JetBrains 客户端 UI 概述
当您接受 Code With Me 会话的邀请并打开JetBrains Client时,许多可帮助您微调工作环境的设置选项都可用。您还可以查看不同的工具窗口,并根据您的用户权限执行特定操作或任务。

有关如何在 Code With Me 会话中工作的信息,请参阅在共享会话中工作。
设置
您可以配置与外观、代码编辑、格式设置等相关的选项。您还可以安装与代码编辑、格式、方案和主题相关的插件。
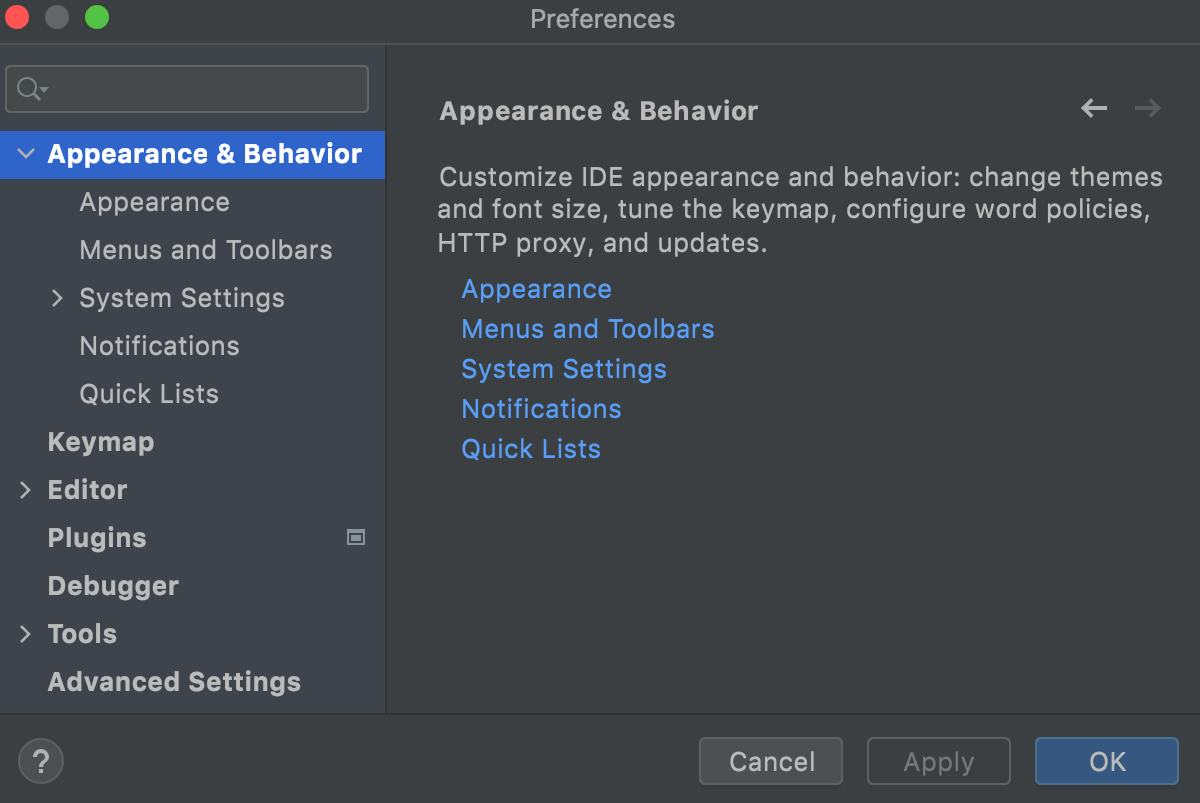
配置外观和行为
按Ctrl+Alt+S打开 IDE 设置并选择Appearance and Behavior。
使用不同部分中的各种选项,您可以更改主题、可访问性选项、UI 选项、通知弹出窗口等。

有关设置选项的更多信息,请参阅外观和行为。
