缩小 JavaScript
缩小或压缩意味着删除所有不必要的字符,例如空格、换行符、注释,而不更改源代码的功能。在开发和调试期间,这些字符使代码更易于阅读。在生产阶段,它们只会增加要传输的代码的大小。
大多数情况下,压缩是构建过程中的一个步骤,使用webpack 之类的构建工具。如果您不使用构建工具,则可以使用独立工具,例如UglifyJS。
要自动压缩您的代码,您需要配置一个UglifyJS 文件观察器,它将跟踪对您的文件的更改并运行 UglifyJS。
默认情况下,一旦 File Watcher 范围内的 JavaScript 文件更改并保存,压缩就会开始。您可以指定调用 UglifyJS 的其他事件。从File Watchers了解更多信息。
生成的缩小代码以源 JavaScript 文件的名称和扩展名min.js存储在一个单独的文件中。此生成文件的位置在New Watcher 对话框的Output paths to refresh字段中定义。但是,在Project Tree中,带有缩小代码的文件显示在显示为节点的源 JavaScript 文件下。要更改此默认显示,请在“项目”工具窗口中配置文件嵌套。
在你开始前
全局安装 UglifyJS
在嵌入式终端( Alt+F12) 中,键入:
npm install --g uglify-js从UglifyJS 官方网站了解更多信息。
创建一个 UglifyJS 文件观察器
在Settings/Preferences对话框 ( Ctrl+Alt+S) 中,单击Tools下的File Watchers。打开的File Watchers 页面显示已配置的 File Watchers 列表。
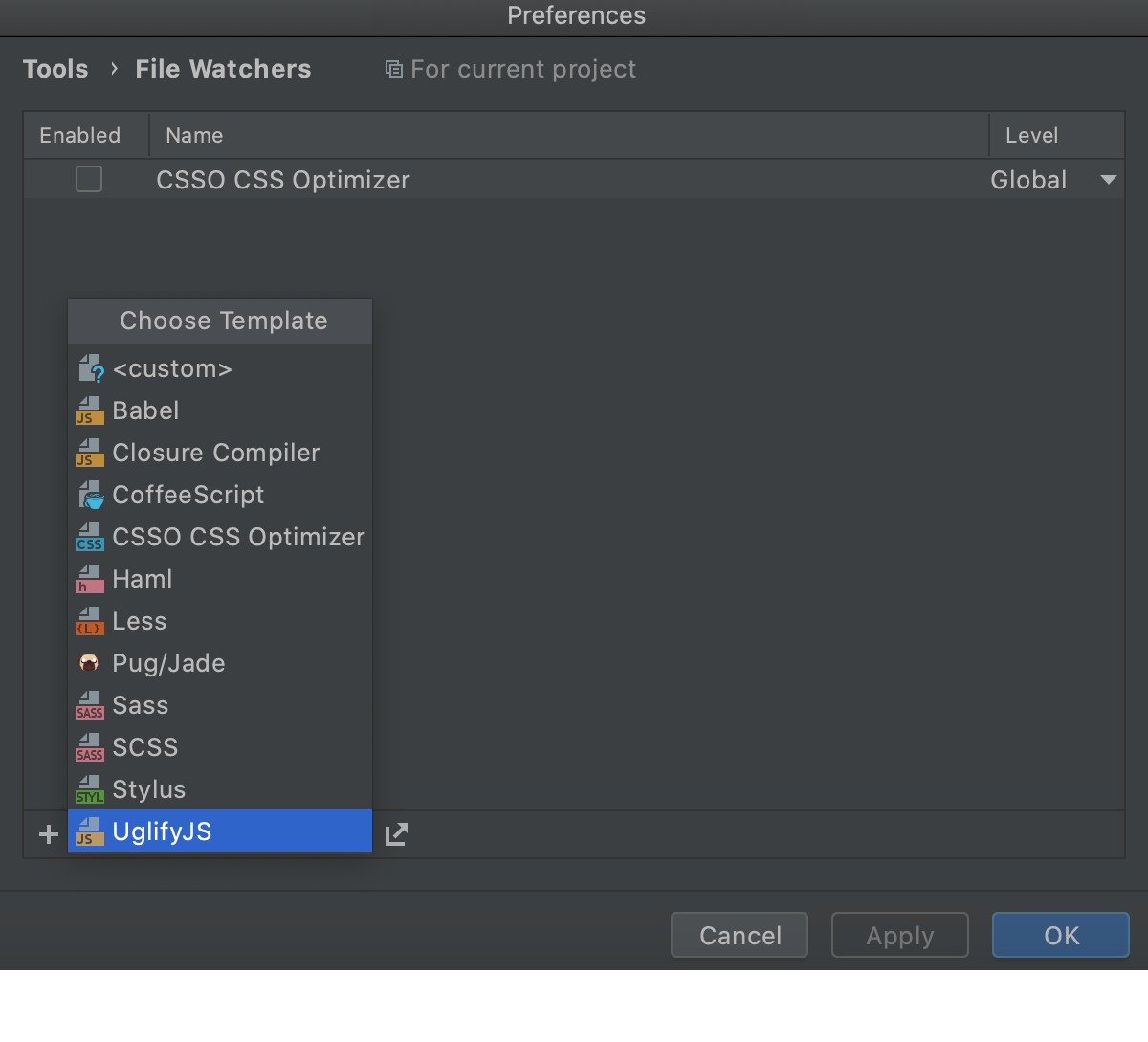
单击
或按下Alt+Insert并从列表中选择UglifyJS预定义模板。

