测试 JavaScript
借助 WebStorm,您可以使用Mocha、Karma、Jest、Protractor和Cucumber.js运行和调试 JavaScript 单元测试。
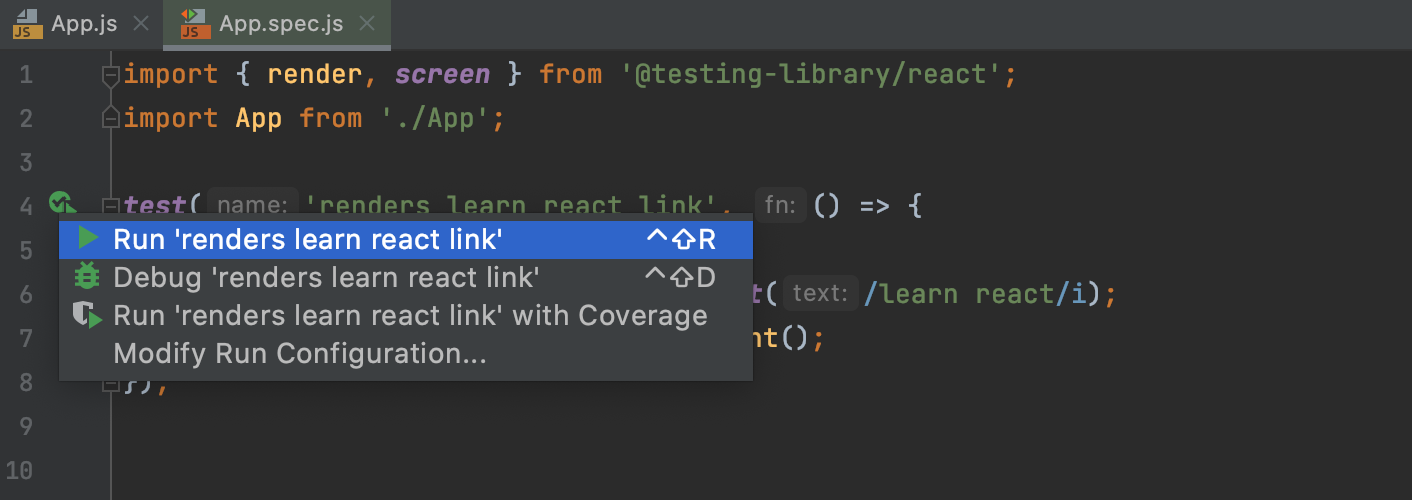
您可以在树形视图中查看测试结果,并从那里轻松导航到测试源。测试状态显示在编辑器中的测试旁边,可以选择快速运行或调试它:

对于 Jest、Karma 和 Mocha,您还可以直接在 WebStorm 中查看代码覆盖率报告。
导航
WebStorm 允许您使用Go to test操作(Ctrl+Shift+T或)快速从源代码跳转到相关的测试文件。例如,您可以从auth.js跳转到auth.test.js。
您还可以使用显示测试和套件名称以及此文件中定义的其他符号的结构视图快速浏览测试文件。

要跳转到结构工具窗口,请按Alt+7。或者,按下Ctrl+F12以在编辑器中以弹出窗口的形式打开结构视图。
运行和调试测试
在开始测试 JavaScript 之前,请确保在您的项目中安装并设置了所选的测试运行程序,如相应页面中所述。
使用 Mocha、Karma 或 Jest 快速运行或调试单个测试
单击装订线中的
或
并从列表中选择运行 <test_name>或调试 <test_name>。
使用运行/调试配置运行或调试测试
在运行/调试配置对话框()中,单击
,选择适当的配置类型,然后填写必填字段。
保存配置并单击工具栏上的
、
、 或
。
最后修改:2021 年 9 月 23 日