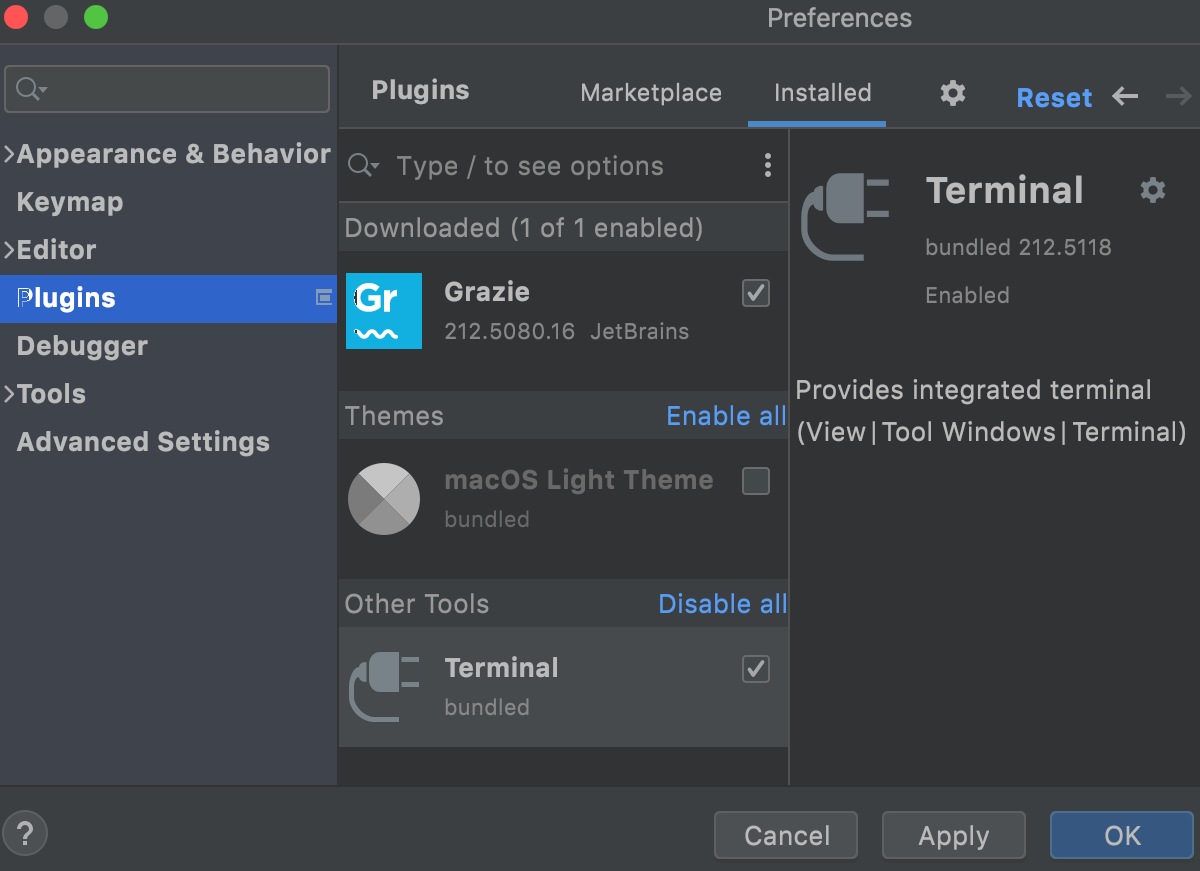
安装插件
按Ctrl+Alt+S打开 IDE 设置并选择Plugins。
从右侧的选项中,选择Marketplace选项卡并选择要安装的插件。
您可以选择已安装选项卡并检查已安装插件的列表。

有关设置的更多信息,请参阅插件。
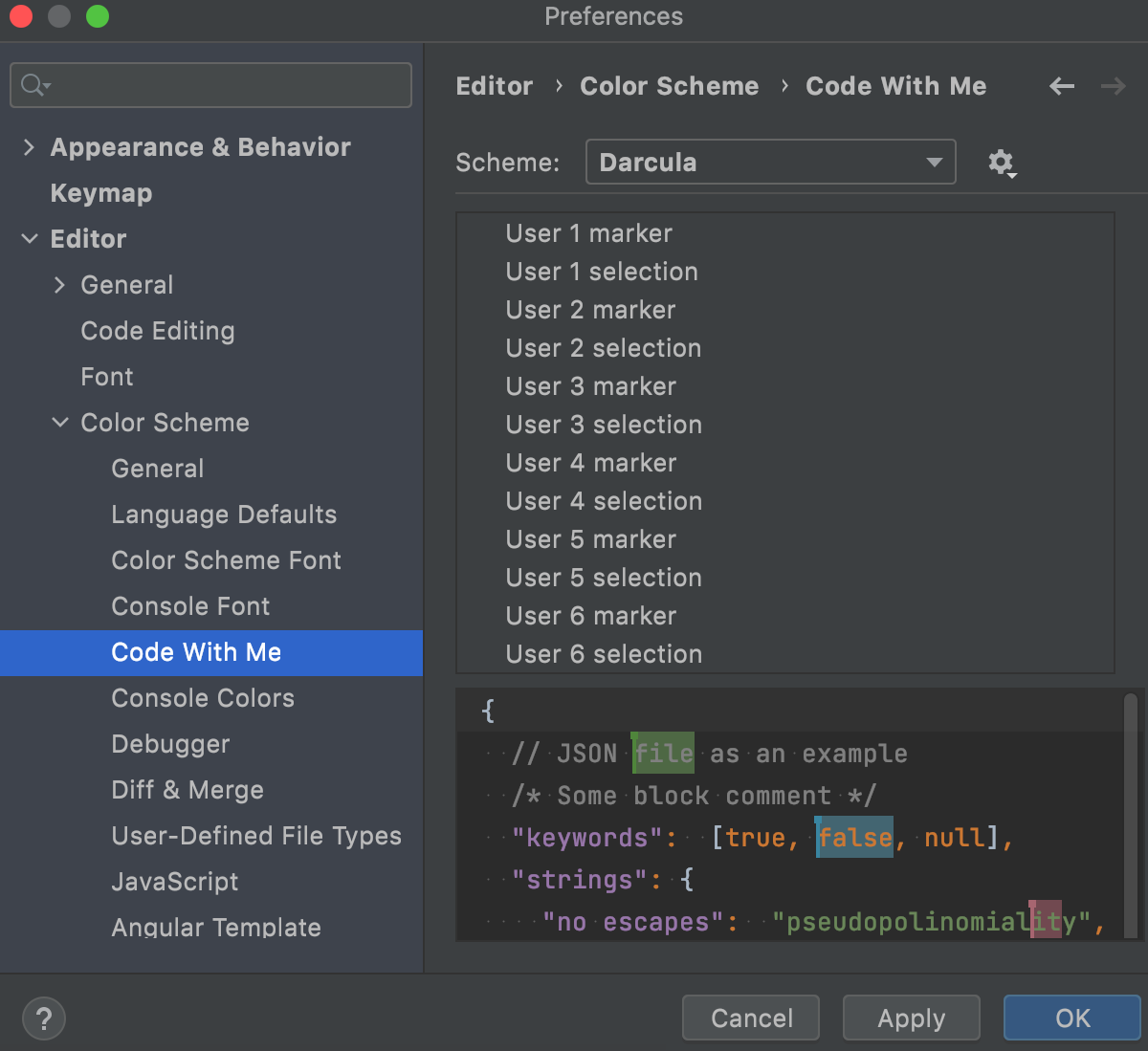
配置编辑器选项
