookie-jar标记的注释行。// @no-cookie-jar 获取 example.com/api
使用变量
编写 HTTP 请求时,您可以使用variables参数化其元素。变量可以保存请求的主机、端口和路径的值、查询参数或值、标头值或在请求正文或外部文件中使用的任意值。
在请求中提供一个变量
将变量括在双花括号中作为
{{variable}}.
变量名只能包含字母、数字、下划线_或连字符-。变量的值可以是以下任何一种:
环境变量
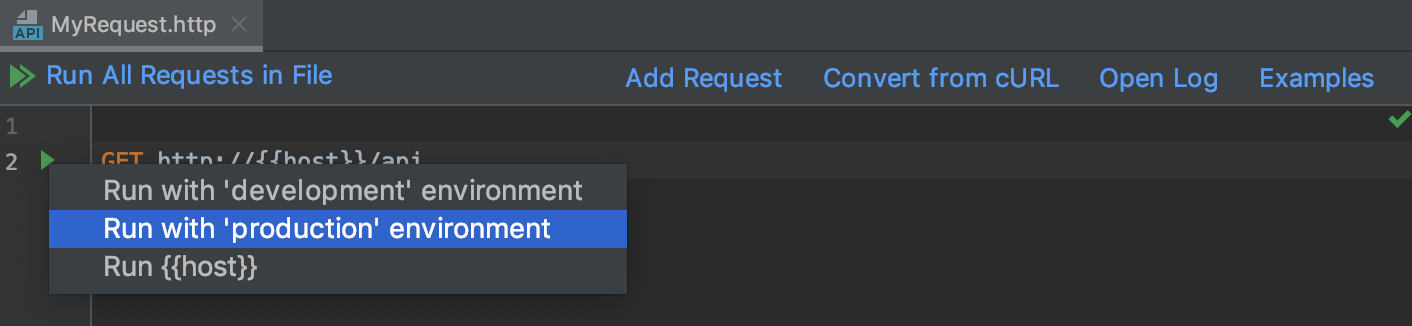
环境变量允许您在项目中存储一组环境定义。例如,您可以创建和使用{{host}}变量,而不是在请求中明确提供主机名。执行请求时,您可以在定义的环境之间进行选择,从而将其发送到特定主机:

在查看请求的结构、在浏览器中打开请求、执行请求并为其创建运行/调试配置时,所选环境将用作默认环境。
定义环境变量
环境变量在环境文件中定义。
在请求的编辑器面板顶部,单击添加环境文件快捷方式链接。
从弹出菜单中选择所需的环境类型。

根据您的选择,WebStorm 将在项目中创建以下文件:
选择常规将创建http-client.env.json文件。此文件可以包含常见变量,例如主机名、端口或查询参数,并且旨在与您的项目一起分发。
选择Private将创建http-client.private.env.json文件。此文件可能包含密码、令牌、证书和其他敏感信息。默认情况下,它会添加到 VCS 忽略文件列表中。http-client.private.env.json文件中指定的变量值会覆盖常规环境文件中的值。
使用所需的变量填充创建的文件。
以下示例http-client.env.json环境文件定义了两个环境:开发和生产。附加的http-client.private.env.json文件包含敏感的授权数据。
{“开发”:{“主机”:“localhost”,“id-value”:12345,“用户名”:“”,“密码”:“”,“my-var”:“my-dev-value”} ,“生产”:{“主机”:“example.com”,“id-value”:6789,“用户名”:“”,“密码": "", "my-var": "my-prod-value" } }{“开发”:{“用户名”:“开发用户”,“密码”:“开发密码”},“生产”:{“用户名”:“用户”,“密码”:“密码”}}示例 HTTP 请求如下:
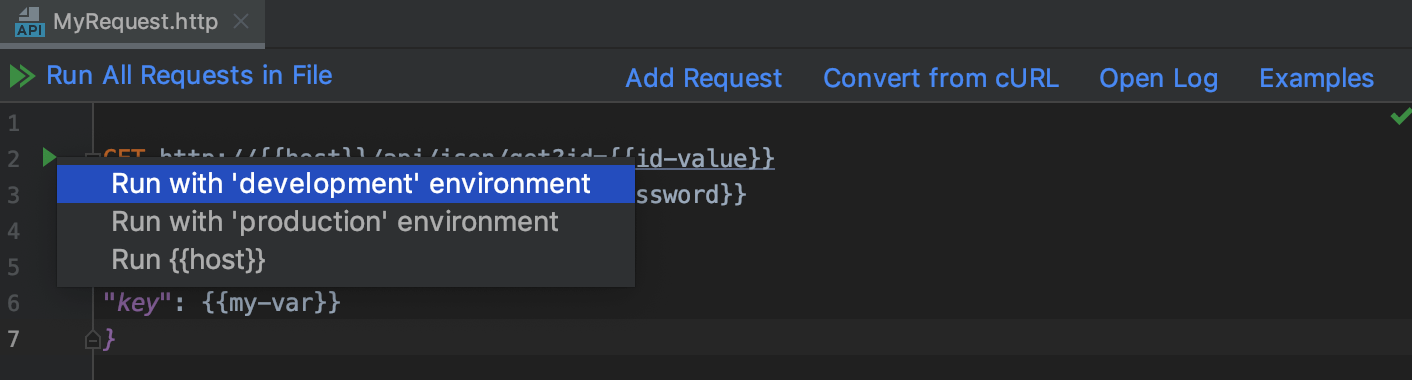
GET http://{{host}}/api/json/get?id={{id-value}} 授权:基本 {{username}} {{password}} 内容类型:application/json { "key" : "{{my-var}}" }当您执行上述请求时,WebStorm 让您选择所需的执行环境:

根据您的选择,生成的请求将是以下之一:
GET http://localhost/api/json/get?id=12345 授权:基本 dev-user dev-password Content-Type: application/json { "key": "my-dev-value" }GET http://example.com/api/json/get?id=6789 授权:基本用户密码 Content-Type: application/json { "key": "my-prod-value" }
动态变量
每次运行请求时,动态变量都会生成一个值:
$uuid:生成一个通用唯一标识符(UUID-v4)$timestamp: 生成当前的 UNIX 时间戳$randomInt: 生成 0 到 1000 之间的随机整数。
例如:
处理响应
您可以使用 JavaScript 处理响应。键入>请求后的字符并指定 JavaScript 文件的路径和名称或将响应处理程序脚本代码包裹在{% ... %}.
有关更多信息,请参阅HTTP 响应处理 API 参考。
重定向响应
您可以将响应重定向到文件。如果文件已存在,则用于>>创建带有后缀的新文件,如果文件存在>>!则重写该文件。您可以指定绝对路径或相对于当前 HTTP 请求文件的相对路径。您还可以在路径中使用变量,包括环境变量和以下预定义变量:
{{$projectRoot}}指向项目根目录:.idea{{$historyFolder}}指向.idea/httpRequests/
以下示例 HTTP 请求在 HTTP 请求文件旁边的 myFolder 中创建 myFile.json 并将响应重定向到它。如果文件已经存在,它会创建myFile-1.json等等。
以下示例 HTTP 请求在.idea/httpRequests/中创建myFile.json。如果文件已经存在,它会覆盖该文件。它还使用位于项目根目录中的handler.js脚本处理响应。