顺风 CSS
WebStorm 与Tailwind CSS框架集成,包括 HTML 文件中 Tailwind 类的补全和伪类变体的补全建议,在 HTML 和 CSS 文件中的类上悬停或自动补全时预览生成的 CSS。WebStorm 识别 tailwind.config.js文件并根据您对它们进行的自定义提供补全。
在你开始前
安装 Tailwind CSS
打开嵌入式终端( Alt+F12) 并键入:
npm install tailwindcss postcss autoprefixer要配置 Tailwind CSS 安装,请在项目的根目录中生成tailwind.config.js配置文件。在嵌入式终端( Alt+F12) 中,键入:
npx tailwindcss init
从Tailwind CSS 官方网站了解更多信息。
完成 Tailwind 课程
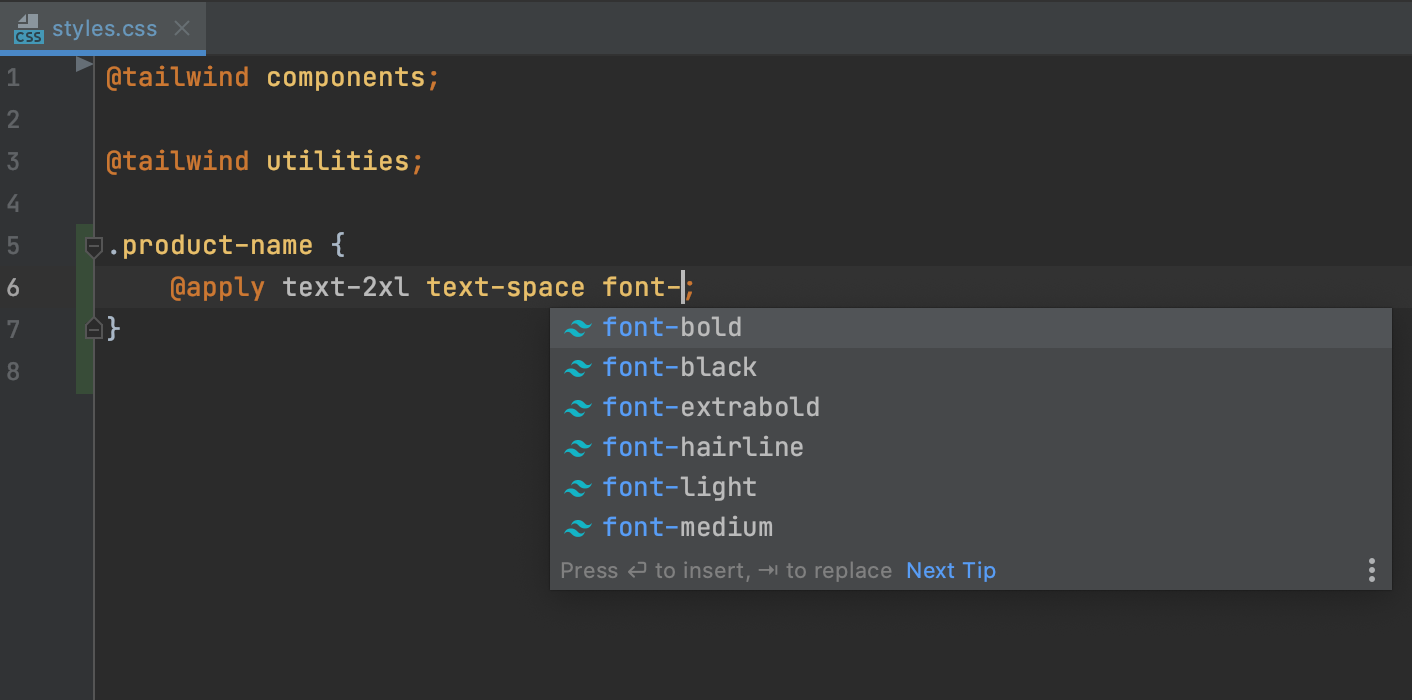
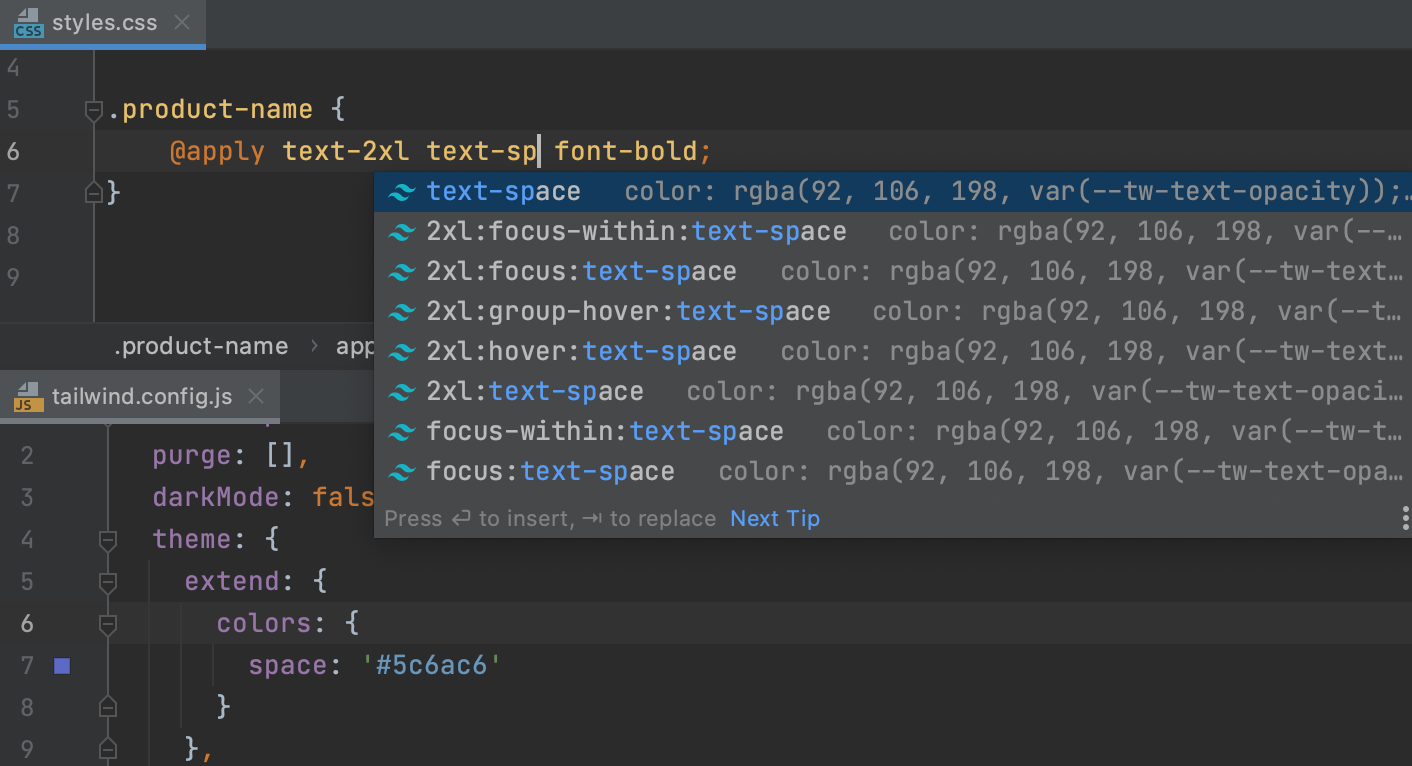