按Ctrl+Alt+S打开 IDE 设置并选择Editor。
从可用选项中,您可以配置字体、会话中用户标记的颜色、控制台颜色等。

有关更多详细信息,请参阅编辑器。
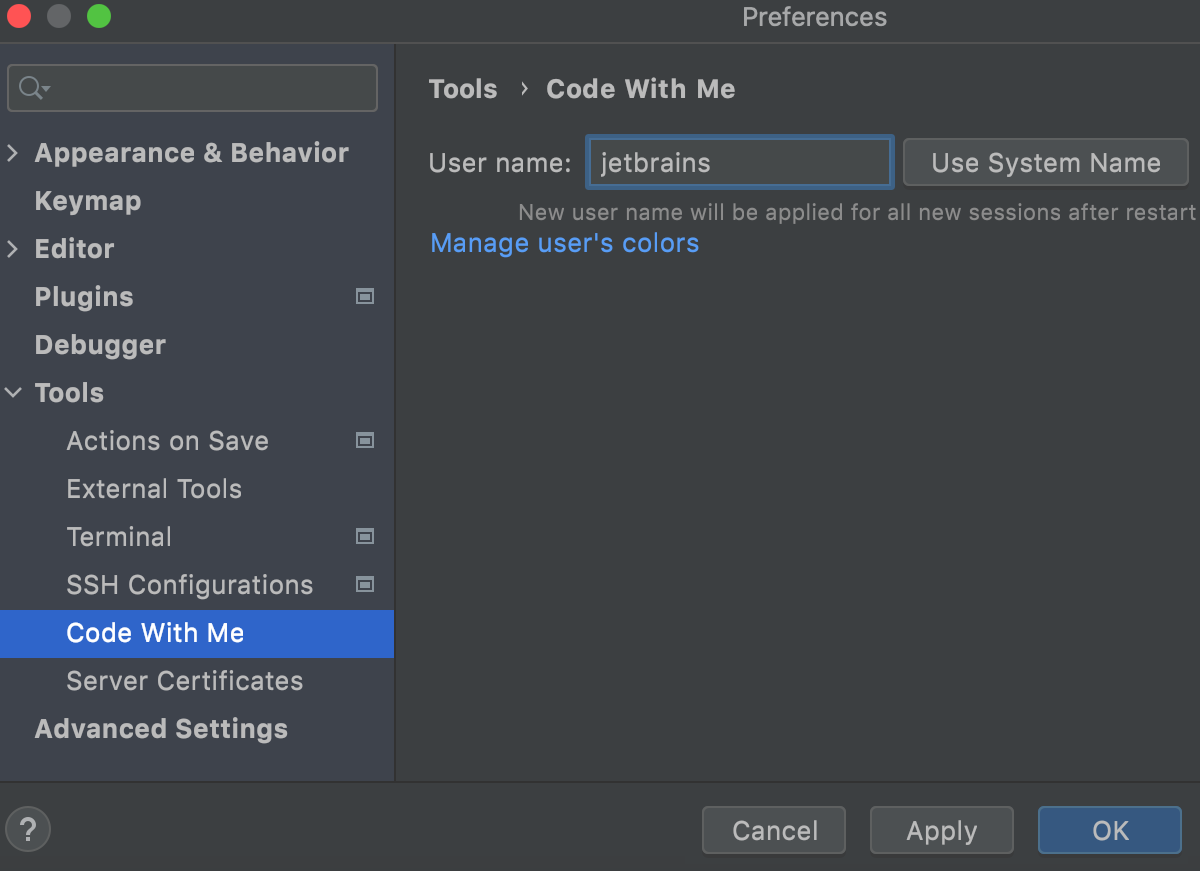
为会话配置用户名
按Ctrl+Alt+S打开 IDE 设置并选择Tools。
从左侧的选项中,选择Code With Me。