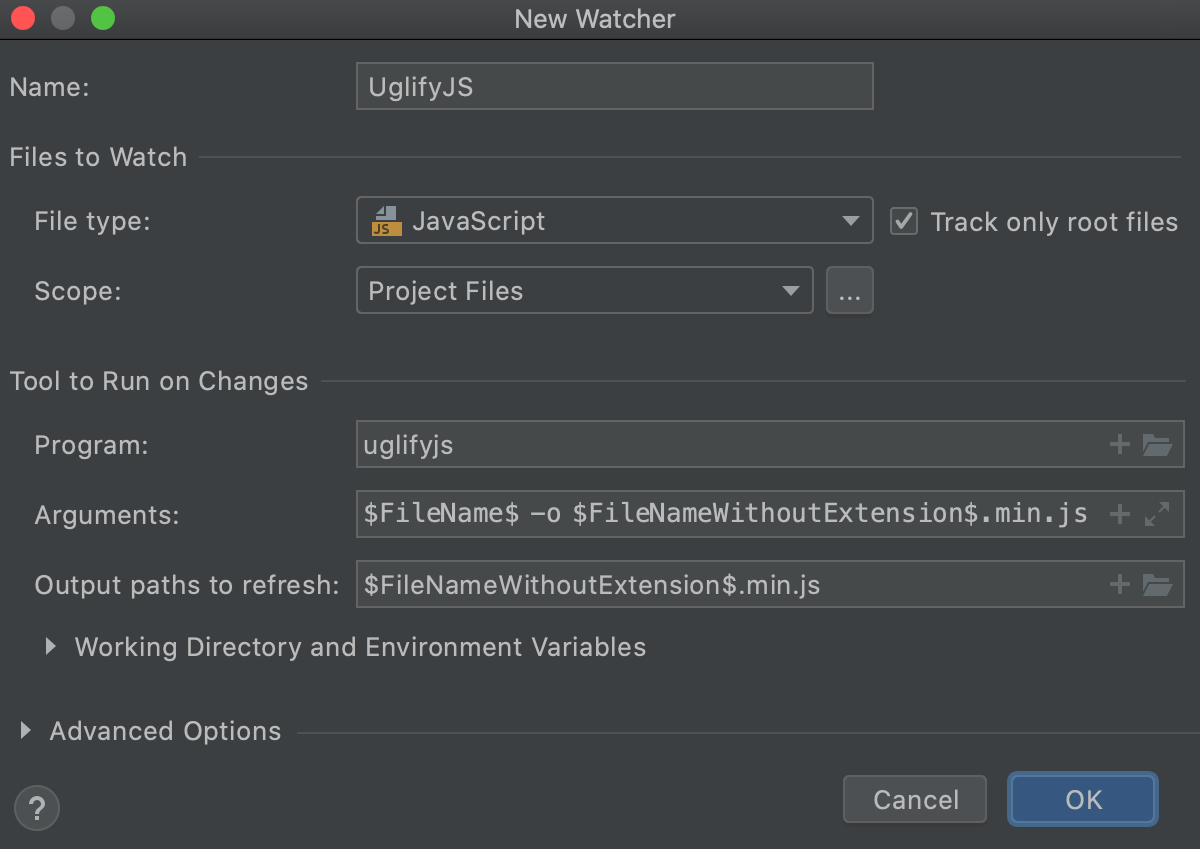
“新建观察者”对话框打开。

在Program文本框中,指定 UglifyJS 可执行文件的位置。
如果您通过Node Package Manager
uglifyjs安装了 UglifyJS,WebStorm 会定位包本身并使用别名自动填写该字段。否则,请手动键入路径或单击并在打开的对话框中选择文件位置。
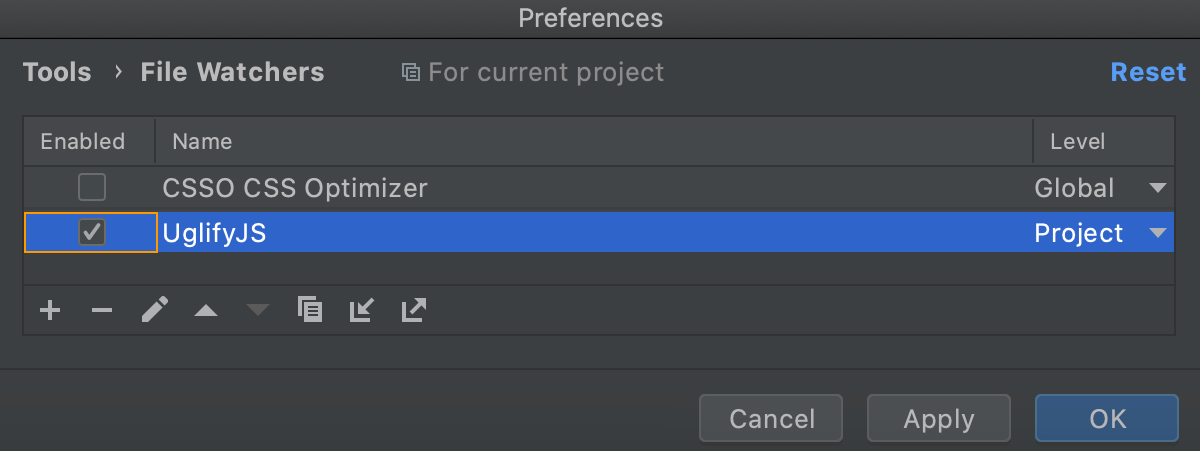
接受默认的 File Watcher 设置或在必要时重新配置它们,如File Watchers中所述,然后单击OK。WebStorm 将您带回到File Watchers页面,其中新的 File Watcher 已添加到列表中:

确保选中启用复选框。
默认情况下,文件观察器将在当前项目中可用。要在其他项目中使用它,请从Level列表中选择Global 。