WebStorm 在@apply指令后自动完成 HTML 文件和 CSS 文件中的 Tailwind 类。

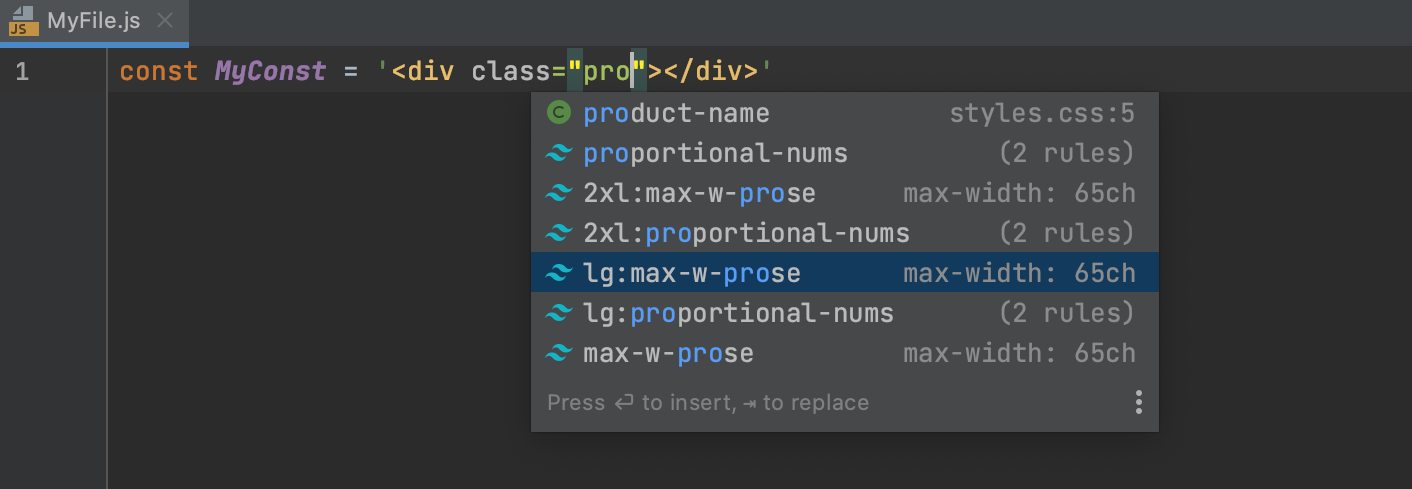
WebStorm 建议 Tailwind 类在 JavaScript 字符串文字中完成。

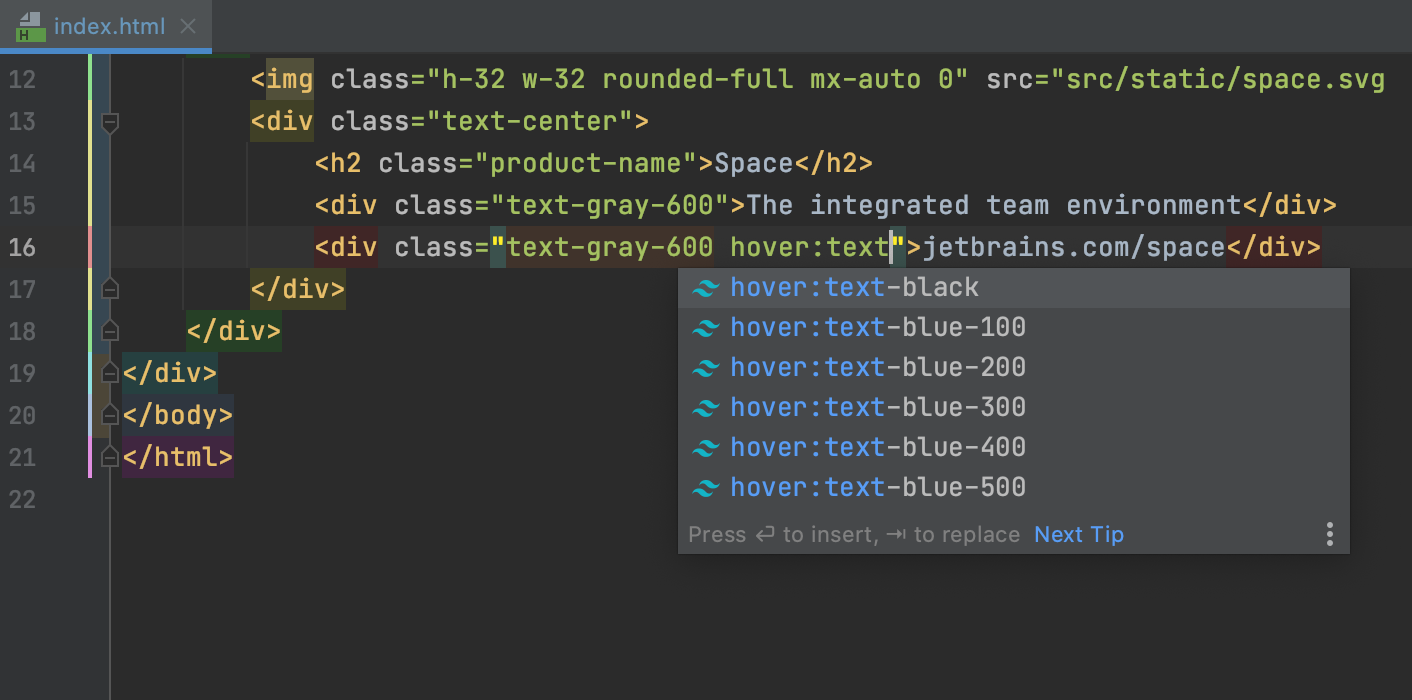
还显示了伪类变体的完成建议。

预览生成的 CSS
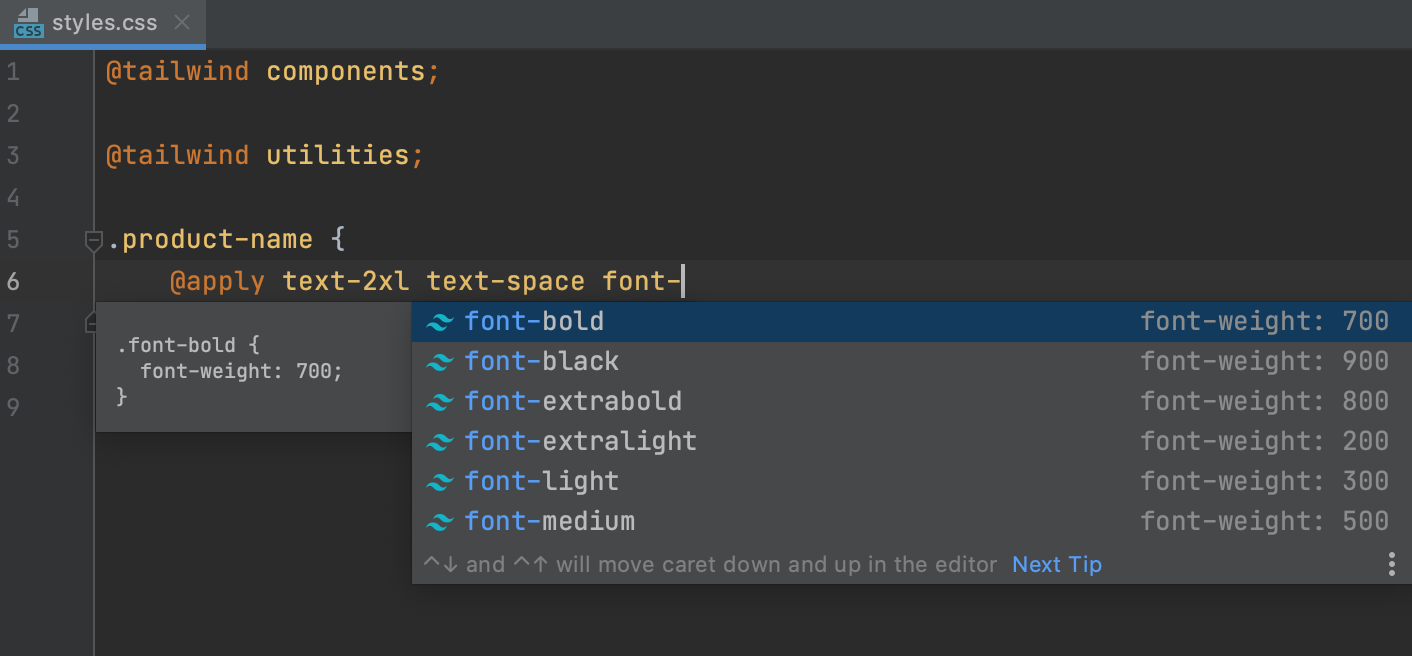
当您将鼠标悬停在 HTML 或 CSS 文件中的 Tailwind 类上时,WebStorm 会向您显示生成的 CSS 的预览。
当您完成代码时,预览也会显示在文档弹出窗口 ( ) 中。Ctrl+Q

编辑您的 tailwind.config.js
WebStorm 根据您通过tailwind.config .js配置文件进行的自定义提供代码补全。例如,如果您使用新颜色定义自定义主题,则新生成的具有自定义颜色名称的类将显示在完成弹出窗口中。

最后修改:2021 年 6 月 2 日