对于右侧的选项,在用户名字段中,输入要用于会话的名称,然后单击确定以保存更改。或者,您可以单击使用系统名称在会话中使用它。

有关调试器和高级设置中的选项的信息,请参阅调试器和高级设置。请注意,JetBrains Client 中的这些设置选项仅限于外观、行为、代码编辑和格式设置。
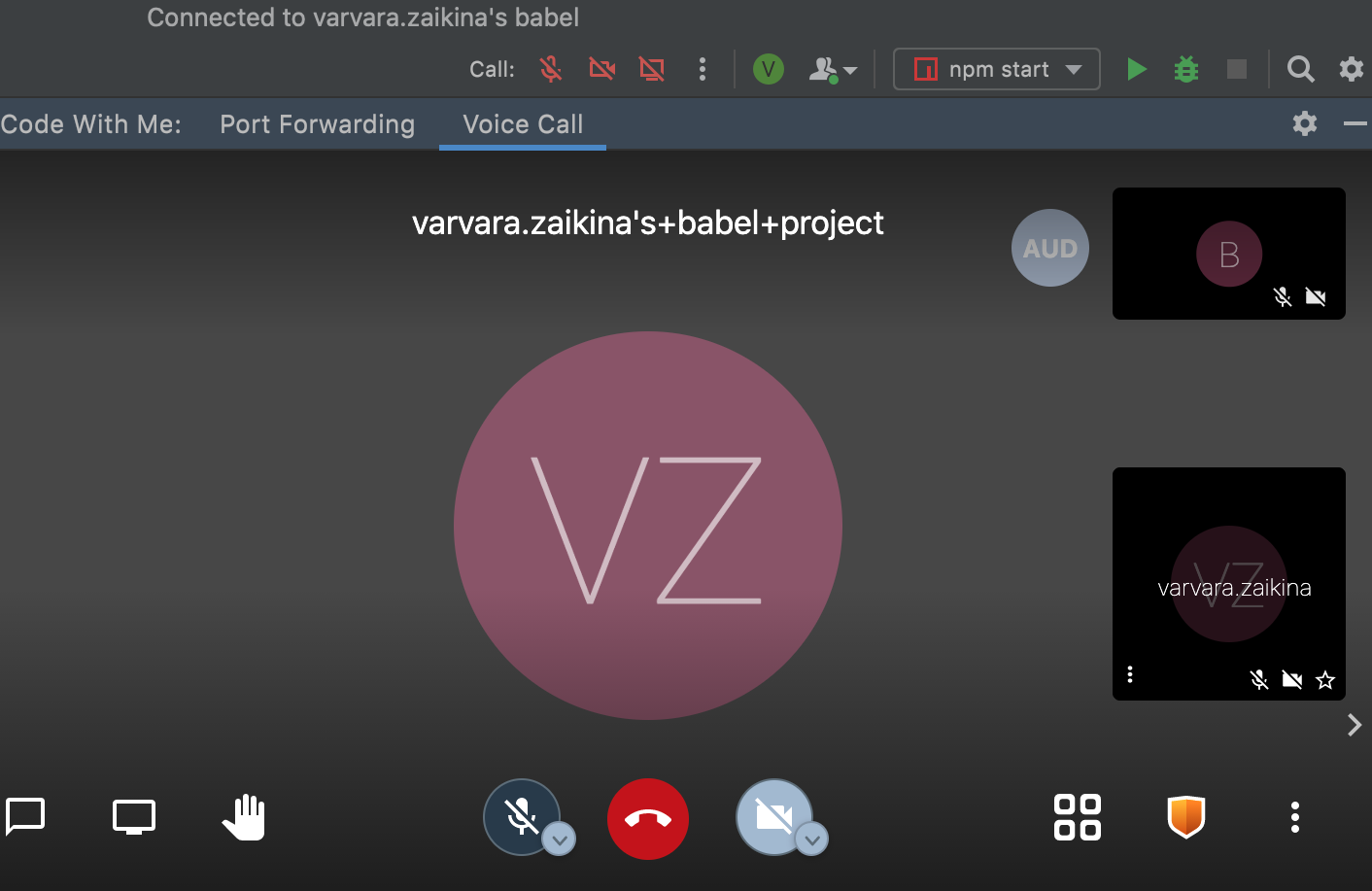
工具窗口
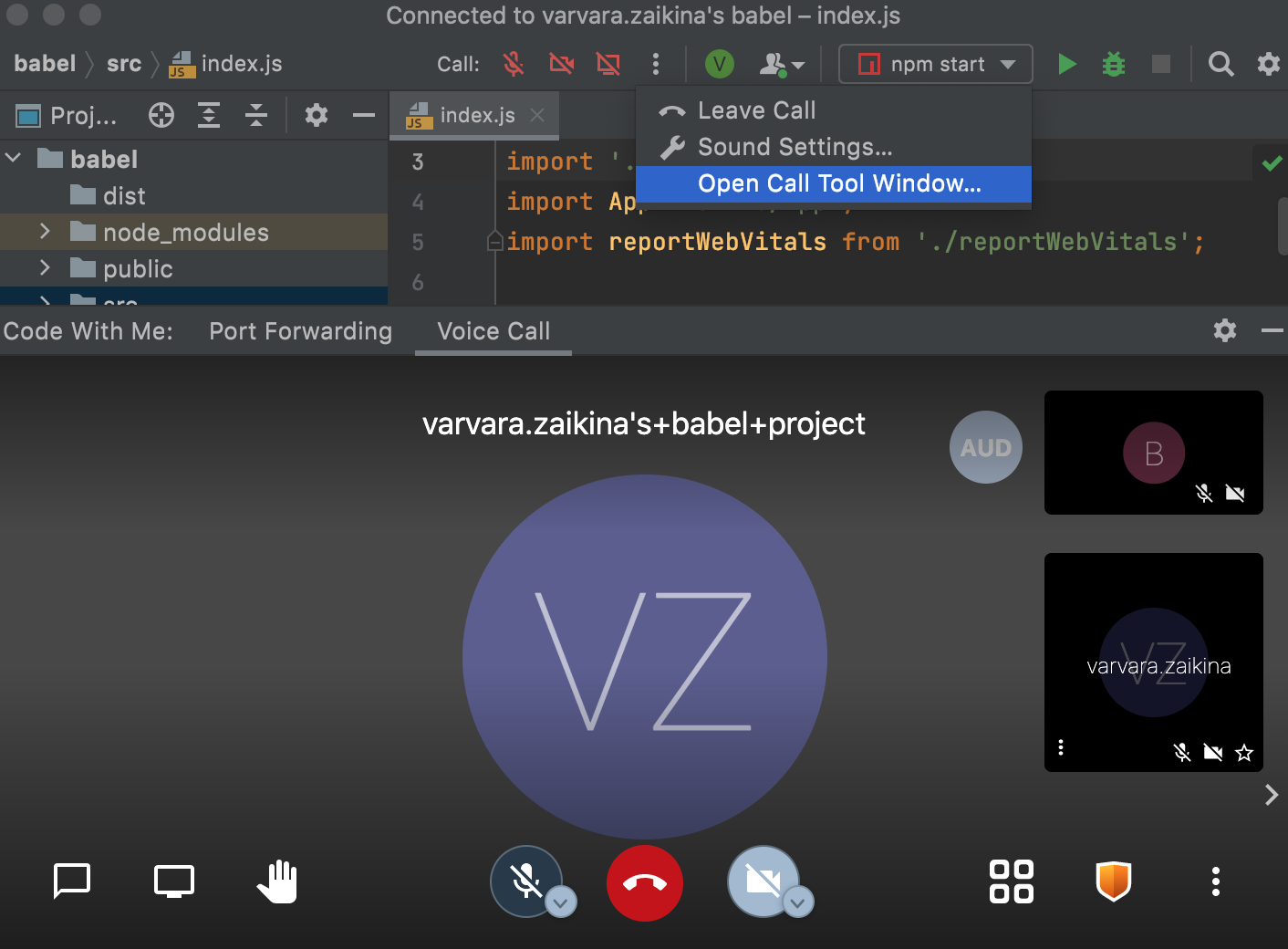
会话开始时,Code With Me工具窗口默认变为可用。工具窗口包含视频、聊天和端口转发。有关如何使用 Code With Me 工具窗口的更多详细信息,请参阅音频和视频支持部分。

JetBrains Client 支持项目中工具或框架所需的工具窗口。
如果您有权完全访问此类工具窗口,则可以执行可用的任务、命令等。